Display Property in CSS

Overview
The Display property in CSS specifies an element's display behavior (the type of rendering box). The default display property value in HTML is taken from the HTML specifications or the browser/user default style sheet. The default display value for most elements is either block or inline.
What is the Display Property in CSS?
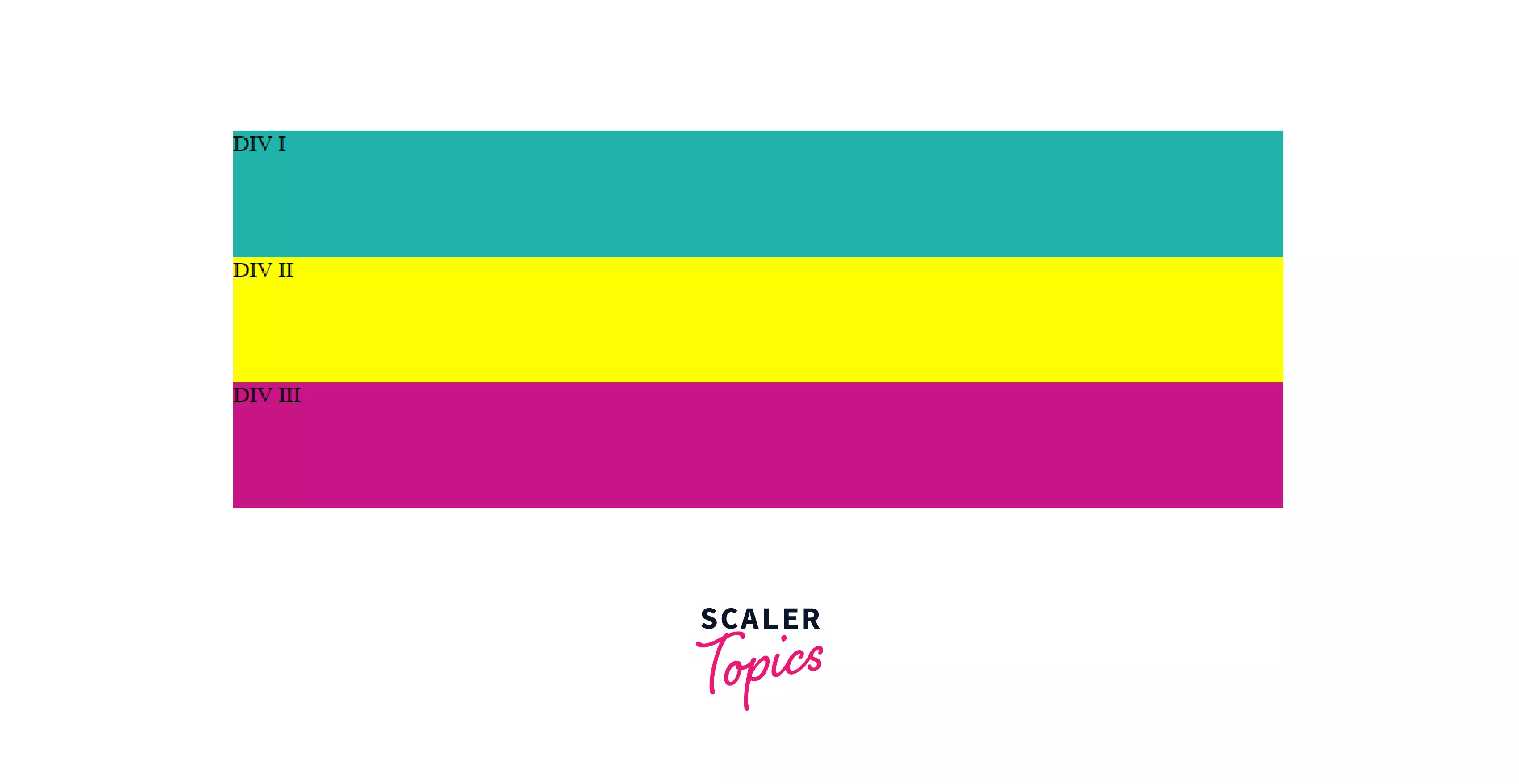
Have you ever wondered why some elements on a page are displayed next to each other while others are displayed one below the other? This is because their Display Property has been set to that. The image below exemplifies this

The Display property in CSS is used to set the display of an element. It manages and alters how the HTML elements are shown on the web page. It is used to define how the elements behave while being exactly where they are.
How does Display Property in CSS work?
Each element rendered on the page has a certain display property. The value that the user assigns to the display property gets rendered.
Syntax:
The default display value for most elements is either block or inline.
The Display Properties in CSS
Before proceeding towards the properties, we will see what are block level elements and what are inline level elements.
So a block-level element always starts on a new line and takes up the full width that is available. The <div>, <p>, <hr>, <section>tags in HTML are some tags that have the display as "block".
An inline element does not start on a new line and takes up only the width that is required. The <span>, <img>, <button>, <input>, tags in HTML are some tags that have the display as inline.
Let us now look at the various display properties:
Inline
It is used to display an element as an inline element. The inline elements are displayed in a single line, i.e., horizontally, and it will take as much of width as is necessary. The inline property ignores the height and the width set by the user.
Example of an inline elements are the <span> , <a>, <i> and <img> tags.
Syntax
Example
Output

Explanation: Here the elements got placed horizontally in one line. Although we have set the height and width of the blocks, it doesn't get reflected as discussed above. Here the height doesn't get rendered as the inline property ignores the height.
Block
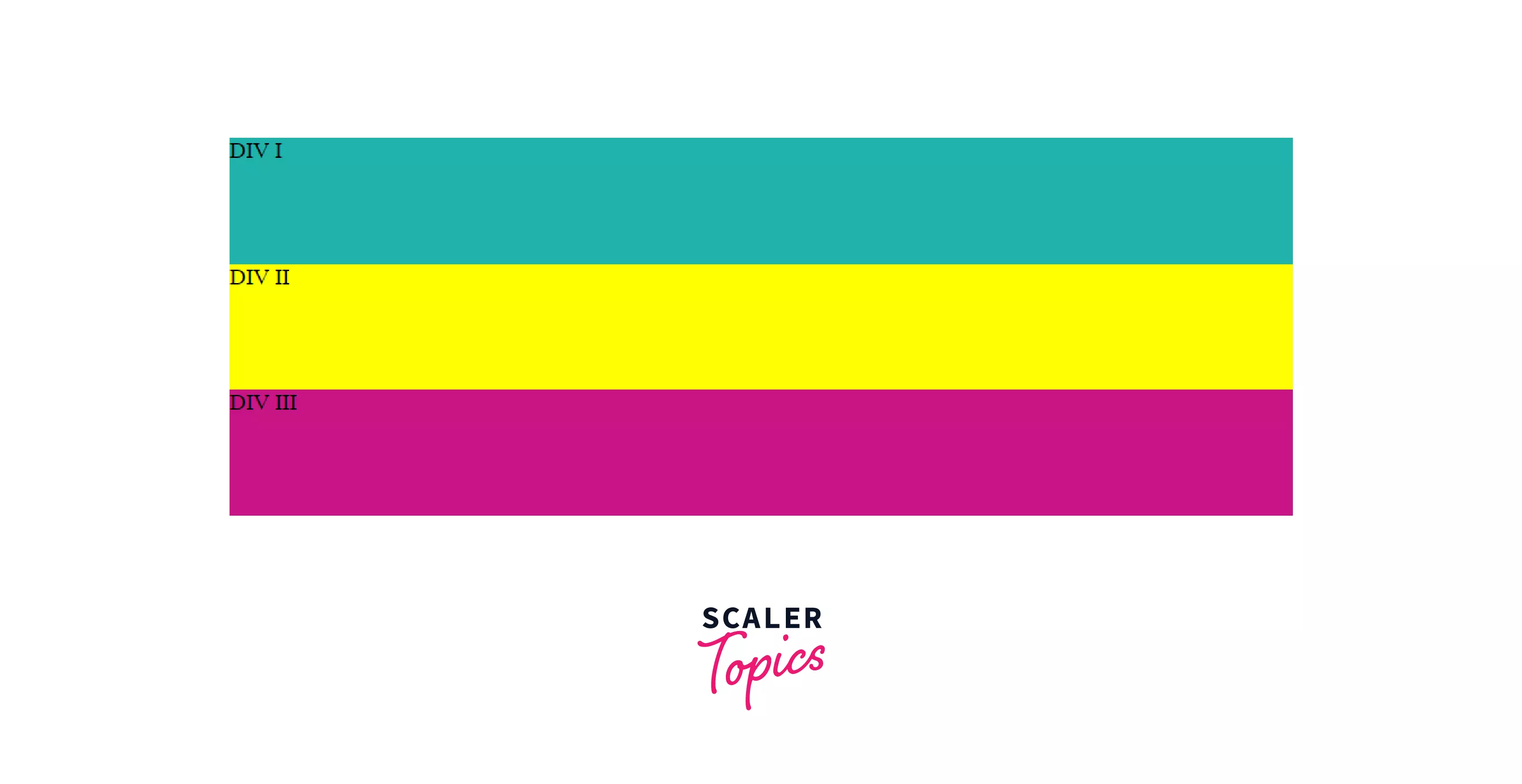
It is used to display the elements like block elements. They are placed one below the other. It is the default value of the <div> element. Here, the height and width can be changed but if unspecified, it will take the width of the container.
Syntax
Example-
Output
 Explanation: The elements are placed below one another. It starts on a new line and takes up the entire width of the container.
Explanation: The elements are placed below one another. It starts on a new line and takes up the entire width of the container.
None
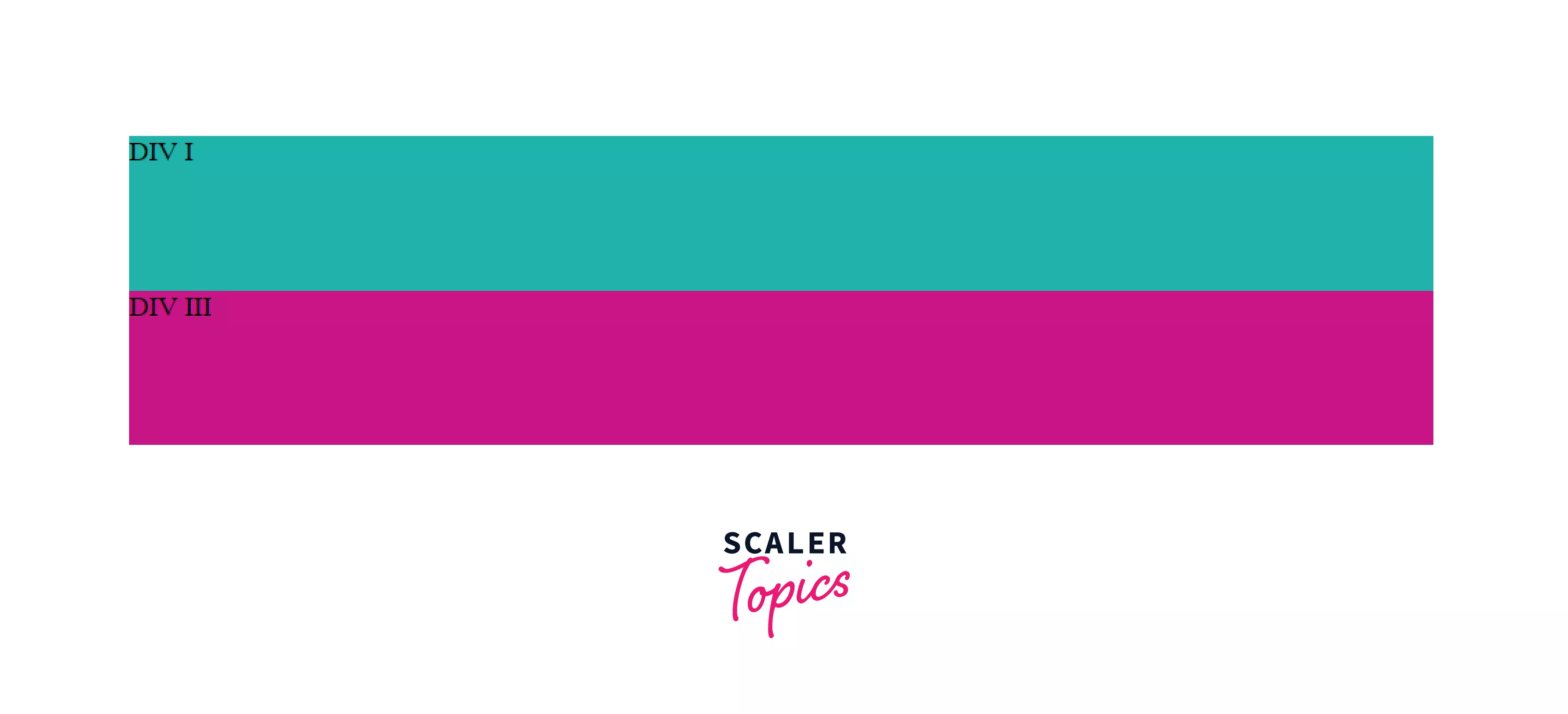
It is used to turn off the display of an element. The page layout will be rendered as if the element was removed and never existed.
Syntax-
Example-
Output

Explanation: We have set the display value of DIV II as "none," so it was not displayed, and it appears that it was removed or never existed.
Inline-block
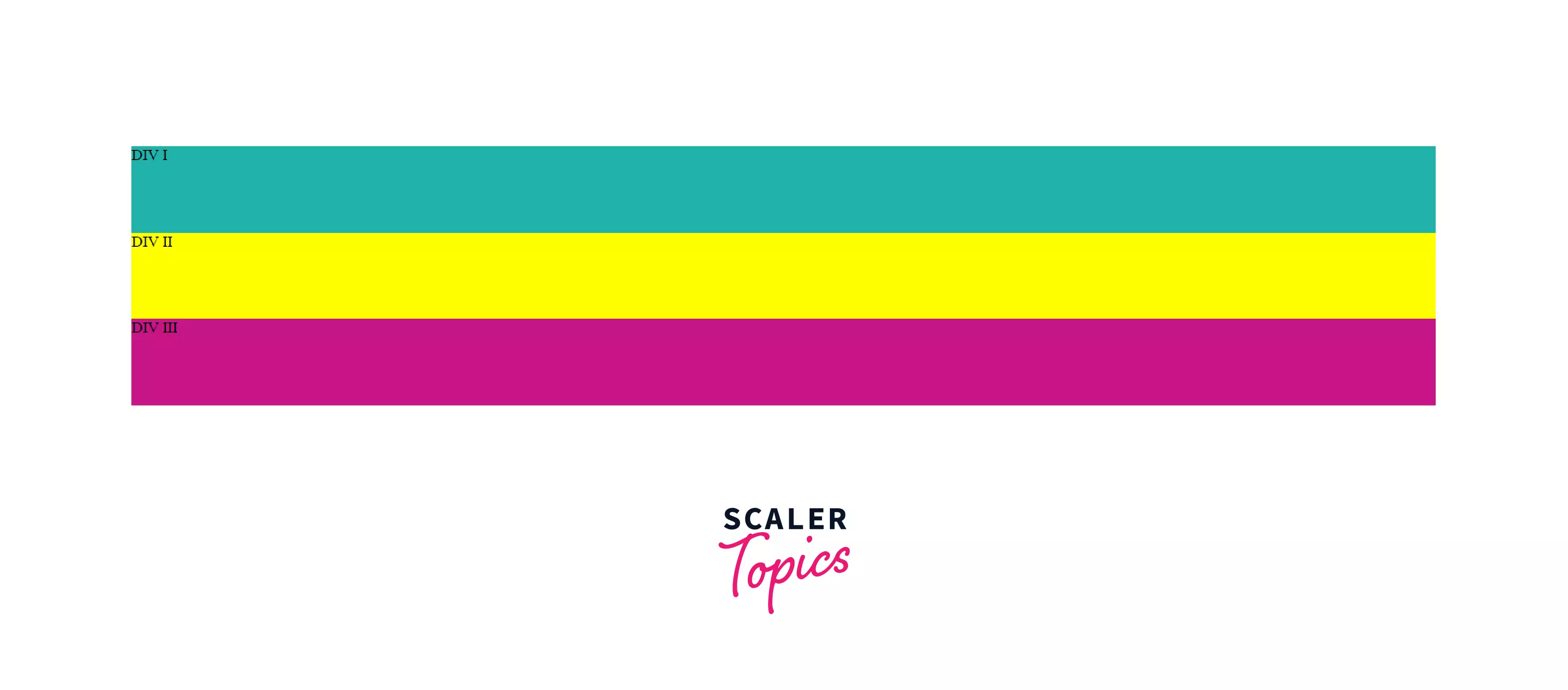
As the name suggests, this renders the properties of both inline and block. We have seen above that the inline elements are placed next to each other, and their height and width that are explicitly set don't get rendered. In contrast, the block elements render the height and width set by us.
This property value is used to arrange the elements inline, but allows the height and width to be set and reflected on the web page. It is a combination of inline and block property values.
Syntax-
Example-
Output
 Explanation: We have set the display as "inline-block," and we can see that the elements are placed horizontally, and the height and width set by us get rendered.
Explanation: We have set the display as "inline-block," and we can see that the elements are placed horizontally, and the height and width set by us get rendered.
Other CSS Display Property values
Flex
It is used to display the element as a block-level flex container. The items start from the start edge of the main axis. The default flex direction is row.
Syntax
Example
Output

Explanation: The display of the items start from the start edge of the main axis and since we have not provided the flex-direction, the default flex-direction becomes a row.
Grid
Grid is used to display an element as a block-level grid container. An HTML element becomes a grid container when this property is used.
Syntax
Example
Output

Explanation: All the direct children of the class displayElements are now grid items. In a web browser, you won’t see any difference in how these items are displayed before turning them into a grid, as the grid has created a single-column grid.
inherit
It is used to inherit the property of the element from its parent elements. Many times we create nested elements, i.e., a <div> inside a <div>, so instead of specifying its CSS every time, we can simply inherit it from its parent's CSS.
Syntax
Example
Output

Explanation: As written in the above example, the child div has the display inherit set for them. So they will inherit the display set for the parent, which is displayElements, and it has the display set to inline.
You'll notice that the output for display: inline and display: inherit, in this case, are the same.
initial
It is used to set the property to its default value. The initial value can restore all CSS properties to their initial state.
Syntax
Example
Output

Explanation: Here, we have set the display to its default value. Since we have used a div, the initial value of a div is "block," so we get the same output as the display block.
Other Display Property in CSS Values
Apart from the above CSS display property values, there are a lot more values. Let us catch a glimpse of them.
| Property Value | Description | Syntax |
|---|---|---|
| contents | It makes the container disappear. The child elements of the element on which this property is used are made as the children of the element, which is a level-up in the DOM. | display |
| grid | It is used to display an element as a block-level grid container. An HTML element becomes a grid container when this property is used. | display |
| inline-flex | It displays an element as an inline-level flex container. It makes the container behave like an inline element. | display |
| inline-grid | It is used to display an element as an inline-level grid container. It is, in short used to set an element to be a grid for its children but to be in line with its siblings. | display |
| inline-table | It is used to display an element as an inline-level table. This is used for the non-table elements to look like a table. | display |
| list-item | It is used to make an element behave like the <li> element. | display |
| run-in | It is used to display an element as inline or block, depending on the context. | display |
| table | It is used to make an element behave like a <table> element. It will have rows and columns. | display |
| table-caption | It is used to set the behavior of the element like the <caption> element. The <caption> element is used to set the caption for the table | display |
| table-column-group | It is used to set the behavior of the element like the <colgroup> element. The <colgroup> element is used to specify a group of columns and apply specific properties to them. | display |
| table-header-group | It is used to set the behavior of the element like the <thead> element. The <thead> is used to define the header of the columns of the table. | display |
| table-footer-group | It is used to set the behavior of the element like the <tfoot> element. The <tfoot> element is used to group the footer content in a table. | display |
| table-cell | It is used to set the behavior of the element like the <td> element. The <td> element defines a standard data cell in a table. | display |
| table-column | It is used to set the behavior of the element like the <col> element. The <col> element is used to apply styles to the entire column instead of repeating the styles for each cell, for each row. | display |
| table-row | It is used to set the behavior of the element like the <tr> element. The <tr> tag defines a row in a table. | display |
Conclusion
- The Display property in CSS is used to set the display of an element.
- It manages and alters how the HTML elements are shown on the web page.
- The default display value for most elements is either block or inline.
- The most important property values are inline, block, inline-block, and none.
