Opacity CSS Property

Overview
The CSS opacity property allows web designers to specify how specific page elements will blend, providing style and emphasis to critical page parts. Essentially, this feature will enable you to change the number of diffused virtual light that appears to pass through a paragraph, image, or other page elements.
There are numerous ways to modify the opacity of elements when formatting HTML using CSS and multiple reasons to use this effect in a design. Opacity can also be used to soften a shadow, de-emphasize non-essential content while performing a task, or fade stuff in and out of view. These effects can be achieved using the opacity property, the transparent color name, or alpha channels, which are a color value extension with an additional segment for regulating opacity.
Opacity CSS Property

The opacity property of CSS3 determines an element's opacity. Opacity is the degree to which the content underlying an element is hidden, and it is the inverse of transparency. The opacity property allows you to easily modify the opacity of pictures, text, <div>, and other elements.
Definition and Usage
In CSS, the opacity indicates how transparent an element is. Opacity is not inherited but arises as a result of the parent's opacity, which applies to everything inside it. A child element cannot be made less transparent than the parent. The initial value of opacity is 1 (100 percent opaque).
The opacity of the channel (the alpha channel) is represented by a value ranging from 0 to 1. The lower the opacity property value, the more transparent an element appears. So, a value of 0 makes an element not opaque at all or fully transparent, whereas a value of 1 makes an element appear totally opaque. By gradually increasing opacity value, the text will become more visible.
Syntax
The opacity attribute can be set to two decimal places, so a value of .01 is different from a value of .02, though the difference is extremely small. In general, it's recommended to use values with one decimal place, such as 0.3 or 0.7.
Except for Internet Explorer, the simplest and most up-to-date syntax for CSS opacity is as follows:
Note: Each parameter (red, green, and blue) determines the color's intensity between 0 and 255. RGBA color values are an expansion of RGB color values that include an alpha channel that specifies a color's opacity. The alpha parameter ranges from 0.0 (completely transparent) to 1.0. (fully opaque).
Example of the above syntax: This example describes the opacity property by enclosing the text in a transparent box.
Output of the above code:

We might have used photographs with a semitransparent alpha setting in the past, but today we can use CSS to change the opacity. Even better, we can easily modify opacity with: hover to generate rollover effects.
How to Set Opacity in CSS?
The opacity property of CSS can be used to change the opacity of the background, image, text, or other elements. This attribute has values ranging from 0 to 1. If the attribute is set to 0, the styled element will be completely transparent (i.e., invisible). If the property is set to 1, the element will be fully opaque.
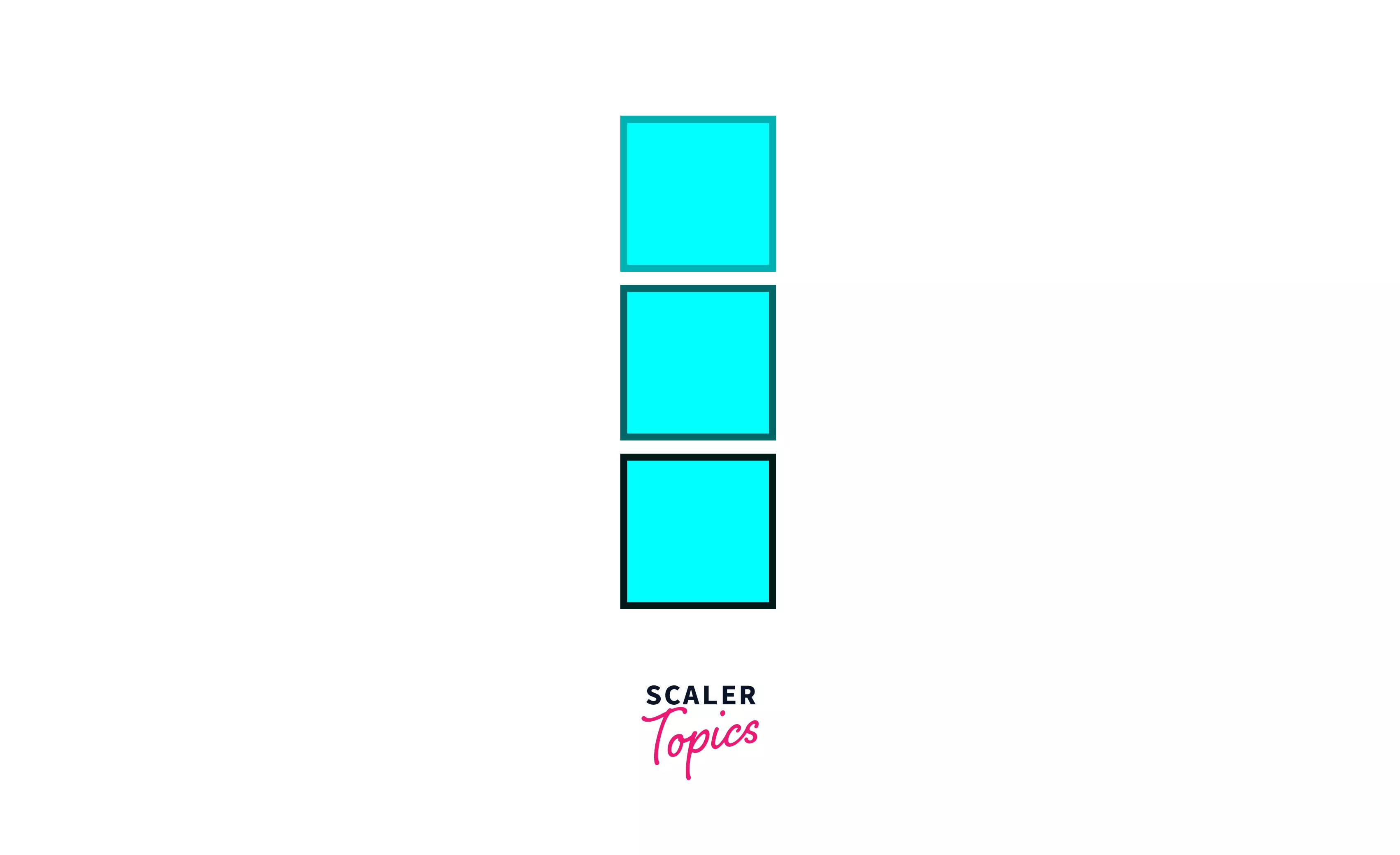
Consider an example of a few identical div elements that have been styled differently using the opacity attribute. The first div has been configured to be fully opaque. Because the last is configured to be fully translucent, you can't see it. The div elements in between are made to be translucent to varying degrees.
Output of the above code:

Another method for adjusting an element's opacity is to use RGBA color values.
Values for Opacity CSS
The value of an <alpha-value> is given as either a <number> or a <percentage>.
A <number> in the scale of 0.0 to 1.0, inclusive, or a <percentage> in the scale of 0% to 100%, inclusive, expressing the channel's opacity (that is, the value of its alpha channel). Any valid value outside the interval is clamped to the nearest limit in the range.
| Value | Meaning |
|---|---|
| 0 | The element is completely transparent (that is, invisible). |
| Any <number> that is strictly between 0 and 1 | The element is translucent (that is, the content behind the element is visible.) |
| 1(default value) | The element is completely opaque (visually solid). |
Examples
CSS Background Opacity
To make an element's background more translucent, utilize the CSS opacity attribute (or less).
Note: The opacity property makes not only the styled element translucent but also its child components transparent.
Example:
Output of the above code:

Text Opacity CSS
In CSS, changing the opacity of text is quite similar to changing the opacity of an element's background. You may modify the opacity of an entire element with the opacity property, including the background, text within the element, border, and anything else.
But, To change the opacity of text and only text, use the CSS color property and RGBA color values. When altering the opacity of text, keep a color contrast ratio in mind so that all users, including those with vision difficulties, can see and read the text.
Example:
Output of the above code:

Border Opacity CSS
In CSS, setting the opacity of a border is similar to changing the opacity of text. If you only want to specify the opacity of an element's border, you must use the CSS shorthand border property and RGBA color values.
Example:
Output of the above code:

Image Opacity CSS
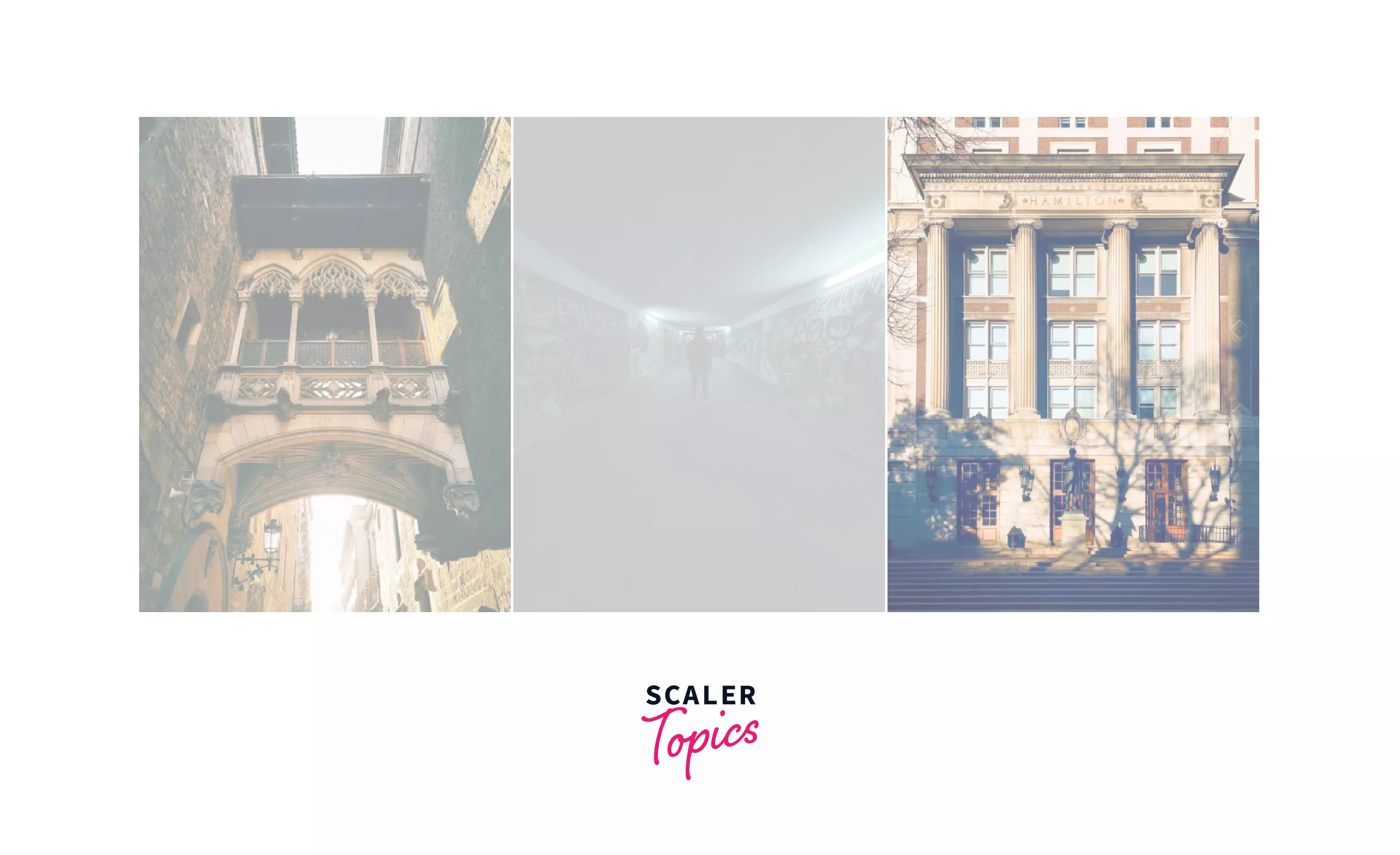
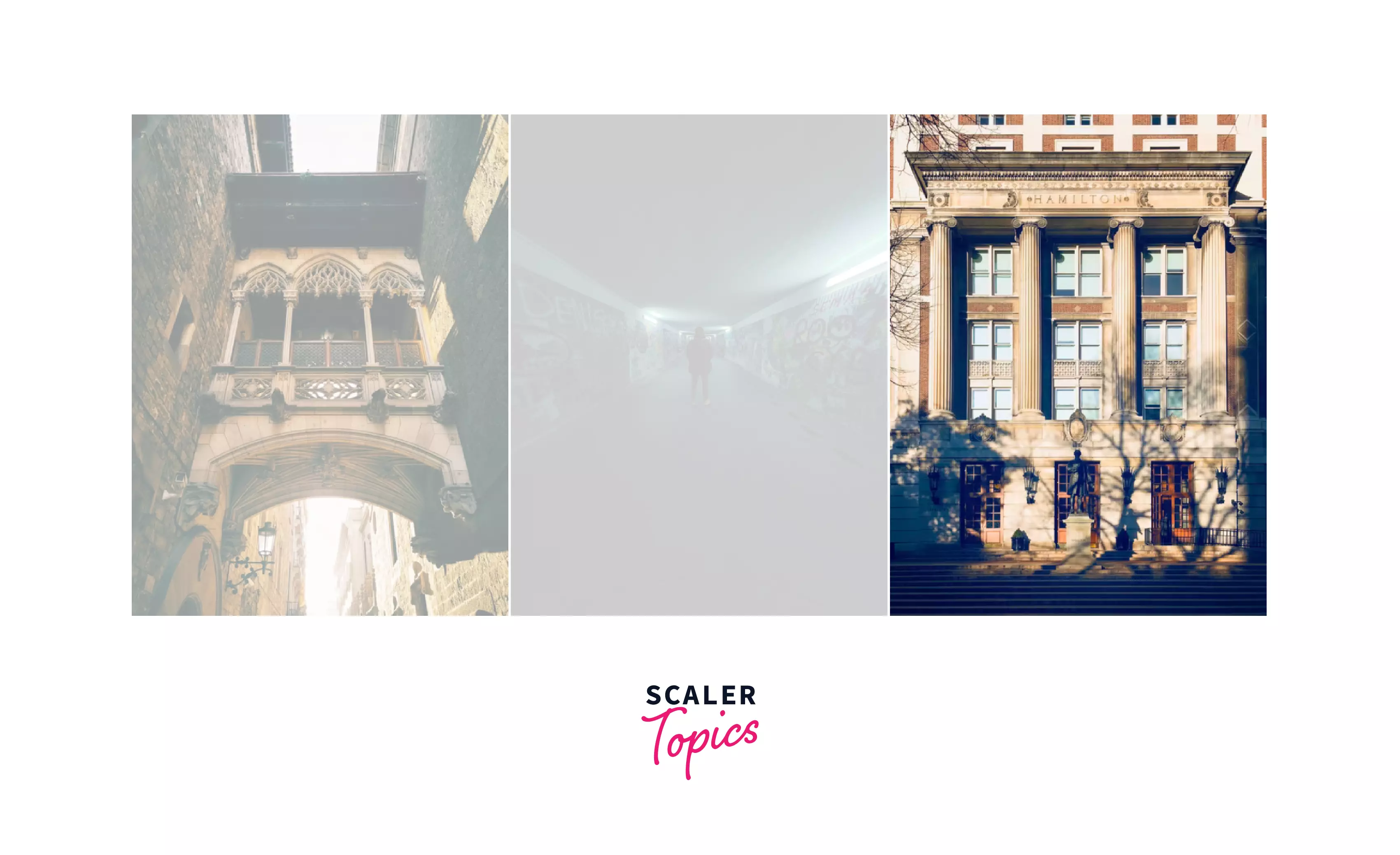
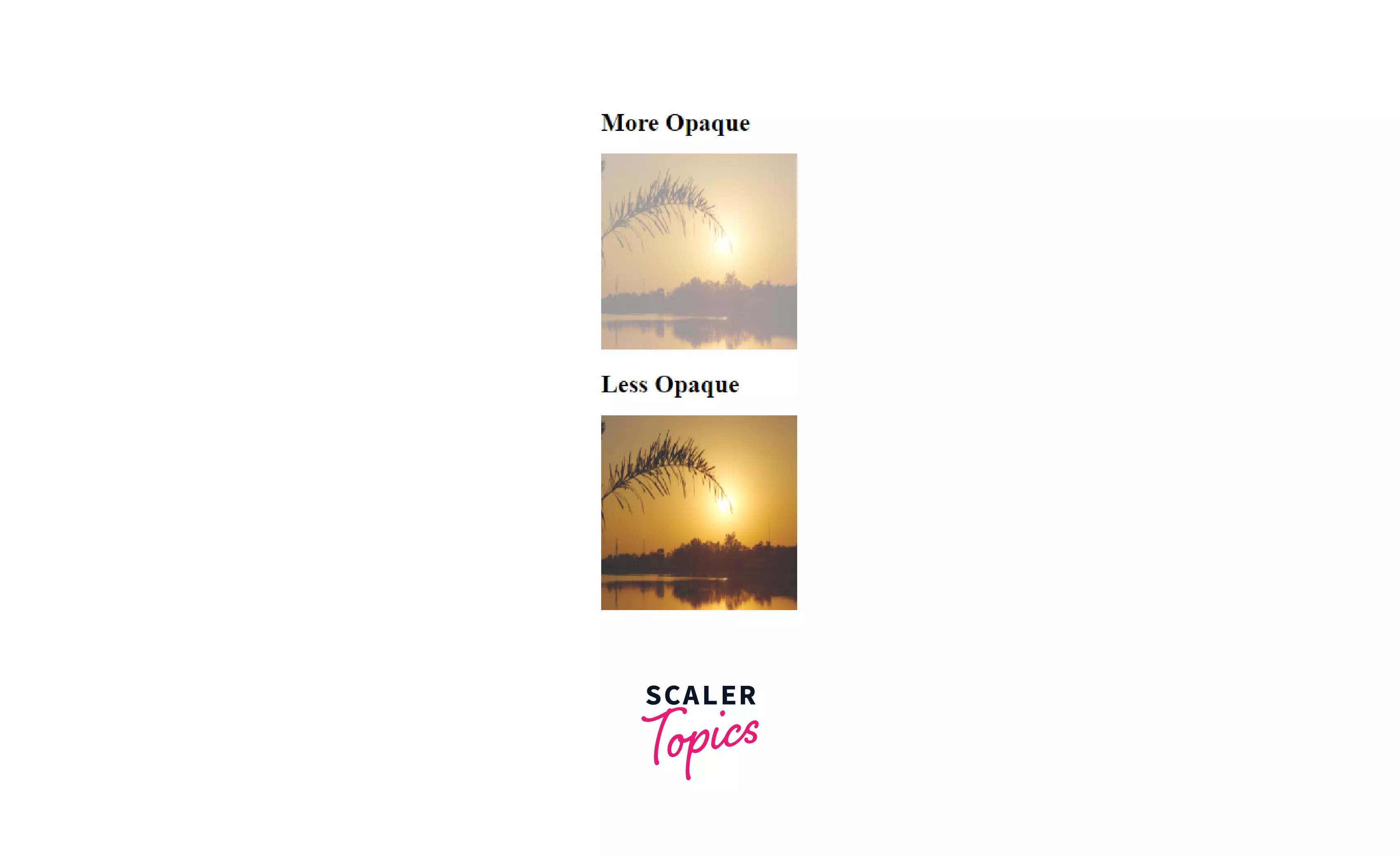
In CSS, you can also change the opacity of an image. The opacity property is typically used in conjunction with the hover selector to decorate an image. The opacity of the image will only change when the user hovers over it. You have two choices.
You can make the image translucent when the user hovers over it and opaque when they move their mouse away. This is known as a transparent hover effect. Alternatively, you may configure it so that the image is partially transparent and then turns opaque as the user hovers over it. This is known as a reverse transparent hover effect.
Example:
Output of the above code:

Output of the above code on hover:


CSS Opacity Gradient
You can use CSS to build a color gradient that shows one color gradually transitioning into another in a specific direction, such as top to bottom, left to right, or diagonally. A gradient could depict one color gradually going from opaque to entirely transparent rather than changing from one color to another (think: red to blue).
The CSS opacity property cannot be used to produce this type of gradient. Instead, you'd utilize the RGBA color values and the background attribute. The procedure is similar to that of adjusting background opacity, except that instead of specifying the background property with a single set of RGBA color values, you will change the property to linear-gradient. The gradient's direction and at least two color stops are then specified in parenthesis.
Example:
Output of the above code:

Note: You don't have to restrict yourself to two colors—you may use as many as you like! To create the most basic sort of gradient, all you need to do is specify two colors. These are referred to as color pauses. You must have at least two, but you are free to have as many as you desire.
How to Apply CSS Opacity Setting?
The opacity value is expressed in terms of a digital value less than one and is applied evenly throughout the entire object. The greater opacity is displayed by the lower opacity value. Opacity is not inherited.
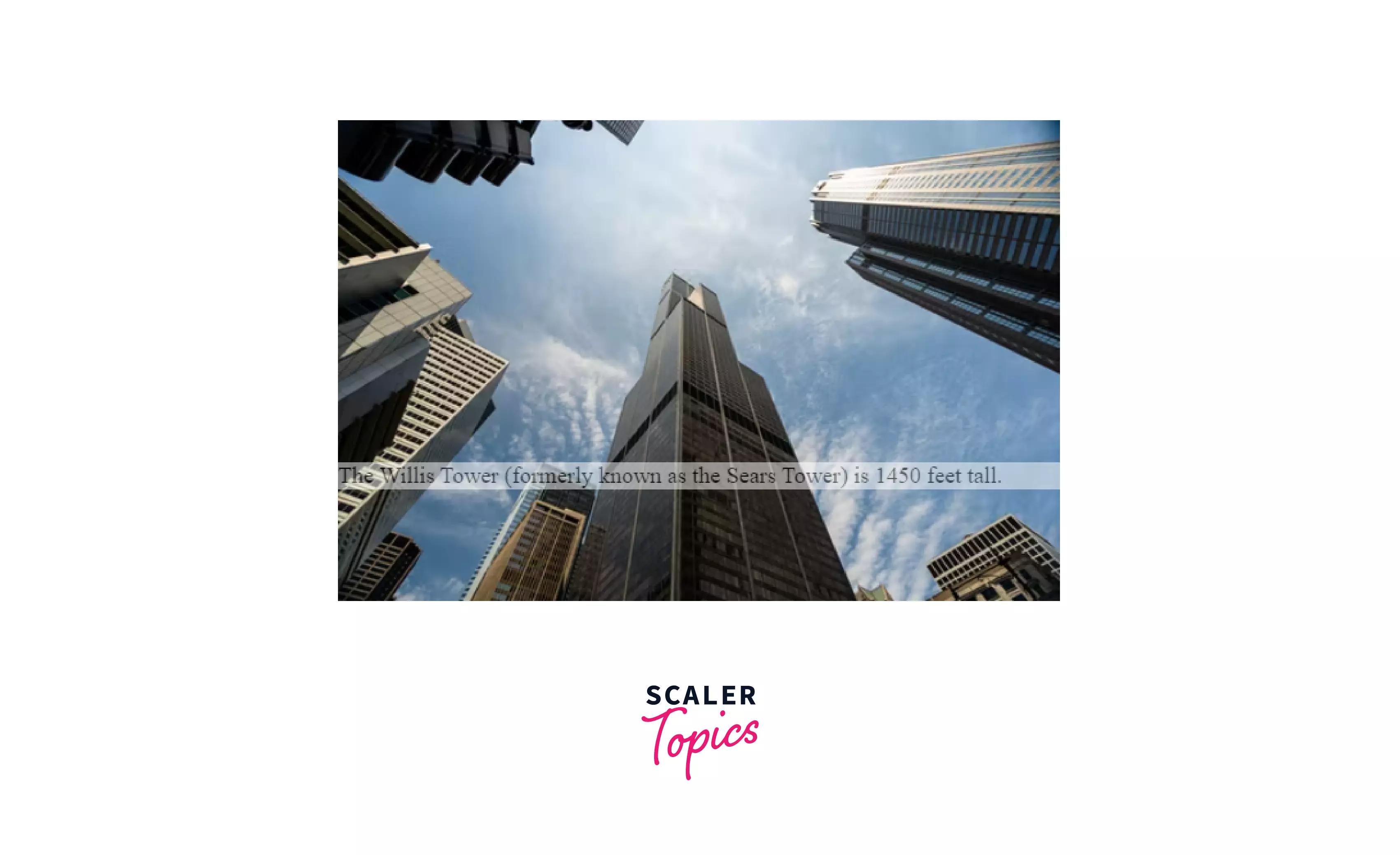
Step 1: Begin with the basic HTML element shown below.
If you open this website in a browser, it will look somewhat like this:

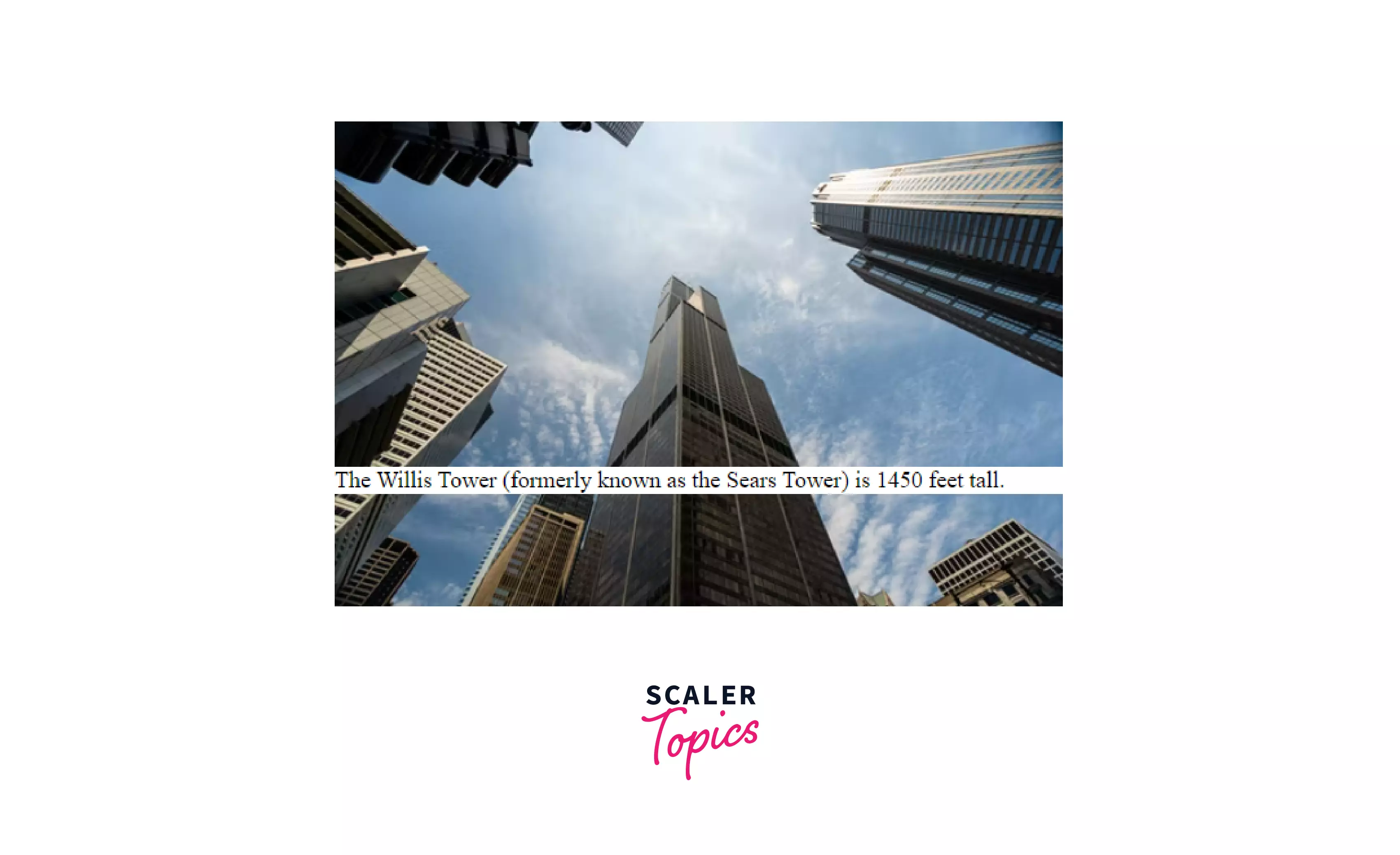
Step 2: The opacity property changes the percentage opacity of the element to which it is applied. Change the opacity of the caption to make it semitransparent (0.5).
The result will look like this:

Browser Compatibility
The CSS opacity property is supported by the following browsers on a basic level:
- Google Chrome 1.0
- Microsoft Edge 12.0
- Internet Explorer 9.0
- Firefox 1.0
- Opera 9.0
- Safari 2.0
Example:
Output of the above code:

Note: IE8 and earlier versions support an alternative, the filter property. Like: filter
Conclusion
- The opacity setting in CSS is an alternative to the visibility attribute. On the other hand, the opacity setting allows you to easily select varying degrees of transparency ranging from zero(0) to full(1). The level of opacity will be determined after extensive testing in various browsers.
- When the opacity is reduced to a low value, the text or image may become completely invisible or illegible. There are numerous reasons why opacity and translucent colors should be used in web design. The opacity property can be used to animate a fade-in and fade-out effect on items that should be seen only when needed.
- The objective behind employing opacity is to draw the user's attention to some items while keeping other background objects out of the way. As a result, the opacity of such background items is reduced. The many color values that allow for transparency control provide multiple options for blending colors and content. Together, these approaches to achieving transparency can produce a wide range of distinct effects and styles.
