CSS Position Property

Mastering CSS requires understanding the position property, which dictates an element's positioning method (static, relative, fixed, absolute, or sticky). This article delves into the fundamentals, elucidating on values and functionalities to enhance comprehension.
Property Values
The CSS position property accepts five values used to determine the position of an HTML element.
- static
- relative
- absolute
- fixed
- sticky
Static
All HTML elements are positioned static by default. With static positioning, the elements are positioned along with the natural flow of the document. The properties left, right, top, bottom, and z-index do not affect the elements positioned as static.
Syntax
Example
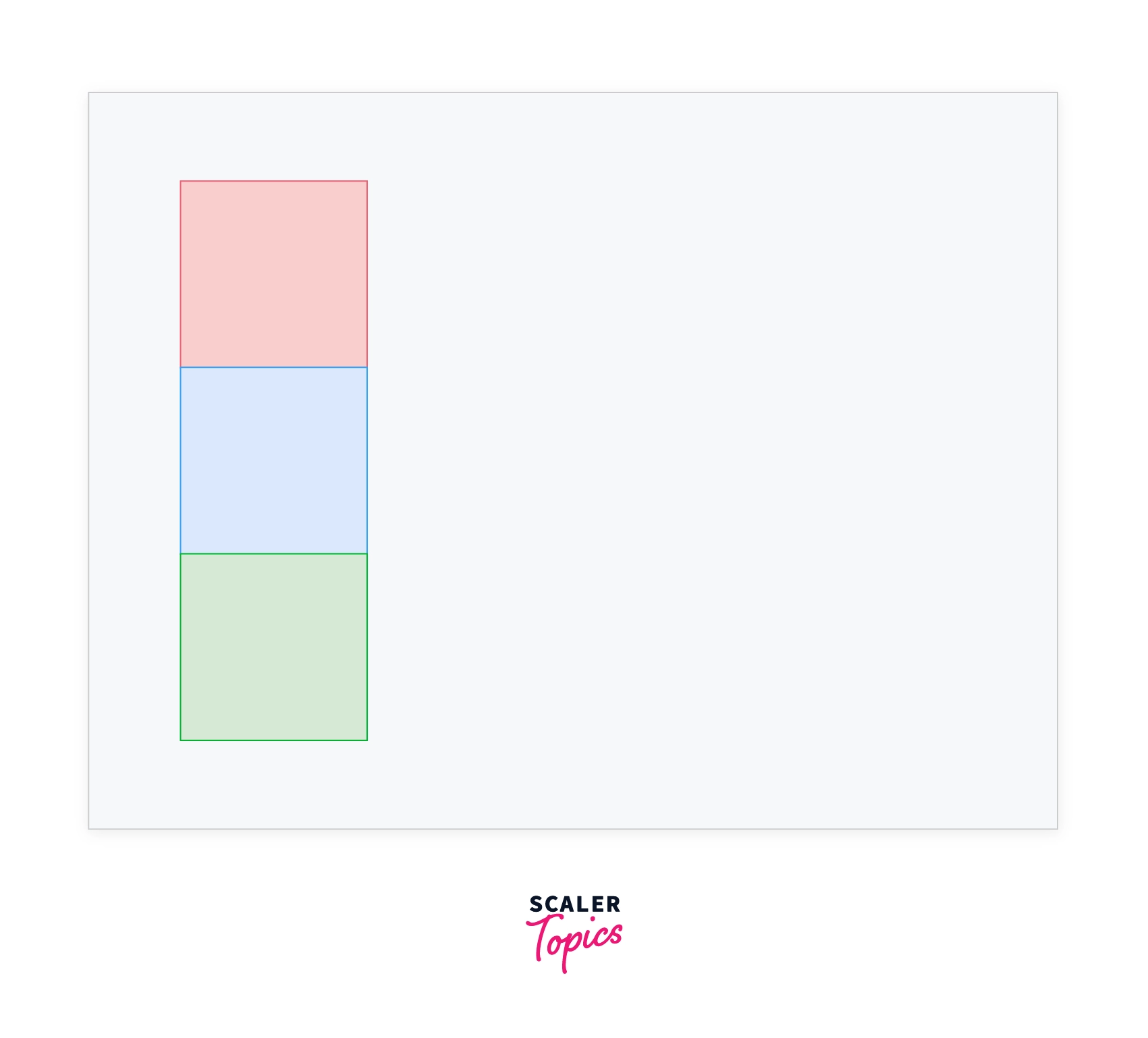
Let's create three divs with the colors red, blue, and green.
HTML
CSS
We set the position property to static and the left property to 100px for the blue div.
Output
Eventhough the left property is set to 100px for the blue div, it doesn't alter its position in the viewport.

Relative
With relative positioning, the elements are positioned along with the natural flow of the document. But unlike static elements, the position of the relative elements can be modified using left, right, top, bottom, and z-index properties.
Syntax
Example
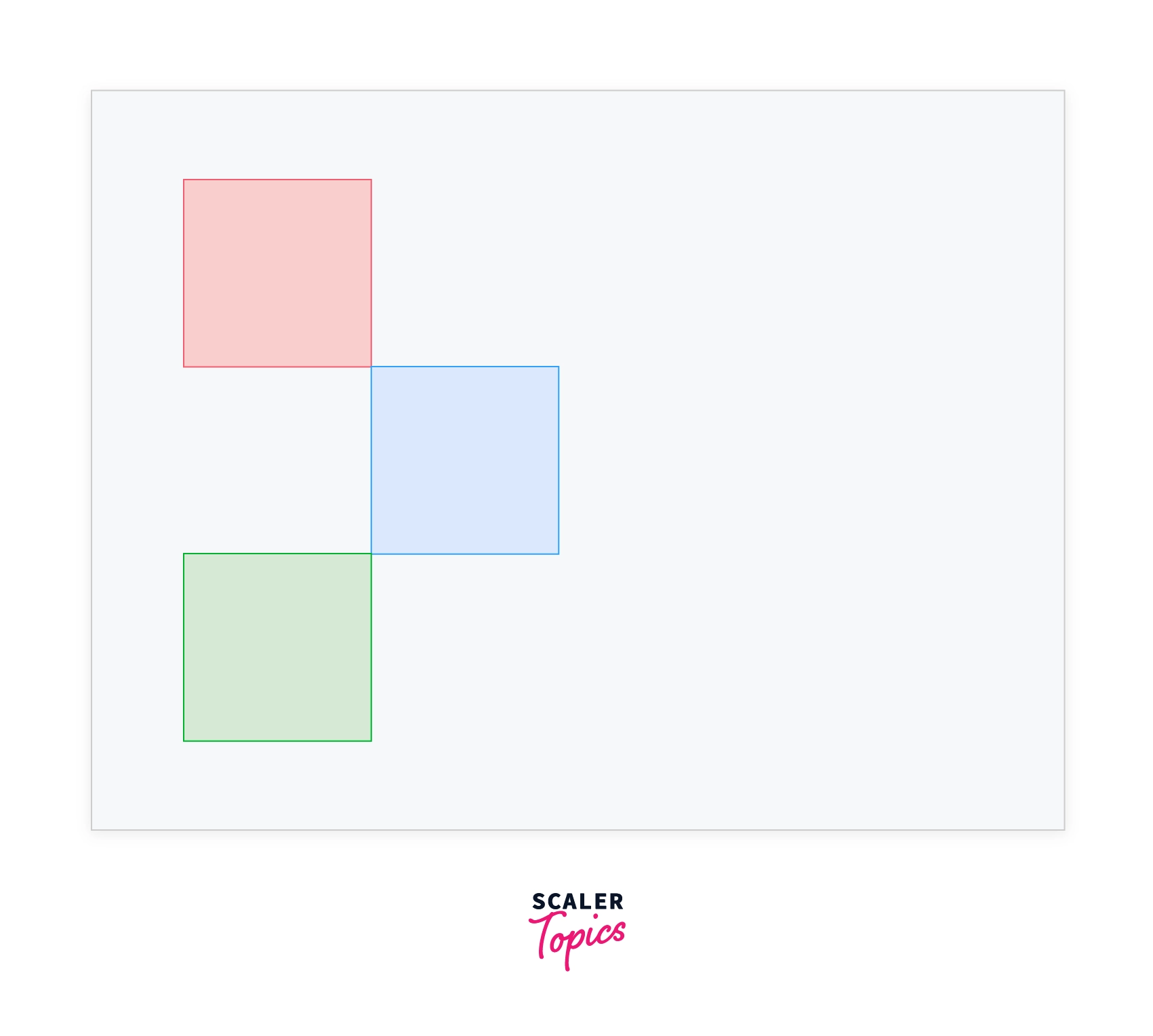
Now for the same HTML content we saw above, we are setting the position property to relative and the left property to 100px for the blue div
CSS
Output
We can see that the blue div is moved 200px from the left. Even though it is moved from the left, there is a space between the red and the green div. This is because the relative positioning doesn't remove the element from its default position. Instead, the element is moved to the given position and its default place left unoccupied.

Absolute
The elements are positioned relative to their parent elements with absolute positioning. The absolute elements are positioned relative to the closest ancestor with any position property other than static. If the closest ancestor has a static position, the element is positioned relative to the next parent element without the static position property.
Example
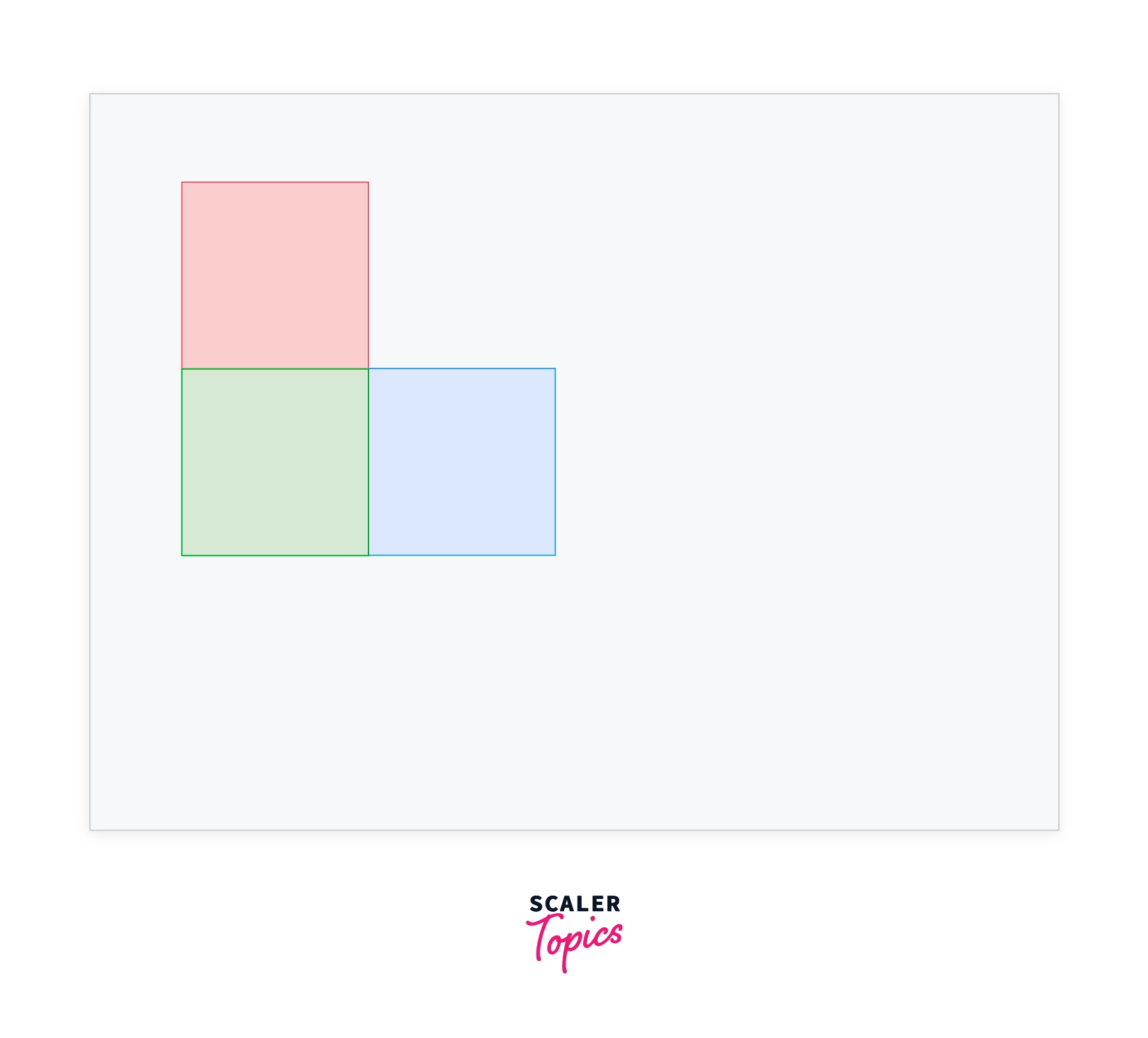
Let's set position: relative to the blue div and give the value of left to 100px.
CSS
Output
We can see that the blue div is moved 200px from the left. But unlike relative elements, the absolute element is removed from its default position and moved to the new position. Hence its old position is occupied by the next element. In this case, it is the green div.

Fixed
Elements with fixed positioning are always positioned relative to the HTML element (i.e.) the root of the document. The fixed elements stay in the same position irrespective of the scrolling. Like absolute elements, the fixed elements are also removed from the natural flow of the document, and other elements occupy their place.
Example
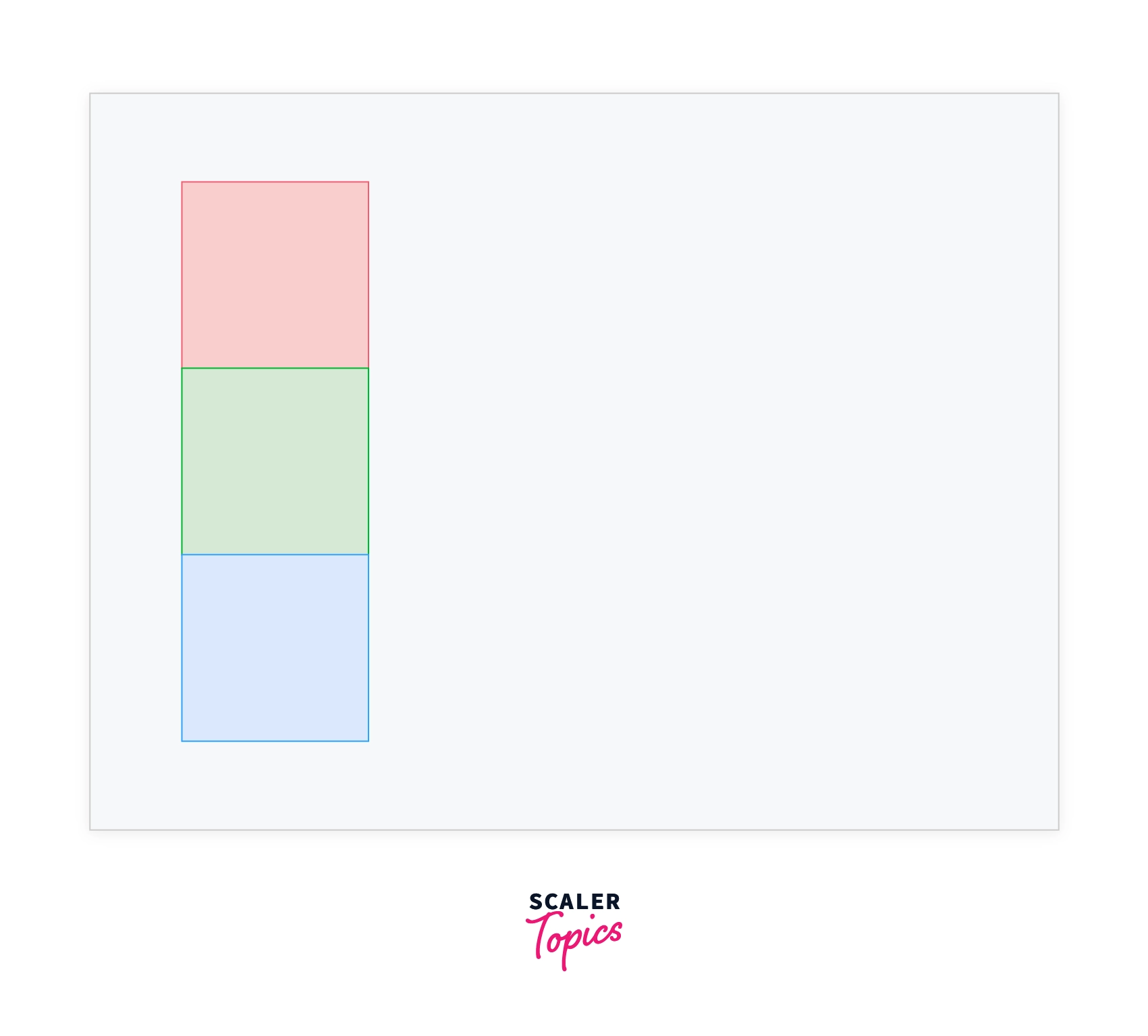
In this example, we set position: fixed and top: 200px for the blue div.
CSS
Output
We can see that the blue div is positioned 200px from the top and the green div takes the place of the blue div. So the order changed from red => blue => green to red => green => blue.

Sticky
With sticky positioning, the element behaves like a relative positioned until a certain scroll point, and then it will be fixed.
Example
In this example, we set height: 1000px for body, so that we will have scroll bar and position: sticky, top: 50px for the blue div.
CSS
Output
When we scroll, the blue div scrolls to some extent, and then it is fixed, and then the green div continues to scroll.

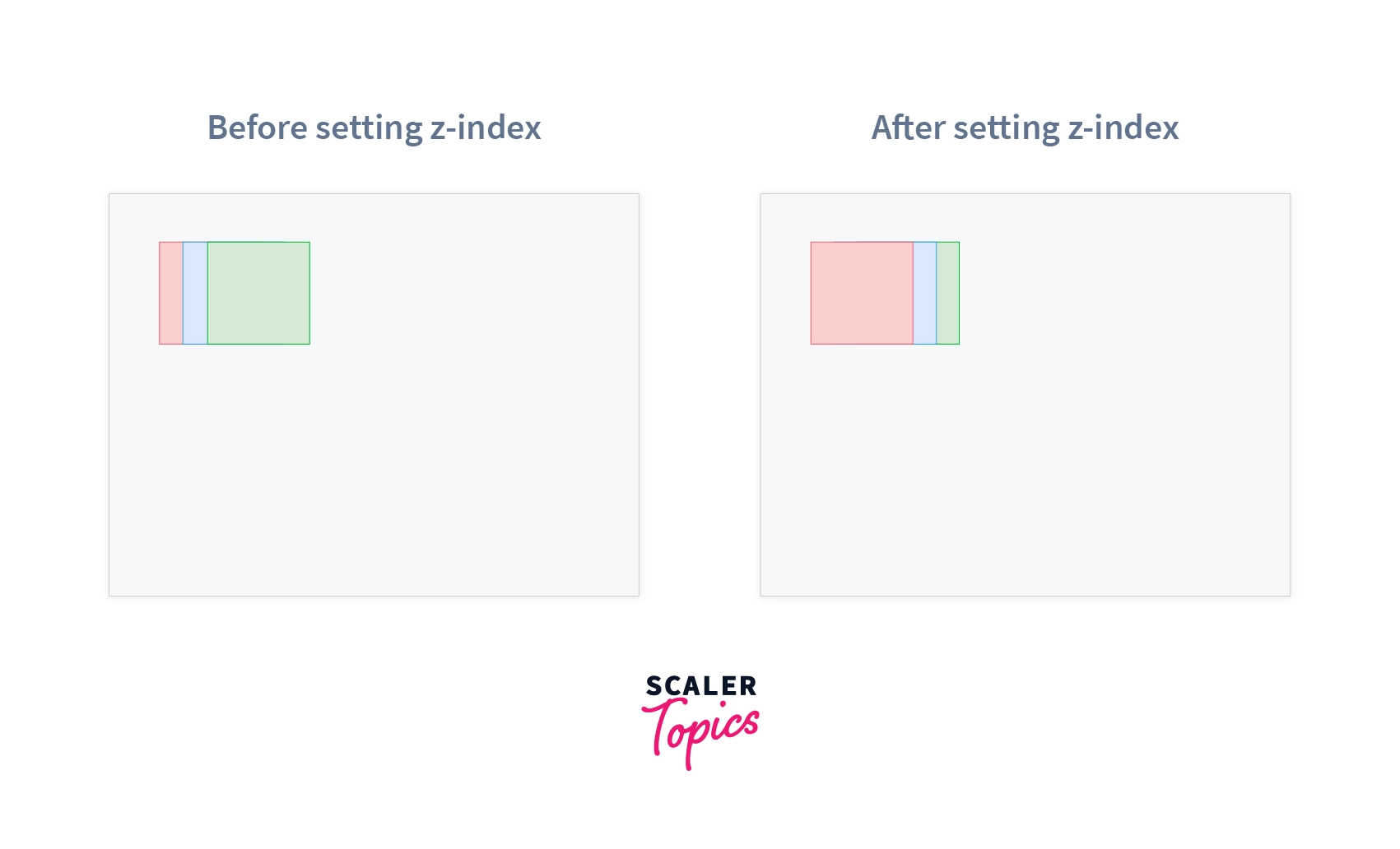
Understanding the z-index Property
The z-index property defines the order of the overlapping HTML elements. Elements with a higher z-index value will be placed on top of the elements with a lower z-index value. The z-index property only works on the positioned elements (relative, absolute, fixed, and static). z-index doesn't affect the elements with position: static.
How to Use the z-index Property?
The z-index value can be set with an integer value. Elements with a higher value will be placed on top of those with a lower value.
Example
We set position: absolute and top: 0px for all the divs. This stack contains all the three divs on top of one another. We set different left values to make everything visible. We applied the z-index value to 3, 2, and 1 for the red, blue, and green divs, respectively. This makes the three divs stacked in the order red => blue and blue => green, red on top, and green on the bottom.
CSS
Output

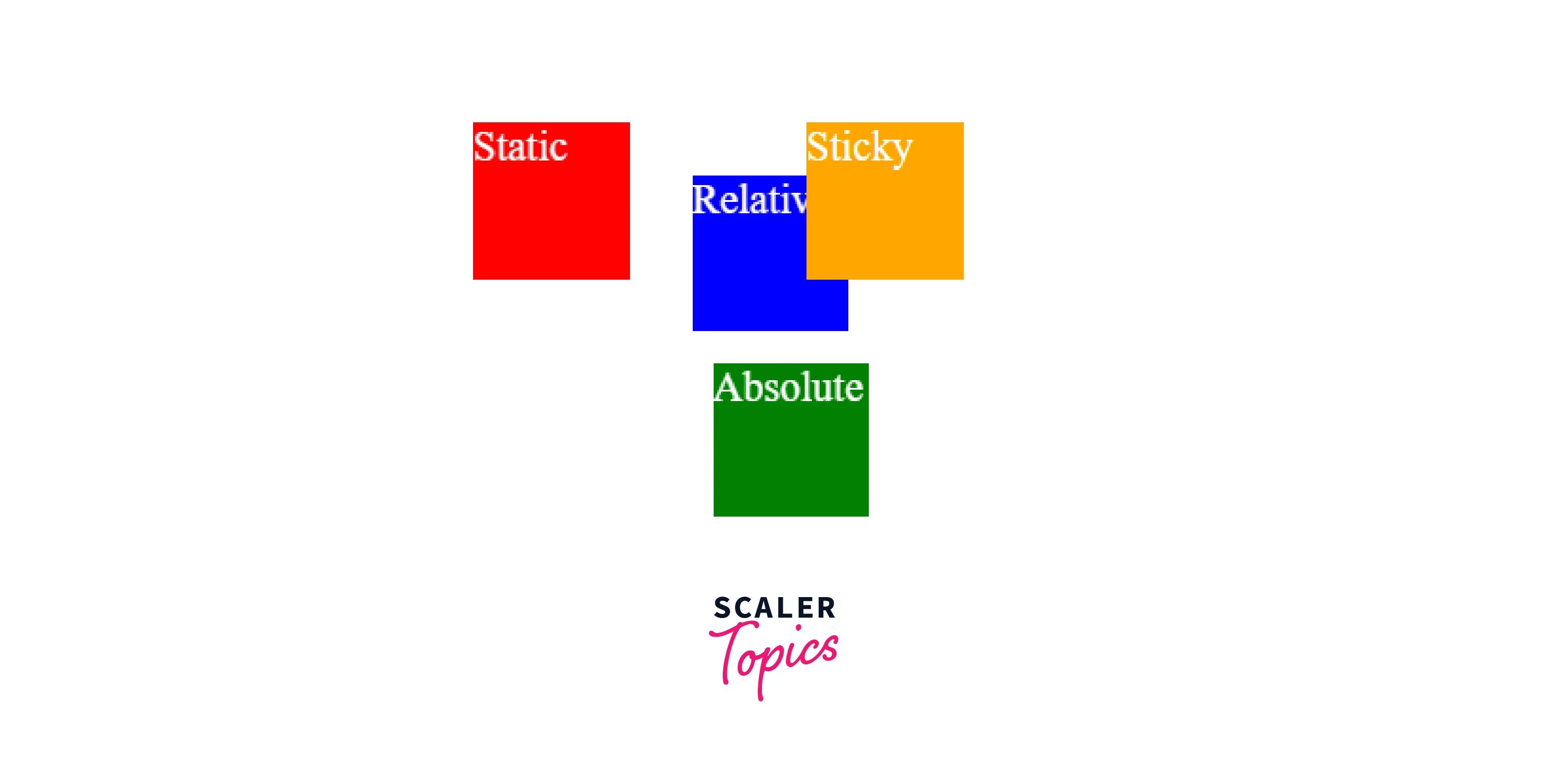
More Examples
Example 1: Positioning an HTML Element Using Position Property
Code
Output

Example 2: Position Property on Various Box Models
HTML
CSS
Output

Browser Support
| Browser | Support (Version) |
|---|---|
| Chrome | 1.0 |
| Firefox | 1.0 |
| Internet Explorer | 7.0 |
| Safari | 1.0 |
| Opera | 4.0 |
Conclusion
- The CSS position property defines the position of an HTML element inside the browser's viewport
- The CSS position property takes any of the values static, relative, absolute, fixed, and sticky.
- static is the default position of the HTML elements and follows the natural flow of the document.
- relative positioning follows the natural flow of the document, but the position can be modified using left, right, top, bottom, and z-index.
- absolute positioning makes an element positioned relative to its parent with any position property other than static.
- fixed positioning always positions an element relative to the HTML element (i.e.) the root of the document.
- With sticky positioning, the element behaves like a relative positioned until a certain scroll point, and then it will be fixed.
- The z-index property defines the order of the overlapping HTML elements.
