Pseudo Classes in CSS

Overview
A pseudo-class in CSS is a keyword that defines the special state of an element. It is used to apply special effects on an element on performing certain actions. A pseudo-class is applied on a selector for adding a special effect on the basis of a particular state of an element.
What are CSS Pseudo-Classes?
I am pretty sure everyone must have noticed the different behaviour of some elements on a web page when we perform a specific action on them. For instance, when we hover(move the mouse cursor over something) over a button, we see the change in the colour of the button or while filling a form, the text-box in which we are entering the details has a different appearance than the other text boxes.
Besides this, we often see that when we click over a link and visit it, its original colour is changed. Is it all magic? Well, the answer is No. This is a property of CSS which allows us to define a state of an element when we perform a certain action on them. This can be achieved using pseudo classes in CSS.
A pseudo-class in CSS is a keyword which defines the special state of an element. A special state includes hovering, clicking, focus, selecting an element etc. A pseudo-class is applied on a selector(they are used to select the content you want to style) for adding a special effect on the basis of a particular state of an element.
Syntax:
Here the selector is the element on which we have to perform the action. CSS property is used to style an aspect of an HTML element.
The Important Pseudo Classes in CSS
CSS :link pseudo-class
The pseudo class is used to set the style of the unvisited element. The word unvisited means the user has not been or visited to that page or element. Let us say if you want the appearance of an unvisited link to be different, you can use the link pseudo class. It represents an element that has not yet been visited.
Syntax
The syntax uses the pseudo class on a selector for setting the desired properties.
Example
The above example sets the colour of all the <a> tags which are not yet visited as green. This will work for the <a> tags which are used to add links. The example looks like this-

CSS :Visited Pseudo-Class
The
Syntax
The syntax uses the pseudo class
Example
The above example sets the colour of all the <a> tags which are visited as darkblue. The example looks like this-

CSS :Hover Pseudo-Class
If you are unfamiliar with the term hover, we will help you to understand the same. Hover means to move the mouse cursor over something.
The :hover pseudo class is used to style an element when the user hovers over that element. This will only work when the user hovers over it. One thing to note is that hover pseudo class may not work properly on touchscreen devices as there no option of mouse hover.
Syntax
The syntax uses the pseudo class
Example
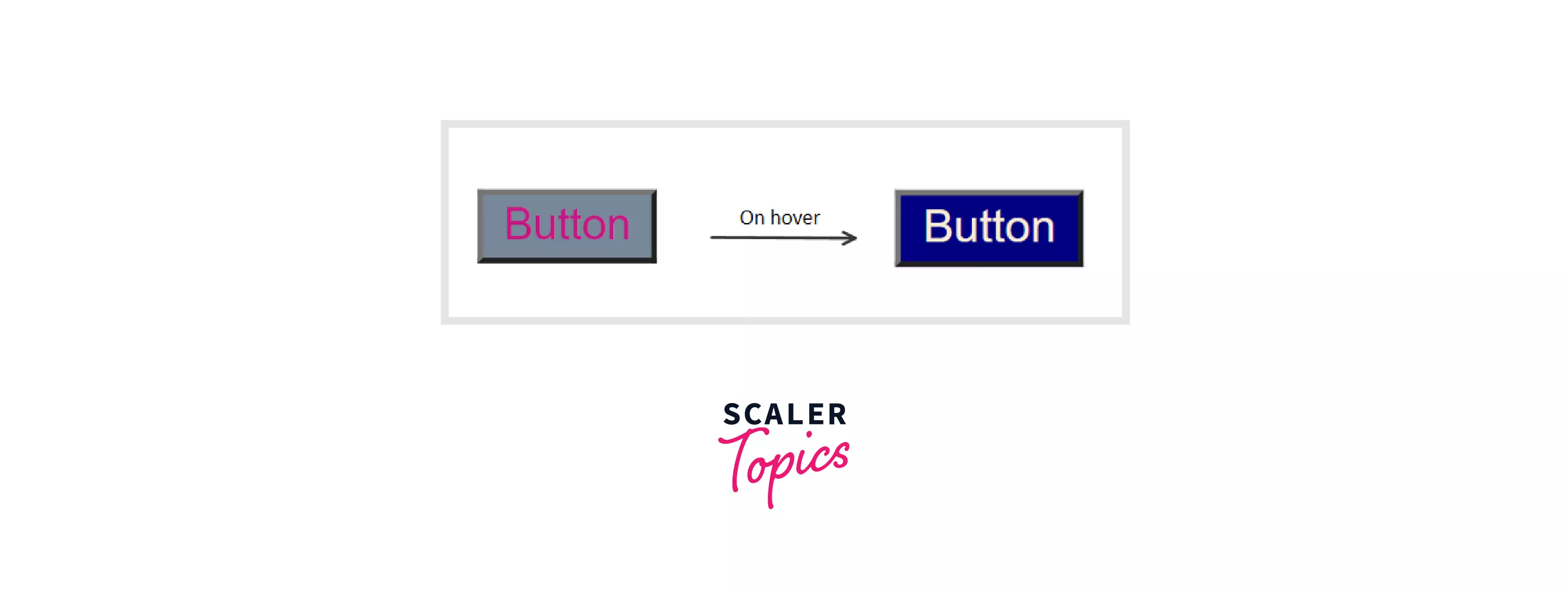
When the user hovers any button, its background colour changes to crimson.

CSS :Active Pseudo-Class
The
It is commonly used on <a> and <button> tags.
Syntax
The syntax uses the pseudo class
Example
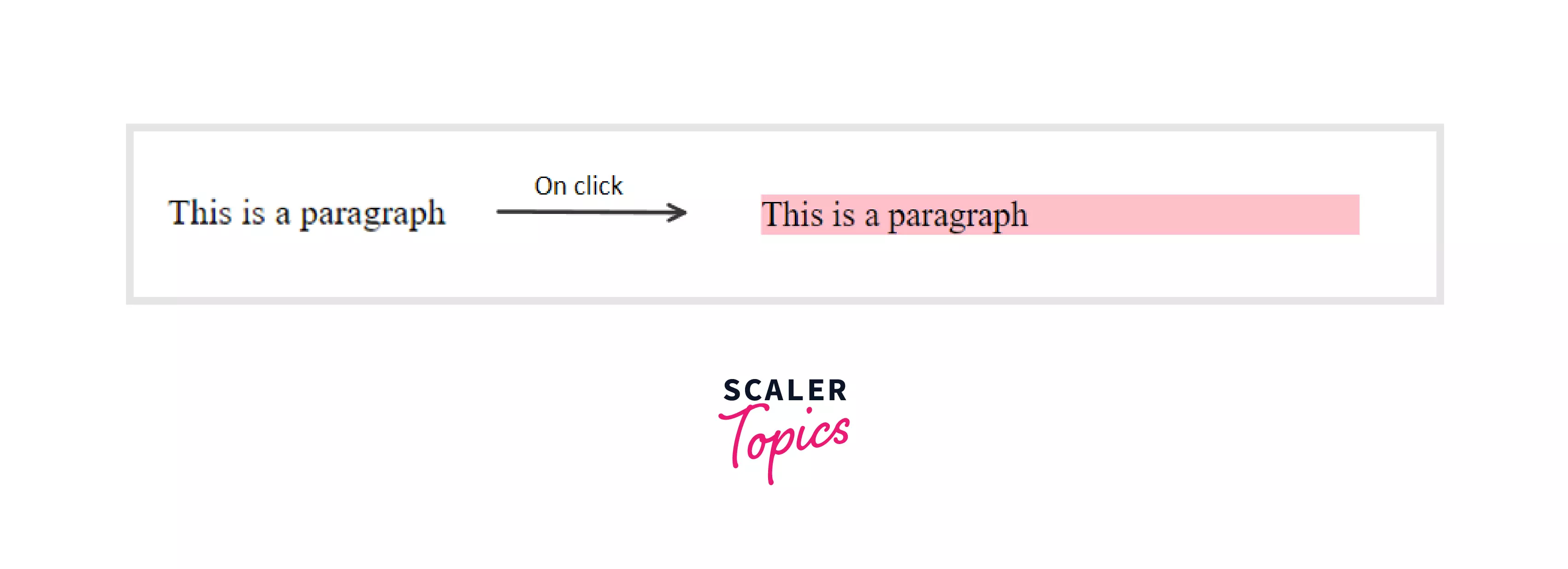
This will change the colour of all the <p> elements when the user clicks on it. The example looks like this-

Note: It is important to note that while defining the link, visited, hover and active pseudo classes, we need to maintain a fixed order according to their specificity as, if we violate the order(if we want to define all of them together) then the pseudo class whose specificity is less will be overridden by the one which has a higher specificity.
The decreasing order of specificity is as follows- The acronym is LVHA-order: :link — :visited — :hover — :active.
CSS :Any-Link Pseudo-Class
The
Now you might wonder why can't we use the pseudo class simply. The answer is the pseudo class excludes the
Syntax
The syntax sets the
Example
It will select all the links and style them irrespective of whether they are link pseudo class or visited pseudo class. The example looks like this-

CSS :Target Pseudo-Class
The
It is used to represent an element that has id attribute set to a name that is matching the fragment identifier that follows the '#' sign.
Consider if you are at URL www.xyz.com/#home then the selector #home
Syntax
The syntax uses the pseudo class
Example
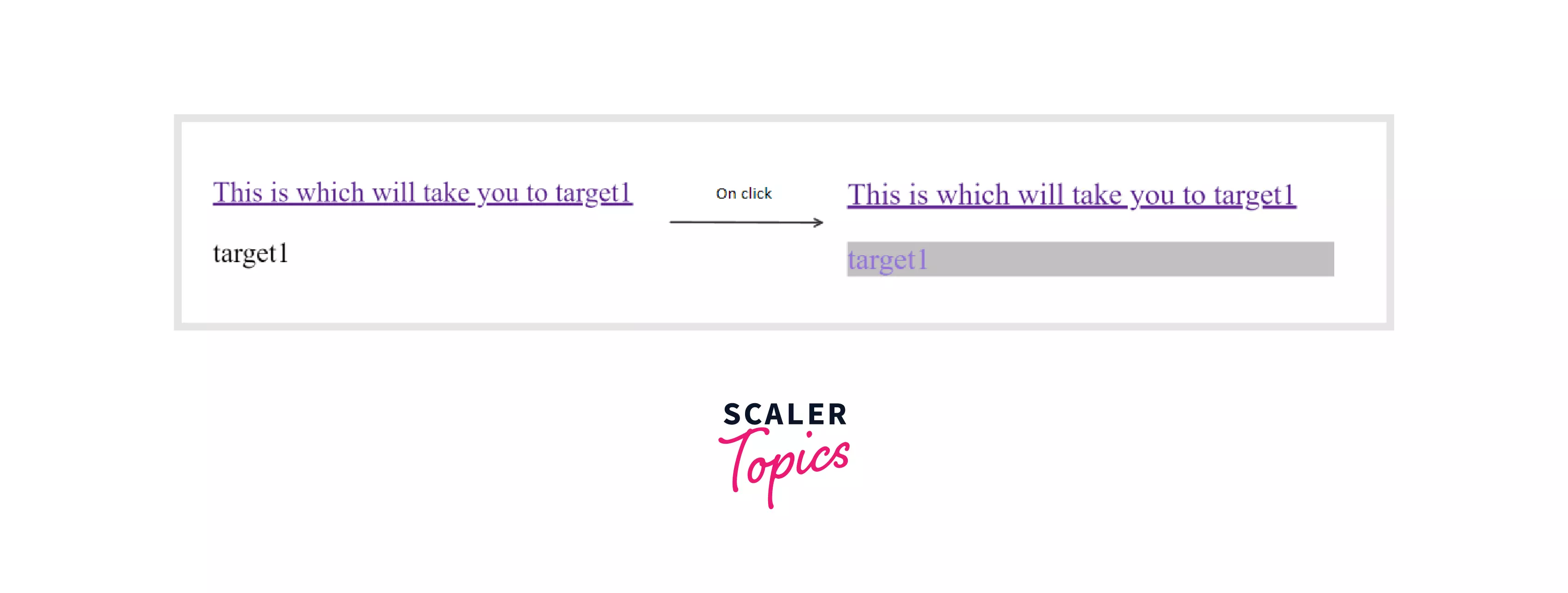
The HTML and output looks like this-

Explanation- Here we have set the id "#target" and when we click the link, it sets the CSS for the target tag.
CSS :First-Child Pseudo-Class
The
Consider the example for understanding the concept of parents and children.
<div>
<p>This paragraph is the first child of its parent</p>
<p>This paragraph is the second child of its parent</p>
</div>
Here the parent is the <div> tag and the <p> tags are the children.
Syntax
The syntax uses the pseudo class
Consider the example where you want to style every first <li> element in the list. Then we will use the first-child pseudo class.
This will make the colour of the first list-item as crimson.

CSS :last-Child Pseudo-Class
The last-child pseudo class is used to select the last element of the parent.
This is also very useful to style lists.
Syntax
Consider the example where you want to style every last <li> element in the list. Then we will use the last-child pseudo class.
This will make the colour of the last list-item as orange.

CSS :Focus Pseudo-Class
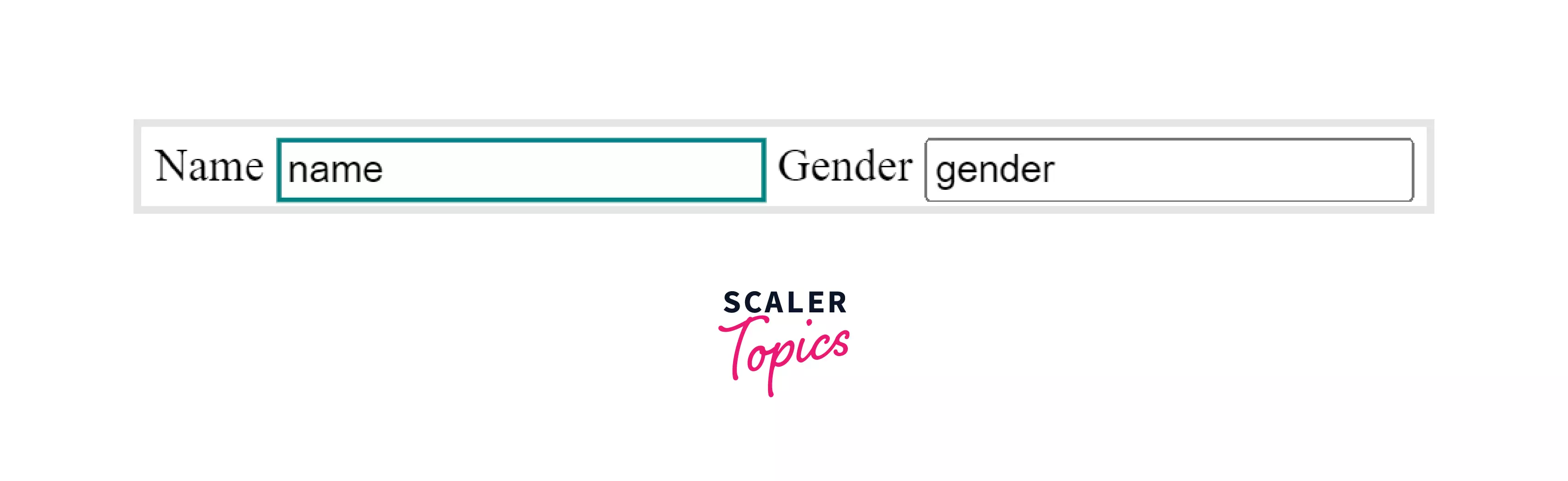
The focus pseudo class is used to represent a element that has received focus. An element is said to have received focus when the user clicks on it. This is generally applied on form-inputs.
Syntax
Example
This will set the background colour of the input as sandybrown.

CSS :Focus-Within Pseudo-Class
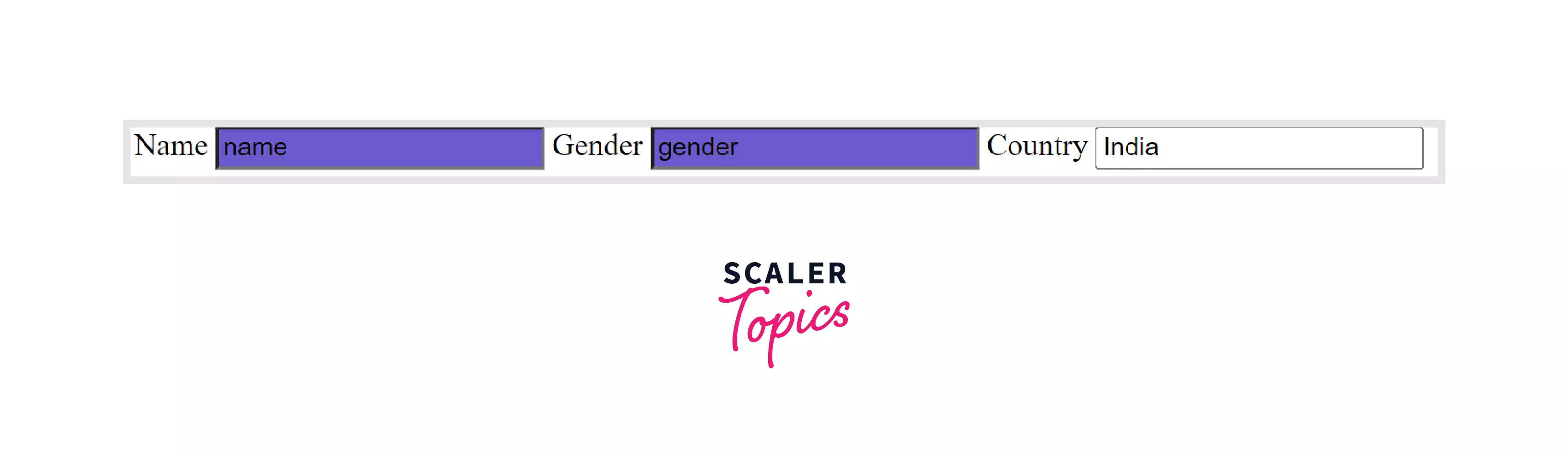
The focus
Syntax
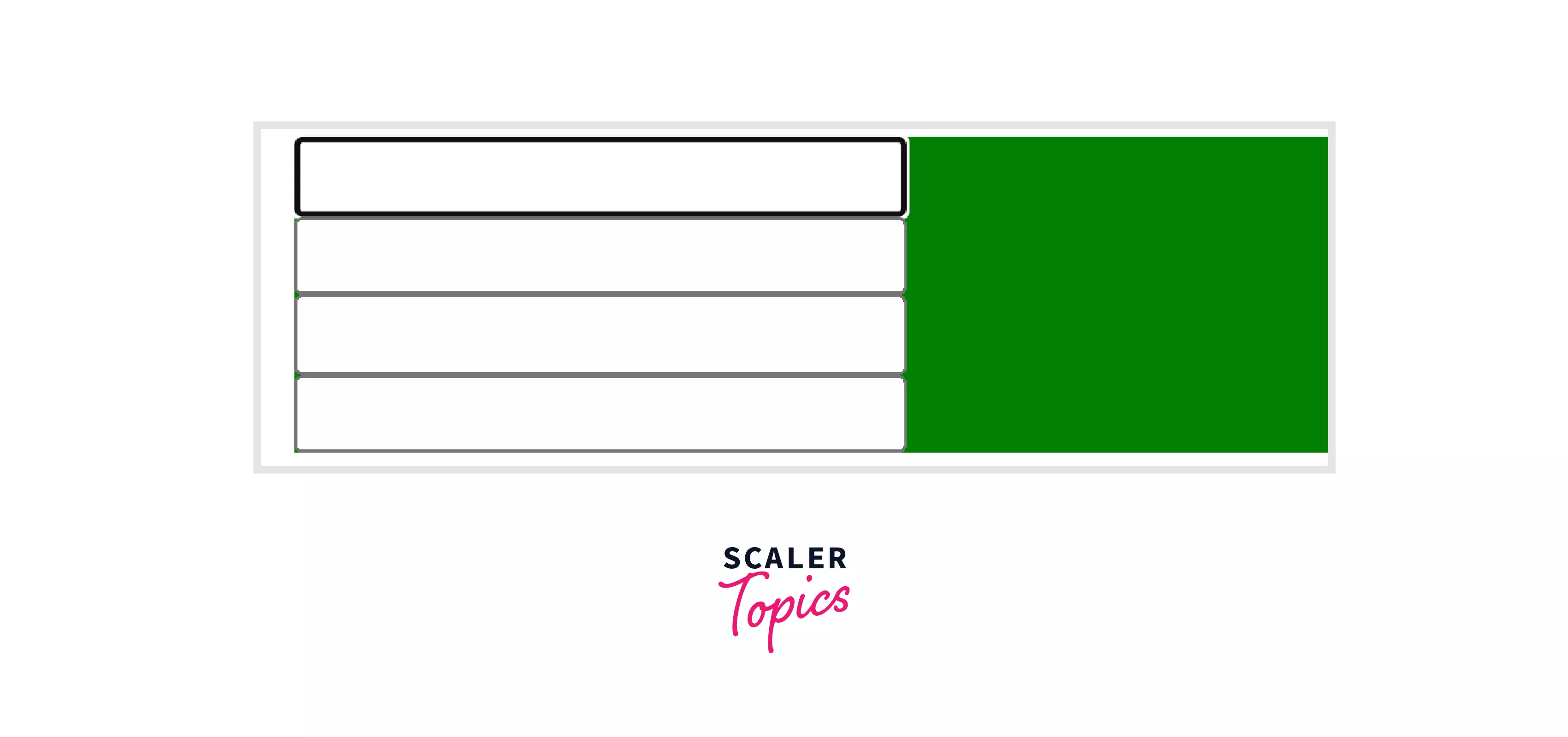
Example
So, it works in the following way.

The remaining area of the form gets selected and its colour changes to green.
Here as the form is the parent, we have applied the
CSS :Lang Pseudo-Class
The
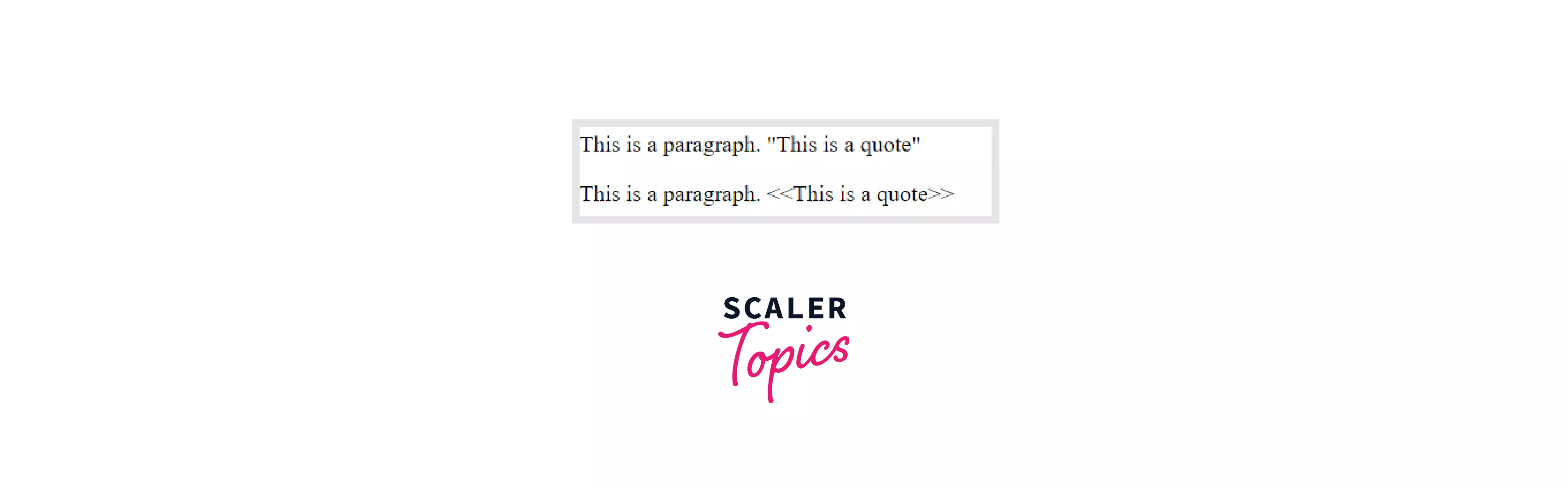
The lang attribute specifies the language of the element's content. It is mostly a two-letter language code like 'en' for English and 'fr' for French. This is generally used for the <q> tag.
The <q> tag defines a short quotation. Browsers normally insert quotation marks around the quotation.
This pseudo class is useful when we want our document in multiple languages. Some of the language have different writing conventions for example, in French, the angle brackets (<>) are used for quoting purposes and in English we use the double inverted commas (" ").
Syntax
The syntax shows the pseudo class
Example
Here, we have set the quotation mark for both English and French language using the quotes property. It is used to set the type of quotation marks for quotations. The example looks like the following.

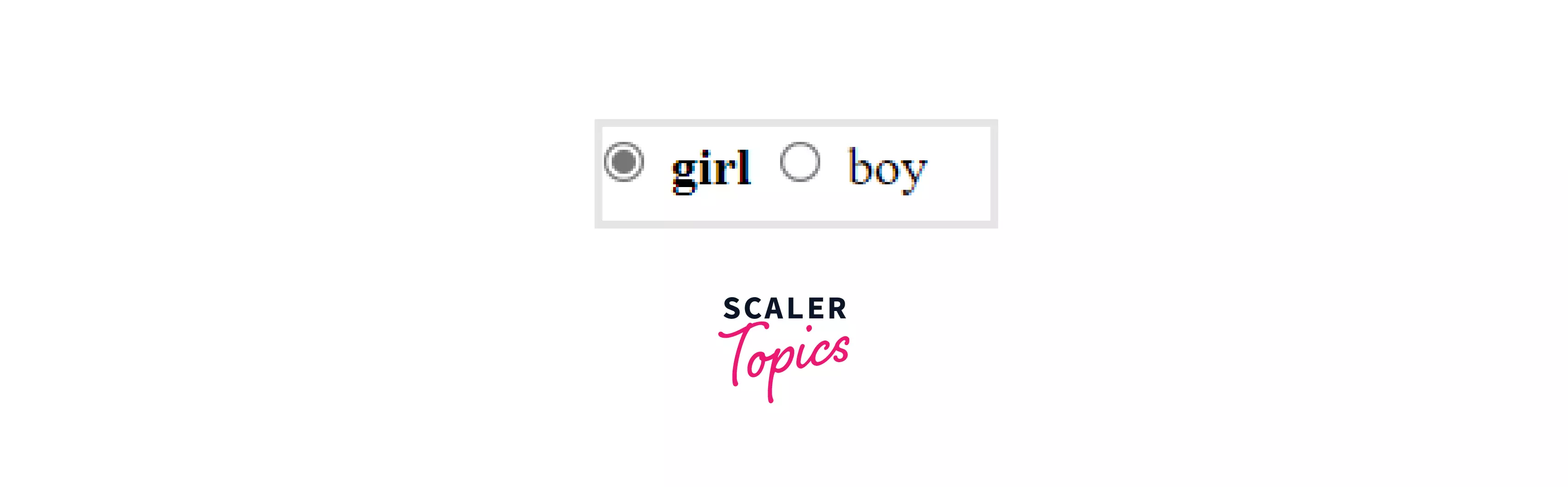
CSS :Checked Pseudo-Class
The
Syntax
As mentioned above, here the selector will only be checkboxes, radio buttons and the <option> element.
Example

Here you can see in the above image, that after checking the box, the font-weight becomes bold as we have defined in the CSS.
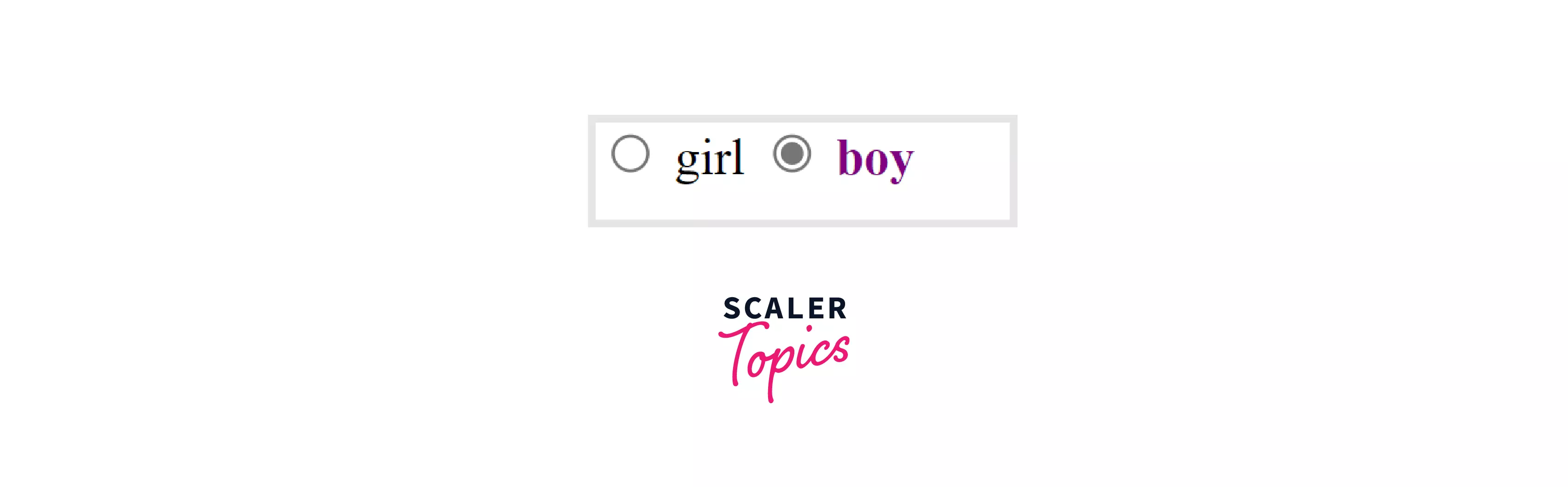
CSS :Default Pseudo Class
The
Syntax
The syntax uses the pseudo class

The HTML for applying 'checked' looks like this.
Here the default option was boy so it got the properties defined in CSS. We had mentioned checked in HTML of the input to make it default.
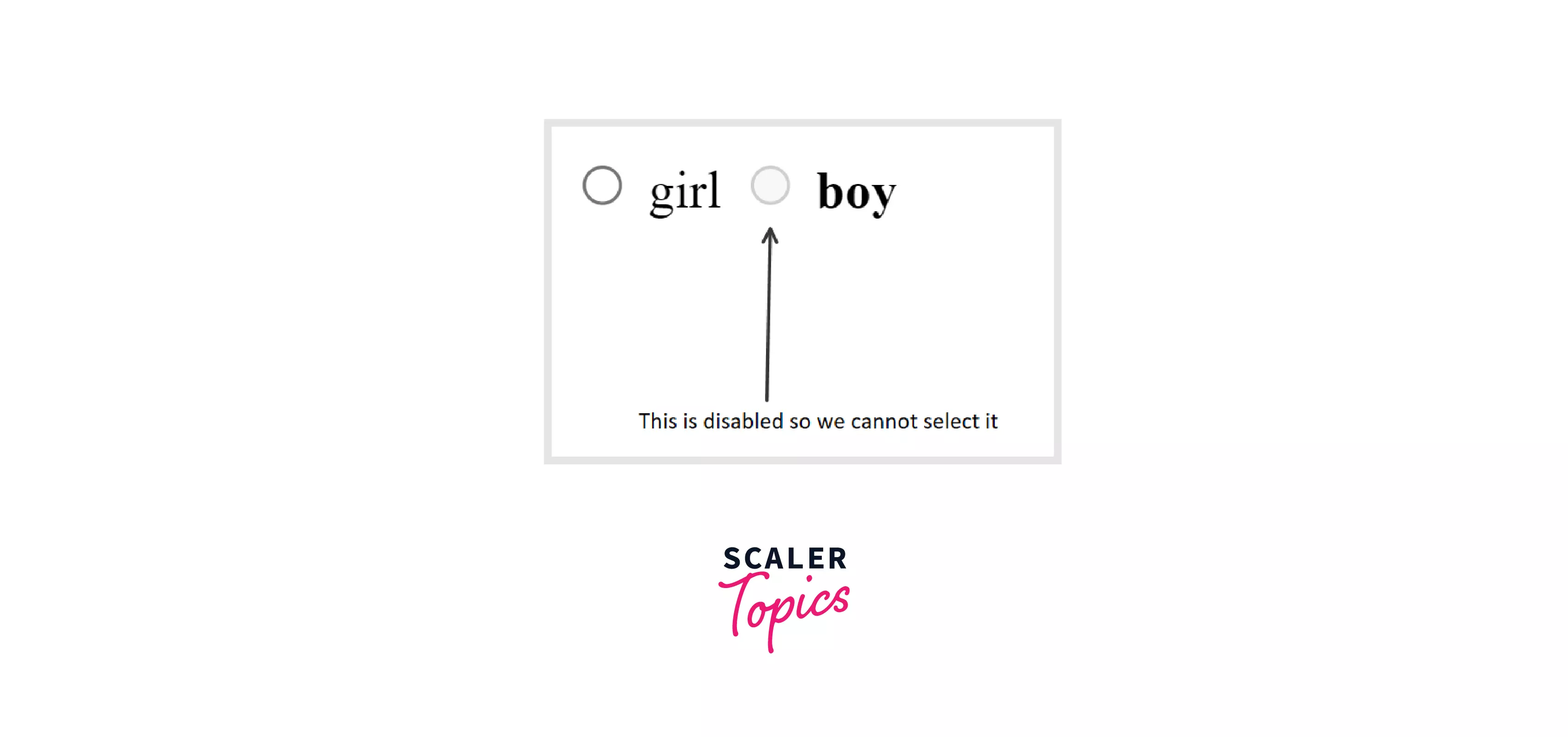
CSS :Disabled Pseudo Class
The disabled pseudo class is used to represent a disabled element. An element is said to be disabled if the user cannot activate it(select, focus, type, click it etc.).
Syntax
The syntax uses the pseudo class
Example

Here the input has been disabled. In order to do so, we have to mention disabled in the input. The HTML is shown below so that you get an idea where to mention 'disabled' in HTML.
CSS :enabled Pseudo Class
The enabled pseudo class is the opposite of the disabled pseudo class. It is used to represent an enabled element. An element is said to be enabled if the user can activate it(select, focus, type, click it etc.).
Syntax
The syntax uses the pseudo class
Example
CSS :empty Pseudo Class
The enabled pseudo class is used to represent any element that does not have any children. Children can be any nodes or text.
Consider the example to understand an element without a child.
As you can see the <div> tag doesn't have any children.
Syntax
The syntax uses the pseudo class
Example

Here, we have applied the empty pseudo class to the div selector. The HTML looks like this.
We have set the height and the width of the div so that it is visible. There are two divs. the first one is empty so its background colour becomes green. Whereas the other has a child which is text here, it remains the same.
CSS :First-of-Type Pseudo Class
The first-of-type pseudo class represents the first element of a given type among the sibling element. If we have a heading and two paragraphs written inside a div, the heading is said to be the first of type-paragraph. This is the same as
Syntax
The syntax uses the pseudo class
Example
 Here you can see that the first among all the <h2> tags has been selected.
Here you can see that the first among all the <h2> tags has been selected.
CSS :last-of-type Pseudo Class
The
Syntax
The syntax uses the pseudo class

Here you can see that the last among all the <h2> tags has been selected.
CSS :in-range Pseudo Class
The
Syntax
The syntax uses the pseudo class
Example

We have specified the min and max attribute for the input tag like this-
Here you can see that since the input is within range, the CSS defined for in-range pseudo class is rendered.
CSS :invalid Pseudo Class
The
Syntax
The syntax uses the pseudo class

We have specified the min and max attribute for the input tag like this-
Here you can see that since the input is invalid, the CSS defined for
CSS :not() pseudo class
The
Syntax
The syntax uses the pseudo class
Example
Selects the elements which are not of the class .ip in the <p> elements. The HTML and the output are as follows-

Here you can see that only the <p> tag which does not have the .ip class has been selected.
CSS :nth-child Pseudo Class
The pseudo class
Syntax
Here n can be a number, keyword or formula.
The syntax uses the pseudo class
Example 1- using a keyword
Here odd represents the 1st,3rd,5th.... children from the start while even represents 2nd, 4th, 6th.... from the start.

Here one thing to note is that always the index of the first child is 1. We can see that for the odd <h2> tag the colour is magenta while for the even <h2> tag the colour is cyan.
Example 2- using a number
 Here the 2nd child is chosen and its colour is changed to brown.
Here the 2nd child is chosen and its colour is changed to brown.
Example 3- using a formula
Syntax
Here, a represents the cycle size, n represents a counter which starts at 0 andbrepresents the offset value.
 Here we have made some changes in the HTML and replicated the above <h2> tag twice.
Here we have made some changes in the HTML and replicated the above <h2> tag twice.
Here a=2 and b=1, for every value of n starting from 0, the CSS gets applied to the mentioned formula.
CSS :nth-last-child Pseudo Class
The
Syntax
Here n can be a number, keyword or formula.
The syntax uses the pseudo class
Example 1- using a keyword
Here odd represents the 1st,3rd,5th.... children from the end while even represents 2nd, 4th, 6th.... from the end.

Example 2- using a formula
Syntax
Here, a represents the cycle size, n represents a counter which starts at 0 and b represents the offset value.
The output is shown below.

Here we have made some changes in the HTML and replicated the above <h2> tag twice.
Here a=2 and b=2, for every value of n starting from the last child, the CSS gets applied to the mentioned formula.
CSS :nth-last-of-type Pseudo Class
The
Syntax
Here n can be a number, keyword or formula. The type of example is similar to the above two pseudo classes, we will discuss only one example.
Example
 Here after starting from the end, the even child is rendered the cyan colour.
Here after starting from the end, the even child is rendered the cyan colour.
CSS :nth-of-type Pseudo Class
The
Here n can be a number, keyword or formula.
The syntax uses the pseudo class
Example
 Here after starting from the start, the even child is rendered the cyan colour.
Here after starting from the start, the even child is rendered the cyan colour.
CSS :only-child Pseudo Class
The
To understand the concepts of children and parent, let us look at the example below.
The first div has only one <p> tag which is its single child whereas the second div has two <p> tags which states it has two children.
Syntax
The syntax uses the pseudo class
Example
Here the HTML and the output is as follows-
 Here the first div has only one child so the
Here the first div has only one child so the
CSS :only-of-type Pseudo Class
The
Syntax
The syntax uses the pseudo class
Example

In the above image, we can see that the <h2> tag is the only of type <h2> so the CSS gets rendered.
CSS :optional Pseudo Class
The
The syntax uses the pseudo class
Example
The HTML and the output is as follows-

Here we can see the input field which does not have the required attribute gets the CSS defined in the
CSS :out-of-range Pseudo Class
The
Syntax
The syntax uses the pseudo class
Example

We have specified the min and max attribute for the input tag like this-
Here you can see that since the input is outside range, the CSS defined for out-of-range pseudo class is rendered.
CSS :read-only Pseudo Class
The
Syntax
The syntax uses the pseudo class
Example
The HTML and the output looks like this-

CSS :read-write Pseudo Class
The
Syntax
The syntax uses the pseudo class
Example

CSS :required Pseudo Class
The
Syntax
The syntax uses the pseudo class
Example
The HTML and the output is as follows-

Here we can see the input field which does have the required attribute gets the CSS defined in the
CSS :root Pseudo Class
The
The syntax uses the pseudo class
Example

CSS :valid Pseudo Class
The
We have used the

We have specified the min and max attribute for the input tag like this-
Here you can see that since the input is valid, the CSS defined for the invalid pseudo class is rendered.
Pseudo Class Selectors
A pseudo-class selector is a type of selector that selects elements based on its specific state. The table below represents the type of pseudo class selector and their examples.
| Type | Example |
|---|---|
| Link-related pseudo class selectors | , |
| Input & link related pseudo class selectors | |
| Position/Number-based pseudo class selectors | |
| Relational pseudo class selectors | |
| Text-related pseudo class selectors |
Conclusion
- A pseudo-class in CSS is a keyword which defines the special state of an element.
- A pseudo-class is applied on a selector for adding a special effect on the basis of a particular state of an element.
- There are various pseudo classes in CSS explained above.
- A pseudo-class selector is a type of selector that selects elements based on its specific state.
- The most popular applications include changing styles on hovering, focusing on an input, distinguishing visited and unvisited links, beautify the inputs etc.
