Pseudo Element in CSS

Overview
Pseudo-elements in CSS are used to style the specific part of an HTML element. Pseudo-elements act as if a new HTML is added rather than applying styles to the existing element.
What are Pseudo-elements in CSS?
In CSS, we use selectors to style specific HTML elements like styling all p elements, styling all elements with class title, etc. Pseudo-elements are keywords added to CSS selectors that apply styles to a specific part of an HTML element.
Example
- ::first-letter - Style first letter of the content of all p elements.
- ::first-line - Style first line of the content of all p elements.
Only one pseudo-element in CSS can be used in a selector. It must appear after the double-color (::) of the CSS selector.
Pseudo-elements Syntax
A pseudo-element in CSS is denoted using a double-colon (::). Though, most of the browsers support single-colon (:) for pseudo-elements.
The general syntax of a pseudo-element selector is:
selector
A pattern to select the HTML elements that we want to style.
Examples:
- p selects all paragraph elements
- .title selects all elements with the class title.
- #title selects the element with the id title.
pseudo-element
A keyword is added to a CSS selector that lets us style specific parts of the selected HTML elements.
Example:
- before inserts the specified content before the selected elements.
- after inserts the specified content after the selected elements.
Example
In this example, ::before inserts the text ABC before every paragraph element (p). We tell what content to be inserted using the content CSS property.
List of Pseudo-elements in CSS
CSS provides a list of pseudo-elements used to style specific parts of an HTML element. In this article, we will look into some of the most commonly used pseudo-elements in CSS.
::before
The ::before creates a pseudo-element used to insert some content before the selected HTML element. The content property is used to insert the desired content before the selected HTML element. The inserted content is inline by default.
The content added using the content property can be styled using other CSS properties like background-color, color, font-weight, etc.
Syntax
Example
In this example, we will create a paragraph element p and add some content. We insert some content before the paragraph element using the ::before selector.
HTML
CSS
Output
The 🖐️ emoji is added before the content of the paragraph element. We also set the right margin of the ::before selector's content with the margin-right property.

::after
The ::after creates a pseudo-element used to insert some content after the selected HTML element. The content property is used to insert the desired content after the selected HTML element. The inserted content is inline by default.
Syntax
Example
In this example, we will create a paragraph element p and add some content. We insert some content after the paragraph element using the ::afterselector.
HTML
CSS
Output
The 🖐️ emoji is added after the content of the paragraph element. We also set the left margin of the ::after selector's content with the margin-left property.

::first-letter
The ::first-letter pseudo element in CSS is used to apply styles to the first letter of the first line of the selected HTML block-level element.
A block-level element is an HTML element that begins a new line on a web page and extends the full width of the available horizontal space of its parent element.
The ::first-letter pseudo-element works only when the selected block-level element is not preceded by other content like images, inline tables, etc.
Only a subset of CSS properties can be used with the ::first-letter pseudo-element.
- All background properties such as background-color, background-image, etc
- All border properties such as border, border-color, border-style, etc
- All font properties such as font-style, font-weight, etc
- All margin properties such as margin, margin-left, margin-right, etc
- All padding properties such as padding, padding-left, padding-right, etc
- Other properties such as color, line-height, letter-spacing, etc
Syntax
Example
In this example, we style the first letter of the first line of the paragraph element using the ::first-letter selector.
HTML
CSS
Output
We changed the size and the color of the first letter of the first line of the paragraph element using the ::first-letter selector.

::first-line
The ::first-line pseudo element in CSS is used to apply style to the first line of the selected HTML block-level element. The length of the first line depends on many factors like the width of the element, the width of the document, and the font size.
Only a subset of CSS properties can be used with the ::first-line pseudo-element.
- All background properties such as background, background-color, etc
- All font properties such as font-style, font-weight, etc
- Other properties such as color, letter-spacing, text-decoration, etc
Syntax
Example In this example, we style the first line of the paragraph element using the ::first-line selector.
HTML
CSS
Output
We changed the color of the first line of the paragraph element using the ::first-line selector.

::selection
The ::selection pseudo element in CSS is used to apply styles to the part of the HTML document highlighted by the user by clicking and dragging across the text.
Only the below CSS properties can be used along with ::selection.
- background-color
- color
- stroke-color, fill-color, and stroke-width
- text-decoration and its associated properties
- text-shadow
Syntax
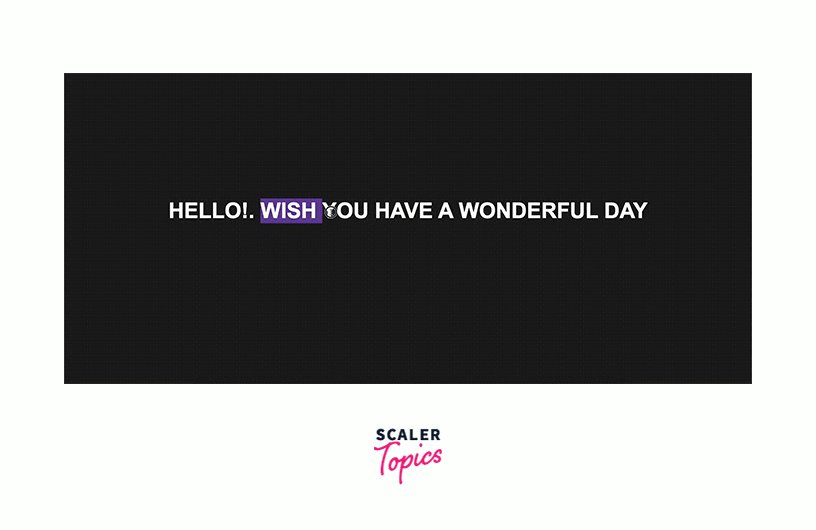
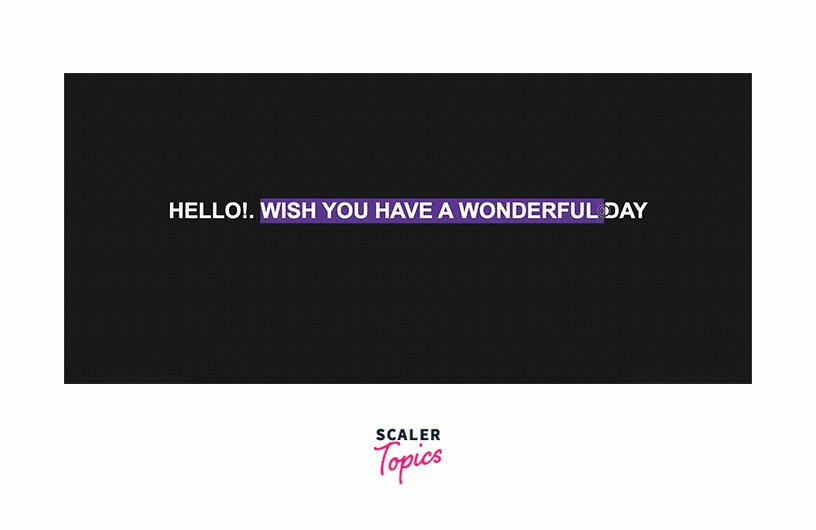
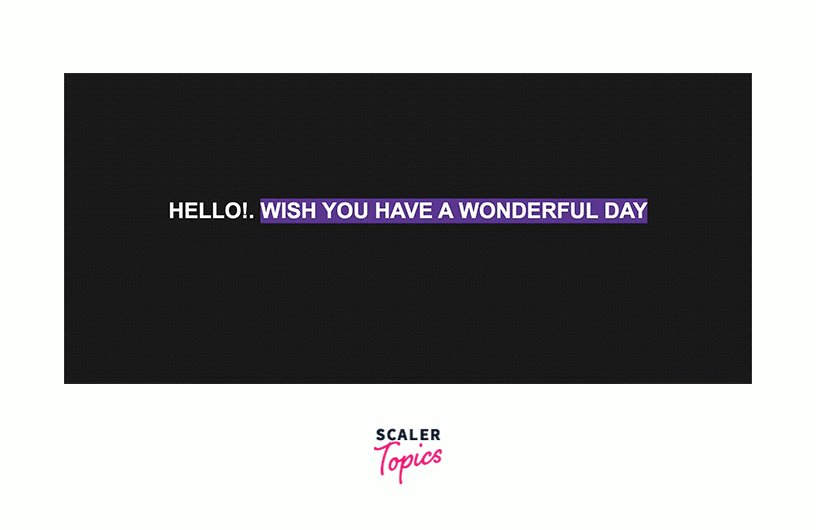
Example We created a paragraph element in this example and changed the selection color to rebeccapurple using the ::selection pseudo-element.
HTML
CSS
Output
We changed the selection color for the paragraph tag using the ::selection pseudo-element.

::cue
The ::cue pseudo element in CSS allows us to style the WebVTT cues (i.e) captions for media.
Note- Web Video Text Tracks Format (WebVTT) is a format for displaying timed text tracks (such as subtitles or captions) using the <track> element. The primary purpose of WebVTT files is to add text overlays to a <video> -- MDN Web Docs
Syntax
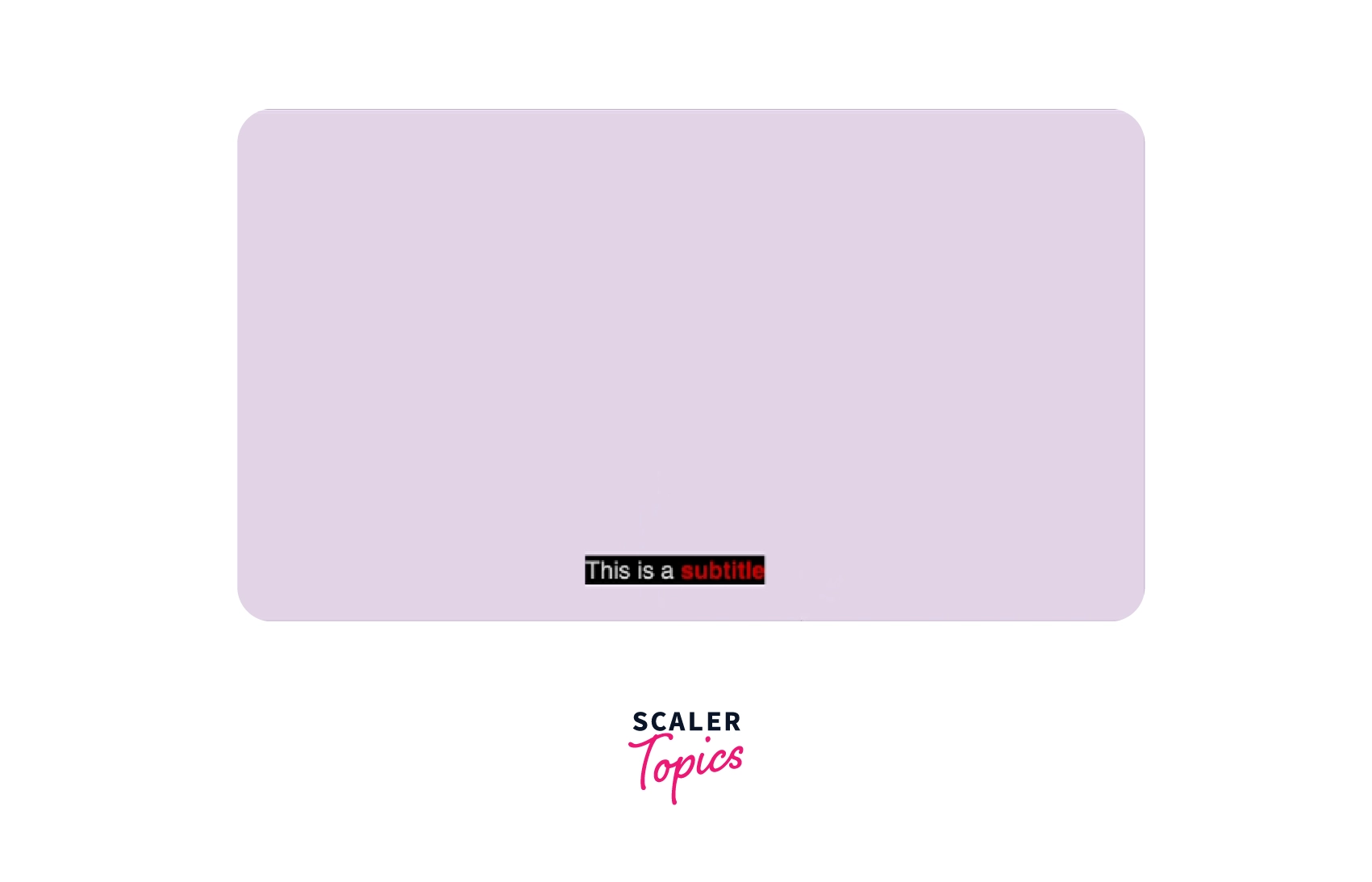
Example In this example, we add a video element and style the captions using the cue pseudo-element.
HTML
CSS
Output We set the background color to black and font color to white for the captions in the video using video::cue selector. We set the color to red for the bold (b) text using video::cue(b).

::placeholder
The ::placeholder pseudo element in CSS styles the placeholder texts of an input or a textarea element. Only the subset of CSS properties that apply to the ::first-line pseudo-element can be used with the ::placeholder.
Syntax
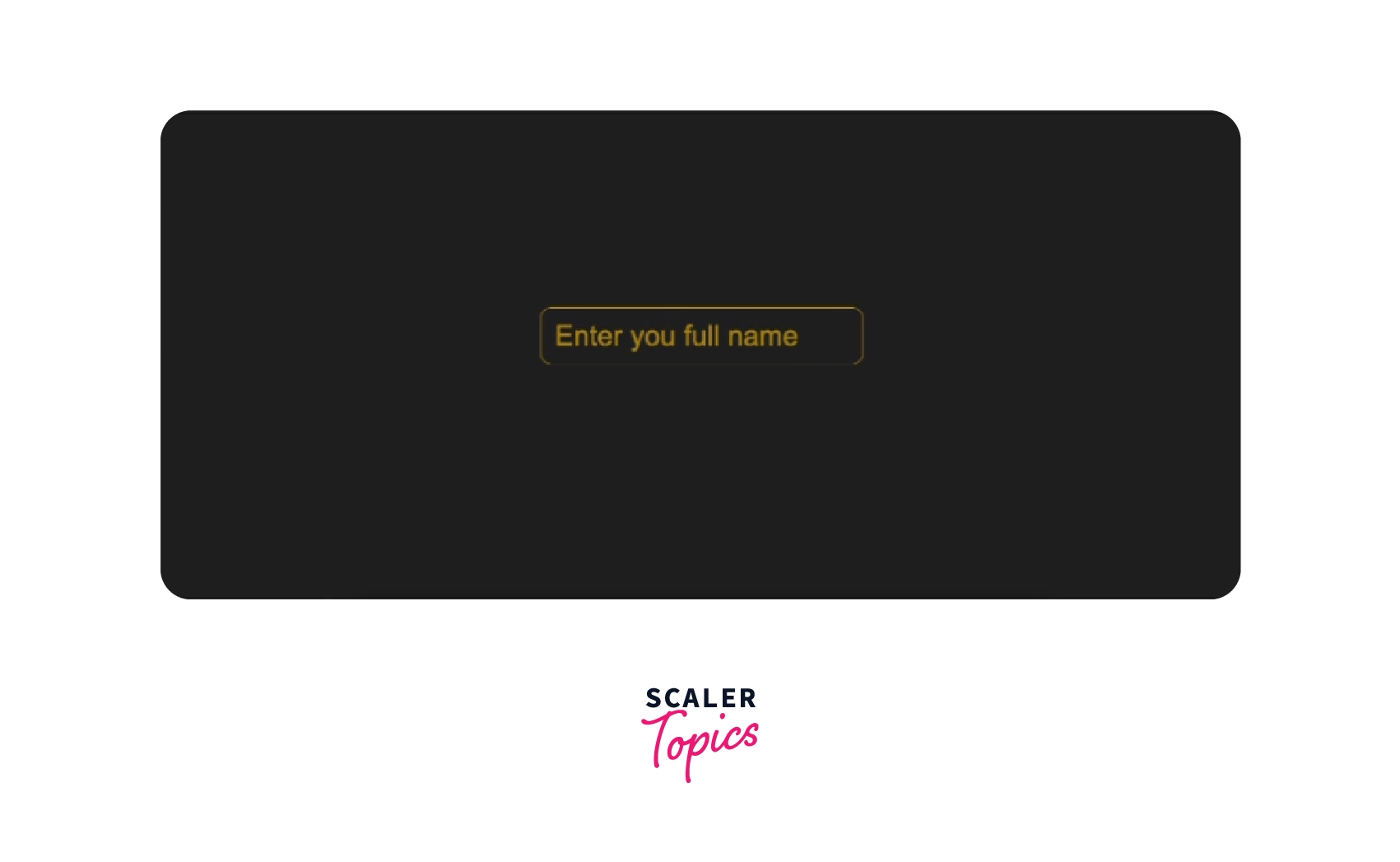
Example In this example, we created an input element and styled its placeholder text with the :placeholder selector.
HTML
CSS
Output
We changed the color of the placeholder to #ffc007 and the opacity to 0.6 using the ::placeholder selector.

Conclusion
- Pseudo-elements in CSS are used to style the specific part of an HTML element.
- The ::before creates a pseudo-element used to insert some content before the selected HTML element.
- The ::after creates a pseudo-element used to insert some content after the selected HTML element.
- The ::first-letter pseudo-element applies a style to the first letter of the first line of the selected HTML block-level element.
- The ::first-line pseudo-element is used to apply a style to the first line of the selected HTML block-level element.
- The :: selection pseudo-element is used to apply styles to the part of the HTML document highlighted by the user.
- The ::placeholder pseudo-element is used to style the placeholder texts of an input or a textarea element.
