What is a Data Attribute in HTML?

What is a Data Attribute in HTML?
Attributes in HTML can be used for several reasons such as style control or information control. Some of the attributes which we have heard of are class and id which are mainly used for styling purposes. You can even create your attributes in HTML, however, that is discouraged due to several reasons.
The main reason why you should not do this is that your HTML becomes complex. Custom attributes make it hard to keep track of core HTML code and what it does. Custom attributes might make sense to you, but for someone else who is reading it, they might not make sense. So for these reasons, it is said that you should not create your attributes in HTML.
If you want to add attributes for information, then you can use data attributes. data attributes attach data to your element. The data which you attach to your element is private to you and only you can access it.
data attribute in HTML attaches extra data to your element which you can access. The user will not be able to see the data associated with the data attribute, but the developers can use it to add certain functionality to the website. It is easy to understand and simple to use.
Syntax
The basic Syntax of HTML is pretty simple.
Here the tag can be any HTML tag as per your choice. The data-* is the main thing to focus on here. The * value in data-* can be any string, but it has to be at least 1 character long. It can be anything related to what data the user wants to store. For example, if the user wants to store the name of the user, then data-* can be written as data-name.
The data-* can hold a value that can be any string. It is up to the developer what data they want to store in the data attribute.
Note: It is not mandatory to associate a value with the data attribute, however, it is considered good practice to associate a value with it. The reason for this is simple. The data attribute is majorly used to access data that is hidden from the user. If there is no data associated with the data attribute, then there is no reason to use the data attribute.
Examples of Data Attribute in HTML
Let's have a look at an example code, where we will be using data attributes in HTML. For simplicity, we will be just using the data attribute in this example, and not accessing them with the help of javascript. Accessing data attributes with javascript will be covered in a later section.
Code
Output

As you can see, only the book name is visible and not the data inside the data-author attribute.
Styling Data Attribute
data-* attributes can even be used for styling. Instead of specifying class or id, you can use data attributes for styling.
Syntax
Code
Output

Case-insensitive Attribute Values
If you are using data attributes for styling, you should be careful about their case. CSS Styling using data-attribute is case-sensitive. Let's learn from an example.
Code
Output

In the above example, only those p elements were styled those have data-id set to hello. Notice how styling is case sensitive to data-* value. However, you can make the styling case insensitive as well. You can use the i value which makes the styling case insensitive.
Code
Output

When the user clicks on any list item, an alert window will be shown displaying the author name from the data author attribute.
Accessing data-* Attributes with JavaScript
If you wish to access data-* attributes, Javascript provides several ways. You can use several inbuilt methods such as the getAttribute and dataset method. Let's have a look at both these methods.
Accessing Values using getAttribute() Method
Accessing data-* attributes with javascript is easy. All you need to do is pass the attribute to a function. From there you can use the inbuilt method getAttribute() to specify the data attribute that you want to access.
For example, let's have a look at the code below.
In the above code, we have used a function accessAttribute which is called when the user clicks on the HTML Element. We have passed the whole element into the function so that it could be accessed easily.
In the function, we use the getAttribute method to get the data-author attribute and then print it on the screen.
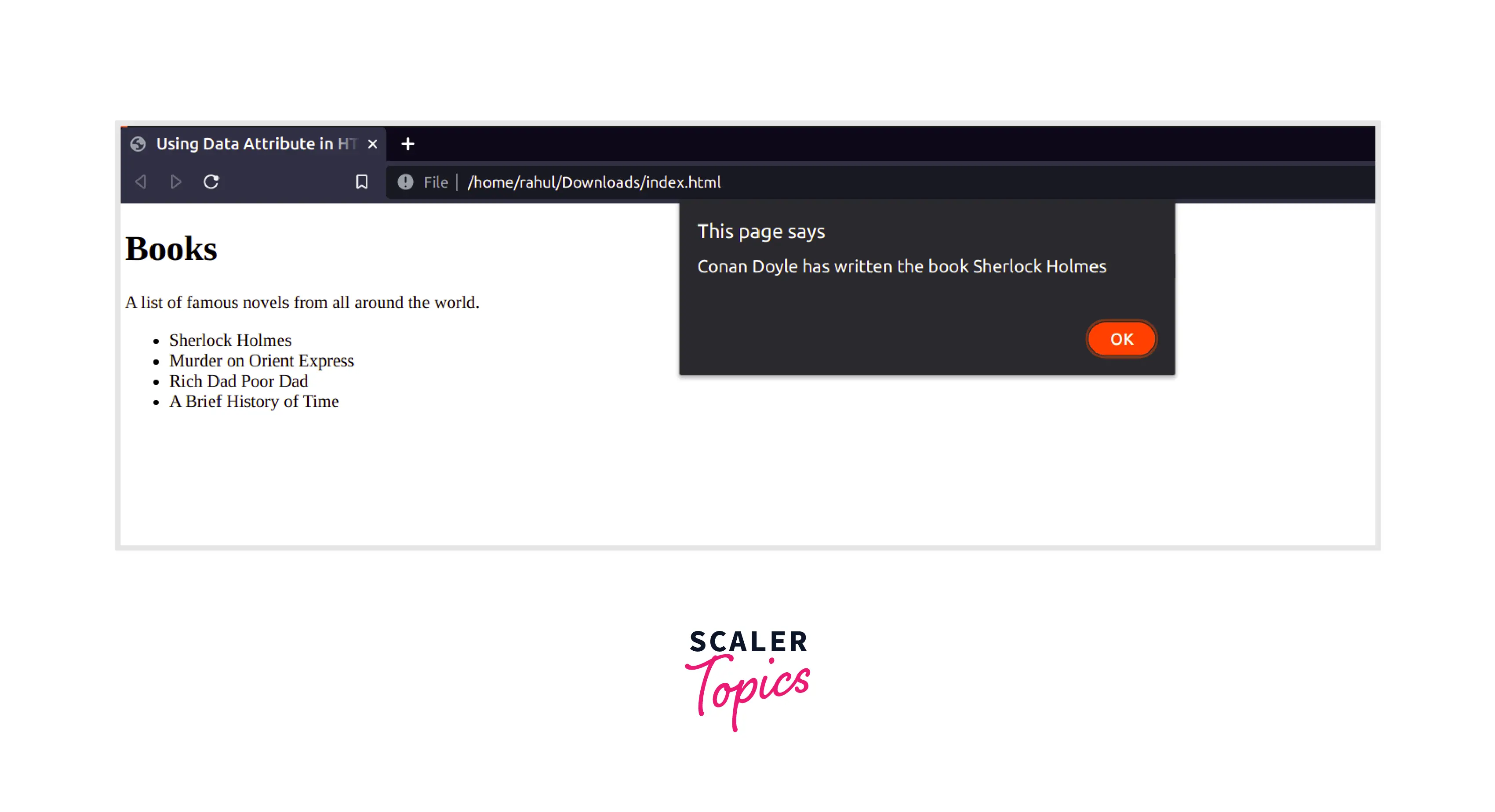
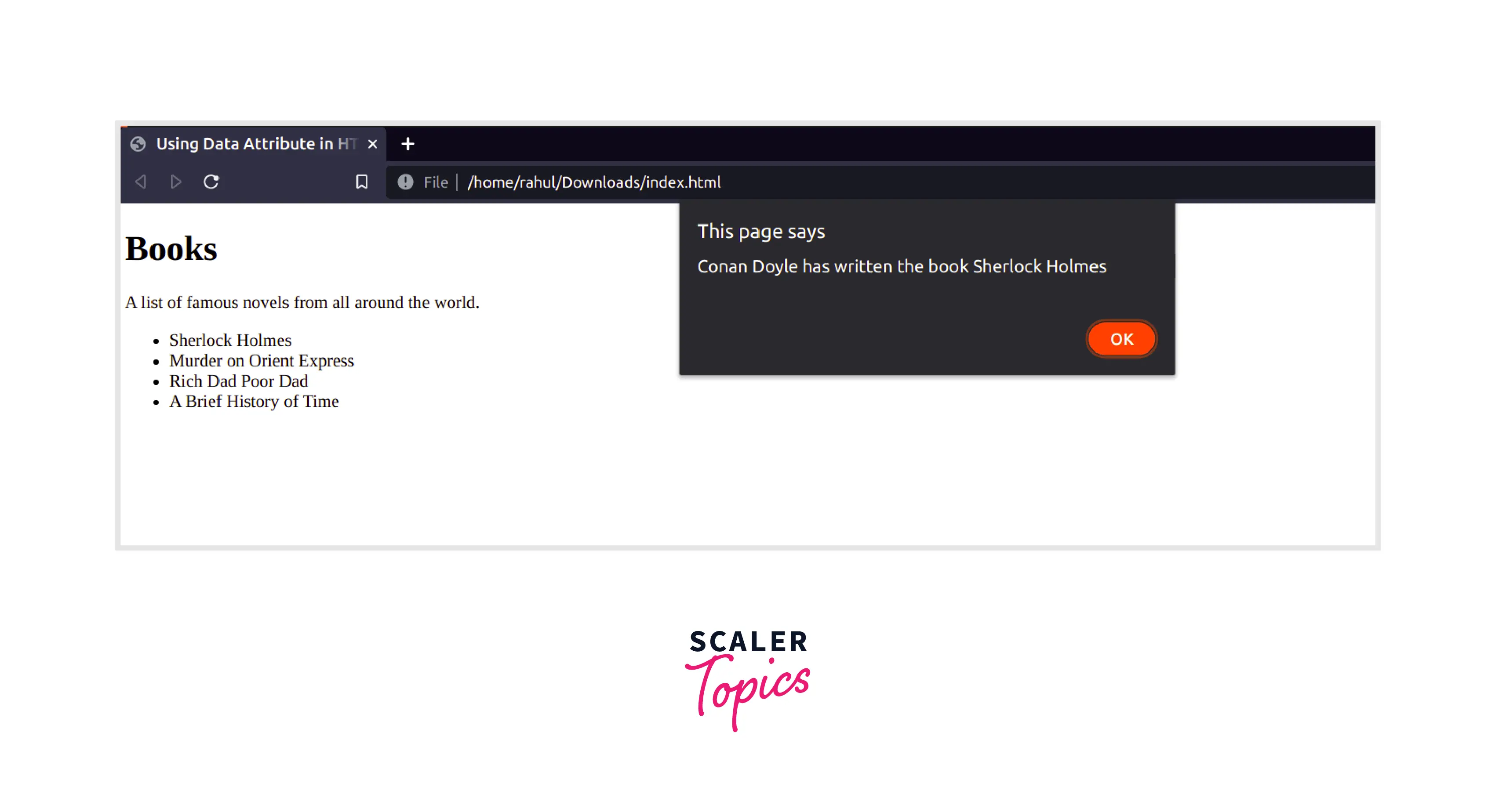
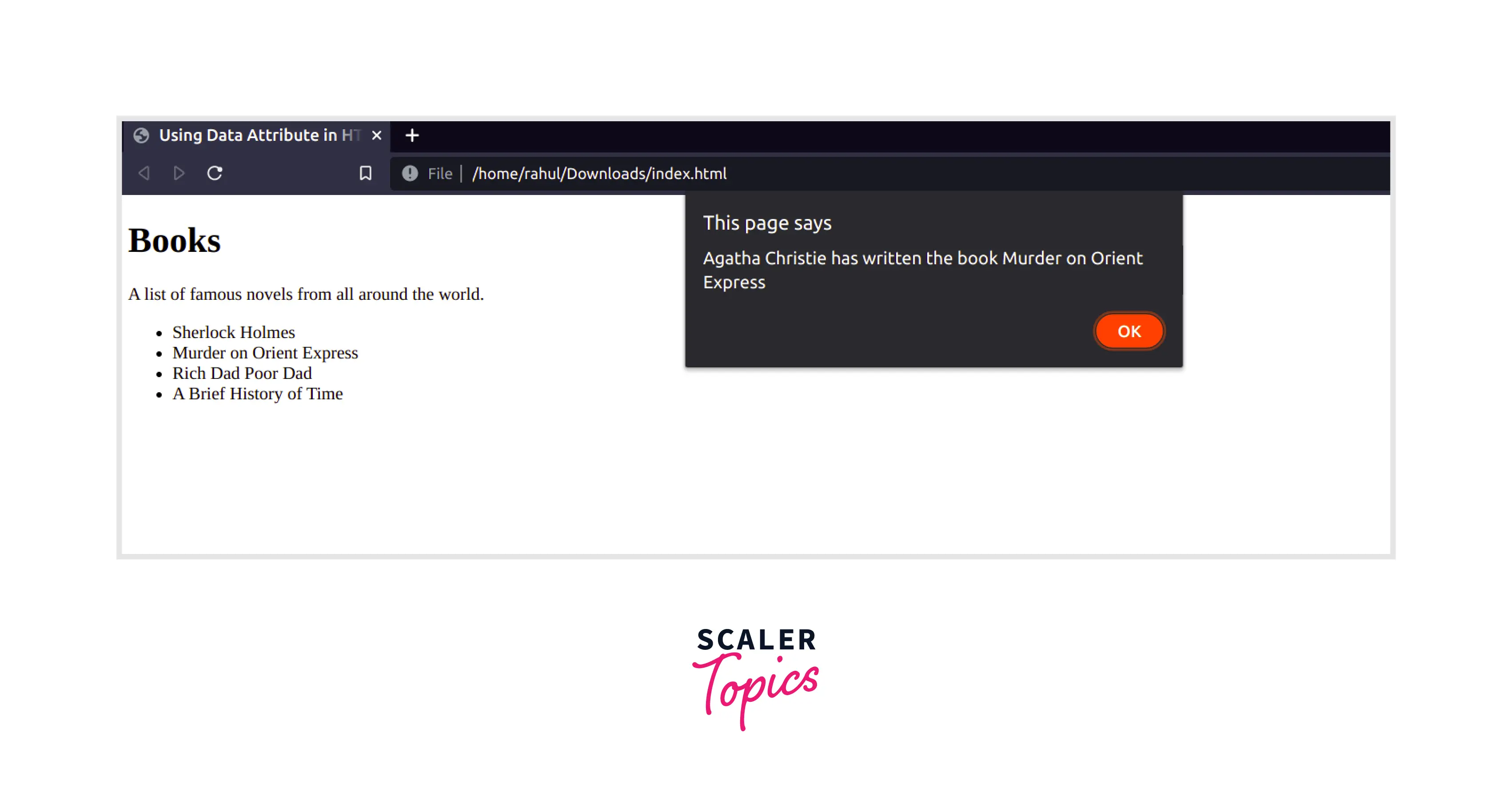
Output

- If you click on Sherlock Holmes, the output would be Conan Doyle has written the book Sherlock Holmes.
- If you click on Murder on Orient Express, the output would be Agatha Christie has written the book Murder on Orient Express.
- If you click on Rich Dad Poor Dad, the output would be Robert Kiyosaki has written the book Rich Dad Poor Dad.
- If you click on A Brief History of Time, the output would be Stephen Hawking has written the book A Brief History of Time.
Note: The actual output may differ according to the browser you are using.

When the user clicks on any list item, an alert window will be shown displaying the author name from the data author attribute.

Accessing Values using dataset() Method
Apart from using the getAttribute method, you can also use the dataset method, which is a DOM String map.
In the above code, we have used the dataset instead of the getAttribute method.
Output

- If you click on Sherlock Holmes, the output would be Conan Doyle has written the book Sherlock Holmes.
- If you click on Murder on Orient Express, the output would be Agatha Christie has written the book Murder on Orient Express.
- If you click on Rich Dad Poor Dad, the output would be Robert Kiyosaki has written the book Rich Dad Poor Dad.
- If you click on A Brief History of Time, the output would be Stephen Hawking has written the book A Brief History of Time.
Note: The actual output may differ according to the browser you are using.

When the user clicks on any list item, an alert window will be shown displaying the author name from the data author attribute.

What are the Values Accepted by the data-* Attribute?
The data-* attribute accepts any string value. The value associated with the data-* attribute can be string, number, decimal, and even boolean as well. However, while interpreting these values, they all are treated as string values.
Using JSON as Value for Data Attribute
In addition to this, the data-* attribute can also have JSON value. Yes, you can give the whole JSON as a value to the data-* attribute, however, you should be careful handling quotes and special characters associated with your JSON.
Below, is an example of an HTML Element having a JSON value as data-* attribute.
Note: While using JSON Value, remember to use a single quote to enclose your value.
Now the value associated with data-author is JSON, however, it will be treated as a string value. So once, you get the value with the help of the getAttribute method or dataset method, then you need to use the JSON.parse function to parse the string value and convert it into JSON. From there, you can simply use it as an object. Let's see an example to get an idea.
Code
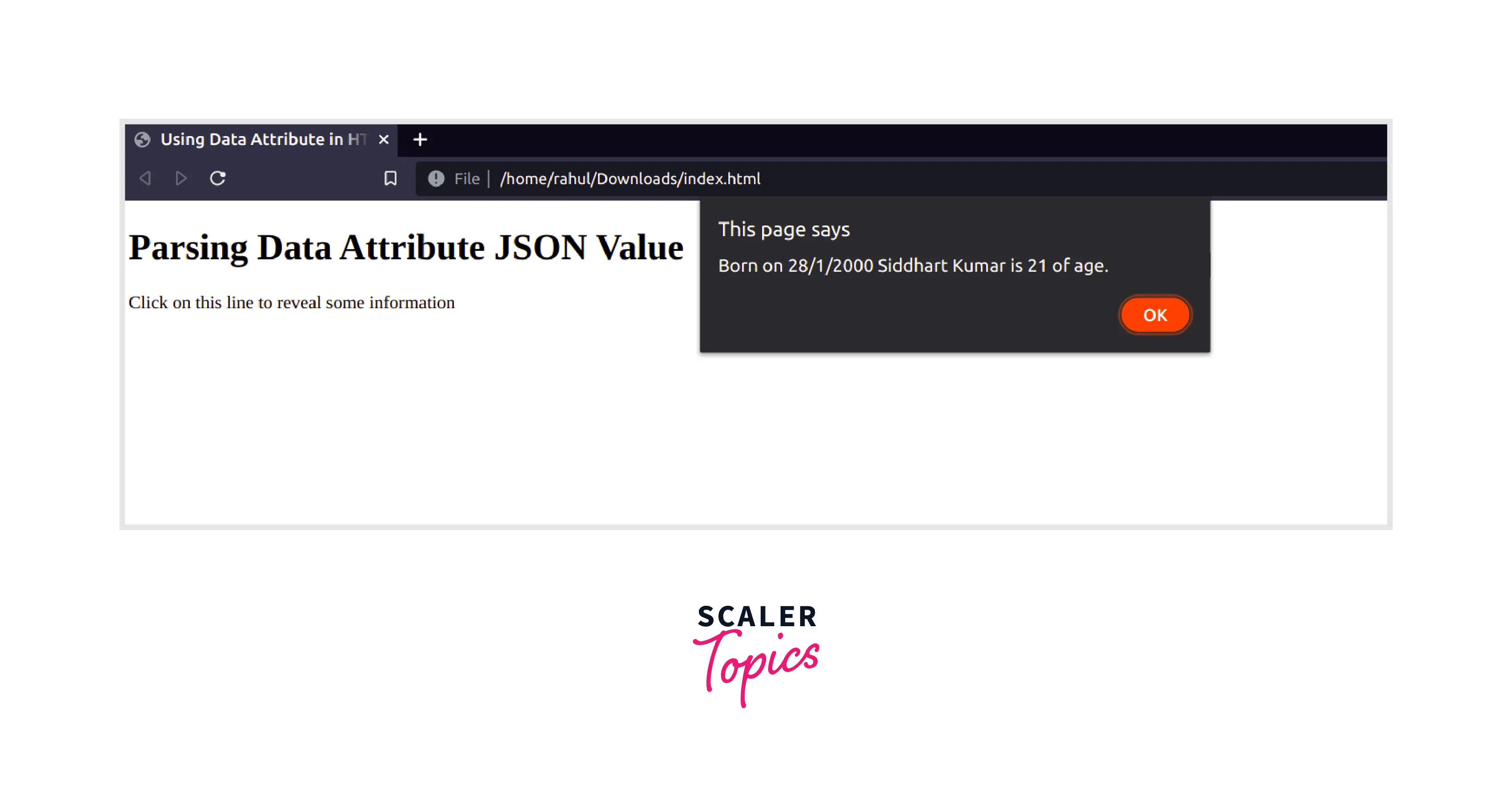
Output


Note: The actual output may differ according to the browser you are using. We have used Chrome here.

When the user clicks on any paragraph item, an alert window will be shown displaying the date of birth(dob), name, and age of the person as given in JSON value.
Supported Browsers
The data attribute is supported in the majority of popular browsers. We have listed all browsers along with the version that supports data attributes in HTML.
| Browser Name | Version |
|---|---|
| Google Chrome | 4.0 or higher |
| Mozilla Firefox | 2.0 or higher |
| Opera | 9.6 or higher |
| Internet Explorer | 5.5 or higher |
| Safari | 3.1 or higher |
Conclusion
- data-* attribute is used in HTML when the developer wants to add extra data to their HTML Element that should not be visible to the user.
- The data-* attribute should have at least one character after data-. It may or may not have a value associated with it.
- data-* attribute in HTML can be accessed with Javascript. The developer can use this to improve the user experience or add functionality to the web page.
- data-* attribute can take a string, boolean, number, and even decimal as value. However, they all will be interpreted as strings only.
- data-* attribute can also have a JSON value, however, the quotation and special characters should be handled carefully
