How to Add a Date Picker in HTML?

Overview
The date picker in HTML is used to create an interactive input (a dropdown) which is used to select a date instead of typing it manually. The date picker in HTML is created using the <input> element of type=”date”, this creates an input field in the HTML document, which allows us to type the date manually and it will validate the input or we can enter using the date picker interface.
What We are Creating?

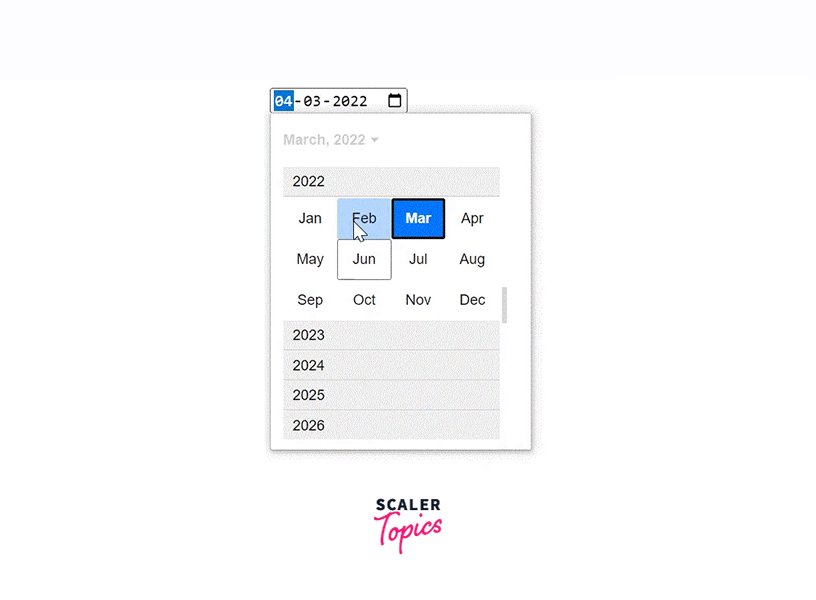
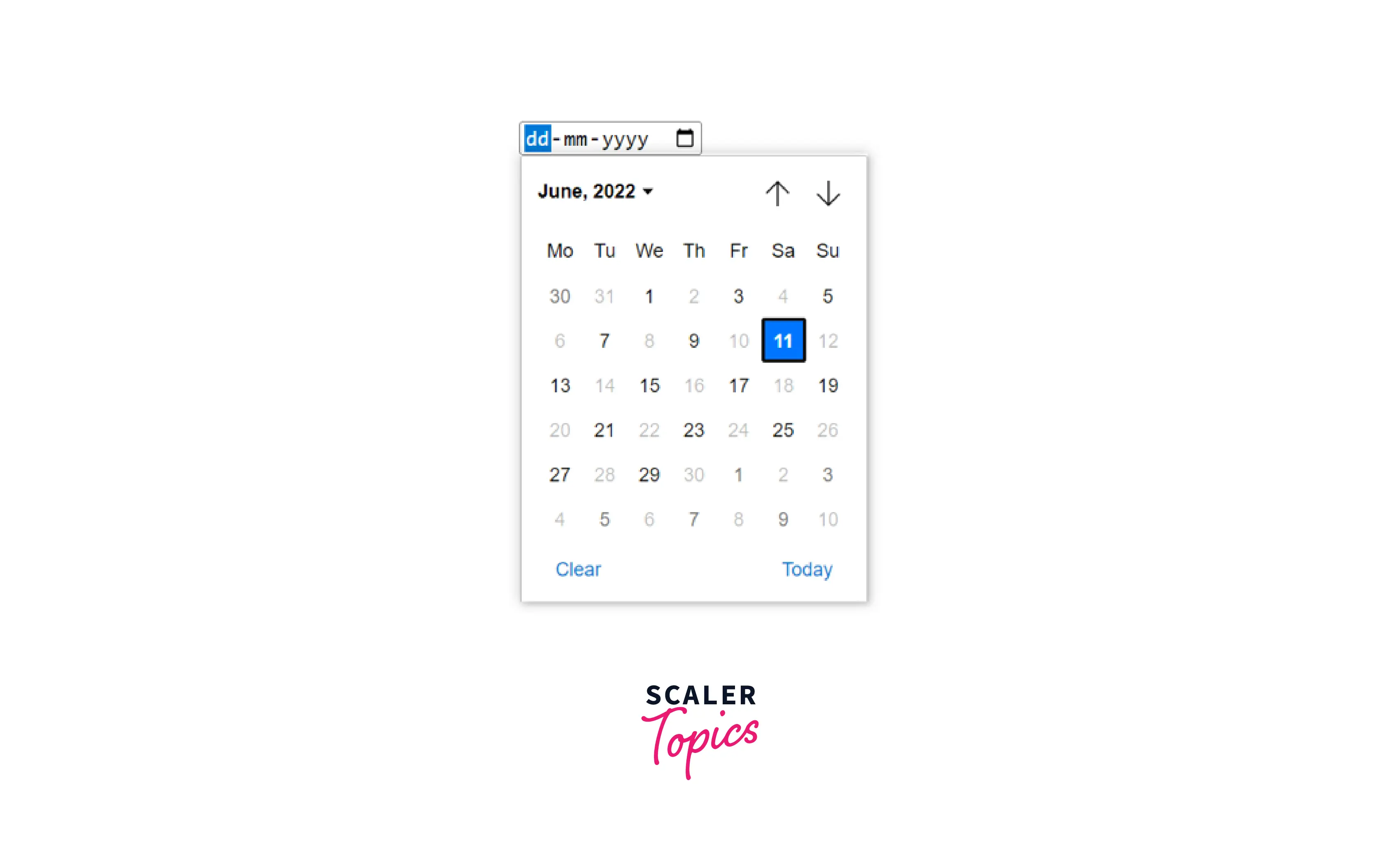
We can see the demo in the gif below:

- So we can create the interactive dropdown like the above example to select a date from the calendar using the date picker in html.
- The syntax of the date picker is: <input type="date">
- We can select the date month and year using this.
Note 1: Using the <input type=”date”> will only select a date, month, and year, but if we want to enter the time also then we can use <input type=”datetime-local”> this will allow us to select the time also.
Note 2: The displayed date format in the date picker dropdown depends on the browser of the user, but the value is always formatted like yyyy-mm-dd format.
How to Add a Date Picker in HTML?
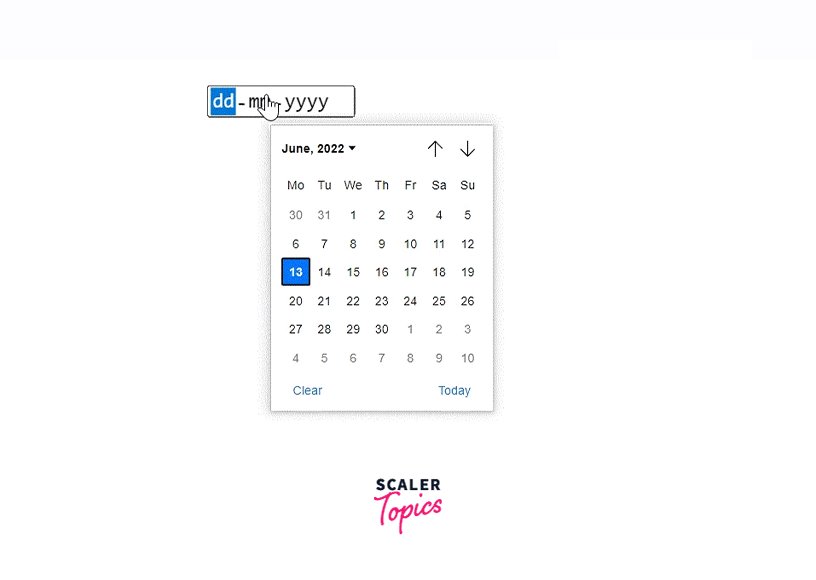
To add a date picker in html we have to write <input type="date"> with others like id, value, etc as per the requirements.
Generally, a picker is added like this:
This will create a date picker like this:

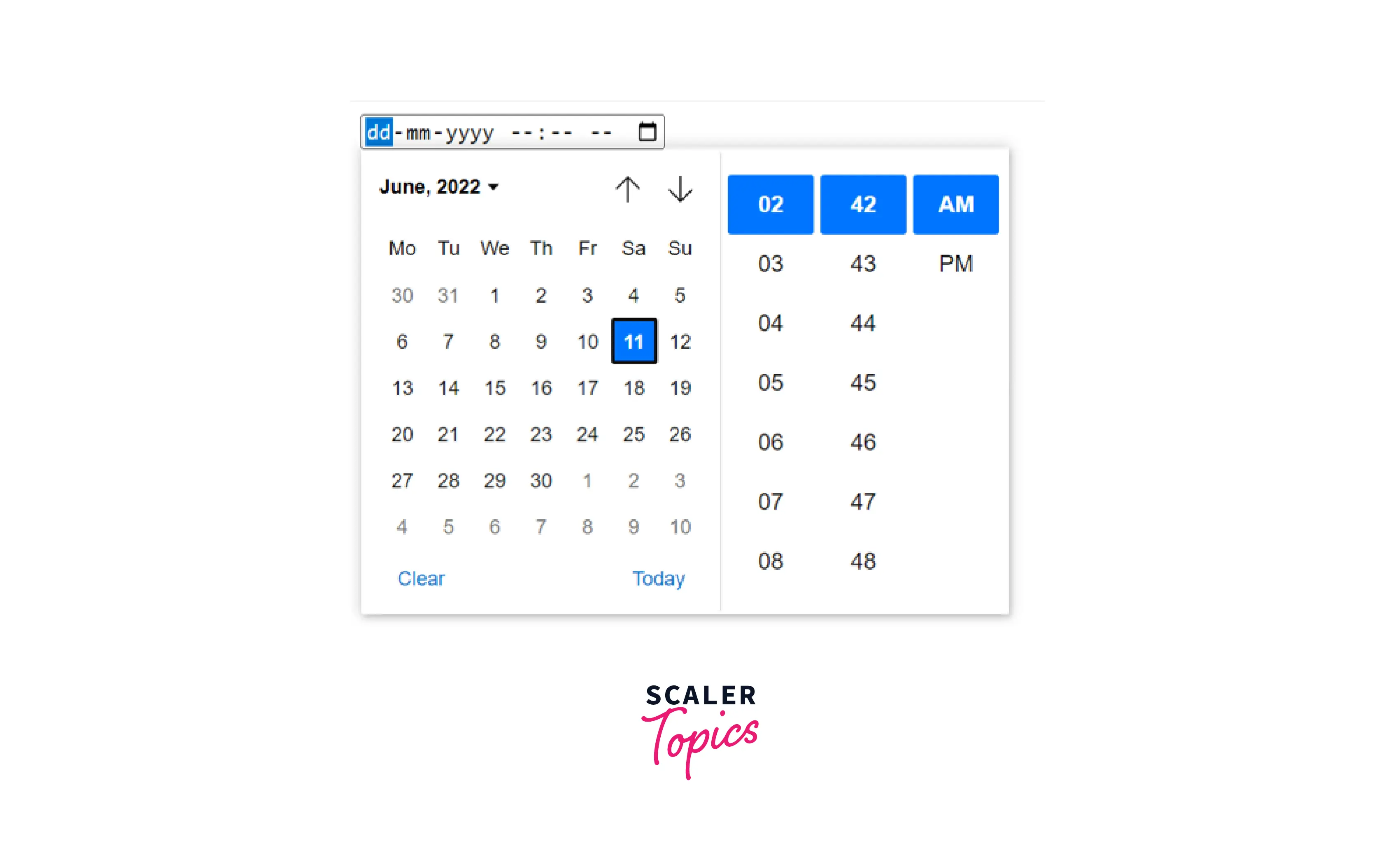
If we want to create a date picker that includes a dropdown to select the time also, we have to use <input type=”datetime-local”>.
This will create a date picker in html like this:

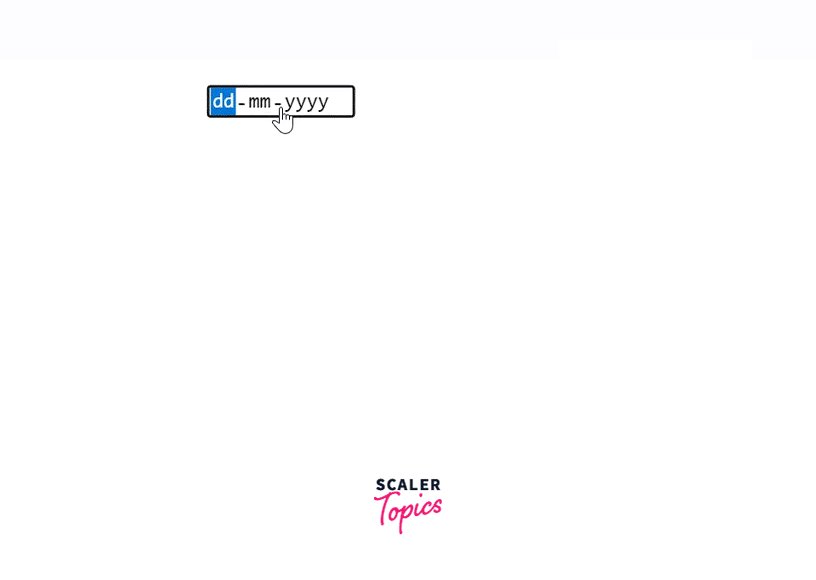
How To Open HTML Date Picker Dialog On Click Anywhere Inside Input?
Usually, a calendar sign appears in the top right of the date input block, clicking on this icon opens the calendar drop down, but if we want to open this date picker by clicking anywhere inside the input we can do using the below code.

We can add this CSS code to our document and now we will be able to open the date picker in html by clicking anywhere inside the input.
Additional Attributes for Date Picker
The date picker have all the common attributes that are supported by input element, but it also have some additional attributes min, max, value, etc
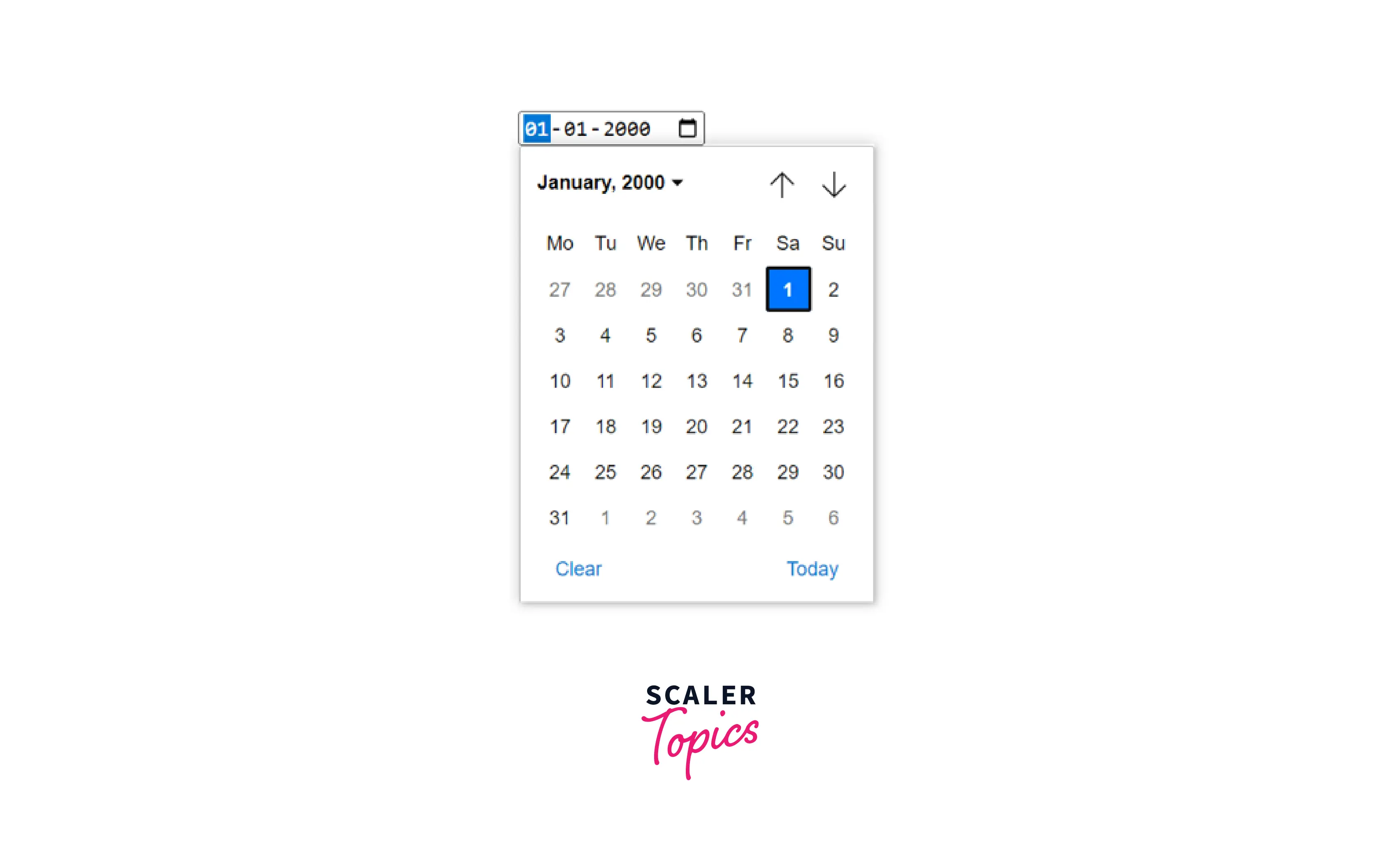
Value attribute: We can set the default value for the date picker in html using the value attribute like this:
<input type="date" value="2000-01-01">

Here we can see the input have the default date, which is set in the value attribute. Clicking on the calendar icon will open a date picker like this.

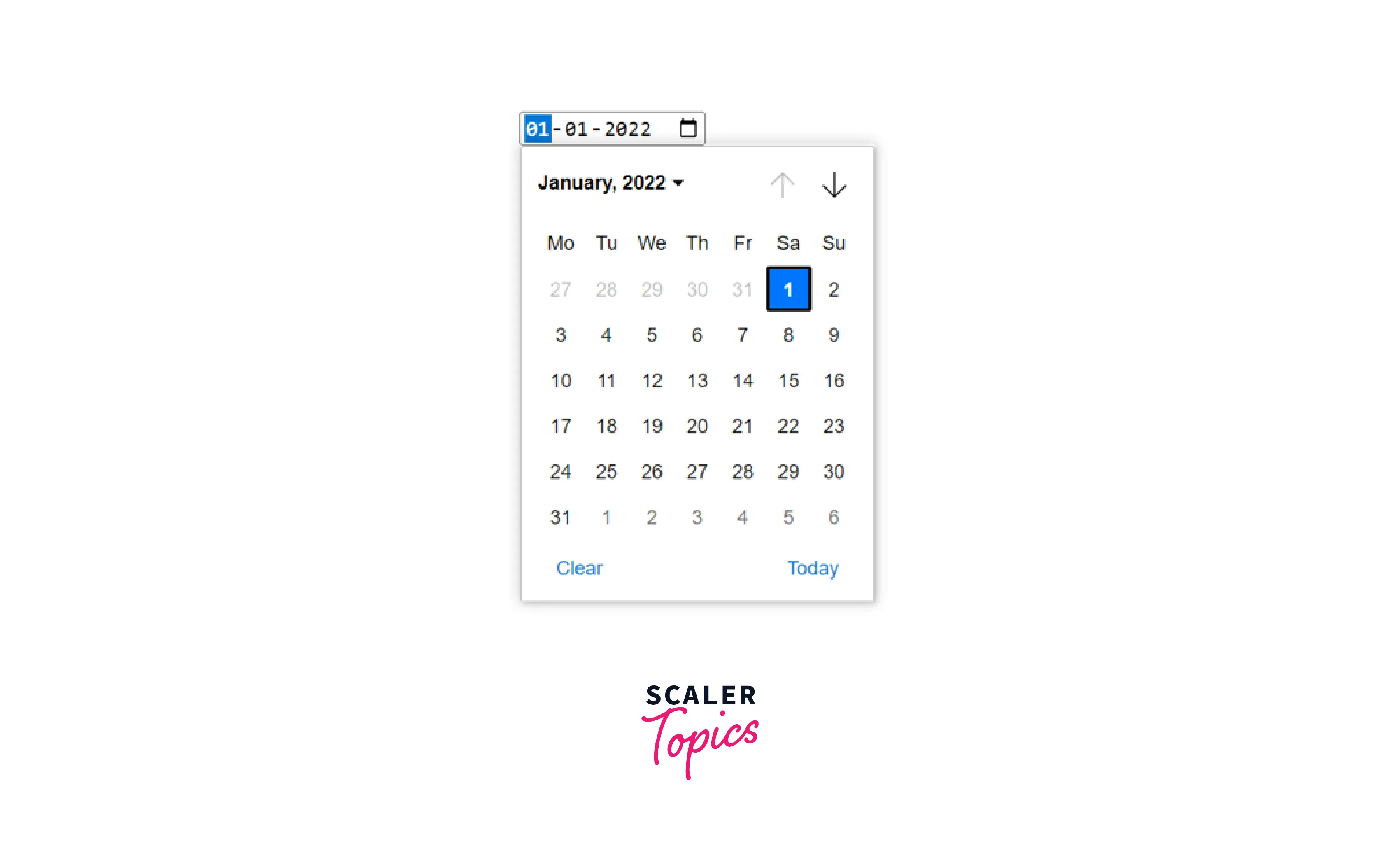
Min attribute: We can set the earliest date in the min attribute, so any date earlier than this specified date will not be accepted. If the date specified in min is not a possible date in yyyy-mm-dd then the element will not have any minimum date value. <input type="date" name="party" min="2000-01-01" >

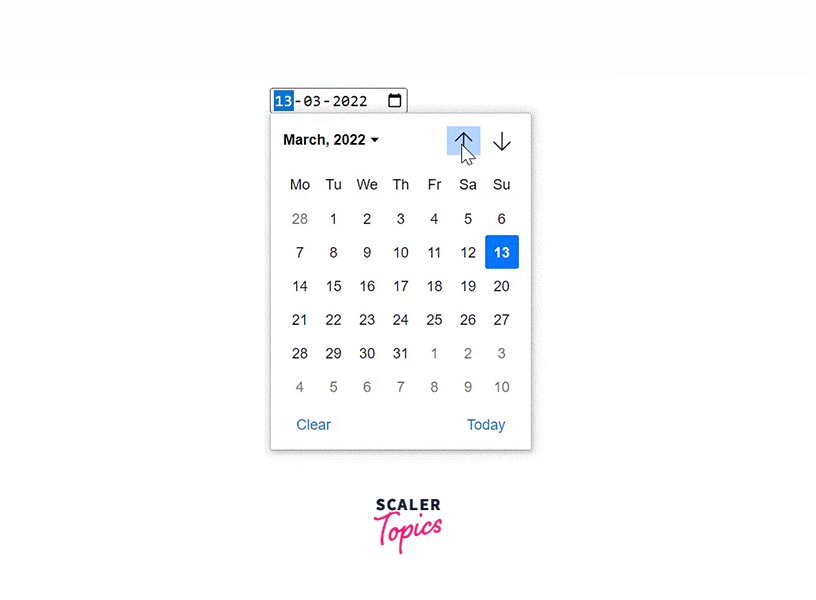
Here, we can see that the calendar has disabled the previous button (up arrow) because we have set the minimum date. Therefore we cannot select any date before the specified date.
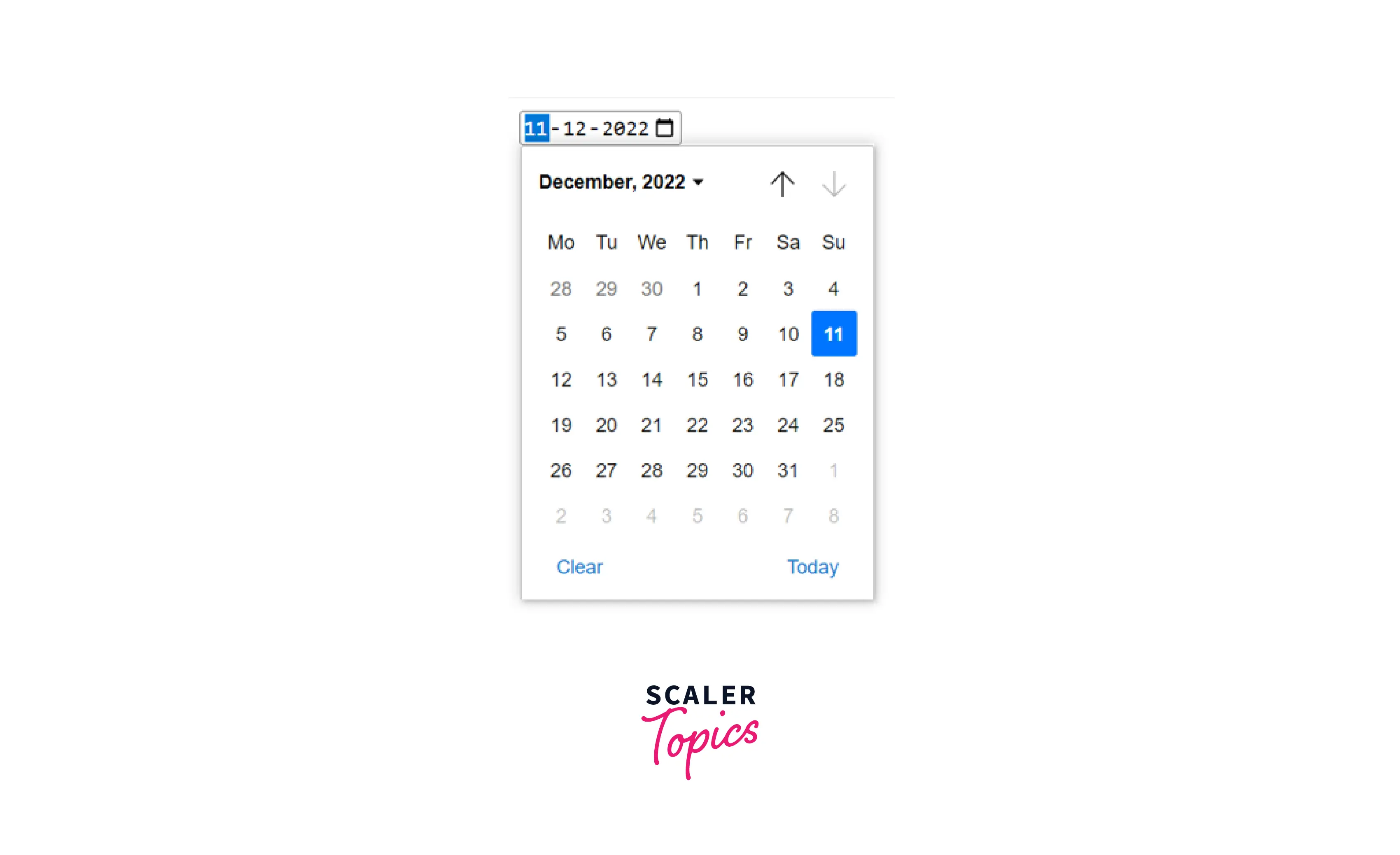
Max attribute: We can set a maximum date in the max attribute, so any date after the date specified will not be allowed. If the date specified in the max is not a possible date in yyyy-mm-dd then the input element has no maximum date value. <input type="date" name="party" min="2000-01-01">

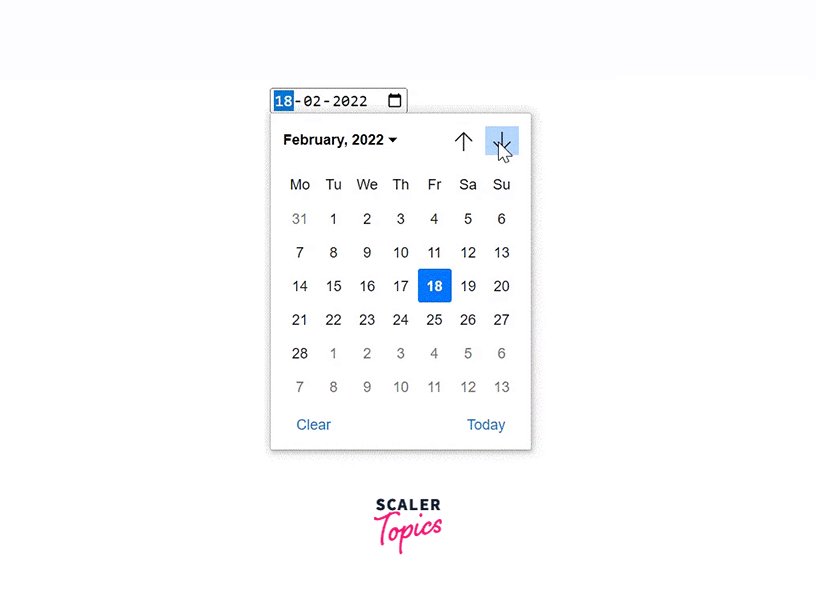
Here, we can see that the calendar has disabled the next button (down arrow) because we have set the maximum date. Therefore we cannot select any date after the specified date.
Step attribute: we can use the step attribute to set a step value so that only date that are skipped using the step value are allowed, for example, if we set step=”2” then we will be able to select only alternate days. This can be helpful in case like when we want the user to select date which is on monday.
<input type="date" id="date" step="2">

Here, we can see that all the alternate days are disabled this is because we have specified step="2".
Browser Support
The list of browsers that support date picker in html is listed below:
- Chrome
- Edge
- Firefox
- IE
- Safari
- Opera
- Webview android
Conclusion
- A date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar.
- We can add a date picker by writing <input type="date" id="date">
- If we want to take date as well as time in input we can write datetime-local instead of date like <input type="datetime-local" id="date">
- We can set a default date using the value attribute like this <input type="date" value="2000-01-01">
- We can set a minimum and maximum date using min and max attribute respectively.
- We can use the step attribute to set a step value for the date picker in html.
