What are Default Parameters in JavaScript?

The default parameters in javascript are used for providing the default values to the function parameter in javascript when no values are provided. Whenever we do not provide any parameter to the function then the default parameter is used for the same. The javascript default parameter was introduced by the ECMAScript 2015. This feature allows the users that they can initialize a function with the default value even if there are no arguments supplied to the function call. If we initialize our function in this way, it makes this easier to read, and also there is very less chance of error. This allows the user to avoid any error from passing undefined values to arguments.
Syntax
The syntax of the default parameter javascript is as follows:
Description
When no value is passed to the parameters of functions, they are set to undefined. We can use the default parameters to set their value to something specific in such cases.
Default values allow the named parameters to get initialized with a default value when no value is passed. Initializing function parameters in this way will make your functions easier to read and less error-prone, and will provide default behavior for your functions.
This will help you avoid errors that stem from passing in undefined arguments and destructuring objects that don’t exist.
Lets us understand this with an example. Here, we are multiplying two numbers. There are two parameters that need to be passed to the function. The first parameter is x and the second parameter is y. And we can see there is no value of y passed in the function, the default value is undefined. Hence, the method returns a NaN value when the multiplication function is called.
In the above example, we can see when there is no value assigned for the variable y in the multiplication function, then the default value is NaN.
- The default parameters check the function and if they are not used anymore, then we can assign the value 1 to the y in the function head as given below.
- Here, the parameter is set from left to right, when the overwriting of the default parameter occurs. This can happen even if the later parameters have no default values.
Example: Functions inside another function that is not defined, throws 'ReferenceError'.
Explanation:
The default parameter initializers live in their own scope, which is a parent of the scope created for the function body. This means that earlier parameters can be referred to in the initializers of later parameters.
However, functions and variables declared in the function body cannot be referred to from default value parameter initializers; attempting to do so throws a run-time ReferenceError.
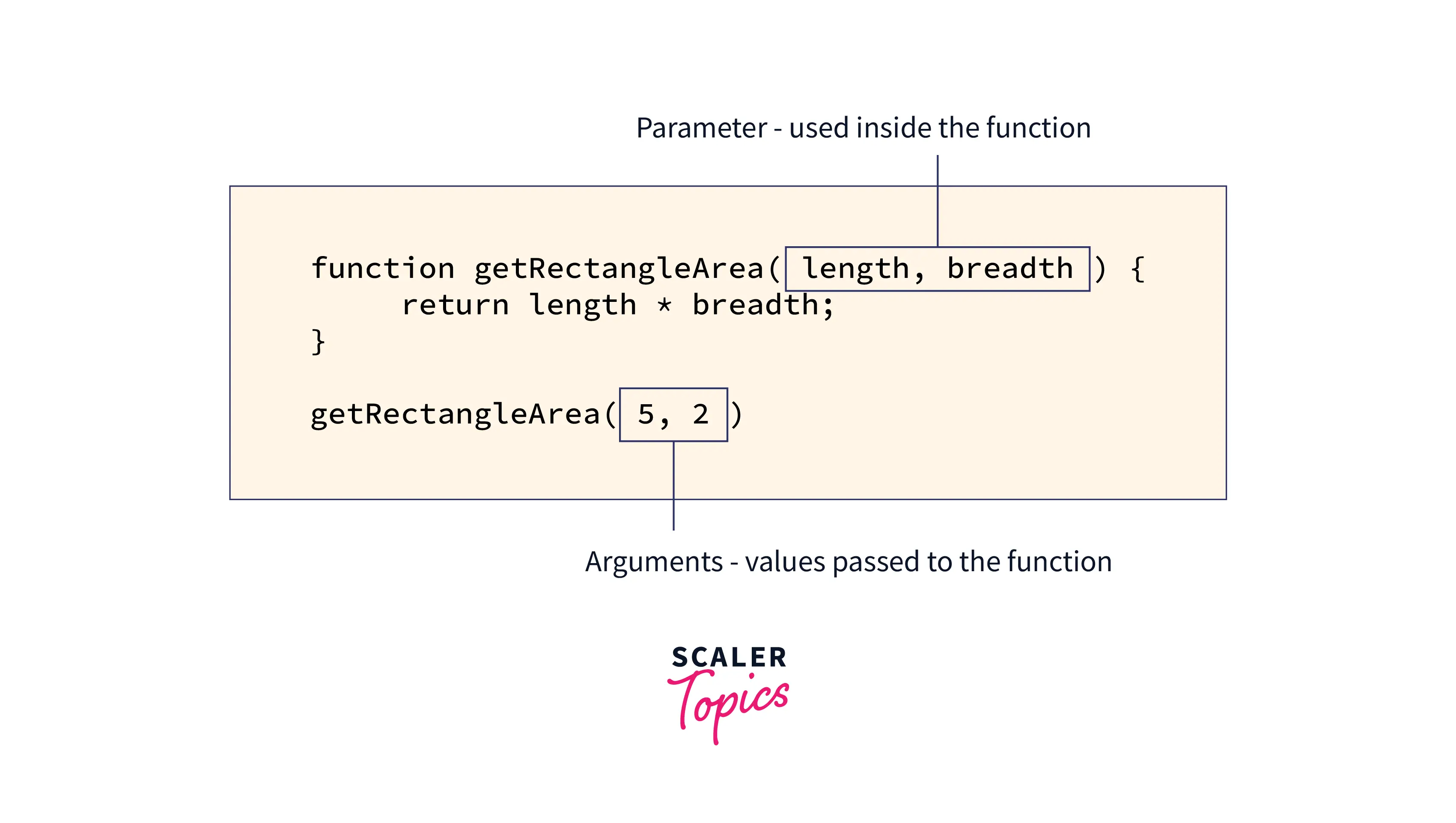
Arguments vs. Parameters
The Arguments and the Parameters are two different things in JavaScript. Many people get confused about this concept.
- Arguments are the real values that are passed and received inside a function.
- Parameters are the names that are used inside the definition of the function.
Let us take an example to understand the difference between the arguments and the parameter in javascript.

In the above example, we declared a function named getArea. Here, the parameters are length and the breadth. And then we used the function getArea() to calculate the area and passed the values 5 and 2 as the arguments.
Setting JavaScript Default Parameters for a Function
As we know, the default value of the parameter in JavaScript is undefined. This means that if we do not pass any argument in the function, the function automatically assigns the value undefined. Given below is an example of how to set the javascript default parameter for a function.
Assigning default value before ES6
Explanation:
In the above code, the function say() is taking the parameter named message. As we can see there are no arguments passed in this function say(), so the default value of the parameter is undefined here. Imagine in some circumstances, we want to give the default value Hi to the message parameter.
We can do this by using a ternary operator. Given below is an example.
Assigning Default Values with ES6
In this example, we didn’t pass any value into the say() function. Therefore, the default value of the message argument is undefined. Inside the function, we reassigned the message variable to the Hi string.
The ES6 has this special feature to assign some values to the default parameter in a function. Given below is the method to apply this concept.
Examples
Now, let us see some examples to understand the default parameter javascript in a better way.
Example 1: Passing Undefined vs. Other Falsy Values
In this section, we will discuss how the passing of undefined values and passing the falsy value affects the function. The falsy values in JavaScript are 0, null, undefined, false, NaN, and the empty string " ". They evaluate to false when coerced by JavaScript’s typing engine into a boolean value, but they are not necessarily equal to each other. Let us see an example.
Output:
Explanation: In the above example, a function is created and we assigned a default value to the parameter of the function. Then we invoked the function four times than is in the calling function.
- When the function is invoked the first time, the function is called without passing any value and hence the console returns the default value.
- When the function is invoked a second time, undefined is passed in the parameter and hence, there is a default value logged out of the console.
- When the function is invoked a third time, (' ') is passed which means the output on the console will be the string value of the given parameter.
- When the function is invoked last time, we assigned null as the value to it. That means that the console will log this value as the default value of the function.
Example 2: Evaluated at Call Time
The default value of the function gets evaluated at the time of call, known as call time.
Explanation: In the above example, whenever the function append() is called, a new object is created so in the first function call [1] is created and in the second function call [2] is created. This concept also applies to the functions and the variables.
Explanation: In this example, again a new object gets created when the functions and variables get called as shown in the code.
Example 3: Earlier Parameters are Available to Later Default Parameters
When we define a parameter early in a code, they are also available for the default parameter that we will use later in the code.
Explanation: As we can see in the above example, we first created a function namely wish and then we added the parameters to this. And then later in the code, we used these default parameters to print the desired output.
Example 4: Destructured Parameter with a Default Value Assignment
We can also use assign the default value with the destructured parameter while destructuring the assignment syntax.
Explanation: Here we simply did this by setting the empty array/object as the default value. For example, suppose we have [a=1, and b=2] = []. By doing this, we are able to pass nothing to the function and even then we have values prefilled.
Conclusion
- The default parameter javascript is used for providing the default values to the function parameter in javascript.
- Arguments are defined as the value that we declare inside a function on call and the values that are defined during the time of declaration of the function are known as a parameter.
- If we do not pass any argument in the function, the function automatically assigns the missing value as undefined.
- If the variables and the functions are declared in the body of the function, they can not be referred to belong from the initializers of default values parameter. If it is done, the function will throw a run-time error known as ReferenceError.
- The javascript default parameter was introduced by ECMAScript2015.
