<del> Tag in HTML

Overview

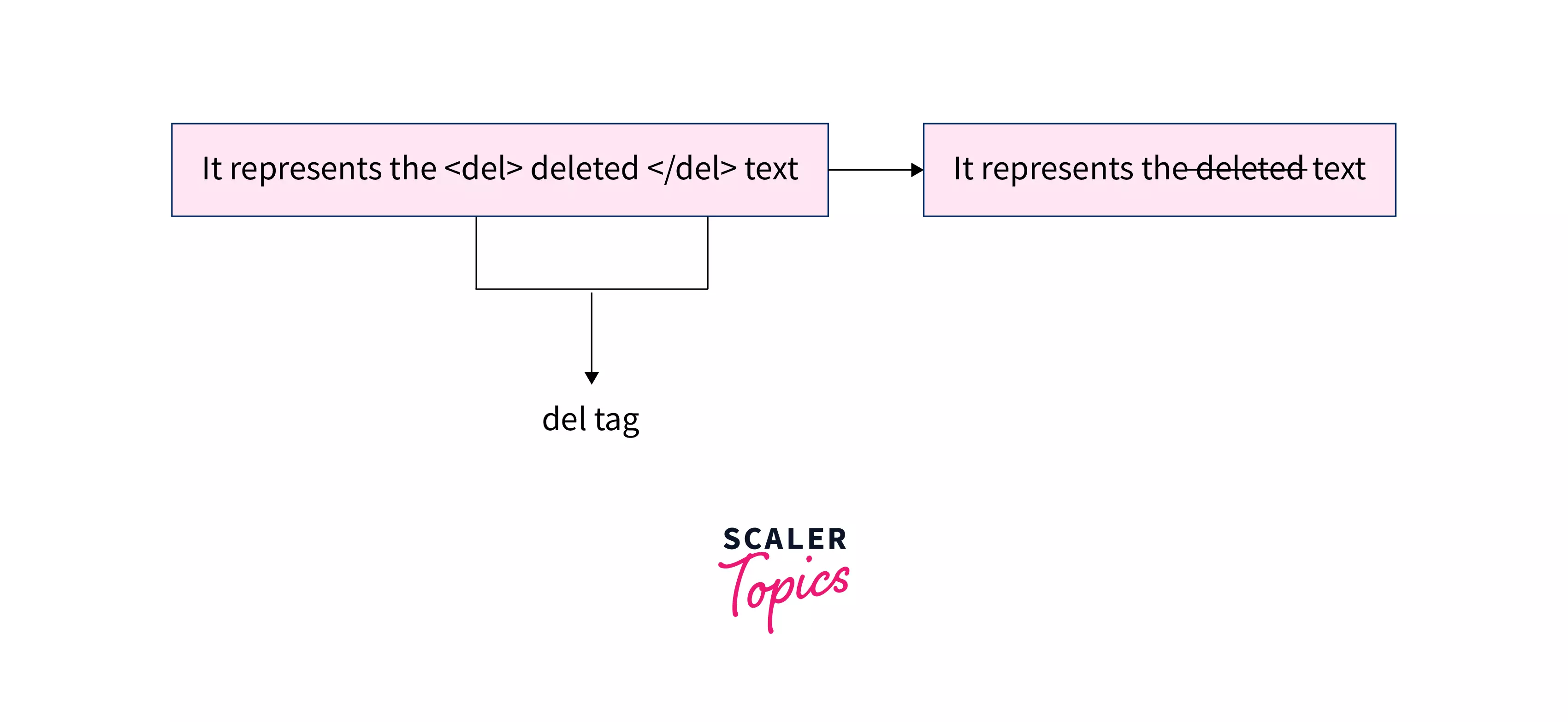
The <del> HTML tag stands for delete and is used to indicate a section of text that has been removed/deleted from the web page. Web browsers portray removed text as strike-through text, though this property can be modified using the CSS text-decoration property. It is not an empty tag and requires an ending and closing tag. The <del> tag in HTML can also be used for rendering "track changes" or source code diff information. For example, the <ins> element can also be used to indicate new text that has been introduced to the document. The following tutorial provides information about this element, including attributes, examples of its usage, related properties, and browser compatibility.
Syntax
Note: The <body> tag contains the HTML <del> element.
How to use <del> tag in HTML?
- The <del> (short for delete) tag in HTML is used to identify content that has been deleted but retained from a document to show the history of changes made to the page. To identify the inserted text that replaced the deleted content, combine a <del> element with an <ins> element. For example, the <del> tag can be used to denote completed items in a "to do" list.
- Browsers will ordinarily display the erased text as strike-through text, but you can change this with the CSS text-decoration property. The <del> tag requires a beginning and an ending tag. You have to enter the text you want to markup between the opening and closing tags.

Attributes of <del> tag
Attributes are applied to tags to provide more information to the browser about how the tag should appear or behave. You can use one or more attributes with HTML tags. Attributes are made up of a name and a value separated by an equal sign (=), with the value enclosed in double quotes. For example, <del datetime="2022-11-06T15:55:03Z"> . . . </del>.
Element-Specific Attributes
| Attribute | Value | Description |
|---|---|---|
| cite | URL | Specifies a link to another document that explains why the text was deleted or modified. |
| datetime | YYYY-MM-DDThh:mm | Specifies the time and date of the deleted text, which must be a valid date string with an optional time. The element lacks a time stamp if the value cannot be interpreted as a date with an optional time string. |
The following are explanations of datetime components:
| Component | Description |
|---|---|
| YYYY | It specifies the year of the datetime object (e.g., 2020). |
| MM | It specifies the month of the datetime object (e.g., 01 for January). |
| DD | It specifies the month and day of the datetime object (e.g., 24). |
| T | It is a necessary separator. |
| hh | It specifies the hour of the datetime object (e.g., 22 for 10.00 pm). |
| mm | It specifies the minutes of the datetime object (e.g., 54). |
| ss | It sets the seconds of a datetime object (e.g., 03). |
| TZD | Time Zone Designator (Z denotes Zulu, also known as Greenwich Mean Time) |
Global Attributes
Global attributes are properties that can be applied to all HTML elements and are shared by all of them. As both standard and non-standard HTML elements support them, they're called global. However, they may not affect some.
Global properties can be applied to any HTML element, including ones not mentioned in the standard. This means that even if utilizing non-standard elements causes the content to be non-HTML5 compliant, some characteristics must be allowed. Despite the fact that <foo hidden>...</foo> is not a valid HTML element, HTML5-compliant browsers conceal content marked as <foo hidden>...</foo>.
List of Global Attributes
| Attribute | Value | Description |
|---|---|---|
| accesskey | shortcut key | It provides guidance on creating a keyboard shortcut for the currently selected element. The browser should use the first one on the computer keyboard layout. |
| autocapitalize | off / none, on / sentences, words, characters | Controls whether or not text input is automatically capitalized when entered/edited by the user and how it is capitalized. |
| autofocus | false | Indicates that an element will be highlighted when the page loads or when the <dialogue> in which it is included is displayed. |
| class | classname | It is a list of classes for the element, separated by spaces. CSS and JavaScript use classes to identify and access specific components using class selectors or functions. |
| contenteditable | true / false | An enumerated attribute that indicates whether or not the element should be user-modifiable. If this is the scenario, the browser modifies its widget to allow customization. |
| contextmenu | menu-id | The context menu of an element is defined. A context menu appears when the user clicks the right mouse button on an element. |
| data- | data | Custom data attributes allow private information to be communicated between HTML and its DOM representation, which scripts can use. All such custom data can be accessed using the HTML Element interface of the element on which the attribute is set. |
| dir | ltr / rtl / auto | Specifies the element's text's base direction of directionality. |
| draggable | true / false / auto | An enumerated attribute is used to specify whether or not the element may be dragged using the Drag and Drop API. |
| dropzone | copy / move / link | This parameter determines whether dragged data is copied, relocated, or linked when it is dropped. |
| enterkeyhint | On virtual keyboards, this value indicates the action label (or icon) for displaying the enter key. | |
| exportparts | It can be used to transitively export shadow components from a nested shadow tree to a contained light tree. | |
| hidden | hidden | The value of a Boolean attribute indicates whether or not the element is still relevant. For example, It can be used to hide parts of a website that can't be accessible until the login procedure is finished. The browser will not render such things. |
| Id | name | Defines a distinct/unique identifier (ID) that must be consistent and unique throughout the document. It identifies the element when linking (through a fragment identifier), scripting, or styling (with CSS). |
| lang | language-code | It is used to specify the primary language for the element's text content. |
| Spellcheck | true / false | It is used to specify whether or not the element should be checked for spelling mistakes. |
| tabindex | number | It is used to specify the tabbing order of an element. |
| title | text | It includes text that presents advisory information about the element to which it belongs. Generally, but not always, such information is given to the user in the form of a tooltip. |
| slot | The slot established by the element whose name attribute matches the value of the slot property is assigned to an element with a slot attribute. | |
| Style | style | Inline CSS is applied to the currently chosen element using style. It is recommended that styles should be defined in a separate file or files. This attribute and the <style> element are designed for quick stylings, such as for testing purposes. |
| translate | yes / no | It is used to specify whether or not the content of the element should be converted when the page is localized. |
| xml | language-code | It is used to specify the predominant language for the element's text content in XHTML documents. |
Examples
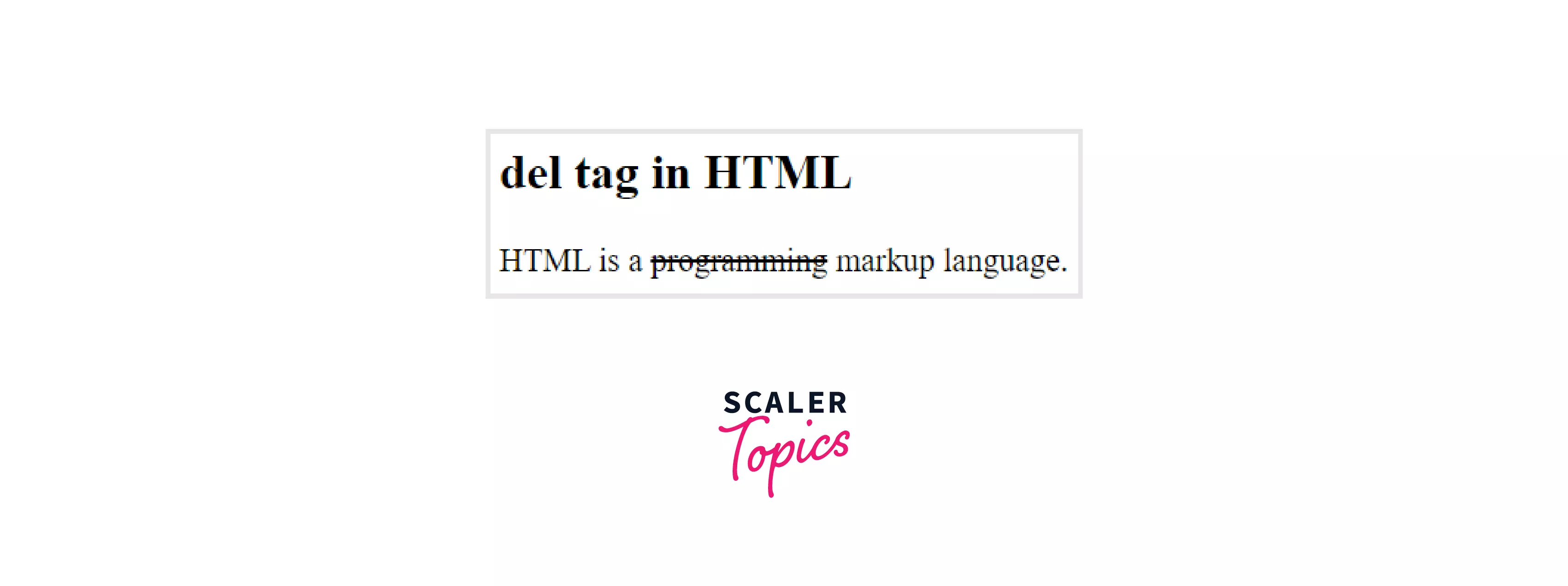
Example 1: In this example, we will illustrate the <del> element in HTML.
Output of the above code:

Example 2: In this example, we will use the datetime attribute with the <del> tag.
Output of the above code:

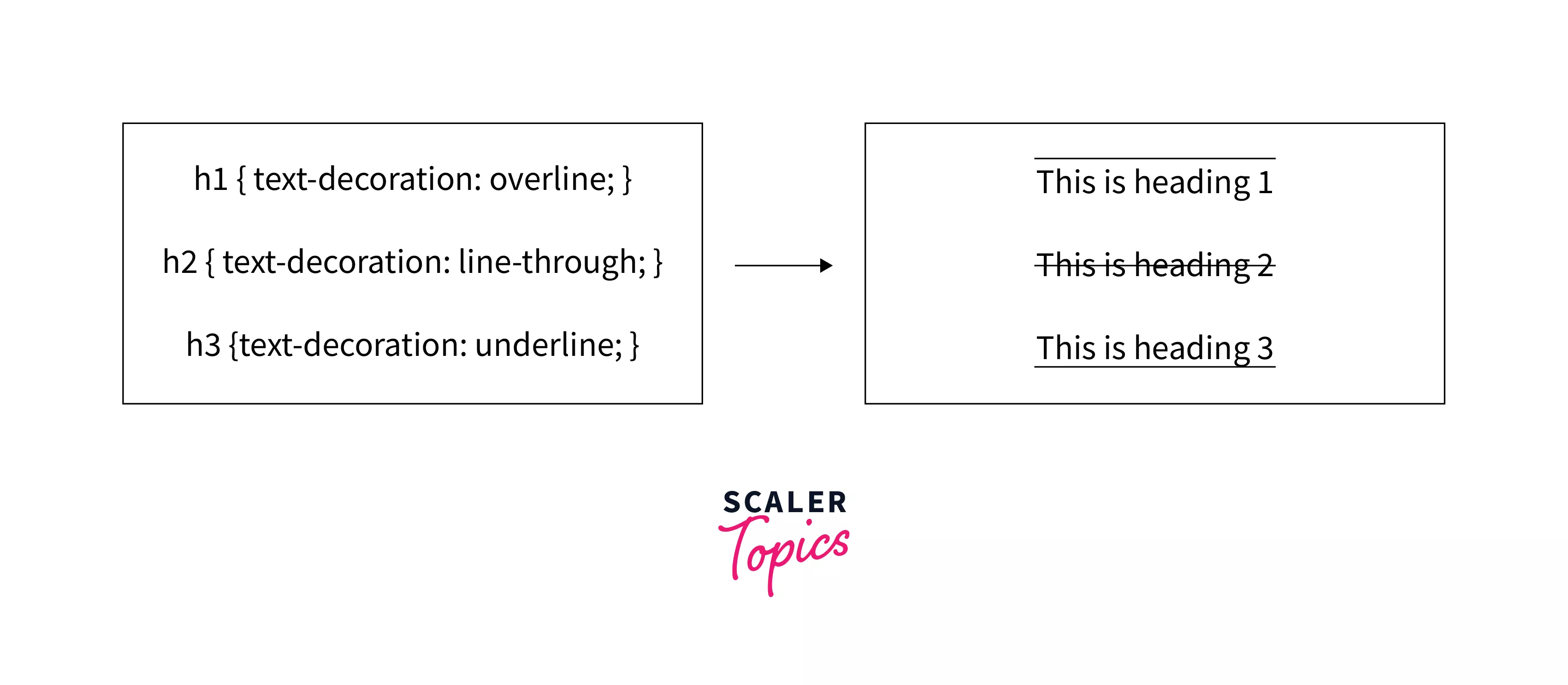
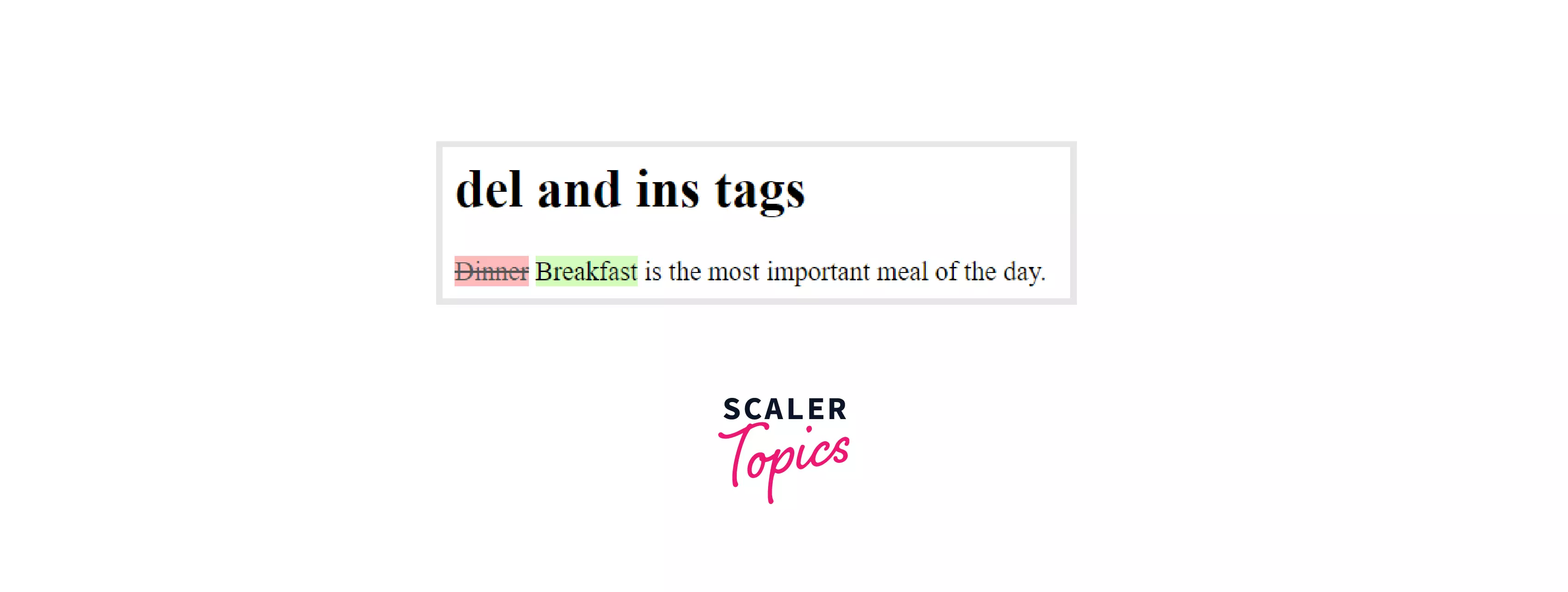
Example 3: In this example, we will use CSS to style <del> and <ins> tags.
Output of the above code:

Accessibility concerns
- Most screen reading technology does not detect the presence of the del element in its default setup. It can be announced by combining the CSS content property along with the ::before and ::after pseudo-elements.
- Some screen readers deliberately turn off content delivery, which adds excessive verbosity. As a result, it's crucial to avoid overuse of this technique and to utilize it only when understanding will be negatively impacted by not being aware of erased content.
Browser support
The <del> tag in HTML is supported by the following browsers:
| Browser | Google Chrome | Internet Explorer | Microsoft Edge | Firefox | Opera | Safari |
|---|---|---|---|---|---|---|
| Support | Yes | Yes | Yes | Yes | Yes | Yes |
Learn more
Conclusion
- The <del> tag in HTML is used to markup text that has been deleted but retained from a document in order to display the history of modifications to a page.
- Browsers have historically rendered content within the <del> tag with a strikethrough. To annotate new content that has been added into a document, use the companion tag called the <ins> tag.
- The <del> tag in HTML has two event-specific attributes. One is the cite attribute, which specifies a link to another document that explains why the text was deleted or modified. At the same time, the other is the datetime attribute which specifies the date and time that text was deleted from the document.
Related tags
- <s>
- <strike>
- <ins>
