Composite Design Pattern
The composite pattern in software engineering is a partitioning design pattern, treating a group of objects similarly to a single instance of the same object type. It facilitates the creation of tree structures representing part-whole hierarchies, allowing clients to interact uniformly with individual objects and compositions. This pattern is part of the Gang of Four (GoF) design patterns, aiming to solve recurring design problems for flexible and reusable object-oriented software.
Specifically, the composite pattern is employed to handle groups of objects uniformly, organizing them into tree structures that illustrate both part and whole hierarchies. This structural pattern enhances the implementation, modification, testing, and reuse of objects.
How does the Composite Pattern work?
Let us try to take out the printing logic from our core classes and delegate it to some other class, as the printing logic is something that is susceptible to change.
We have the following requirements from our application:
- Operations like print() can be applied on the whole hierarchy (the whole Universe) or on a part (a constellation or a star).
- Our client class should not worry if it is operating on a parent node or a child node in our hierarchy tree.
Let us define the basic functionalities we expect our tree as a whole to support in the following abstract class:
You will soon see why we are throwing exceptions as a default implementation.
Now we can just define two classes, one a leaf and one parent node which will extend the above abstract class.
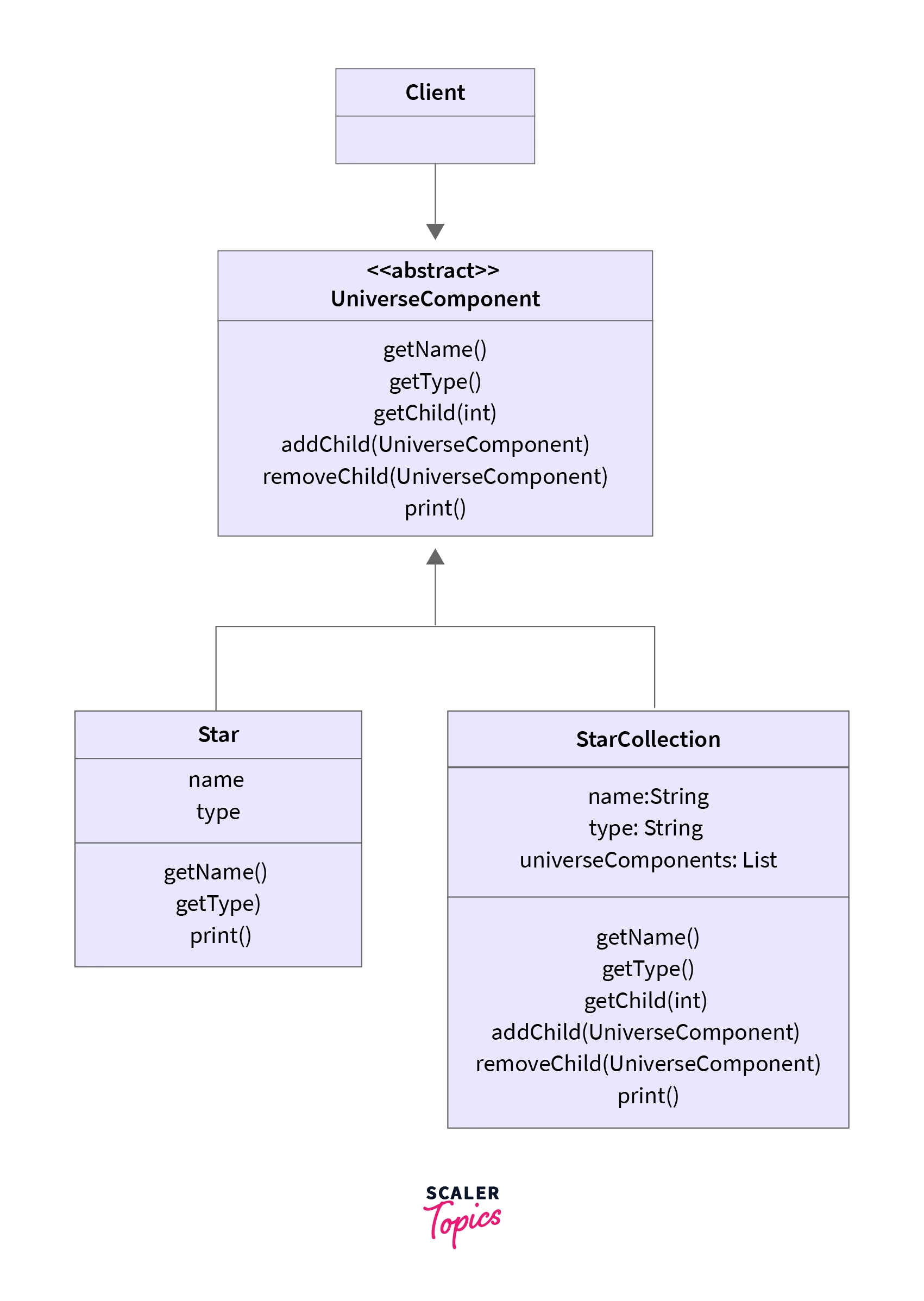
We can now summarize the above design in a class diagram.

Let us now see the composite pattern in action by writing a main class.
Thus, the client class need not worry about how the hierarchy in the system is implemented, or whether it is interacting with a child component or a parent. Any sort of new composition can be easily implemented without modifying the classes as long as the class extends UniverseComponent.
Pros and Cons of Composite Design Pattern
Pros
- Composite pattern helps clients become agnostic of the difference between compositions of objects and individual objects.
- Objects can be shared and re-used as all objects extend a common class, thus reducing memory footprint of the application, reducing object creation time and garbage collection time.
Cons
- Composite pattern introduces tight hierarchical pattern in the design and enforces new classes to adhere to similar template of already created classes.
- It is hard to introduce a custom operation specific to a composition or an individual type.
Difference between Composite Pattern and Decorator Pattern
| Composite | Decorator |
|---|---|
| Composite pattern allows you to build a hierarchical structure | Decorator patterns allows you to completely contain one entity into another |
| The interface of a leaf entity is exactly the same as the composite entity | The interface of an entity containing another might be different |
| The client views the composition as a whole single entity | Using decorator as well, the outward appearance of a class does not change |
FAQ
Q: When should I use composite pattern?
A: When there is an overlap between the implementations of your classes and they can be represented as a part-whole hierarchy, it is a good idea to use Composite Design Pattern.
Q: My design is not allowing me to implement the Composite Pattern, what should I do?
A: It is a wise idea to re-work the design at the initial stages so that later addition of features becomes easier. Saving time now by preventing design changes will cause a lot of maintenance and operational costs in the future. Composite pattern is one such pattern that needs to be envisioned at the start of an application's life cycle.
