Details Tag in HTML

Overview
The details tag in HTML is used to display additional details or information which is initially hidden on a webpage by default but can be opened and viewed according to the user's choice. It is toggled on and off according to the choice of the user. The details tag creates a disclosure widget which appears as a small triangle that can open and close. The summary tag in HTML is used to show the heading which is actually visible to the user. To know more about HTML tags, visit here.
Syntax
Attributes of <details> tag
There is only one attribute associated with the details tag in HTML.
| Attribute | Description |
|---|---|
| open | It is used to specify that the information nested inside the details tag should be made visible to the user when the web page loads. The default value of the open attribute is true as it is boolean by type. If it is not present, the details are not shown on the webpage by default. |
The details tag in HTML also supports the global attributes and the event attributes.
How to use <details> tag in HTML?
It is a new tag introduced in HTML5. For displaying the information or content the open attribute is used. The summary tag in HTML is used to show the heading which is actually visible to the user. It is nested inside the details tag. Ideally, there is no need for the summary tag as the browser will by default add "Details" as text.
Example:
We will create a details tag without using the summary tag to see what the browser renders as the default text.
Output:

As we can see, the browser renders a default text i.e., "Details" instead of the summary tag.
Examples
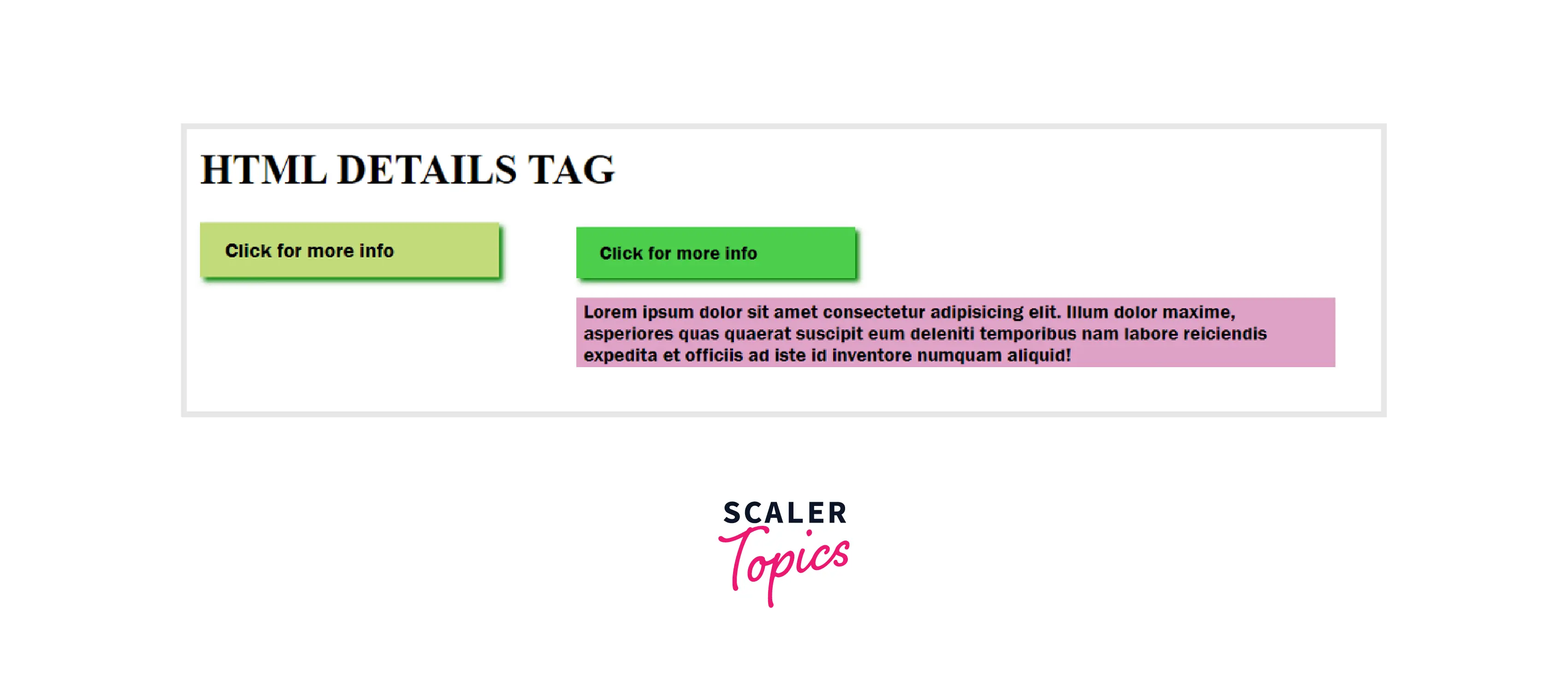
Example 1: A Simple Disclosure Example
Output:

Example 2: <details Open> Tag in details Tag
When the open attribute is used with the details open tag, by default the content is made visible to the user.
Output:

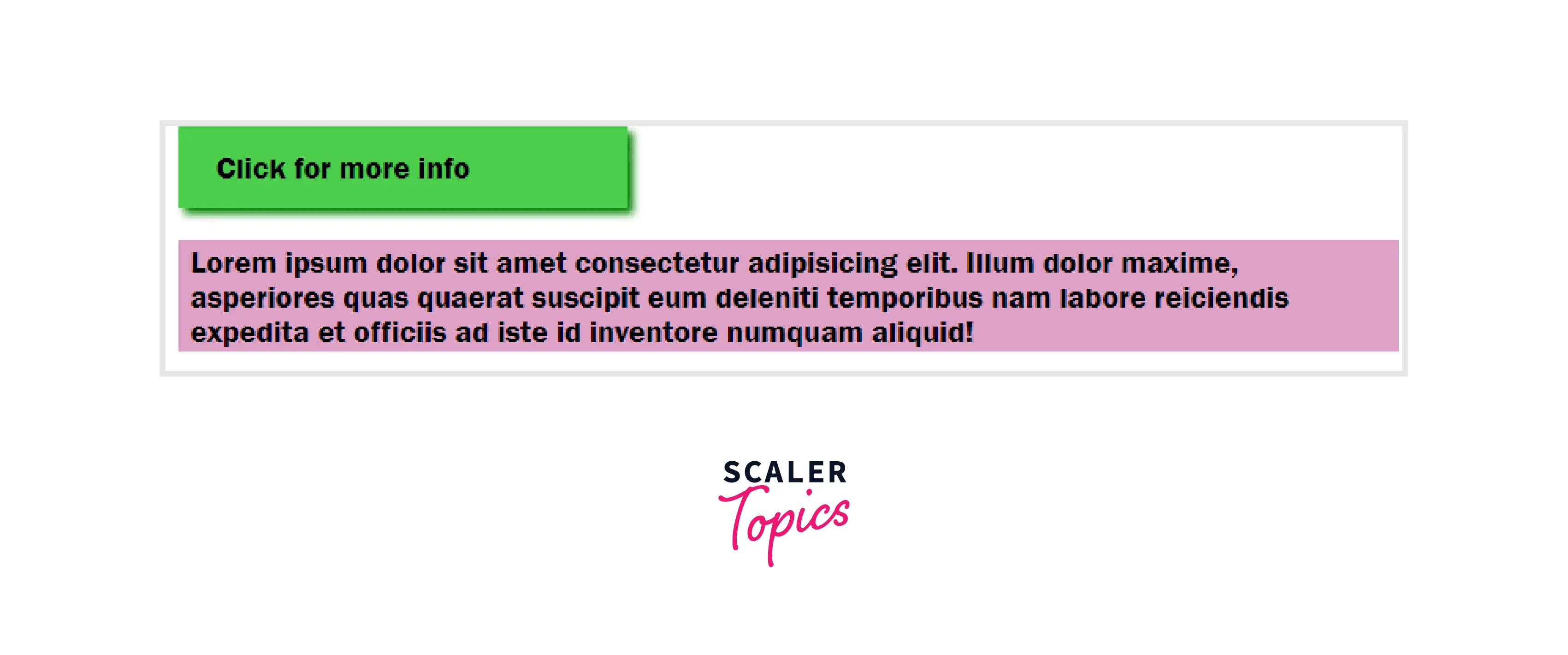
Example 3: Customizing the Appearance
In order to customize the appearance of the details tag, we use CSS along with HTML to make it look pretty.
HTML:
We first write the CSS for customizing the details tag, then we customize the summary tag which is nested within the details tag and then we customize the summary tag when the open attribute is clicked or enabled.
Let us comprehend the CSS that we will use part-wise -
- Step 1- We will set the font family and width of the details tag so that it appears large.
CSS:
- Step 2- We will set the padding, background color, width, border, cursor and box-shadow for the summary tag that is nested in the details tag.
CSS:
- Step 3- We will set the background color and padding for the paragraph tag which is nested inside the details tag.
CSS:
- Step 4- We will set the background color when the open attribute is enabled/ clicked.
CSS:
The entire code is written as follows:
Output:
When the toggle is off-

When the toggle is on (the triangle is clicked)-

Example 4: Customizing the Disclosure Widget
We can customize the disclosure widget that is, the disclosure triangle which is the small triangle that appears on the webpage. We can hide it by setting the list-style attribute as none.
HTML:
CSS:
Output:

As you can see, the disclosure triangle has been customized according to our use.
Accessibility concerns
Accessibility is to make the websites usable by as many people as we can in different ways like-
- tablets, mobile phones
- alternating browsing devices like TV, smartwatches
- phones using old browsers
- by including features for various people having visual, hearing, mobility and cognitive impairments so that they can access the page.
The usage of details tag in HTML does not cause any accessibility concerns overall.
Browser support
The details tag in HTML is supported by the following browsers-
- Google Chrome 12
- Microsoft Edge 79
- Safari 6
- Opera 15
- Mozilla Firefox 49
- Samsung Internet
The display tag is not supported by Internet Explorer.
Conclusion
- The details tag in HTML is used to display additional details or information which is initially hidden on a webpage by default but can be opened and viewed according to the user's discretion.
- It is toggled on and off according to the choice of the user.
- The details tag creates a disclosure widget which appears as a small triangle that can open and close. This is a triangle that gets twisted on click and hides/reveals the content wrapped inside the details tag.
- For displaying the information or content the open attribute is used.
- The summary tag in HTML is used to show the heading which is actually visible to the user. It is nested inside the details tag.
- The usage of the details tag in HTML does not cause any accessibility concerns overall.
- The details tag in HTML is supported by all major browsers.
Related tags
- summary tag
