What is the difference between CSS and CSS3?

The appearance of a web page affects the user experience and makes an impact on the web page. CSS refers to the cascading stylesheet, which works in conjunction with HTML to provide basic styles and appearance to the HTML elements to create the web design and make HTML elements look attractive to the webpage users.
On the other hand, CSS3 is the latest version of CSS itself, and it adds some new features to make developers' life easy such as module support, responsive design, and many other features. We will learn about the difference between CSS and CSS3 but before all of that, let's take a simple example of a CSS3 style that is hard to achieve with only CSS.
Outline and outline-offset are properties that are correlated to each other. However, the outline property was supported in CSS before the latest version CSS3, whereas outline-offset was introduced with CSS3.
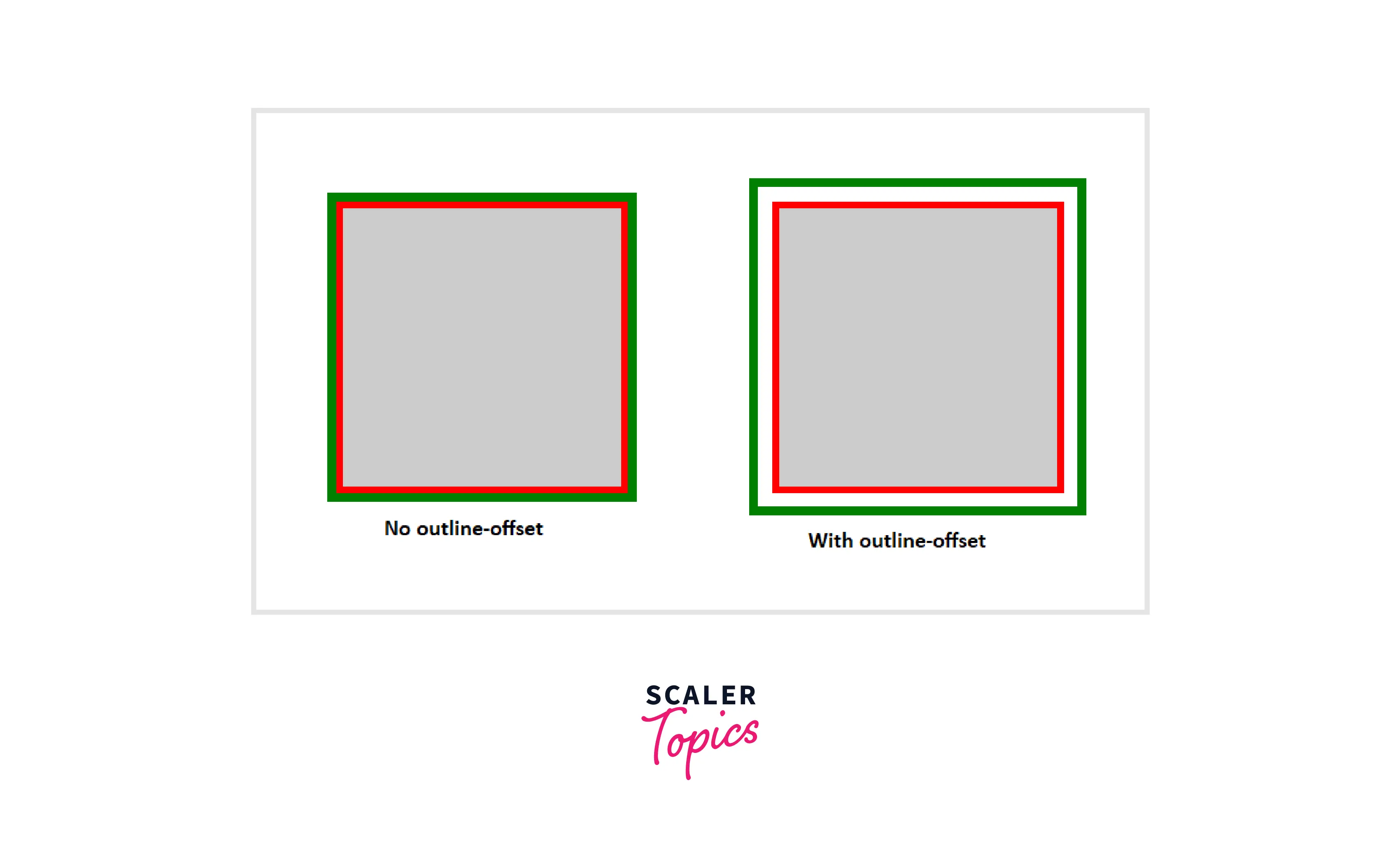
Outline and Outline-offset properties look similar name-wise, but the outline property is used to draw a line around an element outside the border. whereas, an outline-offset adds space between border and outline.
Before outline-offset, we had to add weird code to get the space between the border and the outline, and now we can do that with a simple line of code.
Suppose we have 2 div tags with a similar style and the same border and outline, just the difference of a single outline-offset code.
You can see the big difference after adding the CSS3 outline-offset property in the below image.

What is CSS?
CSS refers to cascading style sheet. It is a styling language used to style web page structure or the HTML markup. HTML gives the structure to the web page, and CSS is used to style its design and appearance and make it attractive for users. It not only styles the web page but also makes the web page more accessible for users; because of this, the probability of revisiting increases for users.
Using CSS, developers can change font style, color, size, background, layout, and even adjust the default styles of the HTML elements with various designs. It gives control in the hand of developers to make web page layouts and styles according to their needs.
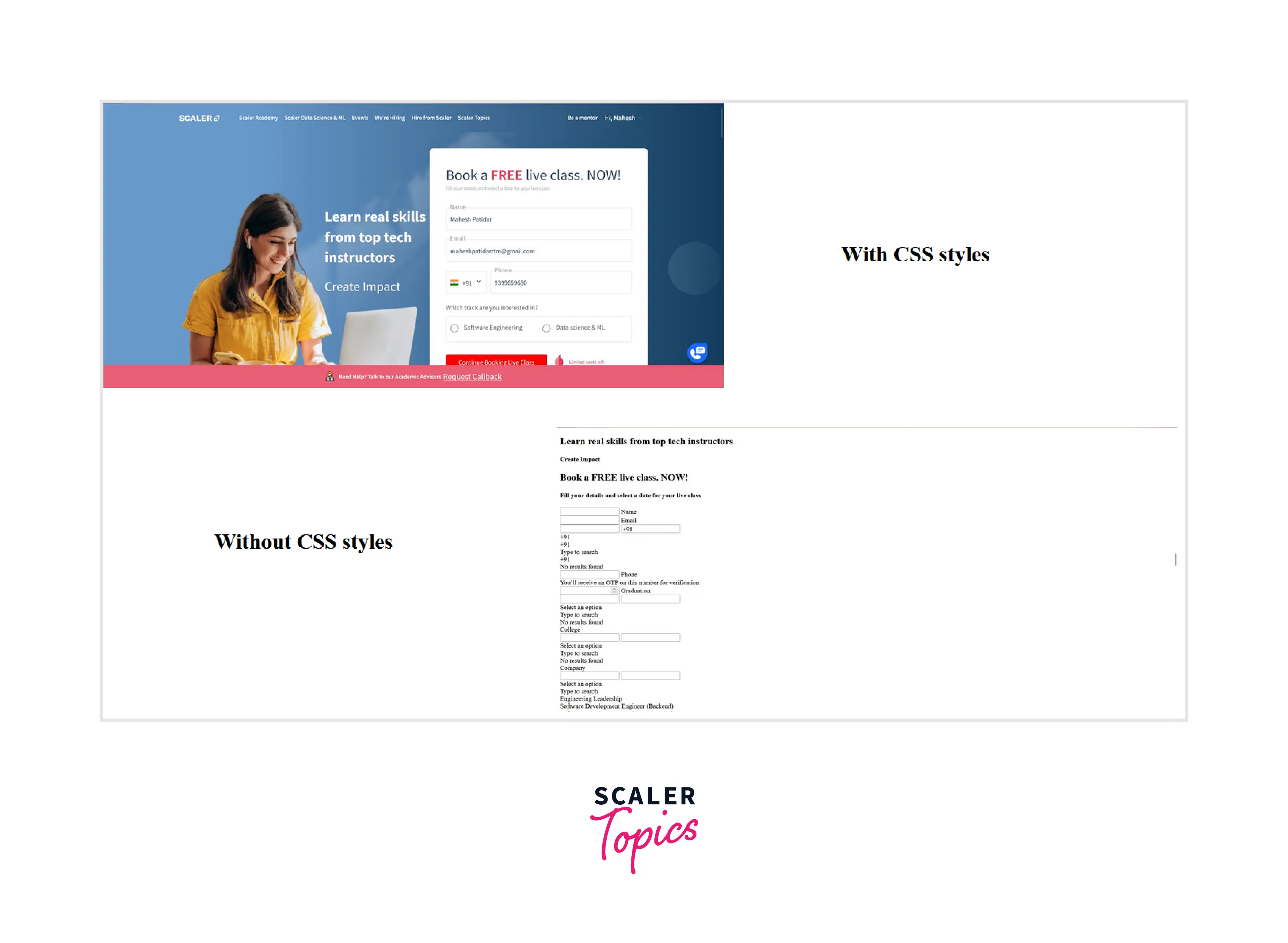
Let's take a compare test with and without CSS styles; you can see that in the image below.

We can't even imagine a website without CSS because it looks like a mess. CSS not only adds the styles but also makes our website more attractive and accessible for the users.
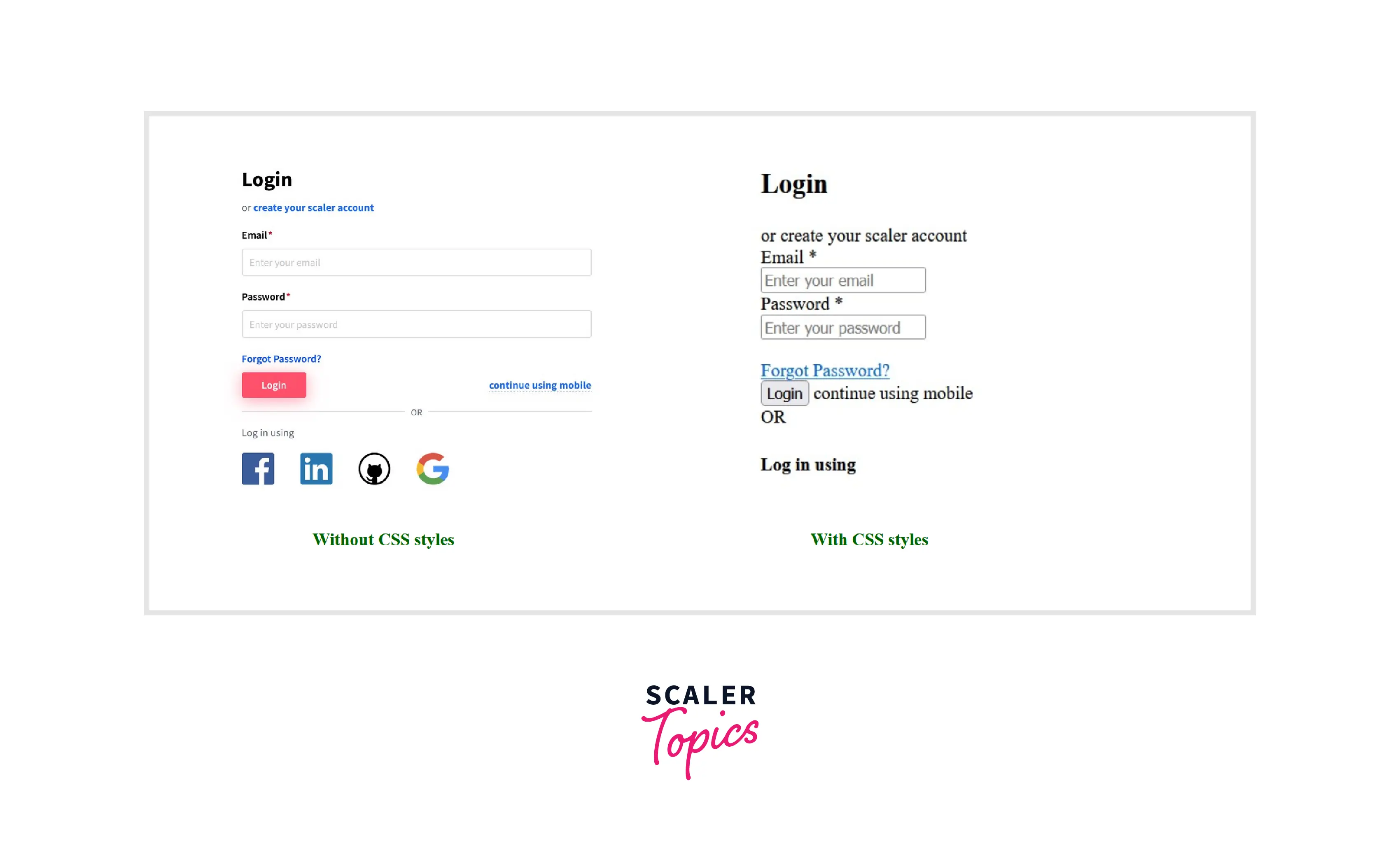
The above image shows the difference between with or without CSS. Let me give you another example showing that CSS is not used only for styling. It also creates simplicity for the users.

In the above, we have two login page examples, the first one has the CSS styling, and the second one doesn't have the CSS styling.
You can see them both and notice that the first one looks more attractive and straightforward for users to fill in the details, and the second one looks a little bit complicated for users to fill in the details.
Now we know why CSS is used, and it's time to understand the core difference between CSS and CSS3
CSS vs CSS3
CSS (Cascading Style Sheet) and CSS3 (Cascading Style Sheet version 3) are the same languages used to style web pages. The core difference between CSS and CSS3 is in the features. You can say that CSS3 is an improved or an upgraded version of CSS, and it includes all the features of CSS, with the addition of several new features to make it easier for developers to style web pages according to their needs and flexibility.
The latest version, CSS3, provides JavaScript and mobile development features with additional features such as transitions, gradients, module support, responsive design, and more. Several new features were added in CSS3 to support all the modern web browsers. CSS3 is backward compatible, which means it supports all the CSS features by adding all new features in CSS3 without any issue.
The improvement in animation and transition in CSS3 is the most helpful thing for developers to create smooth effects on the web pages.
Let's talk about some of the main differences between CSS and CSS3.
Difference between CSS and CSS3
| CSS | CSS3 |
|---|---|
| W3C (World Wide Web Consortium) developed the first version of CSS in 1996. | CSS3 is the latest version of CSS released in the year 2005. |
| Responsive desiging of web pages doesnot support in CSS | The Latest version CSS3 supports responsive designing of web pages. |
| CSS cannot be divided into modules. | However, CSS3 can be divided into modules. |
| CSS isnot compatibale with css3 | whereas CSS3 is backwards compatible means it supports all the old CSS features. |
| The css only supported by the OLD browsers | whereas the all the modern browsers supports the CSS3. |
| CSS cannot support the 3D animation and transition | whereas CSS3 supports the 3D animation and transitions. |
| CSS is very slow as compared to CSS3 | however CSS3 is faster than |
| CSS only supports the basic color format. | whereas CSS3 supports the RGBA, RGB, HSL and HSLA and gradient colors too. |
| CSS offers average performance as compared to CSS3. Moreover, it is memory-intensive, i.e. CSS requires high memory usage. | whereas CSS3 memory consumption is low as compared to CSS. CSS3 is fast and offers exceptional performance. Also, CSS3 loads faster than CSS as the memory consumption is not too high. |
| CSS supports only single text blocks. | whereas CSS3 allows you to define multi-column text blocks |
| There is no special effect like shadowing text, text animation, etc. in CSS. The animation was coded in jQuery and JavaScript. | CSS3 has many advance features like text shadows, visual effects, and a wide range of font styles and colors. |
Compatibility of CSS and CSS3
CSS is not compatible with the latest version of CSS3 because its primary purpose was to focus on providing various features to style the web pages. CSS was additionally improved and forwarded into the CSS3, and these CSS features were updated to the latest version of CSS3.
However, CSS3 is backward compatible, which means it supports all CSS features with the addition of CSS3 features. The code written in CSS is still valid in CSS3. However, CSS is slower and memory-intensive, so using CSS3 code provides better speed and less memory consumption because most of the time, when we work with CSS, we have to write more lines of code to do the same thing we can do in css3 with fewer lines of code.
CSS3 makes web pages more attractive and smooth because of some new features, and it loads the web page faster than CSS because it requires less time to build the web page.
New Features of CSS3
CSS3 offers all the features available in CSS, or you can say that it's backward compatible. However, being the upgrade of CSS, it comes loaded with several better and more advanced CSS features. It covers the loose ends of CSS to make it easy for developers. The most essential among them are listed as follows:
- Rounded Corners and Gradient
- Text Effects and Animations
- Pseudo Classes
- Lists in CSS and CSS3
- Attribute Selector
- color formats
Above these are all the most important and helpful features added with CSS3, but plenty of other features are also added, such as box-shadow, opacity, and more.
Rounded Corners and Gradient
When CSS3 was launched, developers designed some images that looked like rounded corners with structures and backgrounds. The designed border images have to be uploaded to the server and then need to place the image on the web pages. Lastly, CSS has to set up the border correctly.
CSS3 solves both problems by adding separate new properties. You should use the border-radius property with a length value to create a rounded corner border.
The above code makes our border 20px rounded on all four sides of the element.
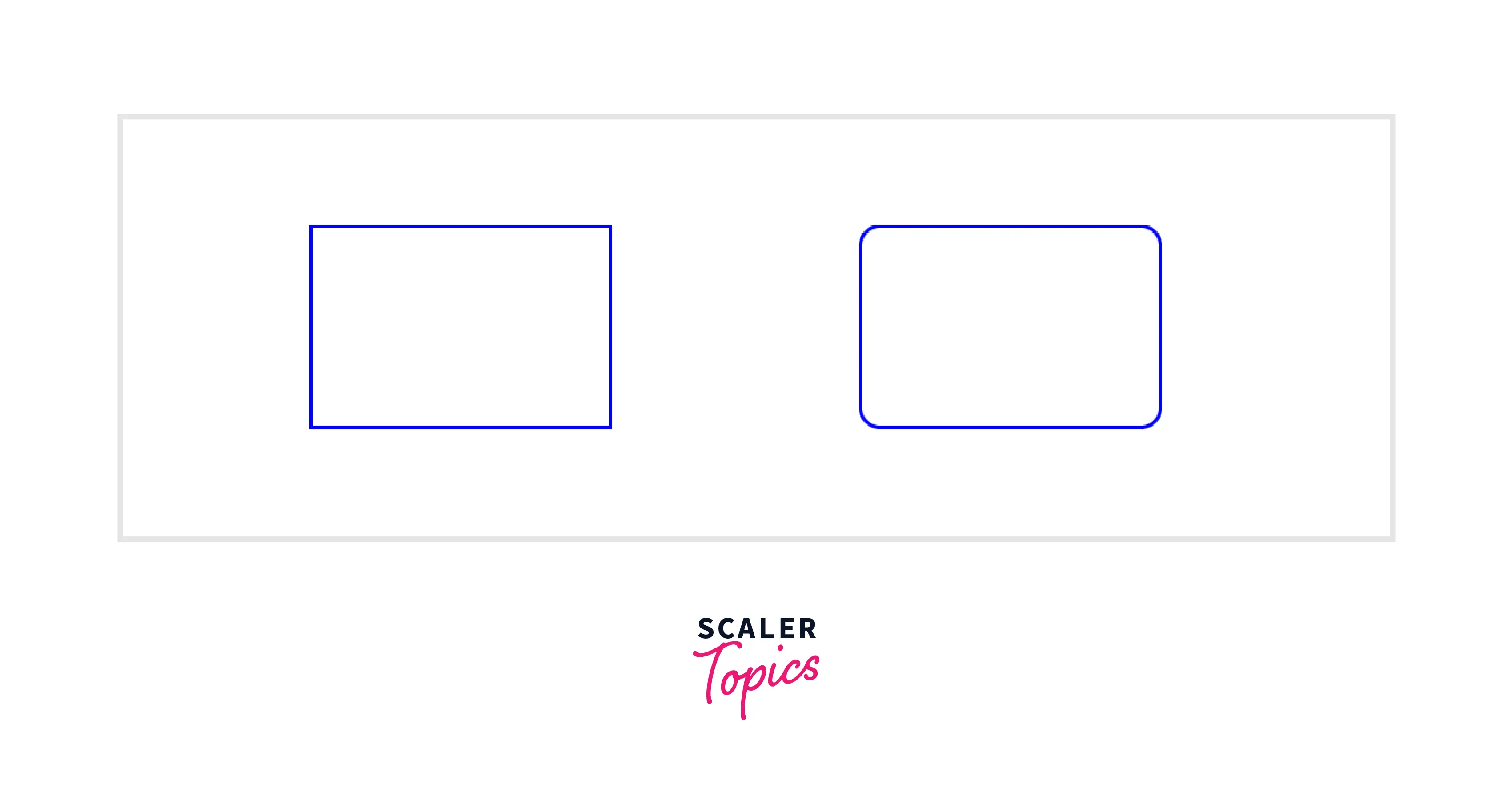
Let's say we have two elements of the same width, height, and border color. The only difference is the border-radius property. We have specified a 20px border-radius for our second element, and you can see the rounded corner in the below image to understand the difference.

The developers used to design the gradient through editor software and then uploaded it to the web page to use the gradient on the website. CSS3 added gradient (linear, radial) support to solve this problem.
The above code creates a linear gradient in the background of the image.
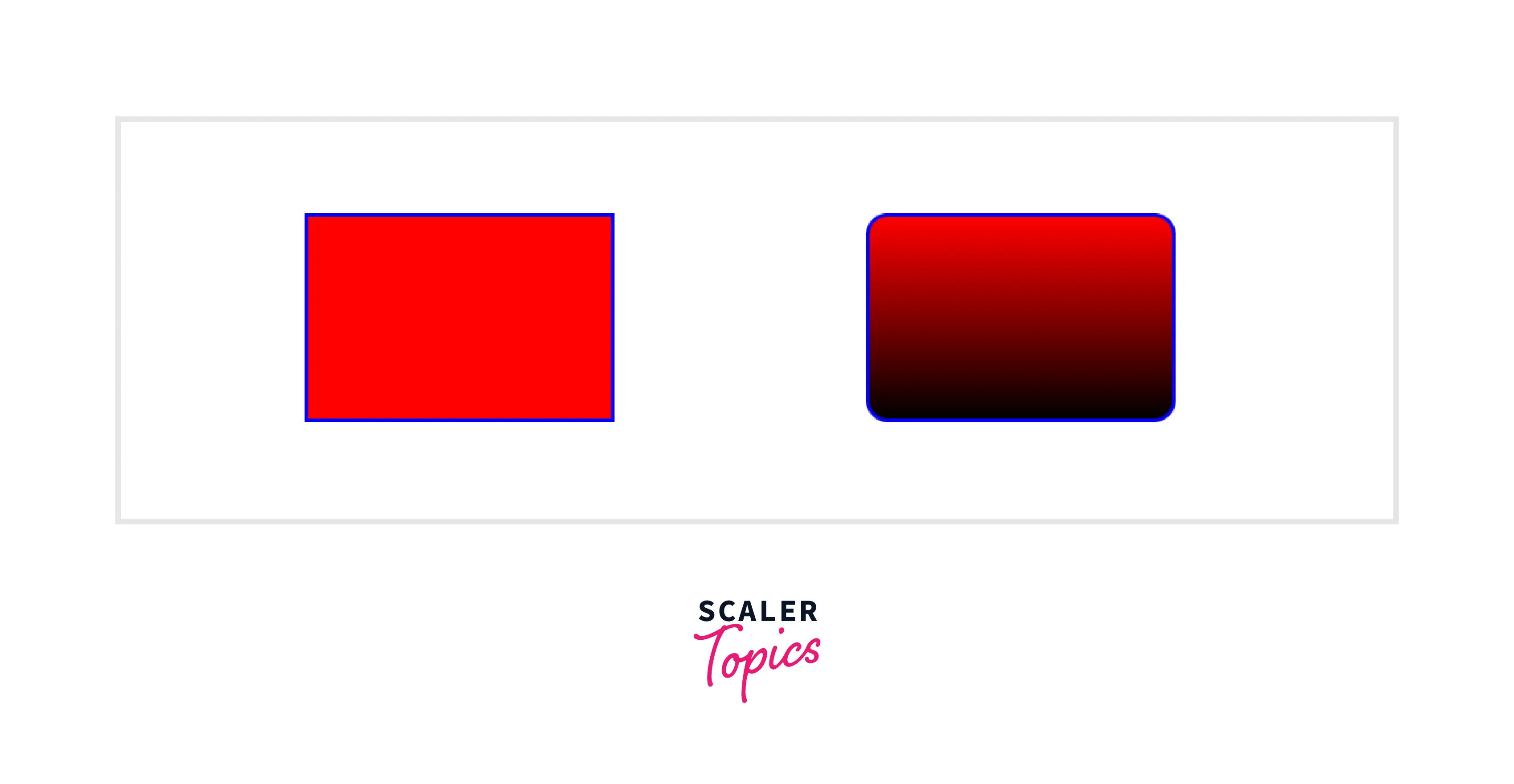
And again, we are using the same two elements with the same width, height, and border color. The only change is that we have added the red background color in the first element and used the linear gradient in the second element to create a linear gradient background with the red and black colors. You can see the effect in the below image.

Text Effects and Animations
Before CSS3, you had to use JavaScript or jQuery to create animation effects on a web page or special effects like text shadows and selections. CSS didn't have any layer design features or element effect styles. Then the CSS is upgraded to the latest version and comes loaded with excellent features.
CSS3 enables developers to create smooth animation Via CSS only, and it even supports the 3D transition. Text shadowing and creating beautiful effects around the element are also added in the CSS3. Now you can easily create 3D shadows, text effects, and attractive animation without using a single line of javascript or jQuery.
Thanks to CSS3, developers can now create text effects or animation with just CSS. In some scenarios, it increases the loading speed of web pages because we can avoid additional JavaScript code.
Let's look at a simple text-shadow example or the power of CSS3 additional features.
You have to use the text-shadow property with the appropriate value to produce the effect around the text.
The above CSS code produces an effect like the image below.

Pseudo Classes
The CSS pseudo-class is a keyword attached to a selector that specifies a specific state for the selected element. CSS uses pseudo-classes to define the specific state of an HTML element. For example, you can use a pseudo-class to highlight a link on a web page that a user has already clicked.
Let's say you want to add a style when an element has hovered over, or a link is visited, and we can do that with the help of pseudo-classes. Developers use it to style an HTML element when the mouse has hovered over it or if you want to highlight visited and unvisited links uniquely.
The syntax for using pseudo-class is
In the case of CSS3, developers use pseudo-classes the same way. But these pseudo-classes have additional features. They use the root target for the root element, and in the child(n), it uses a number within the (n) to target the child element.
Plenty of new pseudo-elements have been added to CSS3 to give easy styling in depth. Even a recent convention of the double colon :: is also added.
Lists in CSS and CSS3
CSS allows a user to set different lists for ordered and unordered lists and an image for a list item marker, and even we can add background colours to the list and list items. It supports the image for the list item marker; some list item markers can be** set as circles, squares, etc**.
But in the case of CSS3, the display property will have the specified list item. Developers can introduce images against the list-item marker, but it doesn’t support numbering. It also supports the list style position, and we can specify the position of the marker box.
Attribute Selector
CSS supports basic selectors such as ID and Class, and we have been using them for a long time, but with CSS3, many advanced selectors are added. Instead of applying IDs or classes for styling, developers can select HTML elements according to their attributes with the help of attribute selectors.
Conclusion
- CSS3 is the latest version of CSS added with advanced features.
- In CSS3, several features are added or upgraded, such as transitions, gradients, module support, responsive design, and more.
- It supports web-based games and mobile development.
- We can create animation with CSS3 without adding javascript code.
