Difference Between HTML and XML

HTML
HTML(HyperText Markup Language) serves as the standard markup language to develop web applications and web pages. Each page in HTML is connected via hyperlinks. With HTML, you can include JavaScript and Cascading Style Sheets (CSS) to develop a wide range of web applications. The HTML code helps to create and structure the documents via various structural elements like headings, paragraphs, images, etc. The markup commands used in the web-based content signify the document's structure. The browsers simply read the document with the HTML markup and render the element's content on the screen after examining the placed HTML elements in the HTML document.
XML
XML(Extensible Markup Language) is also a markup language designed especially for web documents. XML defines a set of rules and instructions for encoding documents in a format that is human-readable and also machine-readable. It allows the developers to create their customized tags. XML stores the data in a separate location from HTML so that any modifications were done to the HTML codebase do not affect the XML document.
Key Difference Between HTML and XML
The main difference between HTML and XML is their purpose. HTML is used for displaying web content, and structuring web pages with predefined tags. In contrast, XML focuses on data storage and transfer, allowing custom tag creation. Both are markup languages readable by humans and machines. Notably, HTML is forgiving of errors, while XML demands data integrity, and HTML requires opening and closing tags for each element, unlike XML.
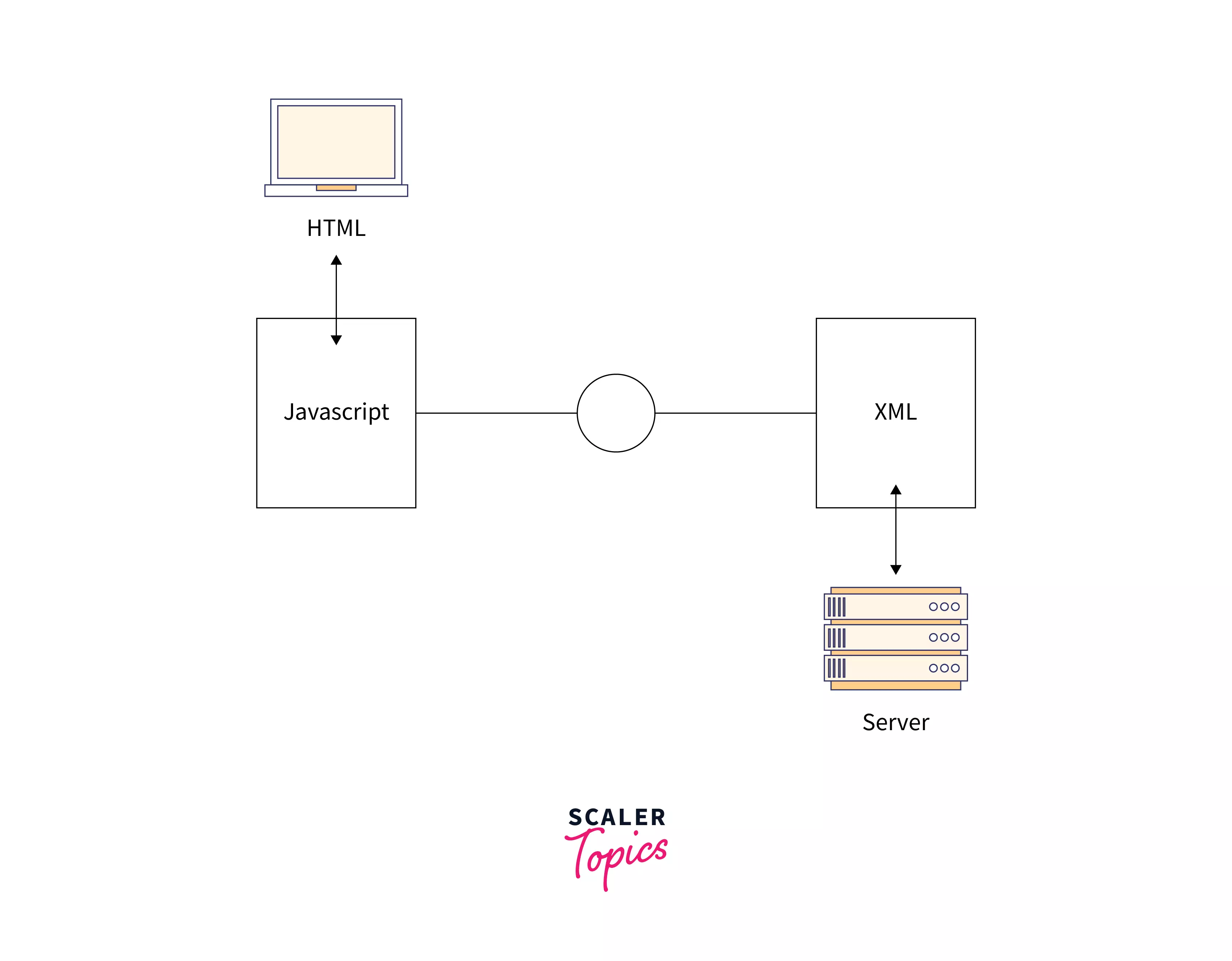
Difference Between HTML and XML

As shown in the above image, we have an XML file filled with the data. This file has lots of information put together using XML attributes that will be displayed on the webpage. Now, to read the data from the XML file, JavaScript is used to extract the data from the XML file, and this data is presented on the web page with the help of HTML.
| HTML | XML |
|---|---|
| HTML stands for HyperText Markup Language. | XML stands for Extensible Markup Language. |
| HTML is widely used for creating web interfaces and presenting content. | XML is used for managing and transferring data efficiently, often in structured formats like RSS feeds or configuration files. |
| HTML is a predefined markup language and has limited capability. | XML is a text-based markup language that has a self-describing structure and can effectively define another markup language. |
| The structure of HTML is predefined where "head" and "body" tags are used. | The logical structuring of the document is handled by XML. |
| HTML is not case-sensitive. | XML is case-sensitive. |
| HTML ignores small errors and renders the content on the web browsers. | If there are some errors in the XML code, it cannot be parsed. |
| Some tags in HTML do not have a closing tag. | In XML, it is mandatory to close each and every tag. |
| HTML helps to maintain the presentation of the data on the web pages. | XML is neither a programming language nor a presentation language. |
| HTML is a static language as the main intention is to display the data. | XML is a dynamic language because it is used to store and transport data. |
| HTML is all about displaying and presenting the data. | XML is all about the transfer and description of the data. |
| HTML is used for designing a web page that is rendered on the client side. | XML is used to transport the data between the application and the database. |
| Data interchange is not possible in HTML. | In XML, data interchange is possible. |
| You cannot parse the HTML files as there is no facility for parsing in HTML. | In XML, you need to parse the XML files to execute it. |
| There is no special data type in HTML. For e.g., characters, text, and numbers are present in HTML. | Some of the data types are defined in XML. For, e.g., boolean, integer, duration, date, etc. |
| White spaces are not preserved in the HTML. | In XML, white spaces are preserved. |
| In HTML, there is no need to use quotation marks to represent attribute values. | In XML, the attribute value must be enclosed within the quotation marks. |
| In HTML, the attribute values can be present without any values. | If an attribute is defined in XML, then it should have a value. |
| HTML does not support namespaces. Naming collisions can be avoided by using a prefix in an object member name or by nesting the objects. | XML supports namespaces. This helps in removing the risk of naming collisions while combining with the other documents. |
| HTML is not designed for data storage or exchange. | XML is specifically designed for data storage and transfer, allowing for custom tag creation. |
| HTML’s error tolerance allows content to be displayed even with minor errors. | XML demands data integrity, ensuring precise data transfer and storage, making it less forgiving of errors. |
What is the Advantage of XML Compared to HTML?
You now know the various differences between HTML and XML. Let's look at the advantages of XML compared to HTML that is mentioned below:
- The major advantage of XML compared to HTML is that the XML facilitates the transfer of data or any information across different platforms. For example, if you want to transfer data between an application and the database, you can easily do it with XML, but it is not possible with HTML.
- XML stores the data and the information in a separate location from HTML. By doing this, any modifications done to HTML files will not affect the XML documents. This makes XML easy to use, and HTML focuses on the presentation and display of the data.
- XML is platform-independent and can be hooked into any application that supports it.
- While HTML is used to create static web pages, XML is dynamic and can be used to create non-static web pages.
- XML is an extendable language, i.e., the information in the XML can be updated or removed from it at any time.
- XML is comparatively hard to learn as you need to learn XPath, XML schema, etc.
- The process of handling the information structure from an application is simpler when using XML. As the transfer of information or data is easier using XML, it has helped to develop standards in the space of information-sharing.
- XML data is easy to convert and reduces the complexity for developers while dealing with the code. After the conversion, XML data is easy to read by all kinds of applications.
- XML allows you to create your own tags that will work according to your need, but this is not the case in HTML.
What are the Advantages of HTML over XML?
The advantages of HTML compared to XML are mentioned below:
- HTML is the standard language for developing web pages. It is platform-independent and works in all browsers and applications that support it.
- HTML is one of the first languages that newbie learners approach when learning how to code, as it is easy to grasp and learn.
- HTML is not case sensitive, and the output is rendered on the browser's web page even if there are small typos and syntax errors.
- HTML can easily integrate with CSS, JavaScript, etc., and other languages, and it can also integrate with the popular backend languages.
- HTML has its own predefined tags that can be used for developing amazing web pages.
- HTML helps in the creation of structured documents with the help of predefined tags like headings, paragraphs, links, images, etc.
- HTML can embed a program from other languages, such as JavaScript, that affect the content and behavior of the web pages.
Learn More
-
You can learn more about the HTML and the different types of elements available in the HTML on Scaler Topics - Introduction to HTML.
-
In this topic, you learned the difference between HTML and XML. Now, to study more about the differences between XML and JSON, you can head over to Scaler Topics - XML vs. JSON.
Conclusion
- You must have got a clear idea of how XML is different from HTML and vice-versa and what the differences are between HTML and XML.
- HTML is primarily used for displaying web content, structuring web pages with predefined tags. XML, on the other hand, is focused on data storage and transfer, allowing custom tag creation.
- HTML is forgiving of errors, making it more lenient in rendering web content. XML demands data integrity, ensuring precise data transfer and storage.
- XML enables the creation of custom tags, tailoring the language to specific data needs. HTML follows a predefined set of tags for webpage layout and presentation.
- HTML is simple to learn while XML requires learning additional concepts like XPath and XML schema, making it a bit more complex for beginners.
Understanding these distinctions empowers developers to choose the right language for their specific applications, whether it’s for creating user-friendly web interfaces with HTML or efficiently managing and transferring data with XML.
