What is the Difference between div and span in HTML?

In HTML, there are tags that add structure or semantics to the content of the webpage. For example, if you're just beginning to understand HTML, you've already learned how to build a webpage using basic HTML components, including the <p> tag, which defines a paragraph. Another example is the <a> tag which defines a hyperlink.
The div and span tags in HTML are typically used when there are no equivalent HTML tags available.
When you check the source code of any large website, you will notice a heap of nested div and span tags in HTML. It's more difficult to grasp how web pages are coded if you don't know what these elements are for. And it does not help that div and span perform similar functions.
Nonetheless, <div> and <span> components are quite prevalent and likely utilized on the majority of pages you visit. Therefore, as a budding website expert, you must understand the differences between them if you want to comprehend page structure and content.
Both div and span tags in HTML are generic elements used to mark two different parts of the web page. These tags are used for both structural and styling purposes. The <span> element displays the inline content of a document. The <div> components display a document's block-level content.
In this article, we’ll learn about the usage of div and span tags in HTML and how you can apply them to your pages correctly.
<div> Tag in HTML
The <div> (division) element is a generic block-level element that is typically used to separate page content into blocks. A block element is a webpage element that begins a new line and has the same width as the parent container or the full page.
The div tag in HTML has both opening(<div>) and closing (</div>) tags
The <div> tag is used as a container for HTML elements, which is then styled with CSS or manipulated with JavaScript. The <div> tag is easily customized by using the class or id attribute.
The div tag in HTML is used to divide web page content into sections, such as headers, footers, and navigations. Common uses for divs include grouping similar text, pictures, headers, and links.
Note: By default, browsers always insert a line break prior to and following the <div> element.
A basic example of a <div> tag in HTML looks like this:
HTML
CSS
For easier understanding, we add a background colour and some styling to the div.
Result

<span> Tag in HTML
The <span> tag is an inline container used to mark up a small portion of a document or text. Using the class or id property, the span element may be styled using CSS or handled using JavaScript.
The <div> and <span> tag in HTML are similar to each other, with the exception that <div> is a block-level element while <span> is an inline element. The inline element does not start a new line and takes up the same amount of space as the content.
span tags can be used for small segments of text, pictures, links, and other HTML components that can display inline with the surrounding content.
Example for <span> tag:
HTML
CSS
For easier understanding, we add a text colour and some styling to the span element.
Result:

<div> vs <span> Examples
Let's now examine some examples of div and span tag in HTML that illustrate their differences and uses.
This example contains three <div> tags followed by three <span> tags. We’ve applied a unique background color to each element to show their size — notice how divs occupy the whole width of the page, but span tags only occupy the space of their content. Additionally, each div element has a line break after its content, whereas span elements do not.
HTML
CSS
For easier understanding, we add a background color and some styling to all div and span elements.
Result

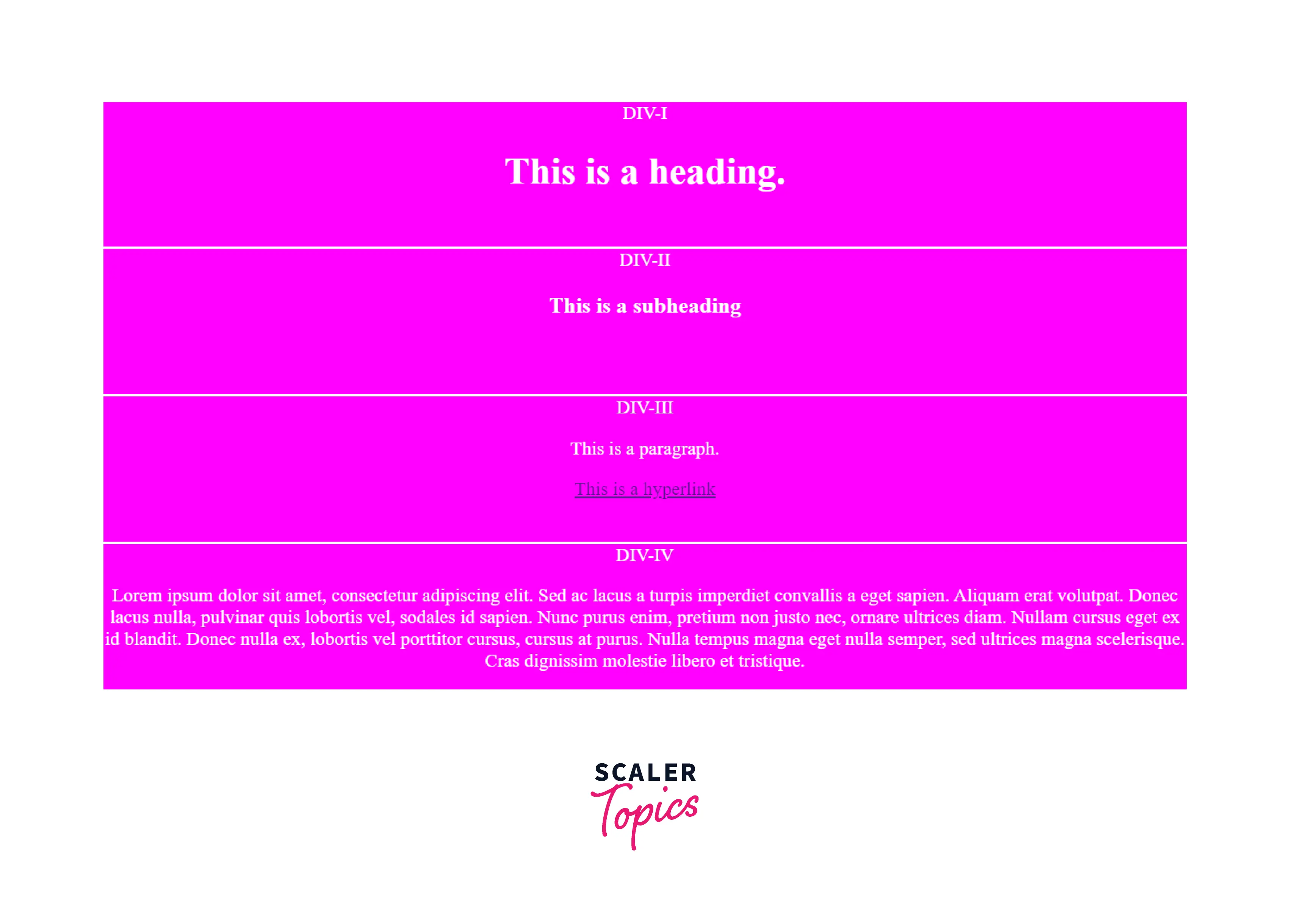
Following is an illustration of how div and span are typically combined on web pages.
HTML
CSS
For easier understanding, we add a background colour and some styling to all div and span elements.
Result

Here, <div> tags separate out major sections of content, and <span> tags wrap segments within these divs.
Key Differences between <div> and <span> in HTML
| <div> tag | <span> tag |
|---|---|
| The <div> tag is a block level element. | The <span> tag is an inline element. |
| Used for CSS-based HTML Layouts. | Used to stylize text |
| div tag displayed in new line. | Does not begin a new line. |
| It accepts align attribute. | It does not accept align attribute. |
| This tag should be used to surround and emphasize a section. | This tag should be used to wrap any unique term on the webpage. |
| HTML Documents use nested <div> tags with different styles. | Nested span tags are not used for HTML documents. |
When to Use <div> vs. <span>
As seen in the preceding examples, div and span tags in HTML are useful for formatting and organizing web pages. It is simple to assign these items id or class attributes and target them using CSS rules.
Typically, span tags are used to design inline material, such as a word within a line of text. In contrast, div tags should be used to style larger pieces of text or as a container for child components. Complex web pages frequently make extensive use of nested divs to represent different page areas and subregions.
Given the simplicity of the <div> and <span> tags in HTML, it's tempting to utilize these tags whenever you create a new page element, such as using a <div> tag instead of a <p> tag. However, it’s actually considered a best practice in web development to utilize them as less as possible.
Why is it the Case?
Span and div are "generic" or non-semantic elements, meaning that neither element gives information about its content or purpose. You might put a variety of things within a <div> or <span> tag, but the tag itself does not indicate the element's function or its content. The opposite of a generic element is a semantic element, which has tags that convey the element's meaning. Common examples of semantic HTML elements are <p>, <table>, <h1>, <nav>, and <footer>.
Semantic components make it easier for search engine crawlers, assistive technology such as screen readers, and web developers to comprehend your web page and are far more organized than a tangled network of meaningless <div> and <span> tags. The usage of the span tag has no effect on the layout because it is inline, and one should not be confused by the possibility that elements may be wrapped. In contrast, the usage of div alters the layout since its content displays on a new line (block element).
Before using a div or span to separate off a portion of your website, evaluate whether there is a semantic HTML element that is more appropriate. HTML5 introduced several block-level div alternatives that are handy for common page regions, including <header>, <footer>, <nav>, and <main>. There are other semantic inline elements for text, such as <strong>, <code>, <q>, and <em>.
Note:
As an inline element, the <span> tag is restricted to containing only other inline elements.
Therefore, the following code is incorrect:
The preceding code is invalid. To enclose block-level elements, another block-level element (such as <div>) must be used. However, <div> is only permitted in contexts where block-level components are acceptable.
However, neither one has any semantic significance; they exist to enable the application of style and identity to every given piece of material. You can use styles to make a <div> behave like a span and vice versa.
Conclusion
- A <div> tag generates a block-level element, whereas a span tag encloses an inline element.
- Despite their differences, both are utilized to group similar parts for structural and/or stylistic objectives.
- divs and spans are two of the most used HTML components, and for good reason: they allow you to layout and style HTML pages exactly to your specifications.
- div is used to divide sections, while span is used to apply a style to an element within another block element, such as div.
- div employs a substantial portion of the HTML codes, whereas span is utilized for smaller sections.
- span and div tags are utilized to reduce repetitive coding.
Nonetheless, they each serve a unique function, and recognizing the distinctions between them ensures that you use each appropriately and only when necessary.
Ultimately, this will save you a great deal of misunderstanding and discarded code. Using both span and div tags has some features and some advantages when compared to other HTML tags.
