Django Admin
Overview
Django Admin automatically generates admin UI (It is a default admin interface that can be used to perform create, read, update and delete operations on the model directly.) based on your project. That is used as the CRUD interface of the Django web framework. Django Admin may save you significant time during development by making it very simple to test your models and determine whether you have the correct data in the database. Depending on the project, the admin program might also help manage data in production. However, keep in mind that it is intended primarily for trustworthy individuals and has limitations. In any event, you should never grant untrusted persons admin access.
Introduction to Django Admin
The Django admin application may leverage your models to provide a site area where you can add, view, change, and remove records from the database. The Django admin may save you significant time during development by making it very simple to test your models and determine whether you have the correct data. Depending on the website, the admin program might also help manage data in production in a simple and easy way. Since Django admin provides the graphical interface for CRUD (Create, Read, Update, Delete) operation in the database, you can easily manage all your database records from here. The Django project suggests it exclusively for internal data administration (i.e., solely for usage by admins or individuals within your company) because the model-centric approach is not always the ideal interface for all users and exposes a lot of extra detail about the models. Models are the core of our project, and with the help of Django admin, anyone can make changes to your project's database. So generally, we should avoid sharing Django admin credentials with unauthorized users.
Setup Django Admin
Django's default project layout includes everything you need to start with Django admin. The main project setting.py includes:
App name- firstapp Project name - mysite
Ensure the admin URL is present in the project's urls.py file.
The URL and Django admin is already set up when we create any project in Django. All we need to do is create the superuser to access that admin portal; for that, we have to make migration first with the help of the following command:
The above commands generate the migrations file, which tells Django how to create the database tables for the models defined in your application, Which creates the 0001_initial.py file in the migration folder.
You have now generated the migration, but to make any changes to the database, you must use the management command migrate.
To access the admin, you also have to create a superuser in the database of the project with:
After the creation of the superuser, you can run your Django server:
And visit the admin page at here
Add a Model to Admin pages
To add the model to the Django admin page, we have to register our model in the admin.py file of the project. These models will be added to your project database.
Customizing the Django Admin
The Django framework's creators not only constructed the admin, but they also built it in such a way that you can change it for your applications. You can customize many things in your Django admin interfaces, such as changing the view layout of your models, and the fields of the model. You can add custom searches and filters in your Django admin. Also, you can change the user interface of your panel.The PersonAdmin object is inherited from admin. ModelAdmin when you registered it previously. The majority of Django admin customization is done through altering ModelAdmin, and you may certainly do so!
ModelAdmin contains about fifty methods and over thirty properties. You can utilize each of these to fine-tune the admin's presentation and regulate the interfaces of your items. The manual goes into great depth about each of these possibilities.
The Django admin is developed with Django's templating interface. The Django template method allows you to overwrite existing templates, and because the admin is just another collection of templates, you can change its HTML altogether.
The Django admin is divided into three sections:
- App Index
- Change lists
- Change forms
Your registered models are listed in the app index. For each registered model, a change list is automatically generated that lists the objects for that model. You use a change form to add or alter one of those things.
Remove a Model from Admin Pages
To remove the model to the Django admin page, we have to unregister our model in the admin.py file of the project
Providing Links to Other Object Pages
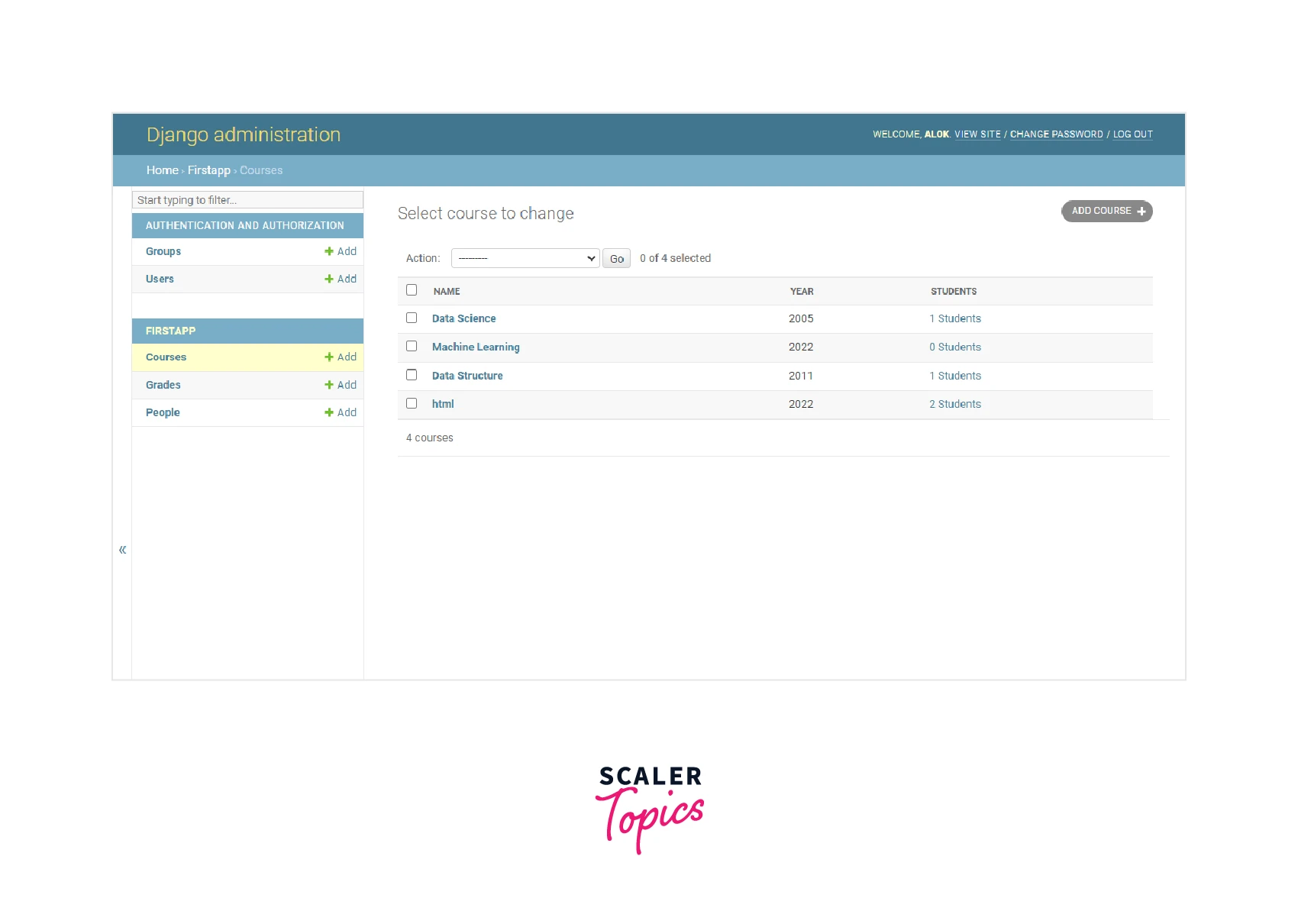
The use of foreign keys by objects to refer to other objects is quite common. You can point List-display at a method that provides an HTML link. Modify the CourseAdmin class in <app>/admin.py as follows:
In the above code, first, we change the display to a list display. Then we add a function(view_students_link) to link the student with courses. The function counts the number of students enrolled in a course and adds the course count with the student model. As a result, this code adds three columns to the Course change list:
- The course title
- The course's year of availability
- A link that displays the number of students enrolled in the course.

Adding Filters to the List Screen
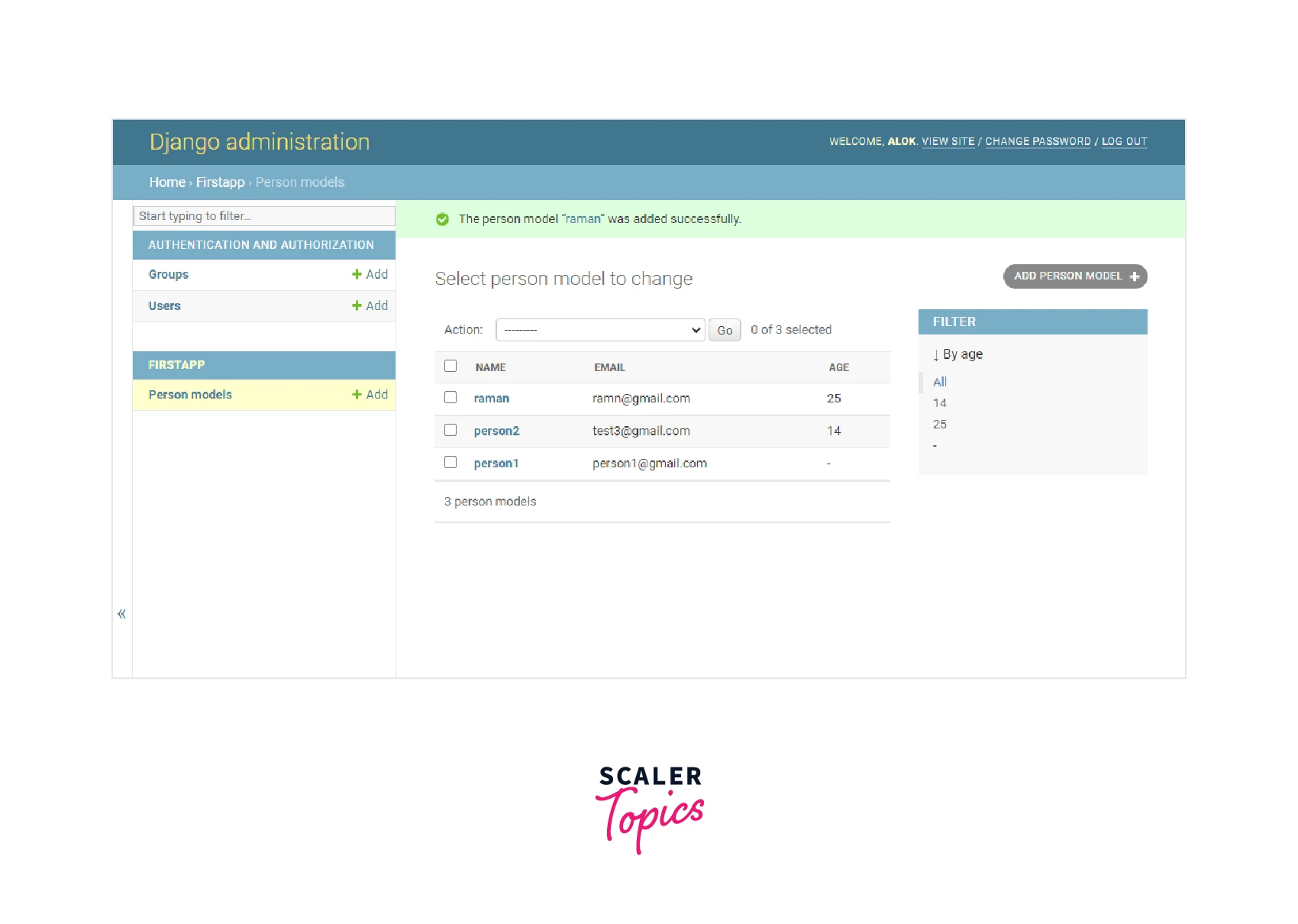
You can filter the model data in Django admin with a built-in widget. Add the list_filter attribute to the age object in <app>/admin.py:
The list filter will add a new section to the page that contains a list of links. The links in this example filter the page by age. The age values filled in PersonModel objects in the database are automatically populated in the filter list.

Adding Search to the List Screen
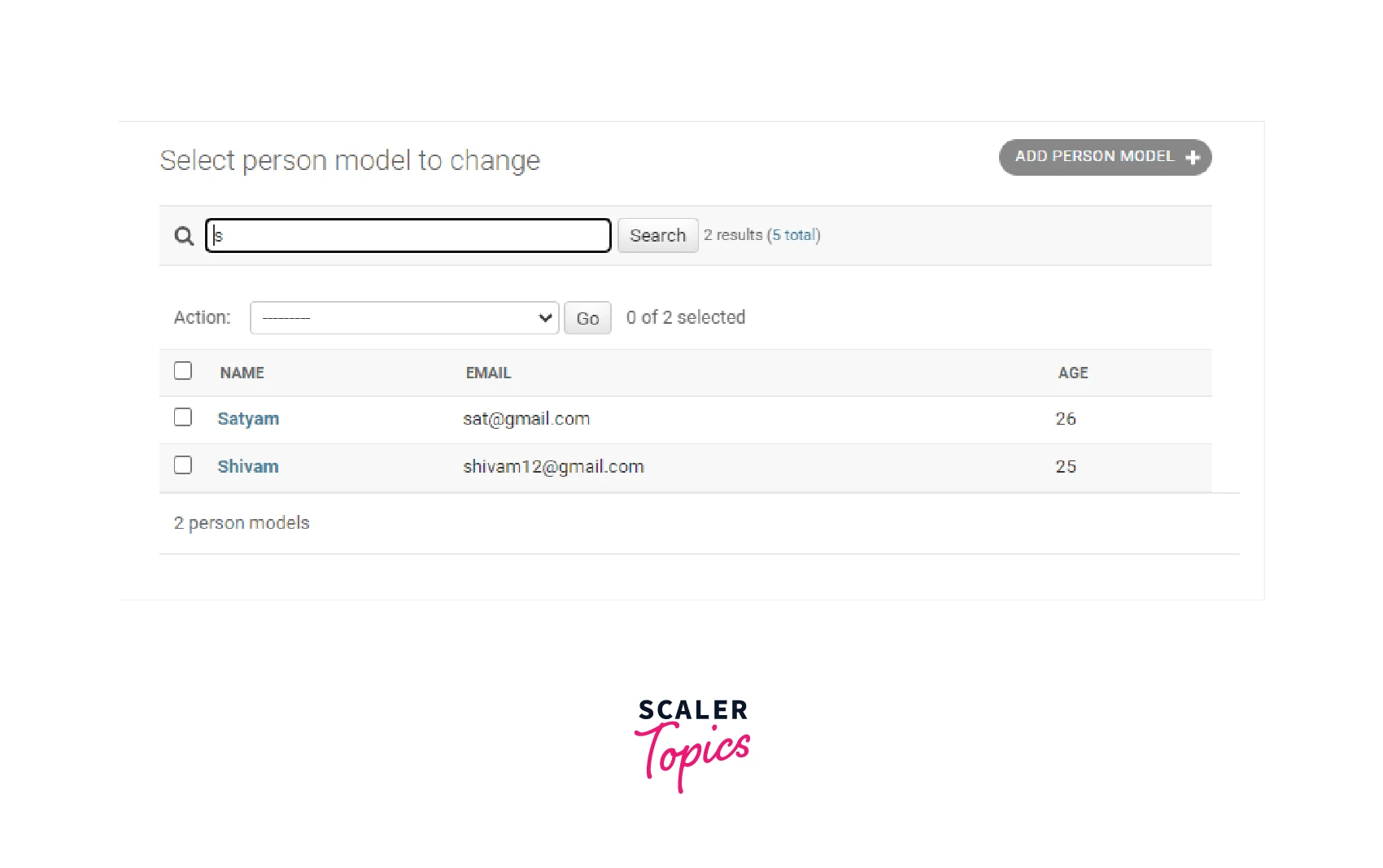
Filters aren't the only option to decrease the quantity of information displayed on the screen. Django admin also supports searching via the search fields option, which adds a search box to the screen. You give it a tuple containing the names of the fields that will be used to build a search query in the database.
Any text entered into the search box is used in an OR clause of the fields filtering the QuerySet. Each search parameter is surrounded by % signs by default, so if you search for the word 's', any word with a 's inside will appear in the results. There is no gap allowed between the entered keyword and it will match the starting characters of the name field.
Edit the PersonModelAdmin in <app>/admin.py as follows:
In the above code, searching is based on the name. The __startswith modifier restricts the search to names that begin with the search parameter. Searching on S provides the following results:

Changing How Models are Edited
A ModelForm is the foundation of the screens used to add or update an object. Django produces the form automatically based on the model being edited. By modifying the fields option, you may determine which fields of model are included as well as their order. Add a fields attribute to your PersonModelAdmin object:
The ModelForm for your object is created by ModelAdmin.get_form(). You can change the form by overriding this method. PersonModelAdmin should include the following method:
The label of the name field will now be modified when the Add or Change page is displayed.
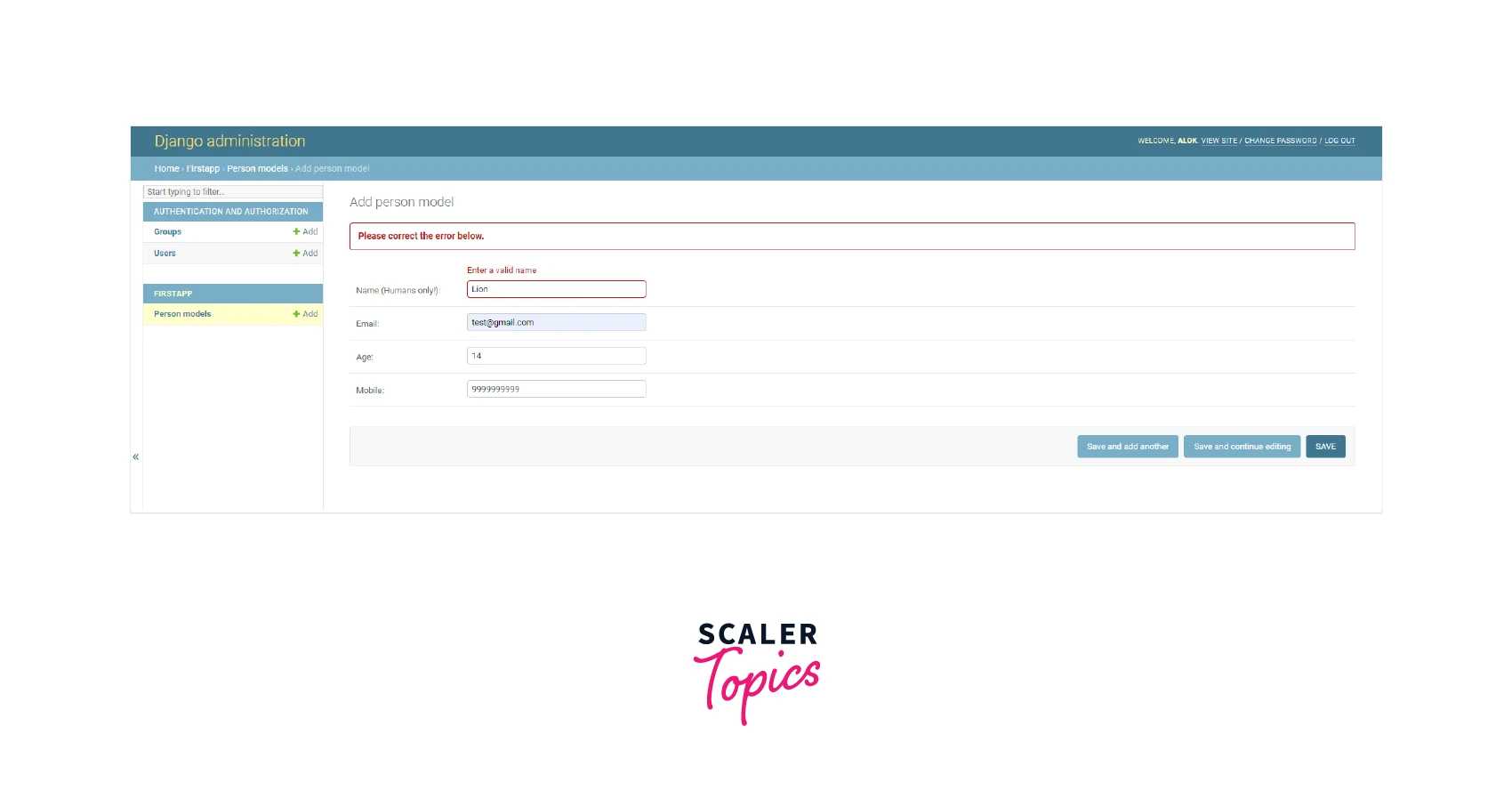
Changing the label may not be enough to keep spammers from enrolling as students. If you don't like the ModelForm that the Django admin built for you, you can register a custom form using the form property. Make the following changes and updates to <app>/admin.py :
The above code adds further validation to the PersonModel to Add an in entry in the person model of the database. It validates the person's name with a certain string and gives the error if the entered name is matched with that string. ModelForm objects feature a robust validation system. The name field is being tested against the name "Lion" in this example. Students with this name are unable to register due to a ValidationError:

You may fully alter the appearance and validation of the pages used to add or change object pages by updating or replacing the ModelForm object.
Overriding Django Admin Templates
Django includes a robust admin interface. The admin is a superuser who has the ability to view, alter, and add or delete data from a database. The default admin template has a simple appearance and provides basic admin capabilities. In some circumstances, though, a redesigned admin interface may be required. Django provides a simple option for overriding its admin template for this purpose. By modifying the templates used to render pages, you can completely personalize the admin.
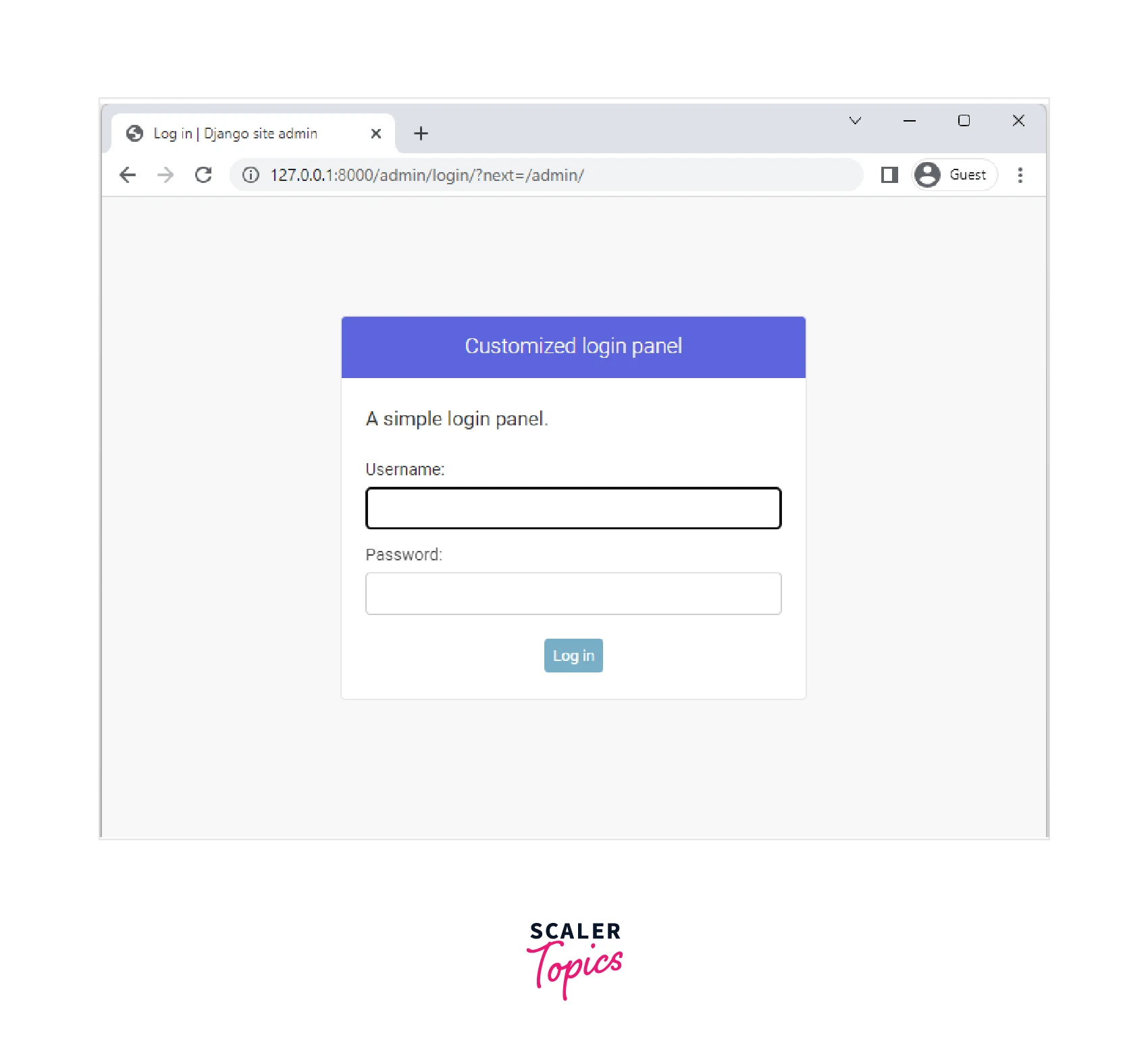
Let's understand the overriding concept by overriding the login page of the Django admin. For that, the file's relative path must be the same as the one being overwritten. The file you're looking for is templates/admin/login.html. We have to create a file login.html in this path <project>/templates/admin/login.html
The content of the login.html file:
Once we create the login.html file, we must add the template dir path in the projects setting.py file.

Django admin templates are heavily layered and not particularly user-friendly because the default templated are written in standard development format, so it is tough to understand the default code of Django admin templates. But you have complete flexibility over their display if necessary. Some packages, such as Grappelli and Django Admin Bootstrap, have entirely changed the appearance of the Django admin templates.
Conclusion
- The Django admin application may leverage your models to provide a site area where you can add, view, change, and remove records.
- The URL and Django admin is already set up when we create any project in Django for configuring other apps. All we need to do is create the superuser to access that admin portal.
- To remove the model to the Django admin page, we have to unregister our model in the admin.py file of the project
- The list filter will add a new section to the page that contains a list of links.
- You can override admin templates by using the same directory structure and file names as the admin templates.
