Understanding Django Architecture | MVT Architecture
Overview
Django is open source python framework, and Django Architecture follows the MVT structure. In MVT, M stands for Model, which is used to create table and their fields. V stands for views, which is a Python function that accepts a Web request and delivers a Web response.T stands for Templates contains the static content of a Django project like Html, CSS, and Javascript, along with the image used in the project.
Introduction to Django Architecture
Django Architecture follows the MVT structure. In MVT, M stands for Model, V stands for views, and T stands for Templates. Model is the structure of storing the data in the database, the view is a python function used to handle the web request, and the template contains static content like HTML, CSS, and Javascript.
Model
Django applications use Python objects called models to access and manage data. These models define the internal structure of the storing data, like field types and their maximum size, default values, label text for forms, etc. Models creation is independent of which database you are using. You can use any Database. You don't need to talk to the database directly. You only need to create your model structure and other code, and Django will take care of the dirty work of talking with the database.
View
A view function in Django is a Python function that accepts a Web request and delivers a Web response. The response in Django views can be anything that a web browser can show, including the HTML of a Web page, a redirect, an XML document, a 404 error, an image, etc. Views in Django are part of the user interface in a Django application because they return the web pages which contain HTML/CSS/JAVASCRIPT in the template of the Django.
Template
Template in Django contains the static content of a Django project like Html, CSS, and Javascript, along with the image used in the project. We can set the path of the Django template from the setting.py file of the Django project.
Django Template Language
In brief, Django Template Language is known as DTL. Django templates use their syntax to render data on web pages. A context is used to render a template in Django. When a template is rendered, its variables are replaced with their values, which are searched in the context, and tags are executed. Other contents are rendered unchanged.
NOTE: A Context is a dictionary with variable names as the key and their values as the value. It generally looks like {myvar: value} The Django template language has four constructs in its syntax.
Variables
A variable gets its value from the context, a dict-like object that maps keys to values. Variables are surrounded by {{ … }}. The {{}} is a delimiter used to print a variable's value. This technique is used in Jinja templates. A jinja template is a python template engine used to create HTML, XML, or other markup formats that are returned to the user via an HTTP response.
Tags
Tags allow for arbitrary logic to be used during the rendering process. A tag, for example, can output content, act as a control structure, such as an "if" statement or a "for" loop, retrieve data from a database, or even enable access to other template tags. Tags are represented by {% tag %}. Some tags require beginning and ending tags, i.e. {% tag %} ... tag contents ... {% endtag %}.
Filter
Filters transform variable and tag argument values. It is used to segregate the values in Django Template. The Syntax for the filter is {{ context | attribute }}. For example, {{ value|length }} return the output 5, if the value is ['a', 'b', 'c', 'd', 'e'].
Comments
Comments are written inside the {# ... # }, and the text inside this bracket won't be rendered. For multi-line comments {% comment %} .... {% endcomment %} . Comment tags cannot be nested.
Examples
Creating Django Models
Let’s have a look at the creation of Django models. Choose field names that do not clash with the model API, such as clean, save, or delete.
Syntax
To create a model in Model in Django, first, we have to navigate to the model.py file of a Django app, i.e., <app>/model.py then enter the following code.
Once we have written the above code in the app’s model.py file of Django, we need to execute the following command to tell Django to create the actual table with this Field. First, we will create the SQL Command to create the table with the above fields with the help of the command:
Python manage.py makemigrations
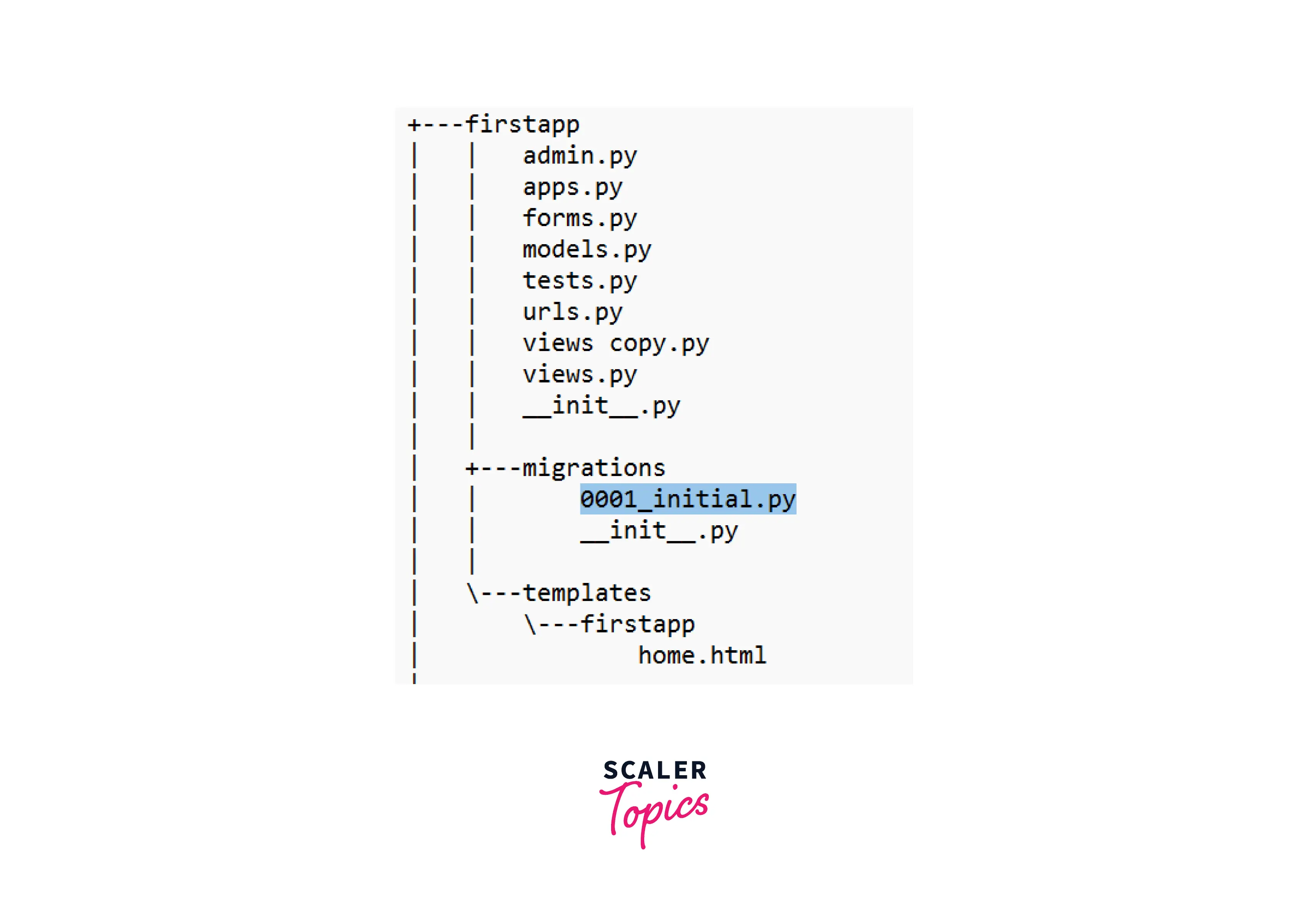
The above commands generate the migrations file, which tells Django how to create the database tables for the models defined in your application, Which creates the 0001_initial.py file in the migration folder.

You have now generated the migration, but to make any changes to the database, you must use the management command migrate.
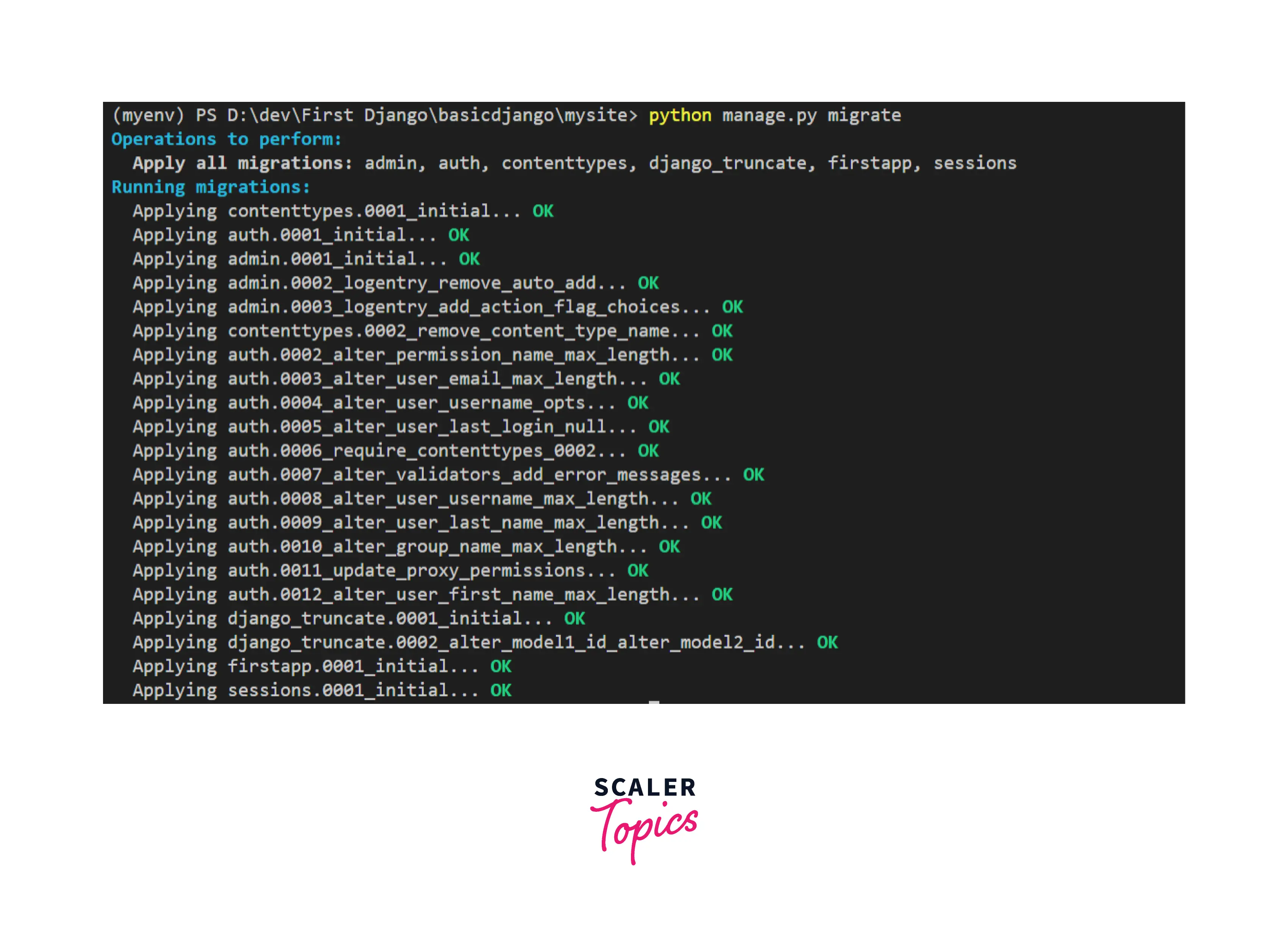
Python manage.py migrate

Now, We have created the above Model as a table in our database successfully.
Creating Django View
In the above section, we have a Django template. Now, let's create a simple view to render that template. In simple terms, Render means transforming or translating, or turning codes like HTML, CSS, or Java codes into interactive pages a website visitor can see or see when they click on a link or reference link. Views in Django are written inside the file named views.py of a Django Application. For demonstration purposes, I have created a Django project called mysite and an app inside the project name firstapp.
Creating A Django Template
As discussed in the above section of the articles, the Template contains the static content of projects. So let's create a simple HTML file named home.html which we will render with the help of Django view.
Project Structure
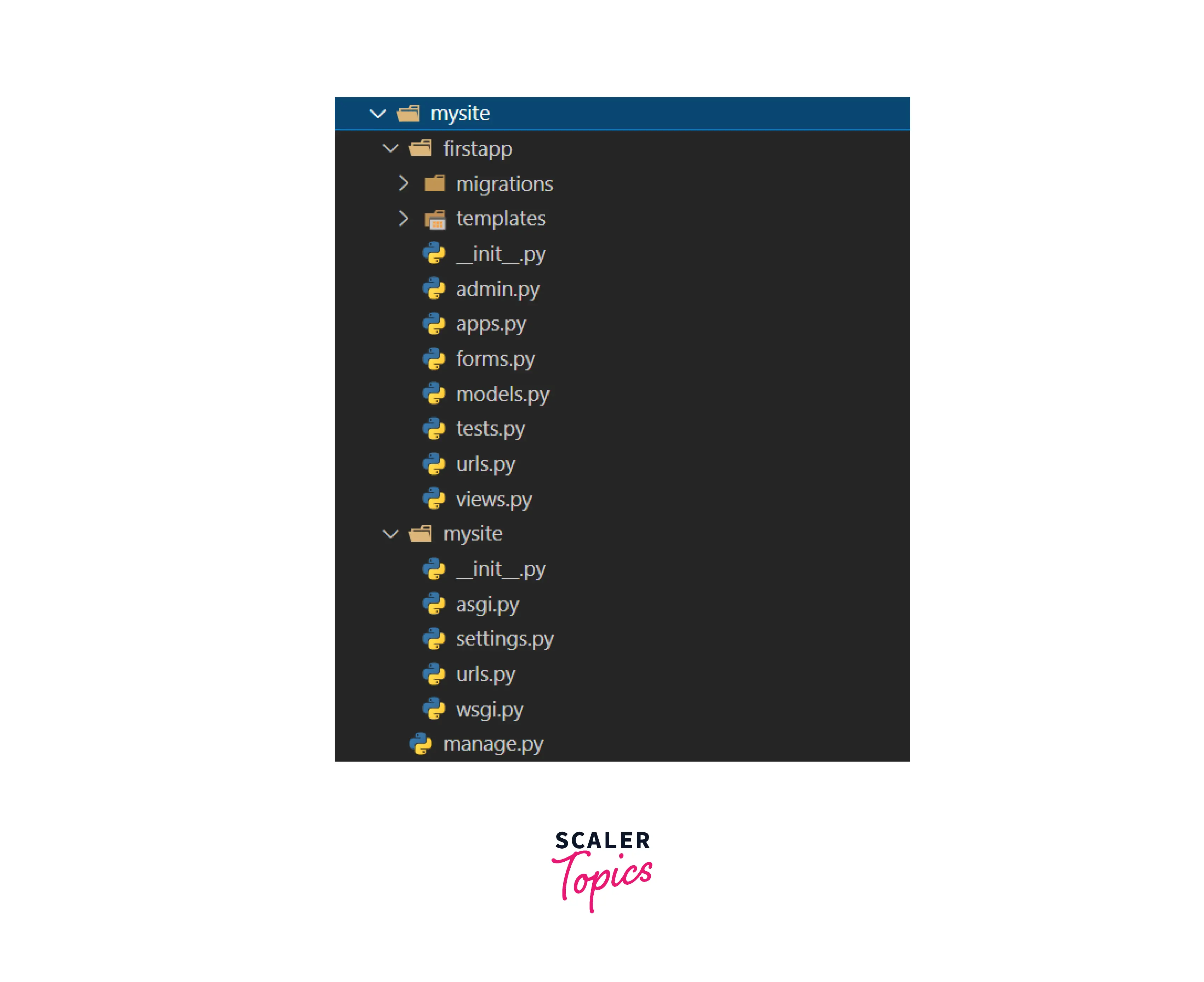
Now we have created the Model, View, and Template. Along with these files, Django contains some other necessary files. Let's see the Django Architecture of a basic Django Project. The actual Django Project directory path will look like this.

- The name of the Django project is mysite.
- The name of the app is the first app.
In Django Architecture, a project is a python package that represents a whole web application and contains all of the configuration and settings for the whole project. A single project can also have multiple apps in it that can be used to implement some functionality. While an app is a project's sub-module that is used to provide specific functionality. Within a single Django project, we can produce several apps. These apps may also operate apart from one another.
The most important file of this whole project is manage.py which is automatically created in each Django project. This file is used to interact with your project via the command line(start the server, sync the database… etc.). You can get all the possible options used with manage.py with the help of this command
Features of Django
Django is open source python framework, and Django Architecture follows the MVT structure. Many features make Django a popular framework. A few of them are listed below.
- Python based Web-framework
- Well-written Documentation
- Scalable in Nature
- Versatile in Nature
- Secured
- Provides Rapid Development
Conclusion
- Django Architecture follows the MVT structure. In MVT, M stands for Model, V stands for views, and T stands for Templates.
- Model is the structure of storing the data in the database, the view is a python function used to handle the web request, and the template contains static content like HTML, CSS, and Javascript.
- Django templates use their syntax to render data on web pages.
- The Django template language has four constructs variables, tags, filters, and comments in its syntax.
