Django Crispy Forms
Django lacks built-in form styling, but django-crispy-forms simplifies this by offering a |crispy filter and {% crispy %} tag. This tool streamlines Django form rendering, granting control over appearance without custom templates. It harmoniously integrates with Django's standard practices, enabling efficient form customization through simple modifications, enhancing both aesthetics and functionality.
Prerequisites
Before using this package, pip installs django crispy forms and then adds them to your Django project settings are required.
Installing django-crispy-forms
Utilizing pip, update your Python environment to the most recent stable version :
Installing the development version (unstable) is possible by :
pip install git+git://github.com/django-crispy-forms/django-crispy-forms.git@main#egg=django-crispy-forms
Additionally, you can use the -e flag with pip install to install this same development version like a git repository so that you can git pull updates :
pip install -e git+git://github.com/django-crispy-forms/django-crispy-forms.git@main#egg=django-crispy-forms
After installation, in settings.py, add crispy_formsto to the INSTALLED_APPS list :
Remember to turn on the Django template cache loader in production environments. This feature has been around since Django 1.2 and involves loading templates only once before caching the outcome for each additional render. As a result, performance is significantly improved.
Configuring Django Settings
To settings.py's INSTALLED_APPS list, add 'crispy_forms' furthermore, add : CRISPY_TEMPLATE_PACK = 'bootstrap4' after INSTALLED_APPS.
To date, we have set up the django-crispy-forms configuration requirements.
Setup Bootstrap
To incorporate Bootstrap, we now need a beginning template. You may find one at getbootstrap.com. The base.html template will appear as follows :
Basic Form Rendering
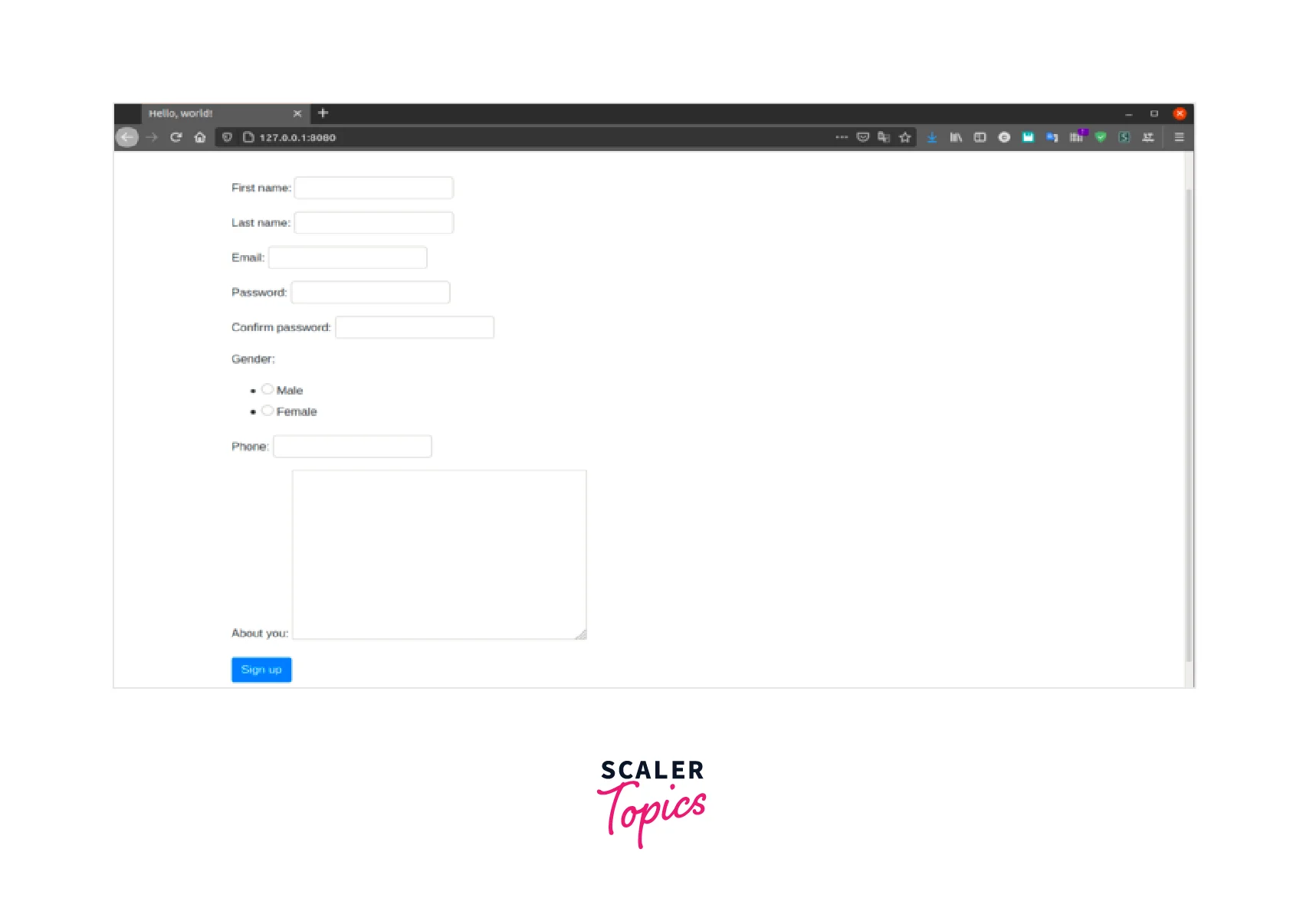
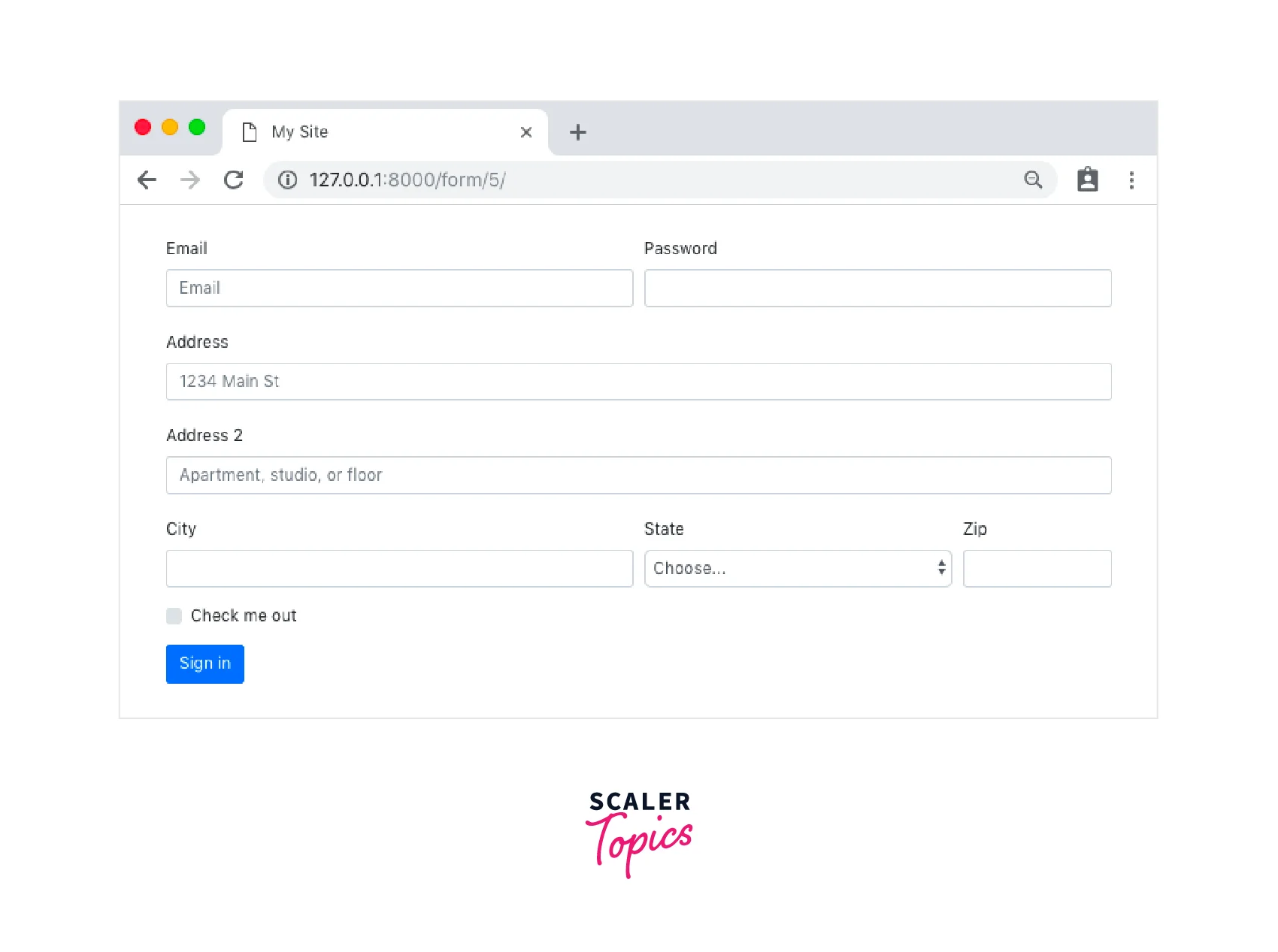
Let's build a simple form now and examine how Django rendering API renders it. The following code should be added to the forms.py file created inside the core app :
This is a typical form with many fields to observe how they are displayed. Let's add a simple view to this form to render it :
urls.py :
signup.html :
The said form is displayed here :

Basic Crispy Form Rendering
We'll are using the same code as before for the view, I just gave the view and the template a different name so we could compare them :
views.py :
urls.py :
crispy_signup.html :
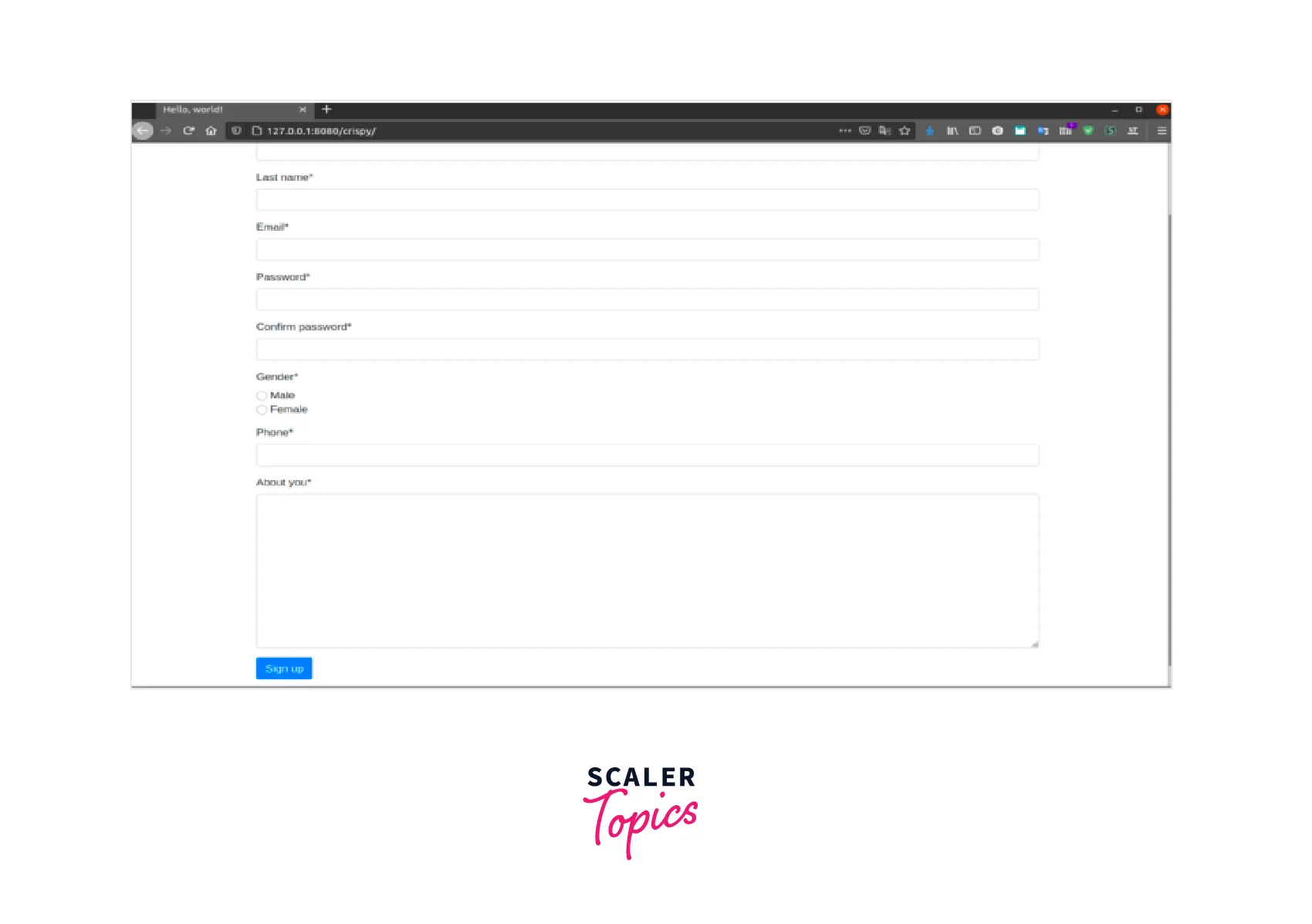
Please note that the template now substitutes the crispy filter for as_p.
Improved appearance of the form :

Using django-crispy-forms in Django Templates
The django-crispy-forms tags must first be loaded in our django template.
Add the following to load tags for django-crispy-forms :
above your Django template
Replace with the following code to style any form with django-crispy-forms :
alongside,
With django-crispy-forms, you have satisfactorily styled your form.
By running the server, you can now see modifications in your Django form.

Now you can see changes in your Django form by running the server
Custom Fields Placement with Crispy Forms
Using the filter as_crispy_field allows us to render each field separately, giving us greater control over how the form is displayed.
We will employ the same view as before but using a different name this time :
views.py :
urls.py :
customized_crispy_signup.html :
Crispy Forms Layout Helpers
FormHelper and Layout, two classes in the django-crispy-forms package, let you manage how the form is rendered within the forms.py and views.py files. For instance, we can add html, set classes, and ids, wrap the fields in divs, and so forth.
Open the forms.py file, and let's try to put together the form that we implemented earlier using the Layout class :
views.py :
urls.py :
crispy_helpers_signup.html :
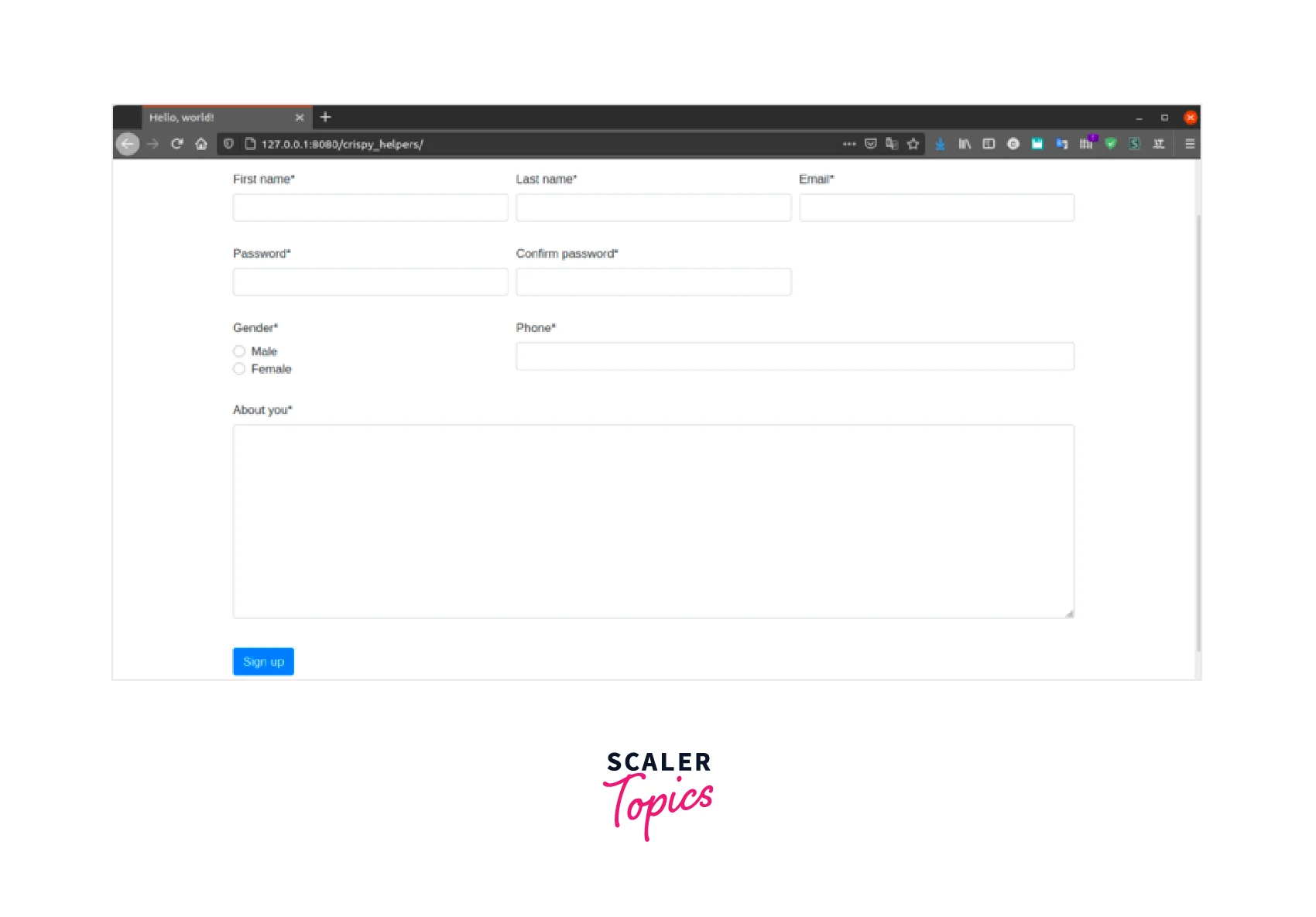
The rendered HTML remains unchanged :

Custom Crispy Field
The field template can also be easily modified and reused throughout your application. Consider the case where we want to use the unique Bootstrap 4 checkbox.
We can add a fresh template to our "templates" folder for this custom field by utilizing the django crispy forms API :
custom_checkbox.html :
Now that we can do so, we can add a new crispy field to either our forms.py module or a brand-new Python module called fields.py or something.
forms.py :
It is currently usable in our form definition.
forms.py :
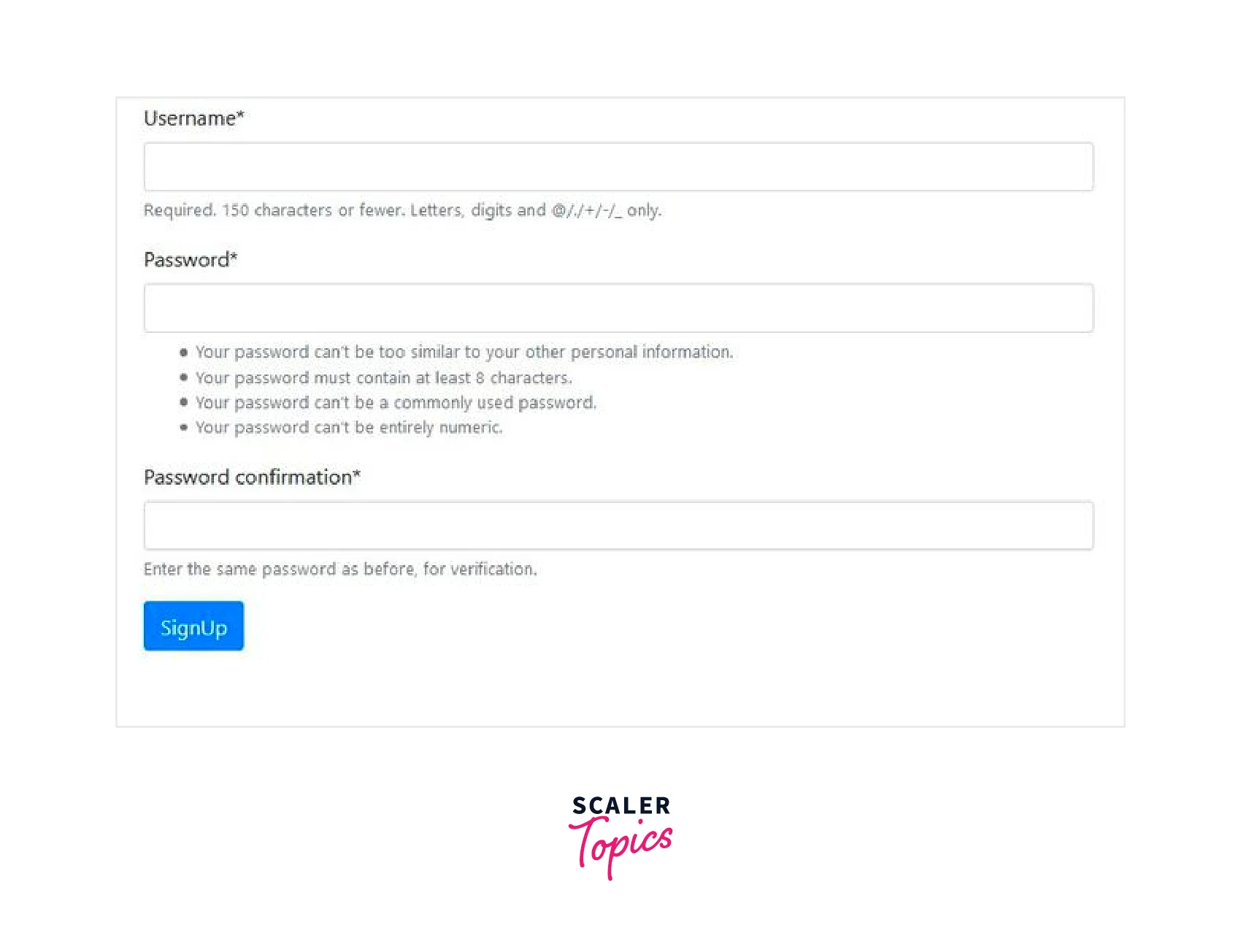
The outcome :

Conclusion
We have now reached the tutorial's conclusion. You now have a comprehensive understanding of django-crispy-forms and pertinent examples thanks to this article. Let's review what we discovered during the tutorial.
- With the help of the |crispy filter and % crispy% tag offered by Django-crispy-forms, you can very elegantly and in a DRY way customize how your Django forms render.
- It possesses total control without creating personalized form templates. All of this is accomplished without deviating from Django's norms, thus it works well with any other form application.
- The capabilities of django-crispy-forms go well beyond what is seen here. There are more, of course, for instance, "helper" may be used in Django views, it can be overridden, and you can even make your templates for particular form fields.
- The HTML code that has to be included in the form could also be defined explicitly.
