<dl> Tag in HTML

The "dl" HTML element creates description lists, pairing "dl" for terms and "dl" for definitions. Commonly applied in glossaries or metadata, these tags—"dl","dl", and "dl"—organize content in a structured format, mimicking a dictionary setup, facilitating the display of key-value pairs or informative lists with clarity.
Syntax of <dl> Tag
- <dl>: The <dl> tag contains the whole description list within it. It should be closed with the </dl> tag.
- <dt>: The <dt> tag contains the item within it. It should be closed with the </dt> tag.
- <dd>: The <dd> tag contains the description of the list item within it. It should be closed with the </dd> tag.
Attributes of <dl> Tag (global+event)
The <dl> element in HTML only contains global attributes.
Global attributes are attributes common to all HTML elements; they can be used on all elements, though they may have no effect on some elements.
What is the <dl> Tag Used for?
Following are the places where we can use the <dl> tag:
- The dl tag in HTML can be used to display the glossary list on the HTML page.
- The dl tag in HTML is used to implement key-value pairs on the HTML page.
- The dl tag in HTML is used to display such list items along with which descriptions are required.
Examples of <dl> Tag
Single Term and Description
The most basic version of the dl element in HTML is where we display a single term within the dl element in HTML along with its description.
Code:
Output:

Explanation of the example:
In the above example, we have created the dl element in HTML using the <dl> tag. Within the dl element in HTML, we have created a term using the <dt> tag and provided it the value HTML. After that, we add the term description using the <dd> tag. Within this term description we have added the description for the term.
Multiple Terms, Single Description
We can also add multiple terms within a dl tag in HTML. Since the term description is not mandatory, thus we can add a description only to one term.
Code:
Output:

Explanation of the example:
In the above example, we have created the dl element in HTML using the <dl> tag. Within the dl element in HTML, we have created three terms HTML, CSS, and Javascript using the <dt> tag. Now, as discussed earlier, we will add a description to only one term. Thus, after that, we are adding the term description using the <dd> tag only to the Javascript term. Within this term description, we have added the description for Javascript.
Single Term, Multiple Descriptions
We often encounter terms that have multiple definitions or descriptions. Imagine we are adding one such term to our webpage. In such a case, we would need to display all those descriptions. We can also add multiple descriptions to a single element.
Output:

Explanation of the example:
In the above example, we have created the dl element in HTML using the <dl> tag. Within the dl element in HTML, we have created one term HTML using the <dt> tag. Now, as discussed earlier, we will add more than one description to the term. Thus, after that, we are adding the term description using the <dd> and providing the term description. Below that, we are again adding the term description using the <dd> tag and providing the term description. Both descriptions will be associated with the term HTML only.
Multiple Terms and Descriptions
Now, we can combine all the operations that we have done above within a dl tag in HTML, i.e., we can add single terms with a single description or a single term with multiple descriptions, multiple terms with a single description, etc.
Code:
Output:

In the above example, we have created a dl element using the dl tag in HTML. Within this dl element, we have added terms using the <dt> tag and terms description using the <dd> tag.
In the first case, we have a single term HTML along with a single term description.
In the second case, we have the term CSS. There is no description associated with the term.
In the third case, we have the term Javascript. There are two-term descriptions associated with the term Javascript. This is a case of single-term multiple descriptions.
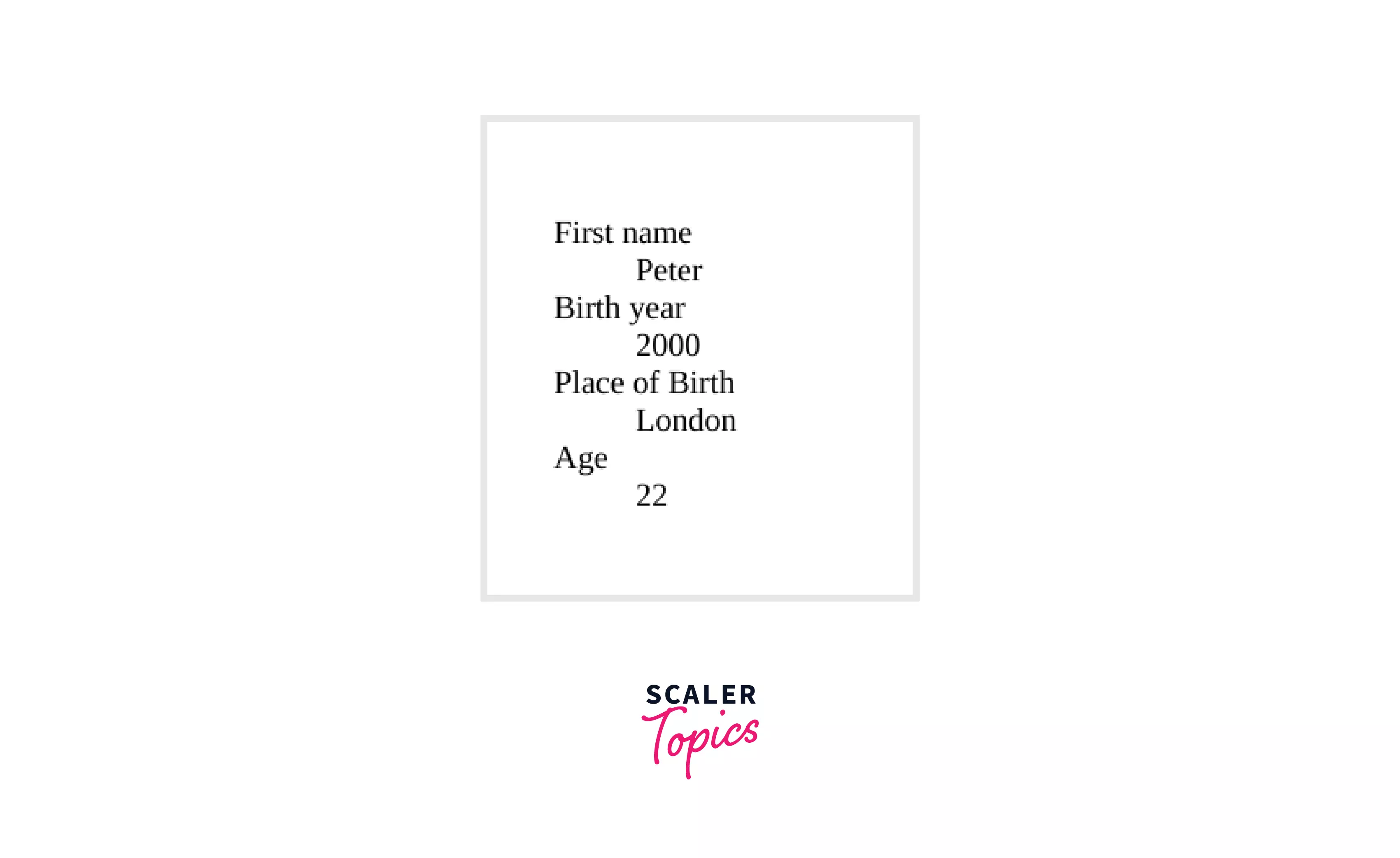
Displaying Metadata
The metadata is defined as the unseen HTML elements which communicate directly with websites and clarify the website pieces of information for search engines. It plays an important role in effective Search Engine Optimization for websites.*
The dl tag in HTML can be used to display metadata as well.
Output:

Accessibility Concerns
One of the major accessibility concerns of the dl tag in HTML is the fact that it is announced differently on each screen reader. , For example,, the iOS 14, VoiceOver announces the content of the dl tag in HTML as a list when it is being navigated with a virtual cursor.
Due to this issue, the developers always need to make sure that the items of the dl tag in HTML are written such that it can communicate its relationship effectively to all other list items.
Browser Support
| Browswe | Chrome | Firefox | Opera | Safari | Edge | Internet Explorer |
|---|---|---|---|---|---|---|
| <dl> | yes | 1 | yes | yes | 12 | yes |
- The columns contain the web browsers, and the rows contain the tag.
- If the rows have the value yes, it means that the dl tag in HTML is supported by all versions of that browser.
- If the rows have a value(e.g., 12), then it means that it is the minimum version of that browser required to use the dl tag in HTML.
Conclusion
- The <dl> element in HTML is used to represent the description lists.
- The dl tag in HTML represents the terms along with the term descriptions.
- The terms are represented using the <dt> tag.
- The term descriptions are represented using the <dd> tag.
- We can represent single-term and single-term descriptions, single-term and multiple-term descriptions, multiple terms and single-term descriptions, and multiple terms and multiple-term descriptions.
