JavaScript document.createElement Function

Overview
The createElement method of the document object is used to create HTML Elements, according to the specified tag. It would be equivalent to the tag we write in the HTML file.
Syntax of JavaScript document.createElement Function
The syntax of the createElement function is pretty simple,
Parameters of JavaScript document.createElement Function
It accepts two parameters.
- tagName:
The name of the tag which we want to create like div, p, h1. It is a required parameter. - option:
The additional option object for the element. This parameter is not required.- This options object contains a single property is, with the value as a custom-defined element. The custom element in javascript is created by the customElements.define() method.
Return Value of JavaScript document.createElement Function
Returns an HTML Element according to specifications given in the parameter.
Exceptions of JavaScript document.createElement Function
If the tagName which is being provided in the parameter is not indeed an HTML tag, then it returns an HTMLUnknownElement which is used to represent the invalid HTML Element.
Example
We will not write anything in the body tag and use the createElement function to create an h1 element. Up next we will somehow place it inside the body tag so that we can see the element on the browser.
Output:

Explanation:
- We have created an h1 element by calling the createElement method.
- With this element, we can set the property innerHTML to insert some content in the created element.
- Finally, we are calling the append method on the body object to append the created element in the body of HTML.
How does JavaScript document?createElement Function Work?
While working with Web Pages, traditionally we write some content, more formal elements which get rendered on the page, but this all is static we cannot add the content dynamically with the help of HTML.
Here javascript comes into the picture, let's keep our discussion limited to the createElement method. This method can be called by the document object, it accepts the tagName like h1, p, div, button, etc, and some additional options.
Subsequently, it returns an HTML element that is equivalent to the element we write inside the .html file. We can insert the returned element into the HTML file so that the content can be rendered on the web page.
More Examples
Additional Configurations
In this example, we will use some extra javascript functions and APIs to manipulate the HTML content. See the explanation section for more description.
HTML:
Script:
Output:

Explanation:
- Initially, we have created the div element, and later we have a log statement to see what is the return value, you can see this in the console.
- Then, we are providing some basic styles for the created element.
- createTextNode is being used here to create some text Node because further, we will append this text node as a child in the div element.
- Now our div element is ready to be pushed into the body tag.
- But here we want a specific position to push the element.
- So we are accessing a required element having id as hello.
- insertBefore method will insert the created element just before the element which is given as the second parameter.
Basic Real Life Example
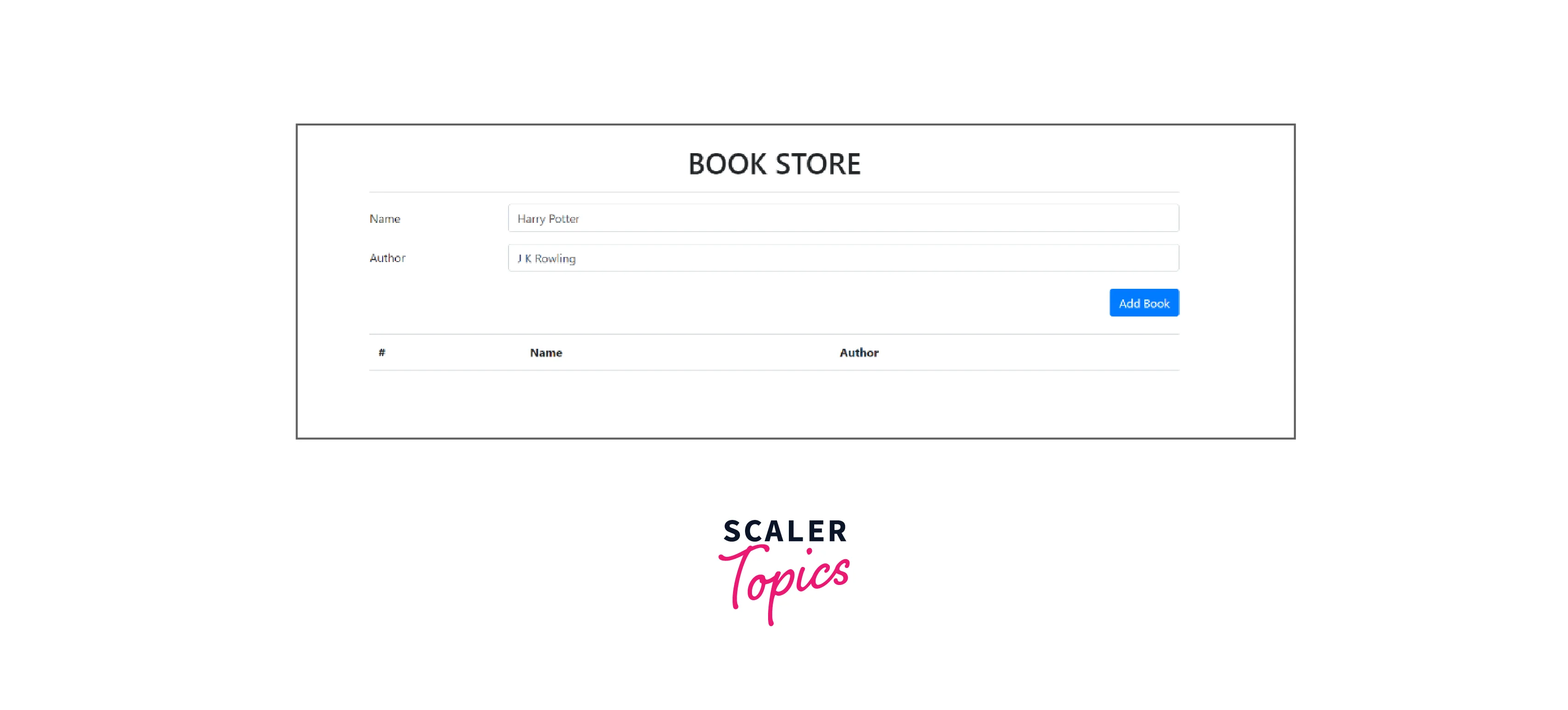
Let's consider there is a store of Books and the owner wants a website in which he can add the books and see the list of existing books. Although HTML has predefined tags to define the structure of this kind of web page, here our need is dynamic so HTML cannot do this alone, let's see the interesting script which will be used to make the page Dynamic and Interactive.
Note:
- We don't care about persistent storage because this is just a prototype of a web page for experimental purposes.
- We will also not discuss CSS in the explanation section because the article is only about the Javascript Method.
HTML:
Script:
Output:

Explanation:
- We have a function associated with the Add Book button where we are accessing the data from HTML.
- And later we have another call inside that function to create and append the elements to represent a row in the table.
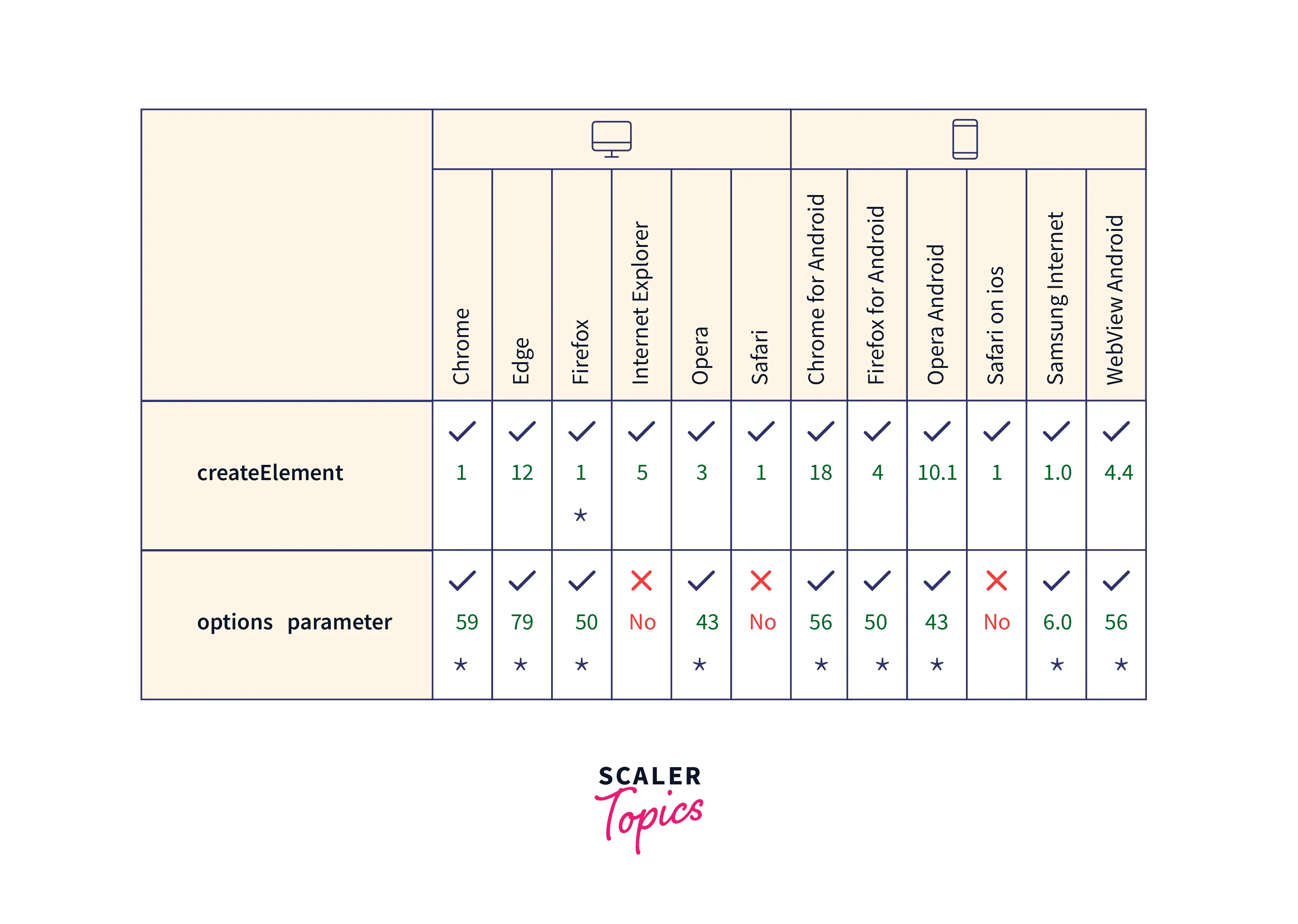
Supported Browser
This function is supported by every generally used browser like,

But the options parameter is not compatible with Internet Explorer and Safari.
Conclusion
- The createElement in Javascript is used to create HTML Element.
- We provide the tagName of the element that needs to be created like p, h1, div, etc.
- Also we can provide additional options to make the customized element.
- This returned element is just equivalent to what we write in the HTML file.
- This is mainly used to create the content of HTML dynamically.
