Dropdown in HTML

Overview
In HTML, we can create a drop-down list using the <select> tag. The <select> tag contains the <option> tags which display the available options in the drop-down list.
Syntax
A dropdown in HTML is created by nesting the <option> tags inside the <select> tag.
Attributes
The attributes of the <select> tag are listed below:
- autofocus: The autofocus attribute specifies that the drop-down list should get focused automatically when the page loads. It is a boolean-type attribute.
- disabled: The disabled attribute specifies that the drop-down list should be disabled which makes it unclickable and unusable. It is a boolean-type attribute.
- form: The form attribute specifies which form the drop-down list belongs to. It can be an ID or a class.
- multiple: The multiple attribute specifies that more than one option can be selected in a drop-down list. It is a boolean attribute.
- name: The name attribute is used to specify a name to the drop-down list. It is used to refer to the form data after submission or to refer to the element in Javascript. It is a string. If we omit the name attribute, no data from the drop-down list will be submitted.
- required: The required attribute specifies that the user needs to select an option before submitting the form. It is a boolean attribute.
- size: The size attribute specifies the number of options in a drop-down list.
The <select> tag also supports the global and event attributes in HTML.
How to use < select > Tag in HTML?
On a personal computer, there are a number of ways to select multiple options in a <select> tag with a multiple attribute.
Mouse users can hold the Ctrl, Command, or Shift (depending on your operating system) and then click the options to select or deselect them.
Keyboard users can select multiple
-
Contiguous items by:
- Focusing on the <select> element using Tab.
- Selecting an item in the list and then using the Up or Down keys to go up and down the options.
- Pressing the Up or Down keys while holding down the Shift key to increase or decrease the numbers of selected items.
-
Non-contiguous items by:
- Focusing on the <select> element using Tab.
- Pressing the Up or Down keys while holding the Ctrl key to change the selected option.
- Pressing Space to select or deselect 'focused' options.
Warning: We can only select multiple non-contiguous items in the Mozilla Firefox browser.
Examples
Creating a Drop-down List in HTML
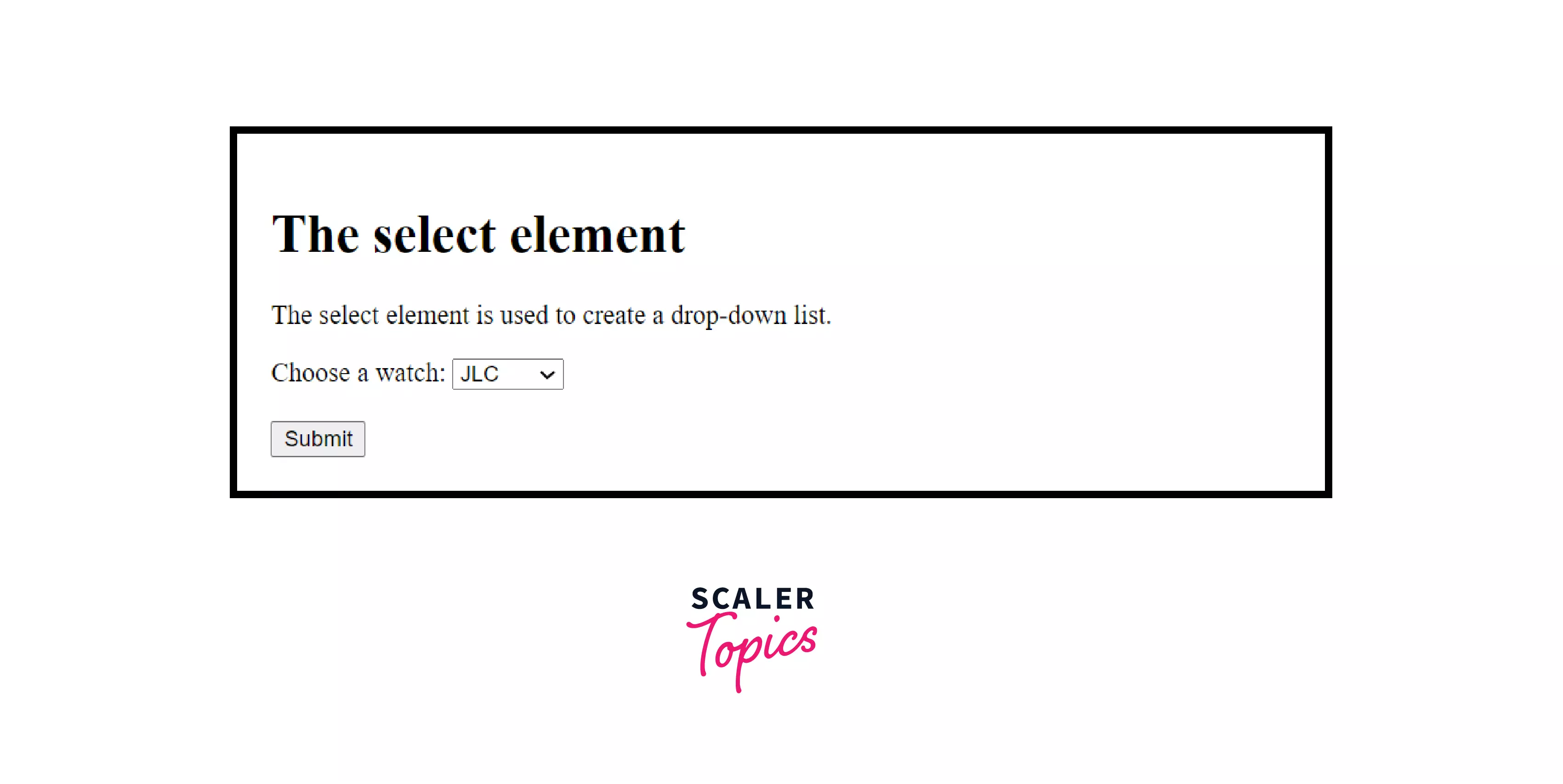
We can create a drop-down list in HTML using the <select> and <option> tag.
HTML Code (with internal CSS)
Output

In the above example, we are creating a dropdown in HTML using the <select> tag and <option> tag inside an HTML form.
HTML < select > Tag with One Pre-selected Option
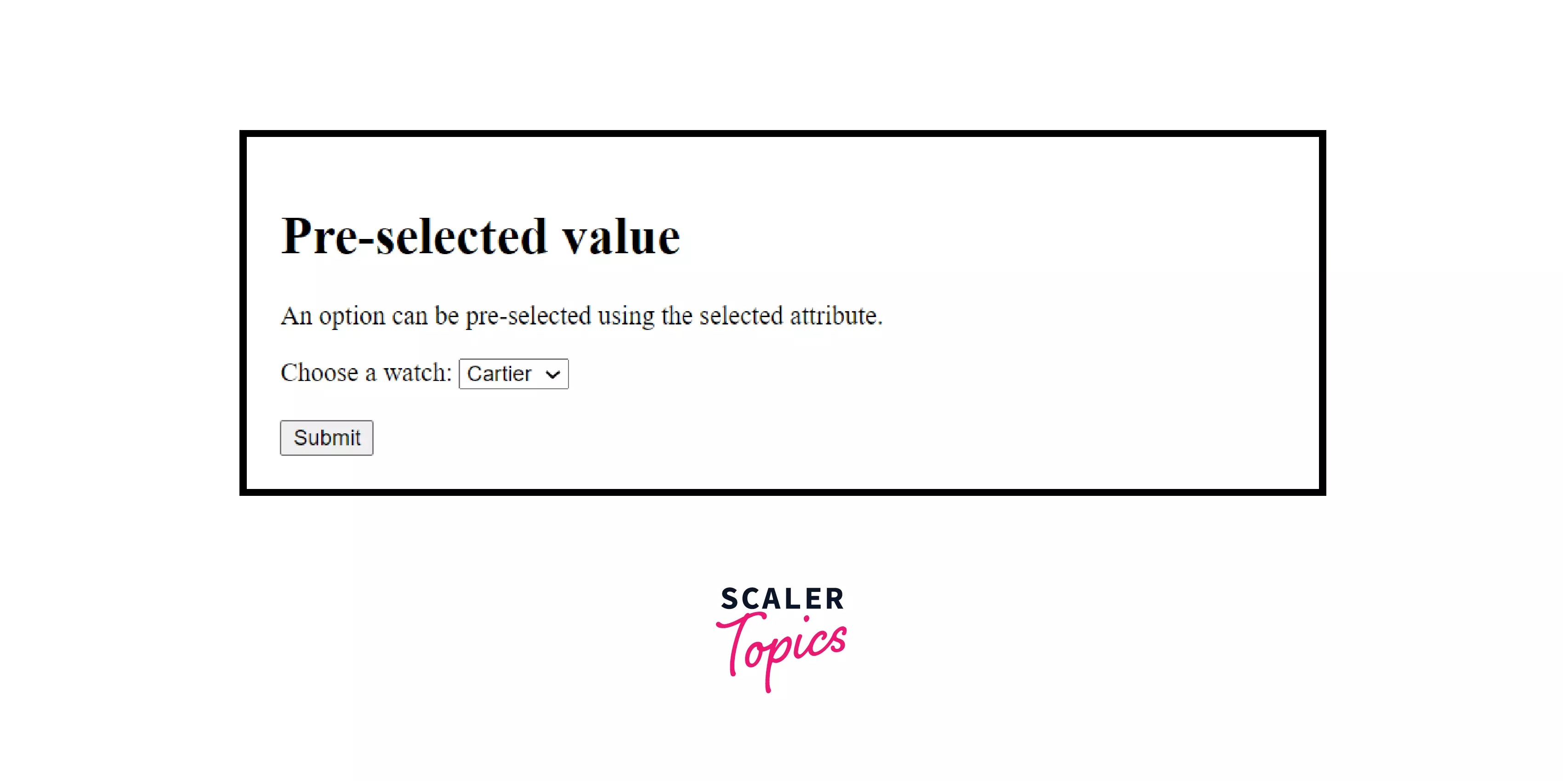
We can pre-select an option in a drop-down list using the selected attribute in the <option> tag.
HTML Code (with internal CSS)
Output

In the above example, we are creating a dropdown in HTML with a pre-selected value using the <select> tag and <option> tag with the selected attribute inside an HTML form.
Optgroup Tag with < select > Tag
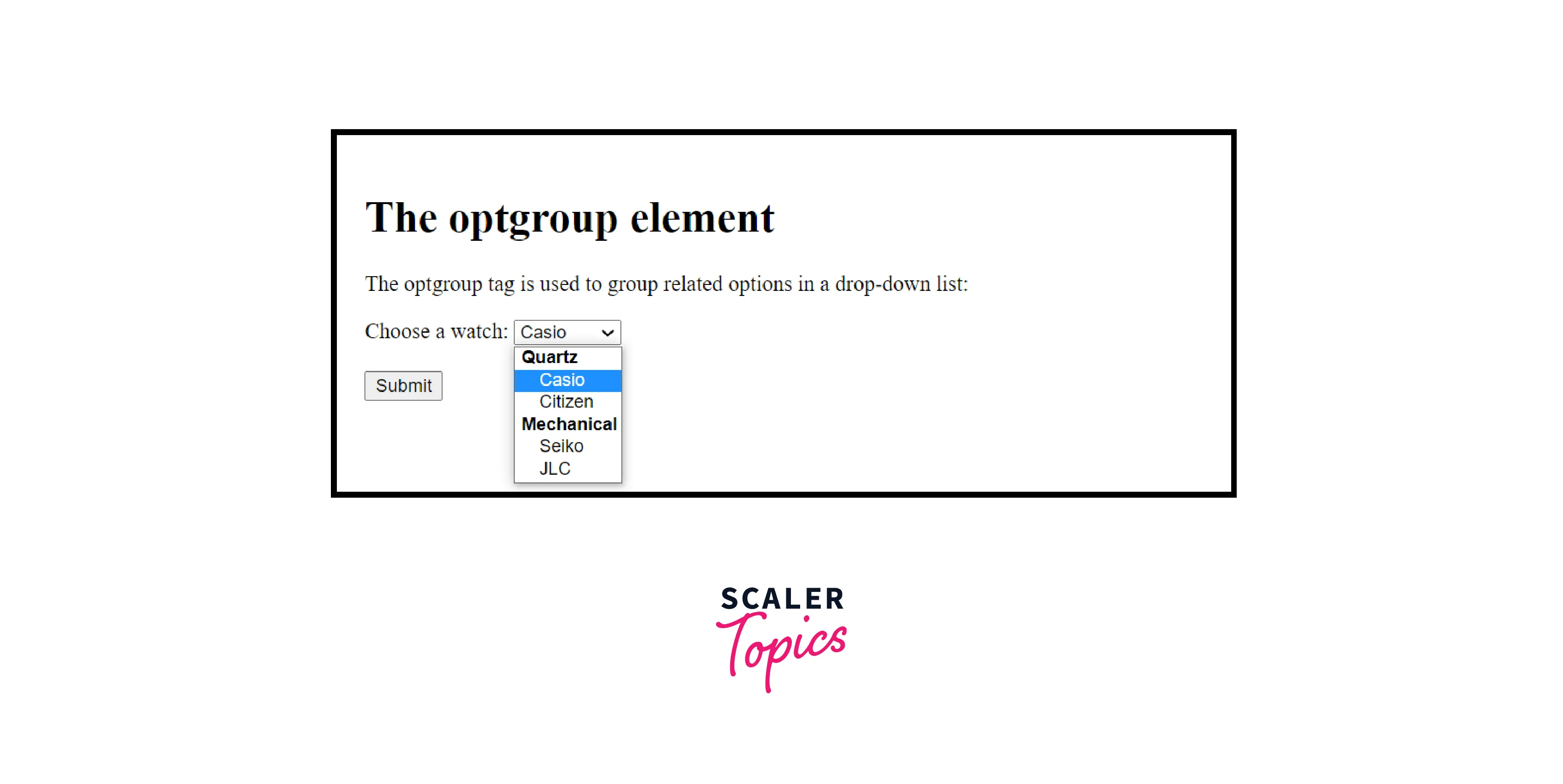
We can group options in a drop-down list using the <optgroup> tag in HTML.
HTML Code (with internal CSS)
Output

In the above example, we are creating a dropdown in HTML while grouping its values using the <select> tag and <option> tag nested in the <optgroup> tag inside an HTML form.
Styling with CSS
Styling the dropdown in HTML can be a tedious task as the results can be inconsistent across different web browsers. Though we can change its box-model configuration, font, or colors like any other HTML element (at a cost of browser compatibility).
For example:
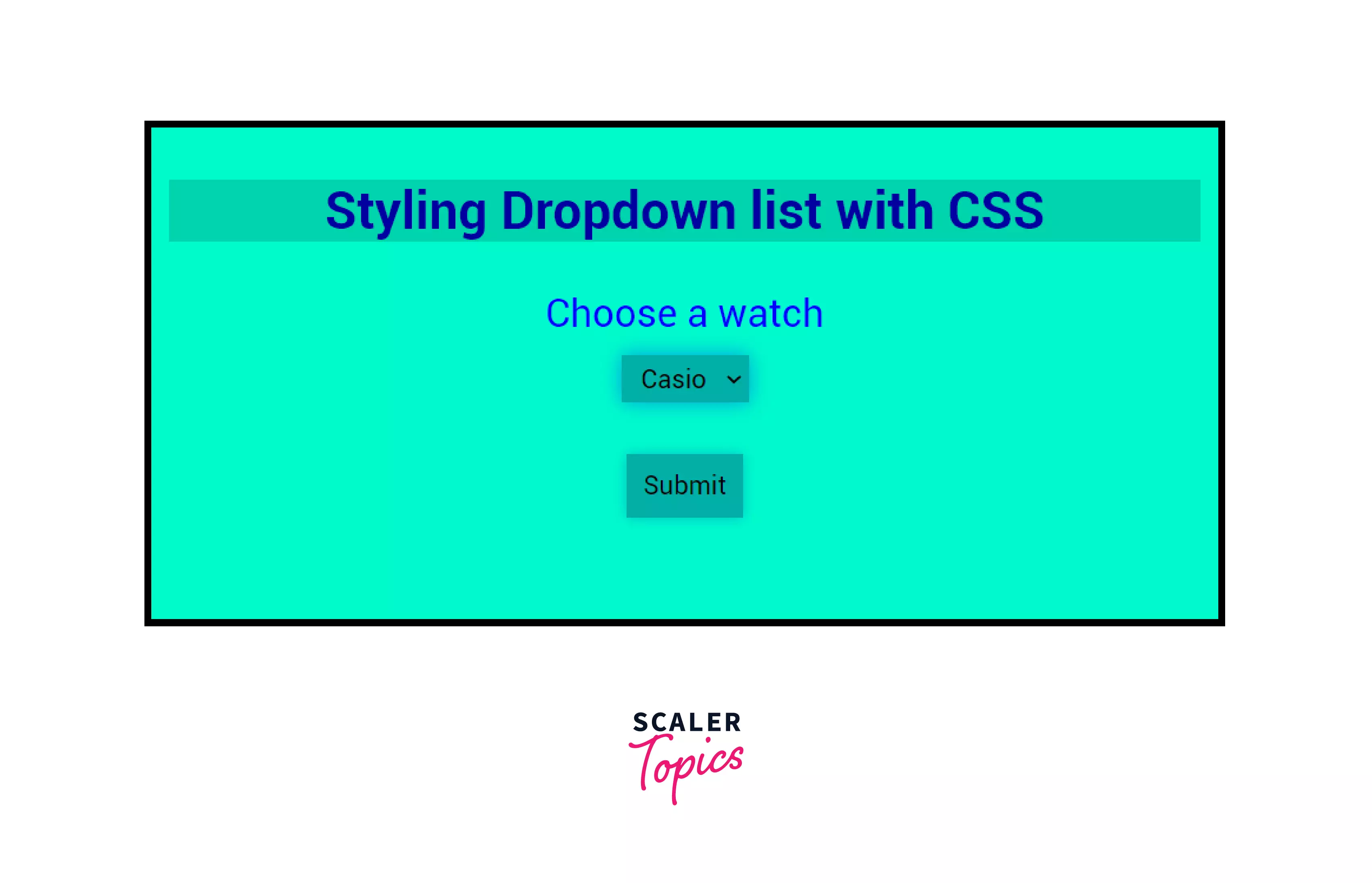
We can add padding, margins, shadows, and change the colour to make the dropdown list look more appealing for a better UI/UX (User Interface/User Experience).
HTML Code (with internal CSS)
Output

In the above example, we are styling a dropdown in HTML using CSS (Cascading Style Sheets). The styling is done keeping the user in mind so that the list becomes more presentable and has a better user experience.
Browser Support
The <select> tag is supported in the following browsers:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Internet Explorer
- Safari
- Opera
Related Tags
You can refer these topics for further help in this topic:
Conclusion
- We can create a dropdown in HTML using the <select> and <option> tags.
- We can put as many options as we want in the dropdown list using the <option> tag.
- The multiple attribute lets us choose more than one option in the dropdown list.
- An option can be pre-selected using the selected attribute in the <option> tag.
- Different options can be grouped together as a category using the <optgroup> tag inside the <select> tag.
