<dt> Tag In HTML

Overview
The dt tag in HTML is used to define a term in a description list. A description list is a list of terms with a description of each term. The description list is created using the dl tag. Inside the dl tag, we use the <dt> tag to define a description term, and after each <dt> tag, we should have at least one dd tag (description details) to describe the term defined in the dt tag in HTML.
To learn more about HTML tags, click here.
Syntax
To define a description term, we use the dt tag like this:
Here, we have the opening and closing </dt> tags, and the term is written between them.
Example:
Attributes of <dt> tag
The dt tag in HTML only includes the global attributes.
How to Use <dt> Tag in HTML?
The dt tag in HTML is used within the dl tag, and after each <dt> tag, we should have at least one dd tag to describe the description term.

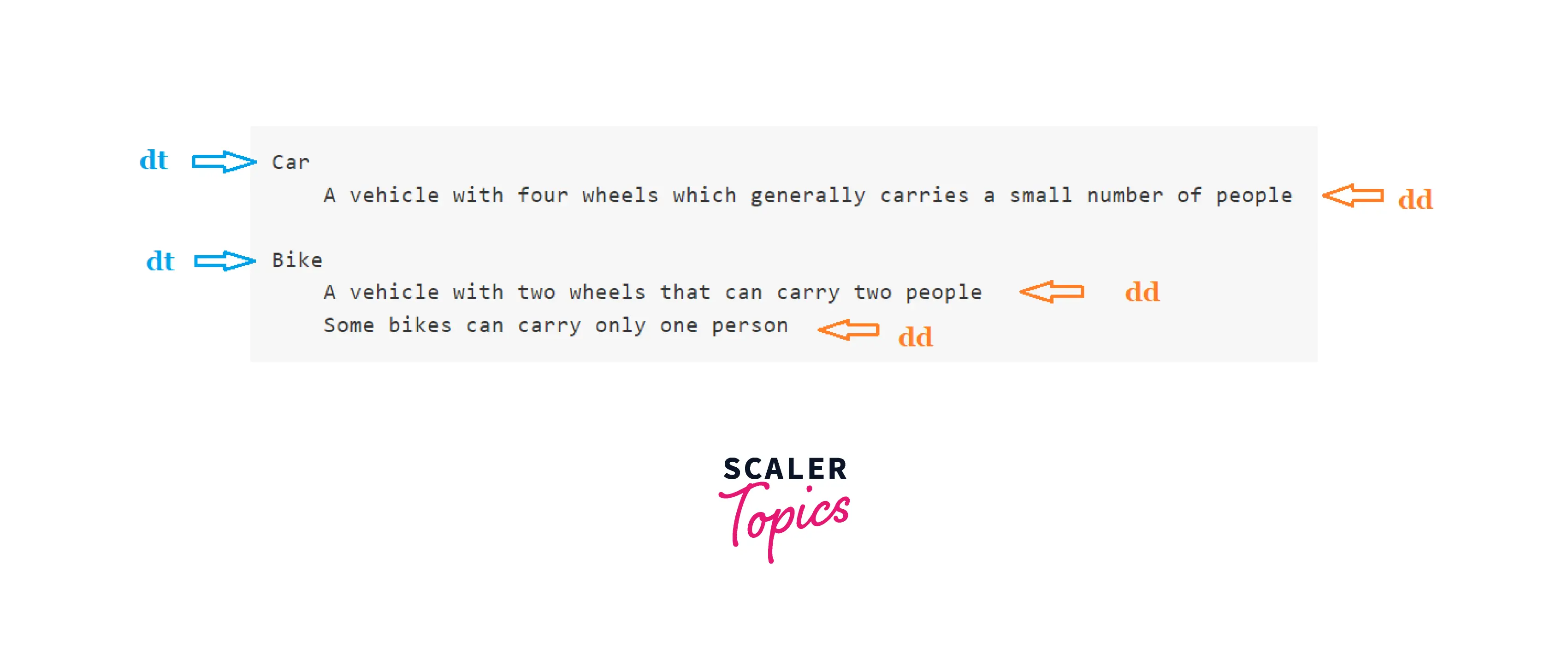
So, here in this image, we can see the hierarchy of <dt> and <dd> tags. More is explained with the example below:
Examples
A description list with terms and descriptions
The output of this code will be:

Note: Here, we can see that in the first description term, i.e., car, we have only one description detail(<dd> tag), and in the second <dt> element, i.e., Bike, we have two description details (<dd> element). So, in a description list in HTML, we can have the following:
- a single term having a single description
- a single term having multiple descriptions
- multiple terms having a single description
- multiple terms having multiple descriptions
Accessibility Concerns
The <dt> tag should be defined properly for the users of the screen reader; if the tag is not used properly, it may create confusion for the user.
Browser support
The list of browsers that support the dt tag in HTML is listed below:
- Chrome
- Edge
- Firefox
- IE
- Safari
- Opera
- Webview android
Conclusion
- The <dt> tag is used to define a term in the description list.
- The <dt> tag is used within the <dl> tag.
- There should be at least one <dd> tag after <dt> tag.
