How to Expand HTML Section on Click?

Overview
There are a lot of places where we need to hide a block of text from the user and make them see it only when they click on a certain button to see more. These features we add to the website are known as an accordion.

An accordion is used to show or hide the HTML content from a webpage and so is the functionality of expand in HTML. The expand in HTML is used to expand a block of text that was hidden from the user on clicking a button or a link.
There are several ways in which we can expand in HTML. We will be covering all of them in this article in the subsequent topics.
Pre-requisites
The prerequisites for making an expandable HTML are HTML, CSS, and Javascript, JQuery.
You can learn everything about HTML , CSS, and Javascript from the above linked articles.
What we are Creating ?
We will be creating a button that says “Click on this” that contains a hidden block of text that will be shown only to the user if they click on the button.
The demonstration of HTML expand is shown below.

As you can see the above image which contains a button. As soon as the user clicks on the button, the button will be expanded and will show the hidden text to the user.
To achieve this functionality, we will first create a button, and style it using CSS where the main thing is - to add the overflow property to hidden so that the content that you want to hide from the user can be hidden. After which we will be using some javascript to select the elements by their id’s and classes and show the contents to the user when the user clicks on the button by the onclick event in Javascript.
How to Expand HTML Section on Click ?
We will be performing the following steps to expand the HTML section with the click of a button or a link on a webpage.
-
All the elements that are to be hidden from the webpage are given an onclick event in which a function is called which contains the functionality that expands the hidden part when the button or the link is clicked.

In the above image, as soon as the onclick event is triggered, the open() function is called which contains the functionality of expanding and collapsing the text.
-
Now inside the function, we will select the class where the item to be expanded is placed in the webpage by the document.getElementByClassName() method.

In the above image, the open() function is shown which shows the functionality of expanding and closing the hidden text. First of all, the id tab is selected and stored in a variable x.
-
After all the elements are selected we will set the display property of the selected element to be blocked which will expand all the contents that are hidden.
Expandable Content Examples
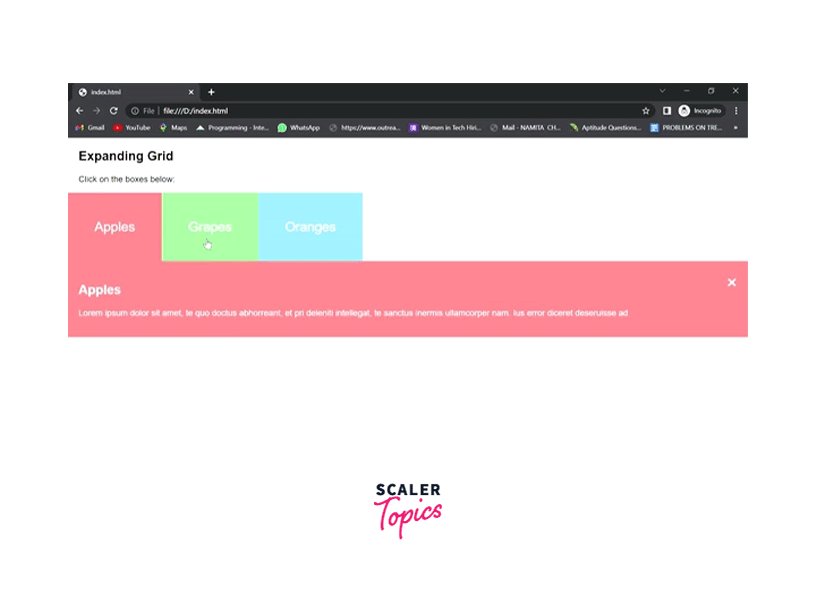
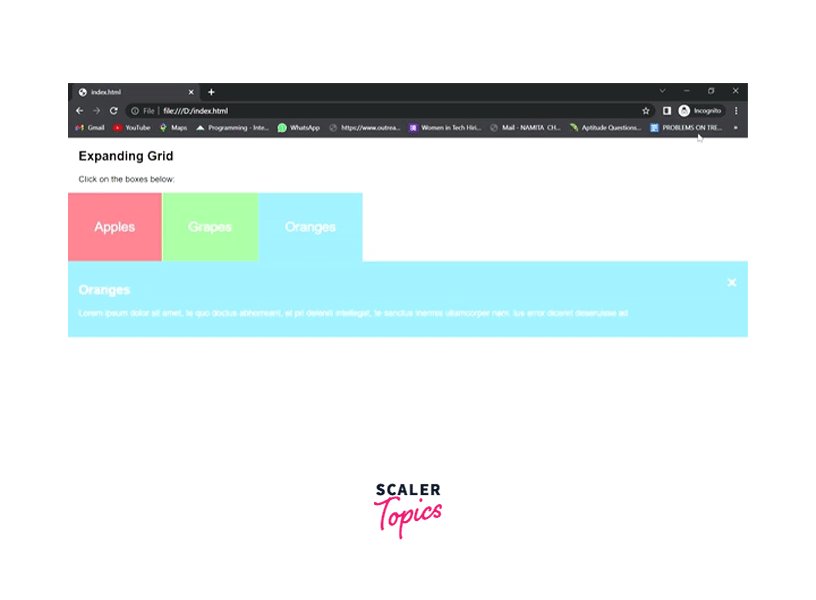
Expand/Collapse Grid
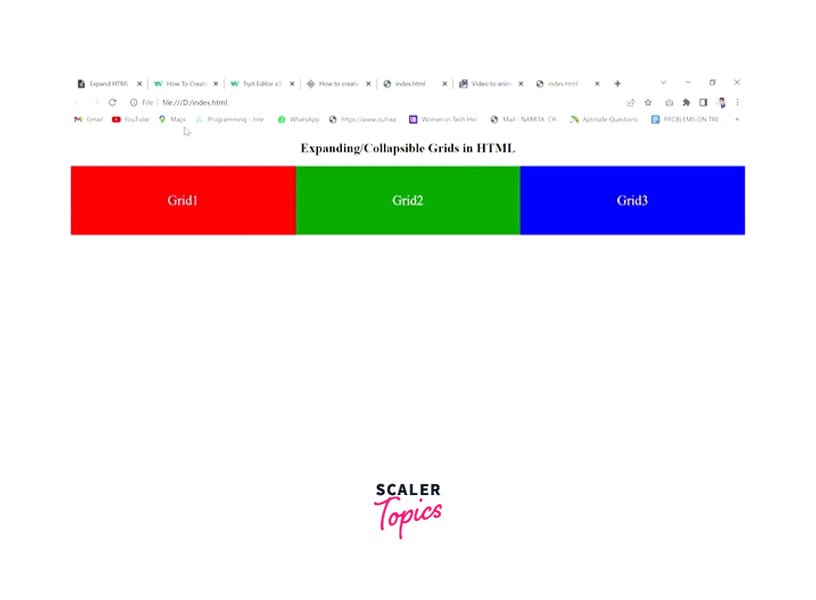
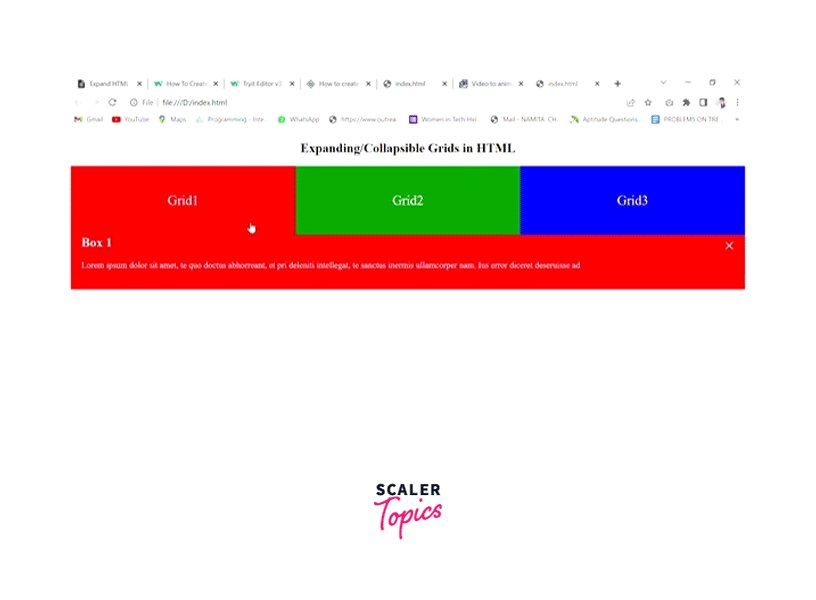
In this example, we will make a grid of three columns which will expand on clicking them. We have set an onlick event on all the collapsible grids.
The onlick event when triggered calls a function that first selects all the collapsible grids and sets their styles and displays to none. After which it selects the grid on which the onclick event was triggered and sets its styles and display to block so that only this grid’s content should be visible to the user and all other grid contents are hidden.
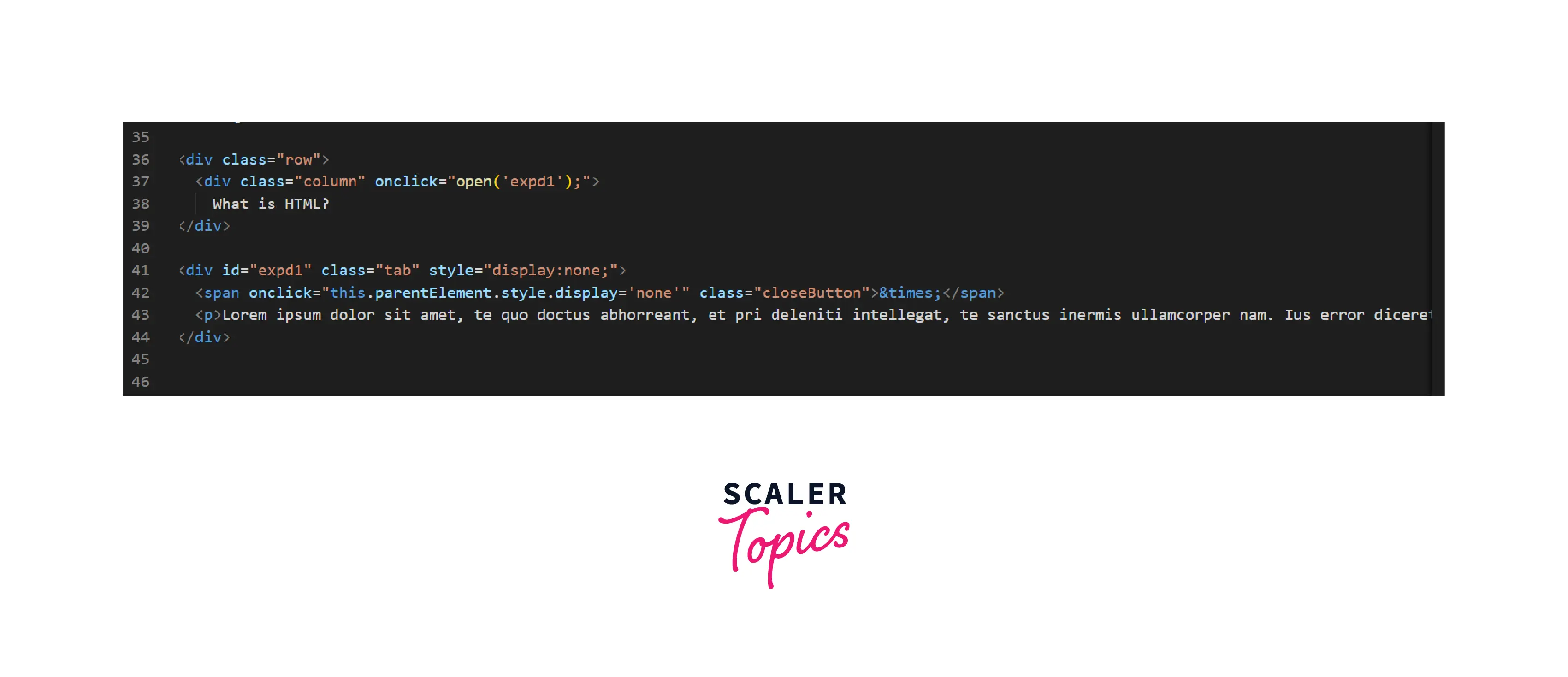
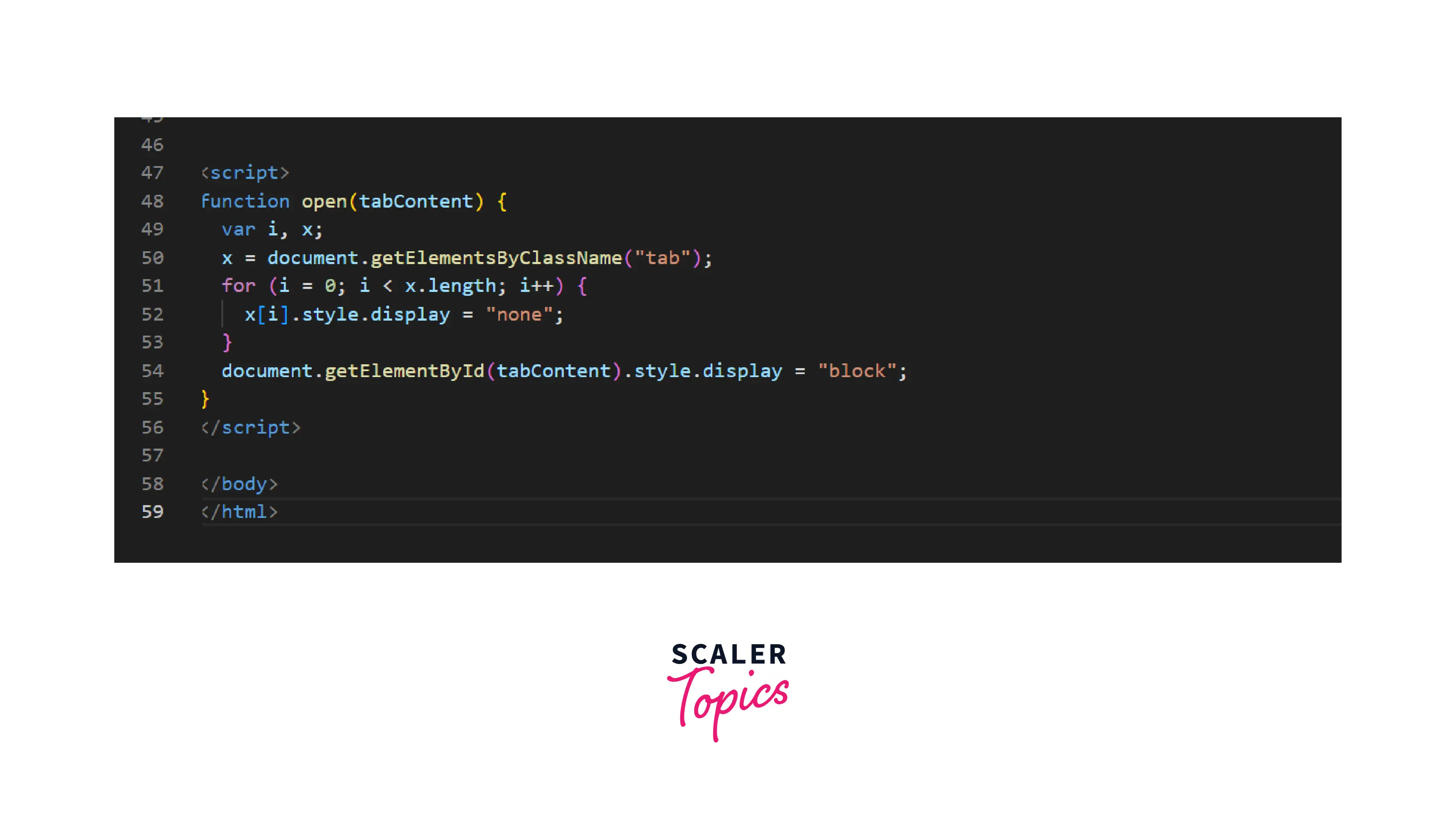
Let us see the code for creating an HTML expand as well as HTML collapsible grid.
Output

Expand/Collapse Text
In this example, we will be seeing text that is expandable and collapsible when the user clicks on it. It also uses the same concept that when the user clicks on the button the text hidden inside is expanded and is visible to the user and on clicking on the rightmost cross button the text agian gets collapsed.
Let us see the code for creating an HTML expand and collapsible text.
Output

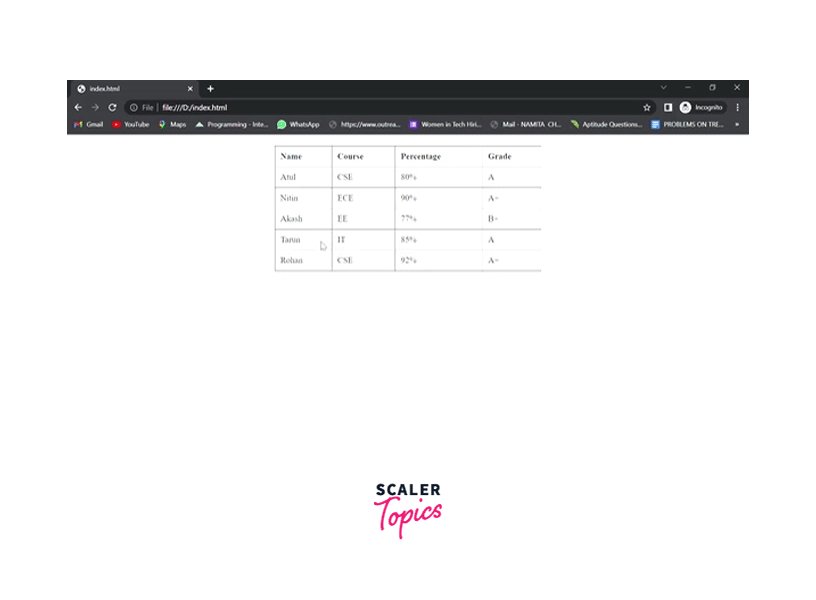
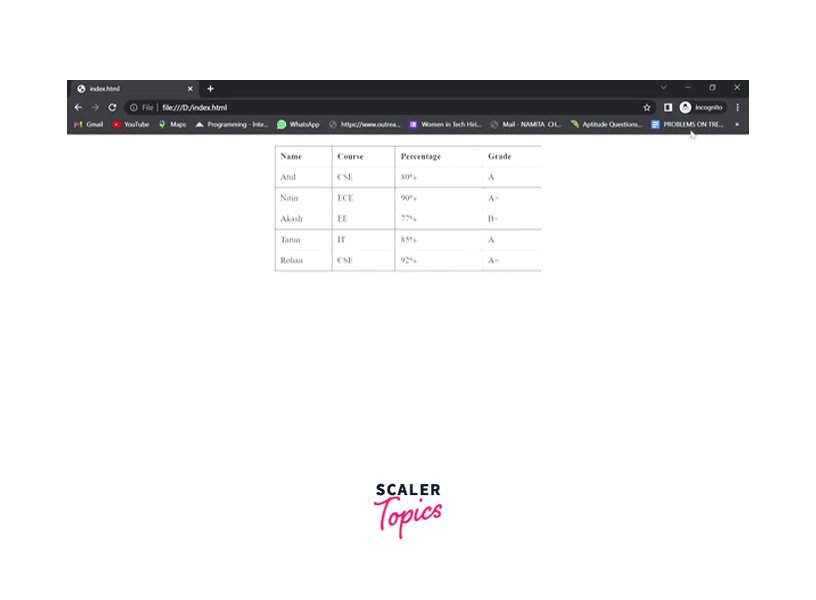
Expand/Collapse Table
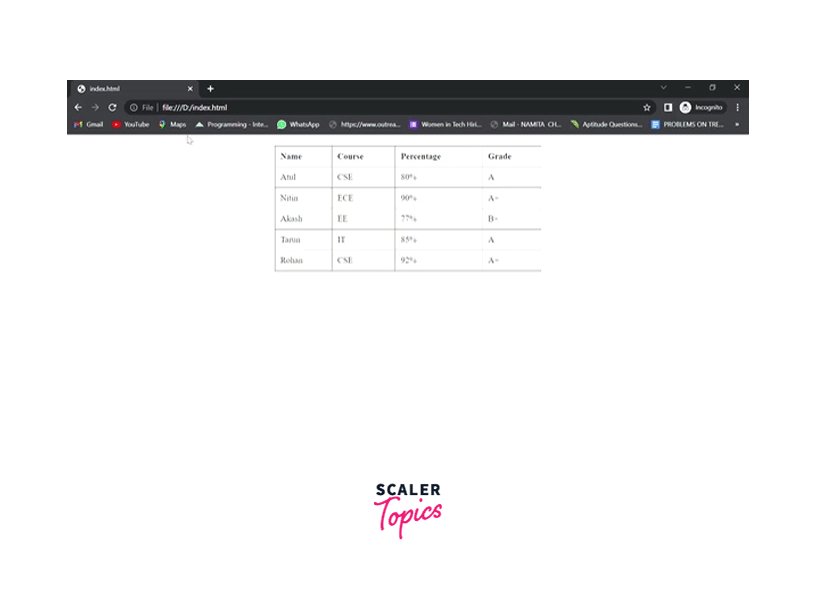
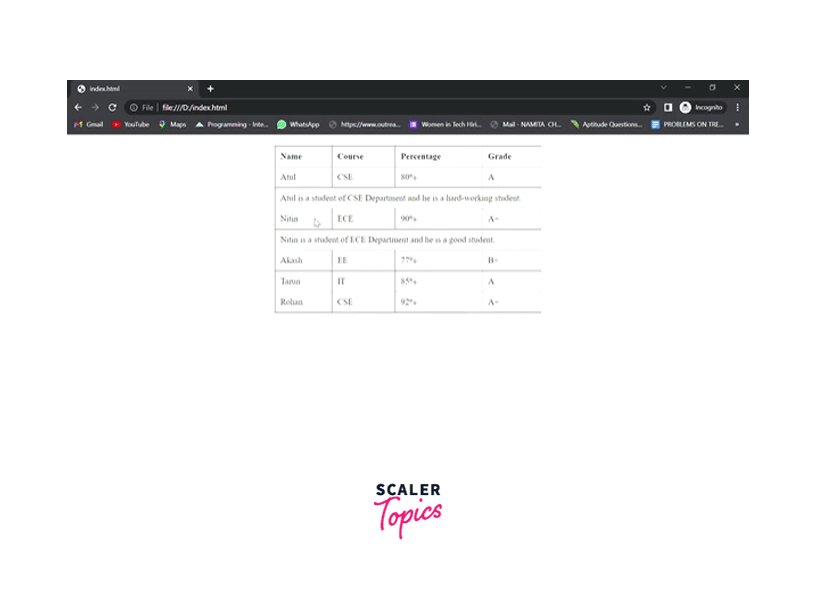
In this example, we have made a table that is expandible as well as collapsible. We have now implemented this functionality using jQuery's toggle() function which is used to show or hide the selected.
Let us see the code for the HTML expand and a collapsible table.
Output

Collapsible Content with Toggle
In this section, we have used the toggle() function of Javascript to toggle between the hidden and visible parts of the element.
Let us see the code for the HTML expand and collapsible part of the text.
Output

As you can see in the above example, we have added an event listener which on the click event triggers a function and this function sets the display of the hidden element to block, if the element is hidden, else none, if visible.
Collapsible with Transition
In this section, we have implemented the expand and collapsible functionality with the help of jQuery. JQuery is a javascript library which makes you makes it much easier to use javascript on your program.
We have made a button and then a container class which also has an open class on it and inside this container class lies our main content which is hidden by the user.
Let us code a sample for implementing the expand in HTML.
Output

As you can see in the above code, we have added a transition of 200ms to the container class and this transition effect will start only when the height property is changed.
Moreover, as soon as the button will be clicked, it will trigger a function that will remove the open class and set the height of the content to 0 if the container contains the open class, that is if the content is already expanded or else set its height to the height of the text.
Styling the Expandable Section with CSS and JavaScript
In this section, we have styled the expandable section with a border and some colors.
Let us see the code for the expand in HTML.
Output

We have added a solid border of 1px around the hidden element with a grey color. However, we have also added a closebtn will be used to close the expandible section which is floated towards the right of the webpage.
Conclusion
- The expand in HTML is used to add an expandible or collapsible element to the webpage.
- We can use many ways to add an expandible and collapsible element in HTML. Some of the ways are using Javascript, HTML/CSS, and JQuery.
- The toggle() method is used to toggle between the hidden and visible portions of the element.
- The expand in HTML can be applied to grids, text, and tables.
