Deploying an Express Application
Overview
Do you know how an express application is deployed? What are the ways to deploy the express application?
Express.js is asynchronous. Express.js is a popular open-source framework for developing Node.js web applications. It offers a set of capabilities and tools for quickly and easily constructing web servers and APIs, as well as being extremely flexible. Express is a popular choice for building web applications of all sizes and complexities in the Node.js community. Its simplicity and adaptability make it an excellent choice for both small and large-scale projects.
Deploying an Express application involves the process of making your application available for use on a server or hosting platform.
There are various platforms on which a user can deploy their application. All the platforms have different ways to deploy the application. Some of the most commonly used platforms are Heroku, Vercel, Netlify, Firebase, GitHub pages, AWS Amplify, Google App Engine, Digital Ocean, Surge, and Render.
Introduction
Deploying an Express application is the process of making your application available for use on a server or hosting platform. Before deploying your application, make sure it's properly configured for production, which may include setting up environment variables, configuring a database, and implementing security measures. The actual deployment procedure may differ based on the hosting platform and tools we use, but following these steps will ensure that our Express application is properly deployed.
-
Preparing the application for deployment:
We should ensure that our application is correctly set up for production before deploying it. Setting environment variables, creating a database, and implementing security measures such as SSL certificates may be included. -
Building the application:
To prepare the application for deployment, we will need to create a production-ready version of our code. This could include compiling TypeScript scripts, minifying JavaScript and CSS, and optimizing pictures. -
Choosing a hosting platform:
There are various possibilities for hosting our Express application, including cloud providers like Amazon Web Services, Google Cloud Platform, and Microsoft Azure, as well as dedicated hosting providers such as DigitalOcean and Linode. -
Deploying an express application:
Once the application is complete, upload the code and any required files to your hosting platform. This may involve utilizing a command-line tool such as SSH or a web-based interface offered by our hosting company. -
Testing the application:
Once the application has been deployed, we should ensure that it is functioning properly. This could include doing automated or manual tests to check that your application is working properly.
What is a Production Environment?
A production environment is an operating environment in which a software application or system runs and is used by end users. This is the environment in which the software is deployed and used. In this environment, software must function reliably and efficiently, handle real user traffic, and be highly available and scalable.
The production environment is considered the final stage of the software development lifecycle, as opposed to the development and test environments. In the development environment code is written and tested, and in the test environment, the code is further tested to ensure that it meets the requirements and works correctly. However, the production environment is where the software is deployed and used by end users.
In a production environment, software must be configured and tuned for performance, security, and scalability. This includes implementing caching mechanisms, load balancing, and redundancy to ensure that your application handles heavy traffic and remains available in the event of errors or outages.
Choosing a Hosting Provider
Choosing the right hosting provider for deploying an express application is an important decision that can affect the application's performance, reliability, and security. Here are some factors to consider while choosing a hosting provider for deploying an Express application:
-
Hosting type:
Hosting providers offer different types of hosting, including shared hosting, virtual private servers (VPS), dedicated servers, and cloud hosting. Choose the hosting type that fits your needs in terms of performance, scalability, and cost. -
Server location:
Consider the location of the hosting provider's servers and whether they are in a region close to your target audience. This can impact application latency and speed. -
Availability and Reliability:
The uptime and reliability of the hosting provider are important to keep the applications available to the users. Look for a hosting provider with a strong track record of uptime and reliability, and consider their disaster recovery and backup practices. -
Security:
Hosting providers must offer robust security measures to protect applications and data from cyber threats. Look for vendors that offer SSL certificates, firewalls, intrusion detection systems, and regular security audits. -
Support:
The level of support from your hosting provider is also important. Choose a provider that offers 24/7 support, quick response times, and knowledgeable staff to help you with any issues. -
Prices and Contracts:
Finally, consider the pricing and terms and conditions offered by your hosting provider. Take note of our transparent pricing, no hidden fees, and flexible terms that fit your needs.
Getting your Website Ready to Publish
Various steps should be involved while publishing or deploying an express application the website which ensures that the website is fully functional, easy to use, and secure. Here are some important steps to consider:
-
Test and debug:
Thoroughly test the website to ensure that all features work as expected and that there are no errors or bugs. Fix any issues that arise and make sure the site is performing optimally. -
Content creation:
Create and organize website content including text, images, videos, and other media. Make sure the content is engaging, informative, and relevant to the audience. -
Design and layout:
Choose a professional and visually appealing theme for the website and create a clean, easy-to-navigate layout that is intuitive for the users. -
SEO optimization:
Optimize the site for search engines with relevant keywords, meta tags, and descriptions to ensure the site is mobile-friendly and fast loading. -
Security measures:
Implement security measures to protect the website from cyber threats, such as SSL certificates, firewalls, and regular security audits. -
Domain name and hosting:
Choose a domain name and hosting provider that meets your needs in terms of performance, reliability, and cost. -
Launch plan:
Create a website launch plan that includes a schedule, promotional activities, and strategies for monitoring and measuring website traffic and engagement.
Example: Render
Below are the steps for deploying an express application on render:
-
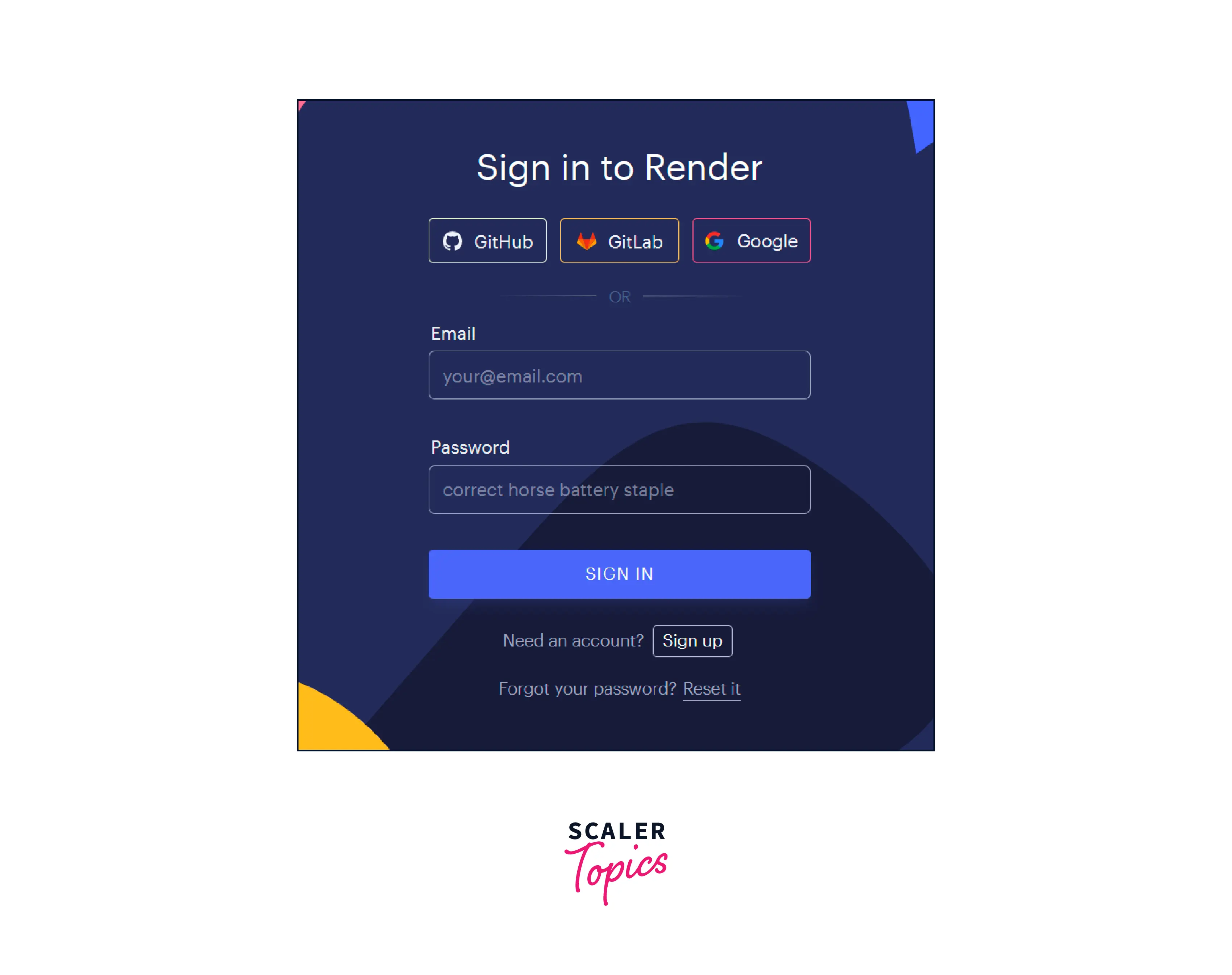
Sign up for a render account, If you don't have a render account yet, sign up at https://render.com/. It's free to sign up and use.

-
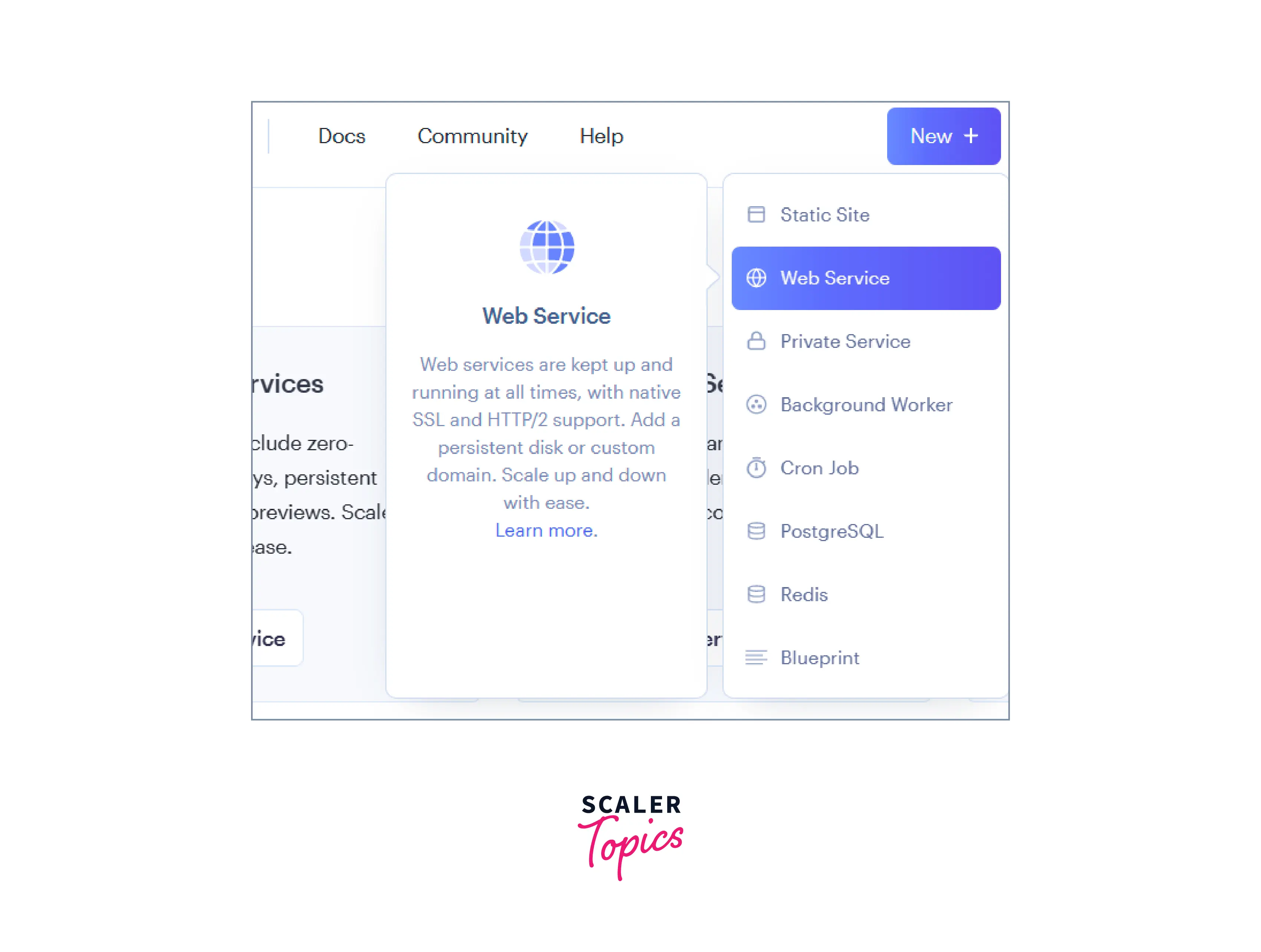
Create a new web service:
Once logged into the Rendering Dashboard, click the Create a Web Service button in the top right.
-
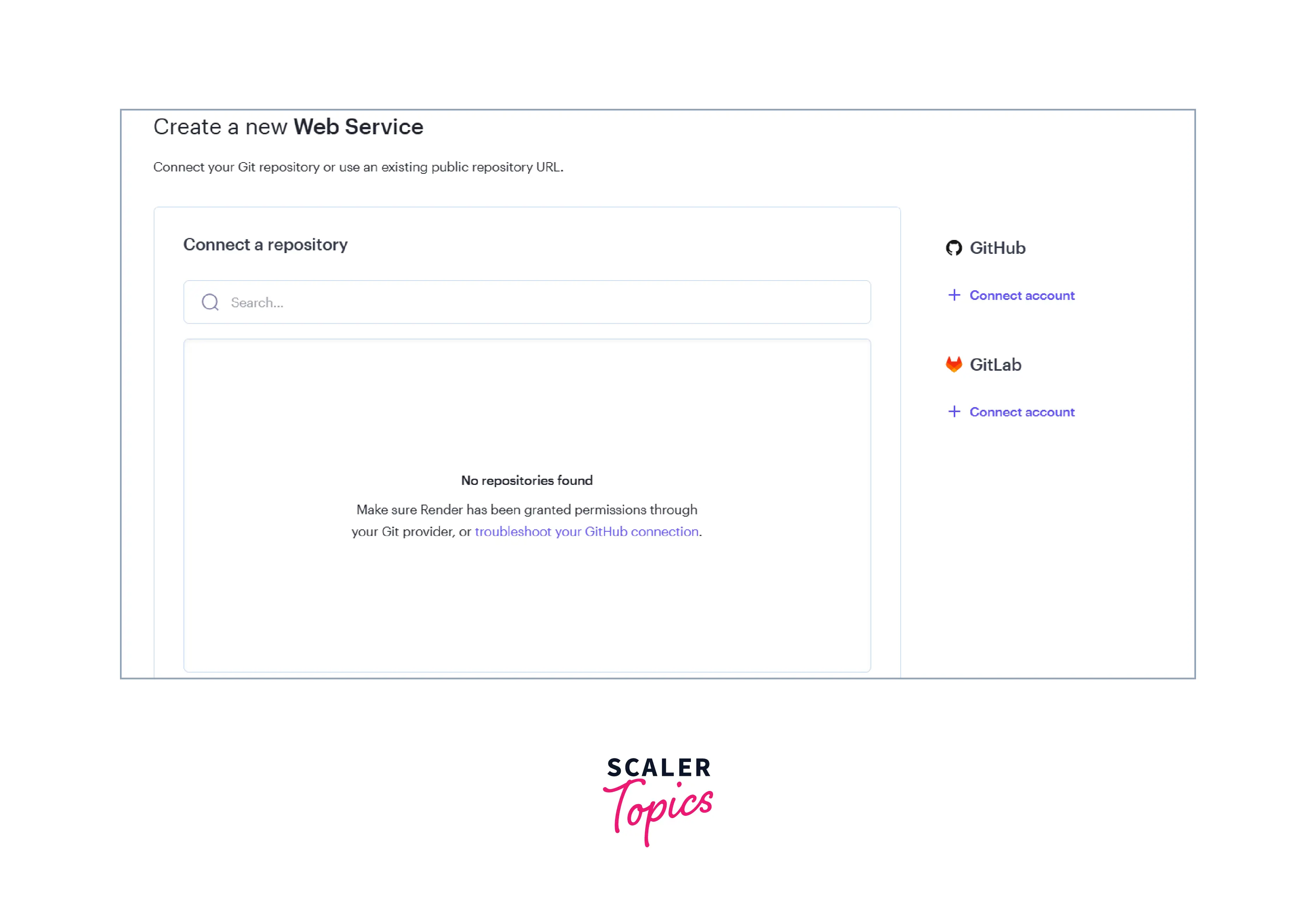
Select shipping method:
In the Deployment Configuration section, select GitHub or GitLab as the deployment method. Connect to your GitHub or GitLab account and select the repository that contains your Node Express application.
-
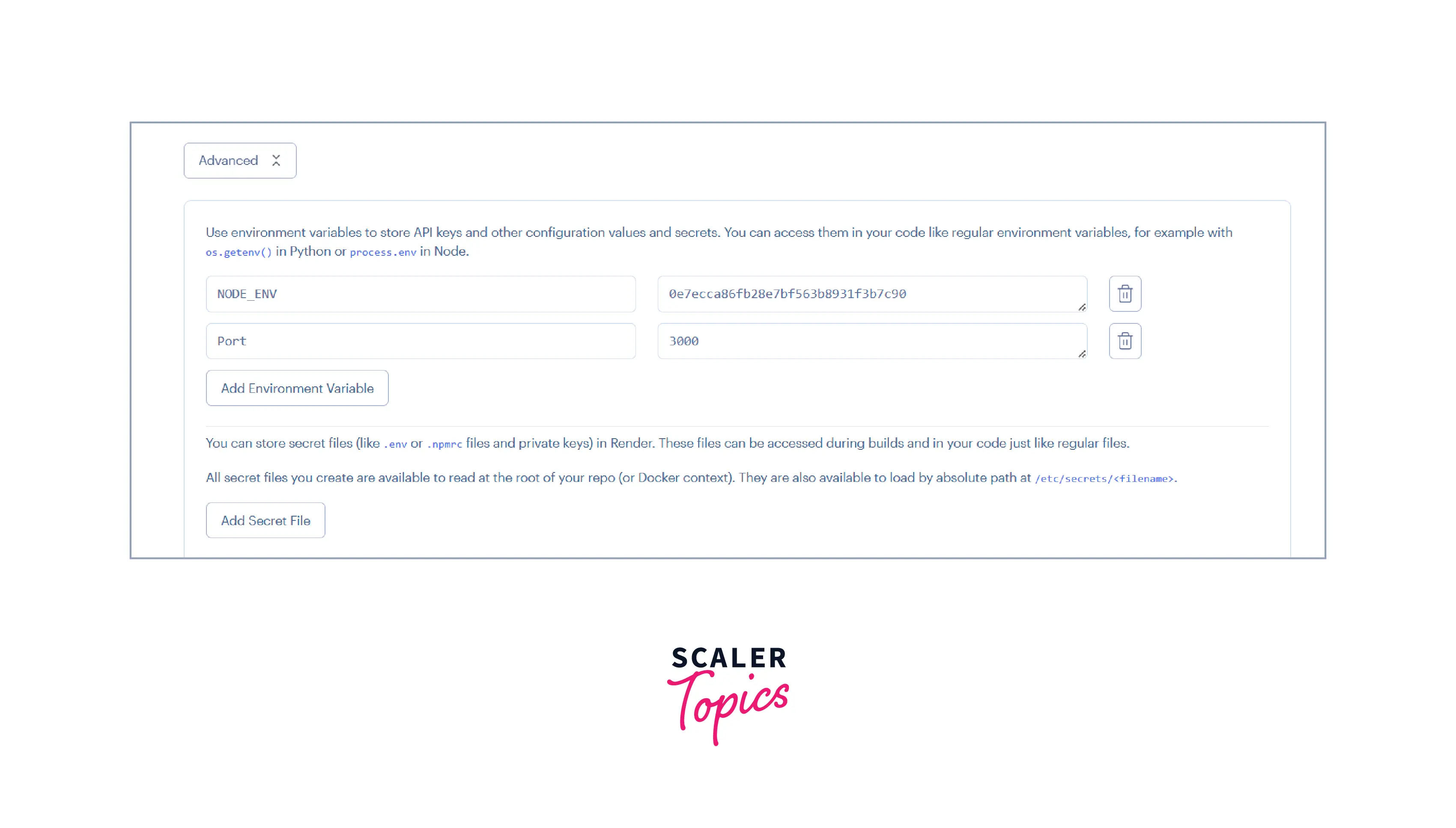
Configure build and runtime settings:
The Advanced Options section allows you to configure build and runtime settings for your application. Here's an example of what you can add to the environment section:- NODE_ENV: Set to Production to optimize the production application.
- Port: Set it to the port that your Express application is listening on. For example: 3000.

-
Deploy your application:
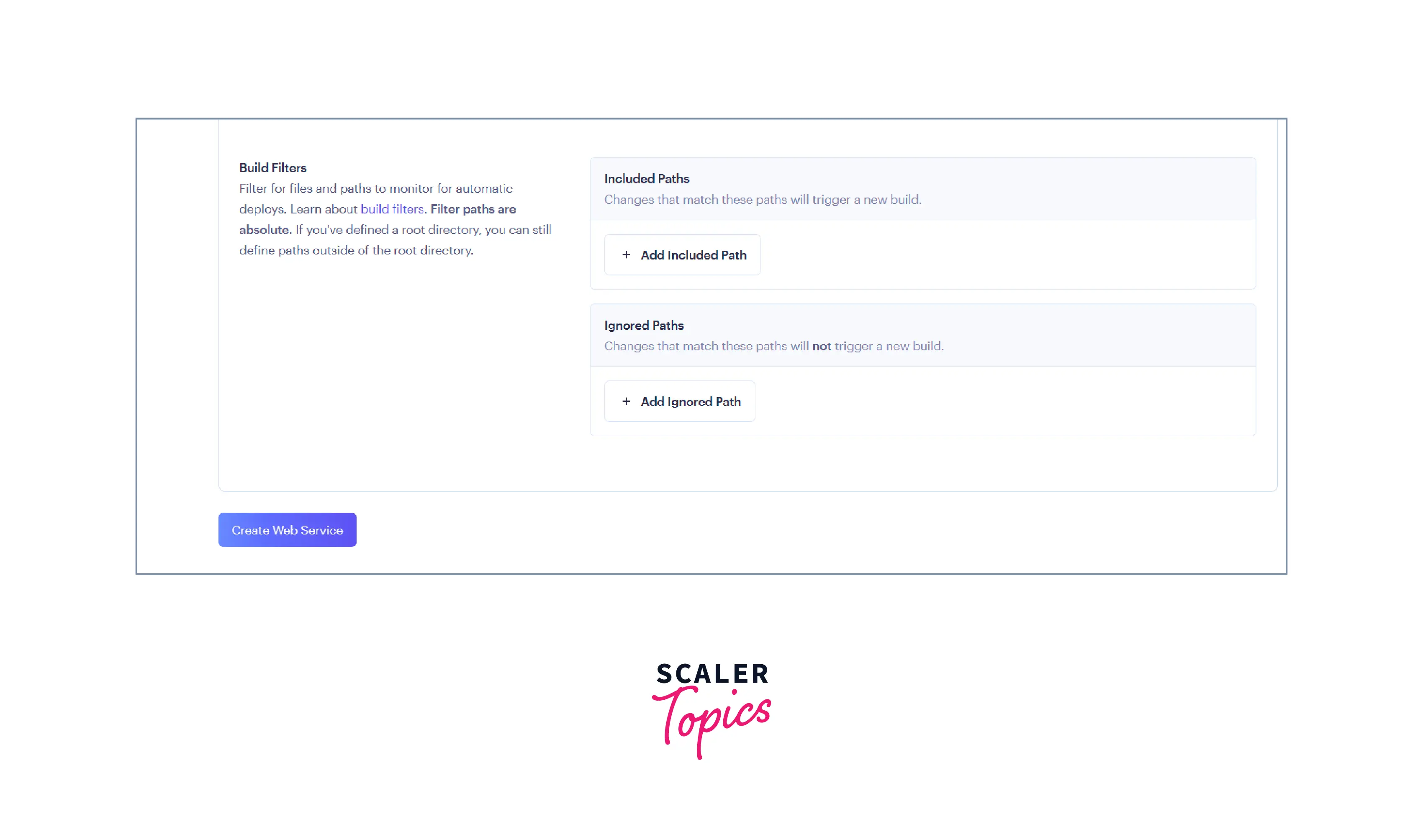
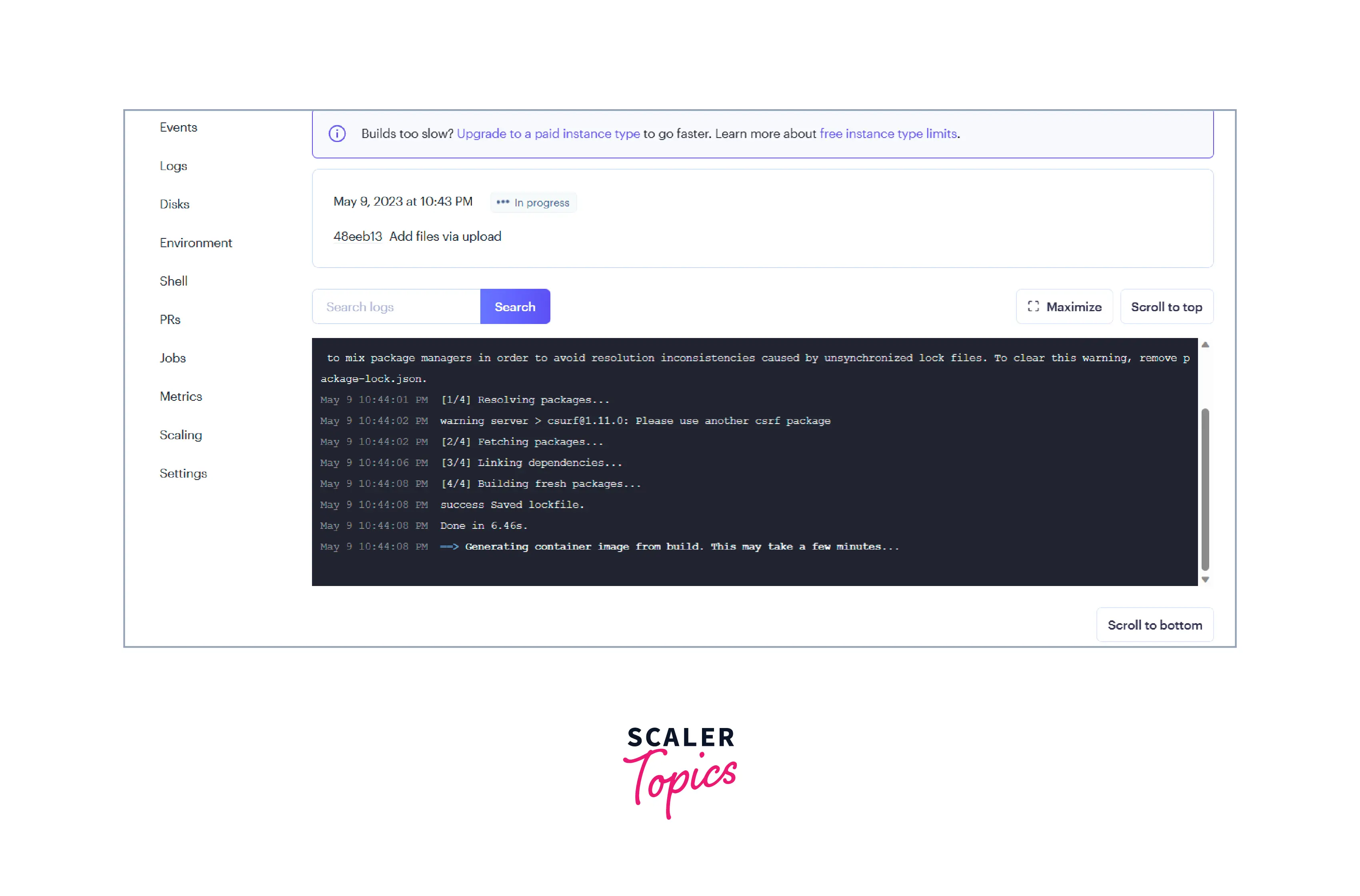
Click the Create Web Service button to start the deployment process. Render automatically builds and deploys your application based on the settings you configure.
-
Click the create web service button. This button will upload the files on render according to your specifications of the resources.

-
Test the application:
Once the application is deployed, you can test it by clicking the Visit Website button on the Rendering Dashboard. Your Node Express application should be running.
That's all! You have successfully deployed your Node Express application to Render. Whenever you make changes to your application, simply push them to your Git repository and Render will automatically deploy your changes.
Conclusion
- Express.js is a popular open-source framework for developing Node.js web applications.
- Deploying an Express application is the process of making your application available for use on a server or hosting platform.
- We should make sure that the application is properly configured for production, which may include setting up environment variables, configuring a database, and implementing security measures.
- The production environment is considered the final stage of the software development lifecycle, as opposed to the development and test environments.
- In a production environment, software must be configured and tuned for performance, security, and scalability.
- Choosing the right hosting provider is an important decision that can affect the application's performance, reliability, and security.
