Protecting Against CSRF Attacks In Express
Overview
Cross-site request forgery (CSRF) is a type of web security vulnerability that allows an attacker to perform actions on behalf of an authenticated user without their knowledge or consent. CSRF attacks typically occur when a user visits a malicious website or clicks on a link that leads to a page with a forged request. Once the user is logged in, the attacker can use their session to execute malicious requests. CSRF attacks can result in data theft, unauthorized transactions, or even system compromise. ExpressJS is a popular web framework for building Node.js applications. Like any web application, an ExpressJS application is vulnerable to CSRF attacks. However, by implementing certain security measures, developers can protect their applications against CSRF attacks. In this article, ExpressJS protecting against CSRF attacks will be discussed.
Introduction
Web applications are vulnerable to various security threats, including Cross-Site Request Forgery (CSRF) attacks. CSRF attacks allow attackers to perform unauthorized actions on behalf of a logged-in user, leading to data breaches, unauthorized transactions, and other malicious activities. ExpressJS is a widely used Node.js web framework that enables developers to build web applications efficiently. However, it is essential to implement proper security measures to see protecting against CSRF attacks in ExpressJS applications is done properly.
ExpressJS provides middleware to handle CSRF protection. The middleware generates a unique token for each session and adds it to the response headers. The client must include this token in any subsequent requests to the server. The server then compares the token in the request header to the one in the session to ensure that they match. If they do not match, the request is rejected.
Cross-Site Request Forgery (CSRF)
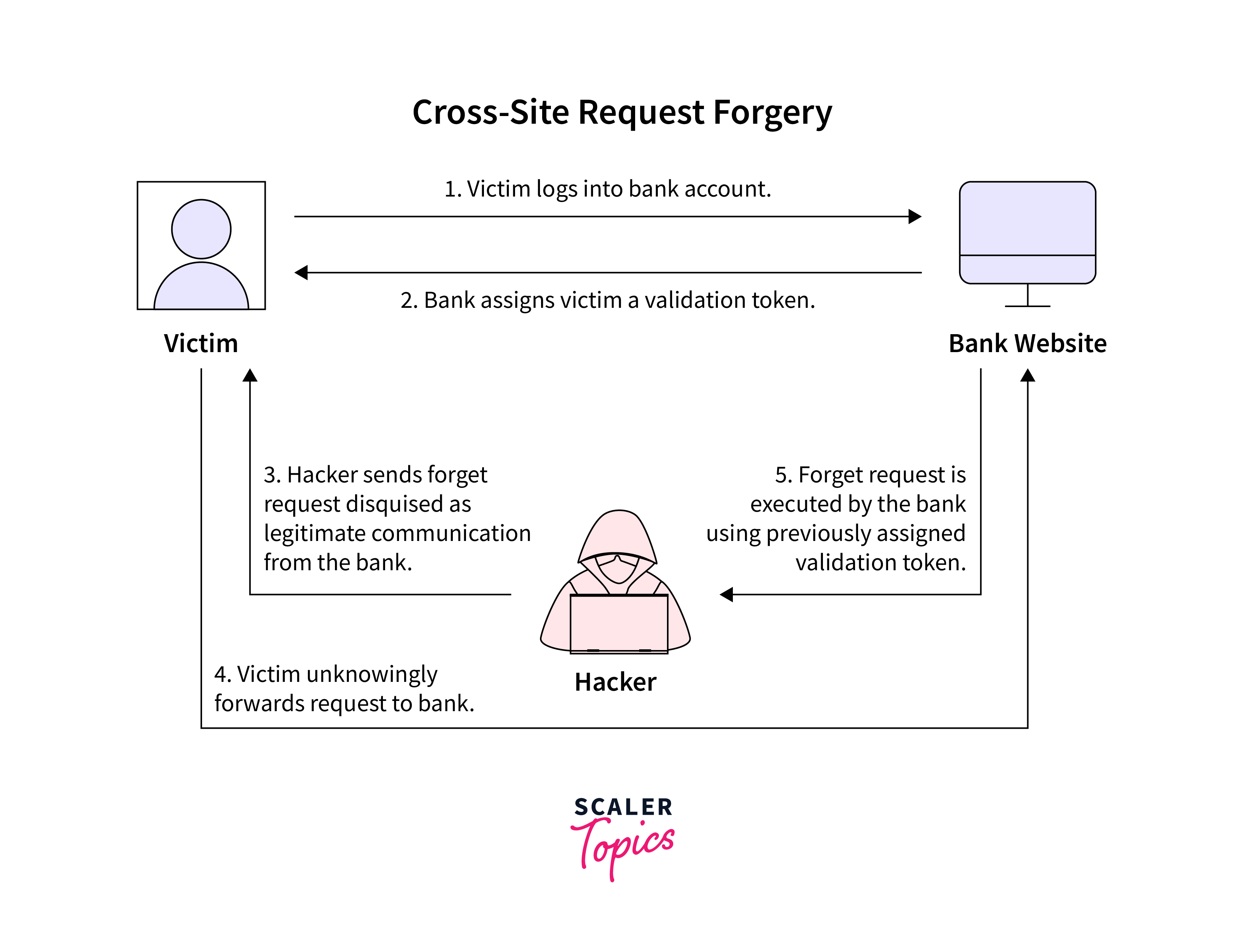
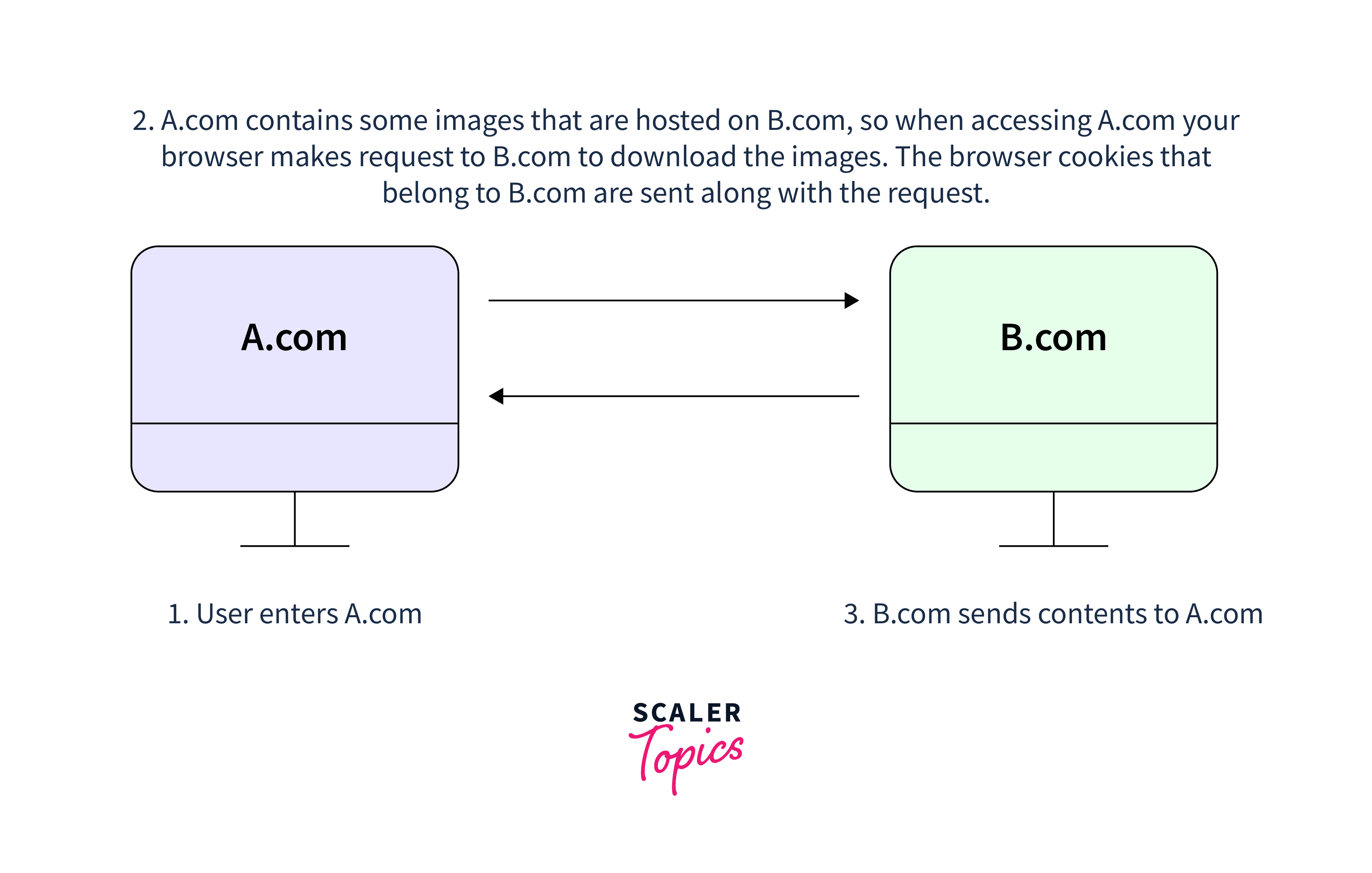
Cross-Site Request Forgery (CSRF) is a web security vulnerability that allows an attacker to execute unauthorized actions on behalf of a logged-in user. CSRF attacks exploit the trust that websites have in a user's browser, where the browser automatically includes session cookies with each request to the server.
In a CSRF attack, an attacker tricks a user into performing an action that they did not intend to perform. For example, an attacker may create a malicious website and lure the user into visiting it. Once the user is on the malicious website, the attacker may include a form that submits a request to the target website. If the user is logged in to the target website, the browser will automatically include the user's session cookie with the request, allowing the attacker to perform unauthorized actions on behalf of the user.

CSRF attacks can have severe consequences, such as data theft, unauthorized transactions, and other malicious activities. Therefore, it is essential to implement proper CSRF protection in web applications.
In order to safeguard an ExpressJS application against CSRF attacks, it is imperative for developers to incorporate a mechanism where each request contains an exclusive token that serves as an identifier for the user's session. Subsequently, the server validates whether the token in the request aligns with the one stored in the session. By implementing this process, the application ensures that only legitimate users are able to make requests, effectively protecting against CSRF attacks in ExpressJS.
The csurf middleware provides an easy-to-use interface for implementing CSRF protection in an ExpressJS application. It generates a unique token for each session and adds it to the response headers. The client must include this token in any subsequent requests to the server. The server then compares the token in the request header to the one in the session to ensure that they match. If they do not match, the request is rejected.
Preventing CSRF Attacks
To prevent CSRF attacks in an ExpressJS application, developers must implement proper CSRF protection measures. The csurf middleware provides a straightforward way to implement CSRF protection in an ExpressJS application.
Here are some best practices for preventing CSRF attacks in an ExpressJS application:-
Using HTTPS
It is crucial to use HTTPS to protect against CSRF attacks in an ExpressJS application. By encrypting all communication between the client and server, HTTPS prevents attackers from intercepting requests and stealing the CSRF token. It ensures that the contents of the request and response, including the CSRF token, remain secure.
However, it's important to note that using HTTPS alone is not sufficient to completely prevent CSRF attacks. While HTTPS encrypts the communication, it doesn't directly address the issue of verifying the legitimacy of the request. CSRF attacks can still be performed if the server does not implement proper CSRF protection measures.
To fully protect against CSRF attacks, developers should implement additional security measures, such as enabling CSRF protection middleware like csurf, using anti-CSRF tokens, and applying proper session management techniques. These measures work in conjunction with HTTPS to provide comprehensive protection against CSRF attacks in ExpressJS applications.
Enable CSRF Protection
Enable the csurf middleware in your ExpressJS application to generate and verify CSRF tokens for each request. The csurf middleware generates a unique token for each user session and adds it to the response headers. The client must include this token in any subsequent requests to the server. The server then compares the token in the request header to the one in the session to ensure that they match. If they do not match, the request is rejected. Therefore, it is important to enable the csurf middleware in your ExpressJS application to generate and verify CSRF tokens for each request.
Using Cookie-based Sessions
Implementing cookie-based sessions is an important step in protecting against CSRF attacks in ExpressJS applications. By storing the session ID in a cookie instead of including it in the URL, it becomes more challenging for attackers to perform session hijacking attacks.
Session hijacking attacks involve an attacker stealing a user's session ID and using it to impersonate the user. However, by utilizing cookie-based sessions, the session ID is securely stored in a cookie that is sent with each request. This helps mitigate the risk of session hijacking because the session ID is not directly exposed in the URL.
While it is true that attackers might still attempt to gain access to cookies, using cookie-based sessions adds an extra layer of security. Developers can enhance the security of cookie-based sessions by implementing additional measures like enabling the Secure flag on cookies and using the HTTP Only flag. These flags ensure that cookies are only sent over secure connections and cannot be accessed by client-side scripts, reducing the risk of cookie theft.
It is important to note that implementing cookie-based sessions is just one aspect of a comprehensive CSRF protection strategy. Developers should also incorporate other security measures like anti-CSRF tokens and request validation to strengthen the overall security of the application.
Set the HTTP Only and Secure Flags On Cookies
Set the HTTP Only and Secure flags on cookies to prevent them from being accessed by client-side scripts and to ensure that they are only sent over HTTPS connections. Setting the HTTP Only and Secure flags on cookies prevents them from being accessed by client-side scripts and ensures that they are only sent over HTTPS connections. This helps to prevent cross-site scripting (XSS) attacks and ensure that the cookies are only sent over secure connections. Therefore, it is important to set the HTTP Only and Secure flags on cookies to prevent CSRF attacks in an ExpressJS application.
Whitelist Trusted Domains
Whitelist trusted domains that are allowed to make requests to your application. This prevents attackers from using malicious websites to perform CSRF attacks. Whitelisting trusted domains that are allowed to make requests to your application prevents attackers from using malicious websites to perform CSRF attacks. This ensures that only requests from trusted domains are accepted, preventing attackers from using other websites to perform CSRF attacks. Therefore, it is important to whitelist trusted domains to prevent CSRF attacks in an ExpressJS application.
Implement a SameSite Cookie Policy
It is crucial to implement a SameSite cookie policy as part of protecting against CSRF attacks in ExpressJS applications. The SameSite cookie policy is a mechanism that prevents cookies from being sent along with cross-site requests, thereby mitigating the risk of CSRF attacks, especially in older browsers that may not support the csurf middleware.
The SameSite attribute of a cookie specifies whether it can be sent in a cross-site context. By setting the SameSite attribute to Strict or Lax for cookies, it ensures that the cookies are only sent to the same origin, preventing attackers from exploiting malicious websites to perform CSRF attacks.
When the SameSite attribute is set to Strict, the cookie is not sent in cross-site requests at all, providing the highest level of protection against CSRF attacks. On the other hand, when set to Lax, the cookie is sent in cross-site requests initiated by links or forms but not for other types of cross-site requests, reducing the risk of CSRF attacks while maintaining compatibility with common use cases.
Implementing a SameSite cookie policy helps ensure that cookies are used within the intended context and are not vulnerable to being exploited by attackers. It adds an additional layer of protection alongside other CSRF prevention techniques like anti-CSRF tokens and request validation.
To implement a SameSite cookie policy in ExpressJS, developers can set the SameSite attribute of the cookie to either Strict or Lax when configuring the cookie options. This ensures that the cookies are handled according to the desired level of strictness in cross-site scenarios.

Anti-CSRF TokensSecure Express.js Sessions and Cookies
One of the most common and effective methods to prevent CSRF attacks is to use Anti-CSRF tokens. Anti-CSRF tokens are unique and random values that are generated on the server-side and attached to each user’s session. These tokens are then sent along with every request that modifies the server-state, such as when a user submits a form or makes an AJAX request.
When the server receives a request that includes an Anti-CSRF token, it checks the token’s validity. If the token is valid, the server processes the request. If the token is invalid or missing, the server rejects the request and sends an error response.
In Express.js, you can implement Anti-CSRF tokens using the csurf middleware package. To use csurf, you need to install it by running the following command:
After installing csurf, you can use it in your Express.js application by adding the following code to your app.js or server.js file:
This will automatically generate an Anti-CSRF token for each incoming request and attach it to the request object as a property named _csrf. You can then include this token in your HTML forms or AJAX requests by adding a hidden input field with the name _csrf and the value of the token.
In the example above, we are using the EJS templating engine to generate the value of the _csrf field. You can also use other templating engines or generate the token manually using the req.csrfToken() method.
It is important to note that Anti-CSRF tokens are tied to a user’s session and are therefore only effective if the session is properly secured. To secure your Express.js sessions and cookies, you can use the express-session middleware package and configure it to use secure cookies.
To enable secure cookies, you can set the cookie.secure option to true and the proxy option to true (if you are behind a reverse proxy).
This will ensure that your session data and cookies are encrypted and only sent over HTTPS connections.
By using Anti-CSRF tokens and securing your Express.js sessions and cookies, you can significantly reduce the risk of CSRF attacks in your web application. However, it is important to note that these measures are not foolproof and should be combined with other security measures, such as input validation and access control, to provide comprehensive protection against web application attacks.
Conclusion
- Protecting against CSRF attacks in ExpressJS involves guarding against unauthorized actions carried out by attackers who exploit web security vulnerabilities.
- ExpressJS offers middleware designed for CSRF protection, enabling the generation of unique tokens for each session. These tokens are then compared to the token present in the request header to ensure a match, enhancing security against CSRF attacks.
- To effectively prevent attackers from intercepting requests and gaining access to the CSRF token, it is crucial to employ HTTPS, encrypting all client-server communication. This robust measure forms an integral part of ExpressJS's defence against CSRF attacks.
- Implementation of comprehensive CSRF protection measures is paramount to safeguarding against severe consequences such as data theft, unauthorized transactions, and other malicious activities.
- Expressjs Protecting against CSRF attacks necessitates a diligent approach to fortifying web applications against the risks posed by CSRF vulnerabilities.
