ExpressJS Scaffolding
Overview
Our application's skeleton structure is built using scaffolding. You will need to perform a variety of tasks in order to construct an API, such as manually creating the public directory, including middleware, creating a separate configuration file, and so on. All of these items are set up by a scaffolding device so that we can immediately start creating our application.
Working with ExpressJS enables us to quickly begin constructing our application by allowing us to create the skeleton of a web application. A large number of MVC frameworks support this. Because it provides predefined templates that we can utilize for CRUD operations, this lowers the cost of development significantly.
What is Scaffolding?
A method called scaffolding is one that several MVC frameworks support.
These frameworks provide the main support for it: Ruby on Rails, the OutSystems Platform, the Express Framework, the Play Framework, Django, MonoRail, Brail, Symfony, Laravel, CodeIgniter, Yii, CakePHP, Phalcon PHP, Model-Glue, PRADO, Grails, Catalyst, Seam Framework, Spring Roo, ASP.NET, etc. are some examples of popular programming languages.
Programmers can declare how to use application data with the help of express scaffolding. The frameworks with predefined code templates employ this standard to create the final code that the application can use for CRUD activities(create, read, update and delete database entries).
The express scaffolding builds the application's framework. Users can construct their own public directories, routes, views, etc. with this tool. After the app's framework has been created, users can begin building it. Express is a Node.js open-source web development framework used to create APIs and web applications. Utilize NPM(Node Package Manager) to install express in the Node.js environment.
Syntax:
To use express in the Node, use the following syntax:
Install Express Scaffold
Node.js must first be installed as a prerequisite. Start Off with installing the "express" command-line program using the express-generator package. Express-Generator is used to build the application's framework.
Although there are other ExpressJs scaffolding options, we are utilizing "express scaffold" in this case. This expresses MVC scaffolding is straightforward. Create a directory, then run the following command from that directory to install this.
Steps
- Using the terminal, navigate to the folder where the program is supposed to be developed.
- Use the following command to install the express-generator right now in the terminal.

Note:
Npm offers two options for installing packages: locally (the default) and globally. The packages loaded locally are exclusive to the present project, but the packages installed globally are universal packages that can be used throughout your system after installation.
Framework for the app:
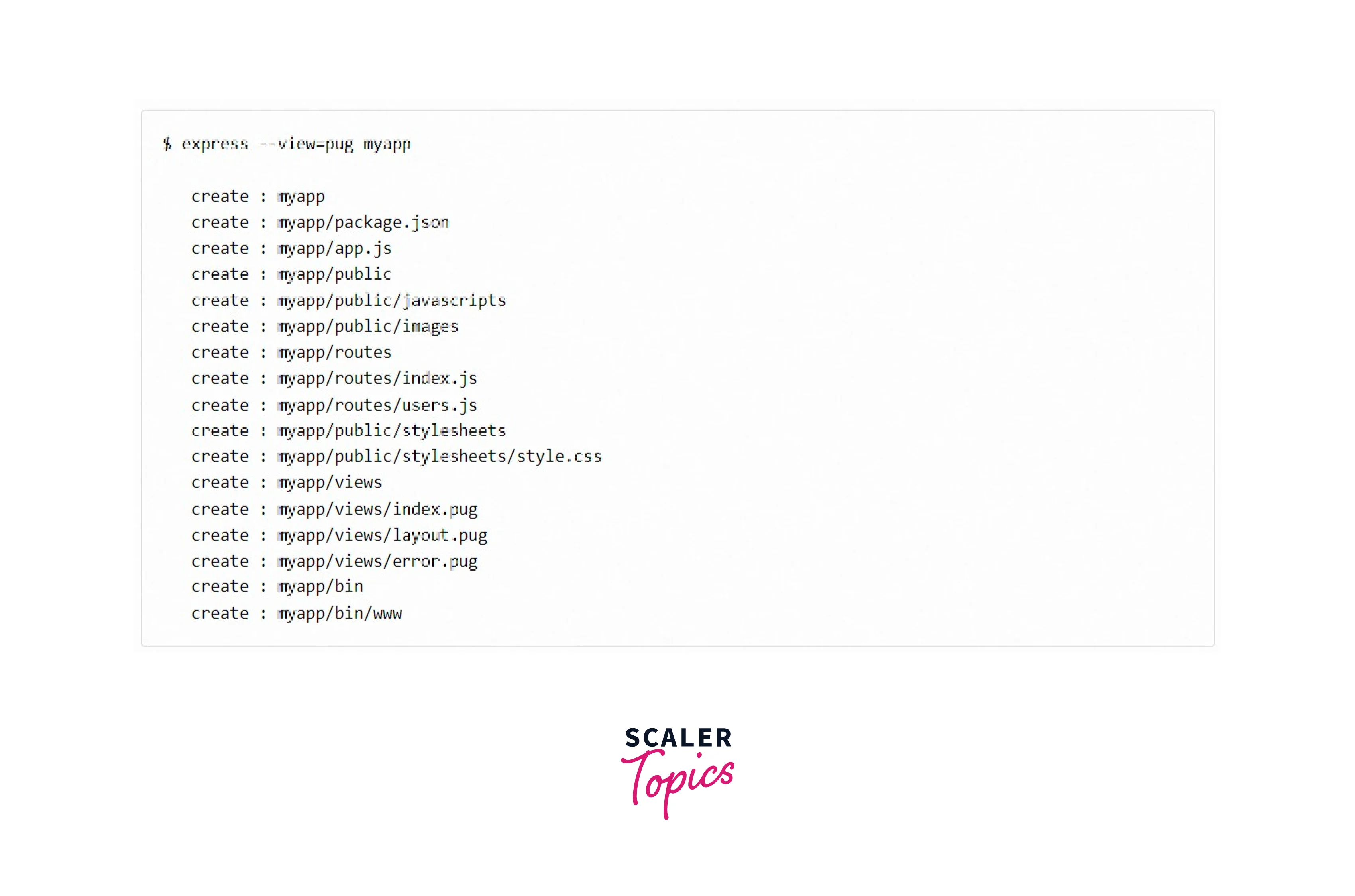
The application's scaffolding is depicted in the image below. If observed, the foundation of the application is being built. The creation of public directories, paths, routes, views, etc., would construct the application's structure.
Project Folder
The project folder is made up of the different folders and files that can be seen in the image. The folders and files created in structural mode are present in the project folder, which was the goal of scaffolding the program, as can be observed by comparing the express scaffolding structure with the project structure.

Explaining the Project's Files and Folders
1. bin:
The main configuration file for our program is located in the bin and is titled www.
2. Public:
The public folder contains files like JavaScript, CSS, and pictures that must be made available for use by the general public.
3. Routes:
The routes folder contains documents that describe how to go to various parts of the map. There are several js files in it.
4. Views:
The files that make up the application's views are contained in the view folder.
Examples include the homepage and the registration page.
Note: At the time this article was written, the files' extension was .jade. As the jade project has transitioned to pug, replace these file extensions with .pug.
5. App.js:
The main file, which serves as the root of all other files, is the app.js file. Here, each of the installed packages must be "required." In addition to this, it also handles middleware, routers, and other things.
6. Package.json:
The manifest file for any Node.js project or Express.js application is the package.json file. It includes project metadata such as the packages and versions of those packages used in the app (referred to as dependencies), various scripts like start and test (executed from the terminal as 'npm start'), the name, description, and version of the app, among other things.
Running the Scaffold App
Install each of the package's listed dependencies. The following command must be used to run the app:
Start the ExpressJs application by executing the next command once the prerequisites have been installed:

Conclusion
To summarize, here are the key points about Express Scaffolding using Express generator:
- Express scaffolding using Express generator is a command-line tool that generates a basic structure and files needed for a new Express project.
- It helps to quickly create a new project with pre-configured routes and sample views.
- The generated project can be customized to include additional features or components based on project requirements.
- The tool provides a scalable structure that can be easily extended and maintained as the project grows.
- It helps maintain consistency in the project structure and coding style across multiple developers and teams.
- The generated code can also serve as a learning resource for new developers who are just starting to learn the Express framework.
