Setting up Reverse Proxy for Express
Overview
In this article, we will learn about setting up reverse proxy for express. Before getting started with the topic, let us get a short overview about the topic.
Setting up a reverse proxy for Express:
Setting up a reverse proxy for Express involves configuring a server to receive incoming requests and forward them to an Express application running on a different port or server. This setup can be useful in scenarios where you want to expose your Express application to the internet while keeping it hidden behind a proxy server.
So let us now begin with the main agenda of our article, Setting up reverse proxy for express.
Introduction
In the world of web development, it's common to encounter scenarios where you want to expose your web application to the internet while maintaining security and control over incoming requests. This is where a reverse proxy comes into play. A reverse proxy acts as an intermediary server that sits between clients and backend servers, forwarding client requests to the appropriate server.
In this context, setting up a reverse proxy for an Express application can be beneficial. Express is a popular and flexible web application framework for Node.js, widely used for building robust and scalable server-side applications. By configuring a reverse proxy for Express, you can enhance security, improve performance, and enable additional features like load balancing and SSL/TLS encryption.
A reverse proxy allows you to keep your Express application hidden behind the proxy server, thereby shielding it from direct exposure to the internet. This adds a layer of security by preventing clients from directly accessing the application server, reducing the risk of potential attacks. Additionally, a reverse proxy can handle tasks such as caching static content, compressing responses, and load balancing requests across multiple backend servers to distribute the workload efficiently.
Furthermore, a reverse proxy can enable SSL/TLS encryption for secure communication between clients and the Express application. This is crucial when dealing with sensitive data or ensuring that communication remains private and tamper-proof. By terminating SSL/TLS connections at the reverse proxy, you can offload the computational overhead from the application server and simplify the deployment process.
Overall, setting up a reverse proxy for Express provides you with greater control, scalability, and security for your web application. It allows you to leverage the advanced capabilities of proxy server software, such as Nginx or Apache, to optimize the handling of incoming requests, manage traffic, and ensure a seamless user experience.
About HTTP-Proxy
HTTP-proxy is a module or library in Node.js that allows you to create a reverse proxy server easily. It provides a simple and flexible API for handling HTTP requests and forwarding them to different backend servers or destinations.
The HTTP-proxy module in Node.js simplifies the process of building a reverse proxy by abstracting away many low-level details. It handles tasks such as routing incoming requests, managing connections, and forwarding requests to the appropriate backend server based on predefined rules.
Using the http-proxy module, you can create a custom reverse proxy server for your Node.js applications, including Express. It allows you to intercept incoming requests, modify headers or payloads if needed, and forward the requests to the appropriate backend server or application.
Key features and capabilities of the HTTP-proxy module include:
- Routing and Proxying:
The HTTP-proxy module provides routing capabilities to determine how incoming requests should be handled. It supports flexible routing based on various criteria like URL paths, hostnames, or headers. You can define custom rules to proxy requests to different backend servers or applications. - Load Balancing:
With HTTP-proxy, you can distribute incoming requests across multiple backend servers to achieve load balancing. It supports different load-balancing algorithms like round-robin, least connections, and IP-hash. This enables you to handle high traffic and distribute the workload efficiently. - Error Handling:
The module provides built-in error handling mechanisms to handle failures or timeouts when forwarding requests. It allows you to define custom error-handling logic and fallback strategies to ensure smooth operation even in the face of backend server failures. - WebSocket Support:
Http-proxy also supports WebSocket connections, allowing you to proxy WebSocket traffic seamlessly. It handles the WebSocket handshake and transparently proxies WebSocket communication between clients and backend servers. - Customization and Extensibility:
The HTTP-proxy module provides a flexible API that allows you to customize and extend its functionality. You can intercept and modify requests and responses, add custom headers, or implement custom behavior for specific routes or conditions.
When combined with Express, the http-proxy module can be used to create a powerful reverse proxy server that integrates with your existing Express application or serves as a standalone proxy for multiple applications.
Project Installation
To set up a reverse proxy for an Express project, you will need to install both Express and reverse proxy server software, such as Nginx or Apache. Here are the installation steps:
Install Node.js and npm (Node Package Manager) on your server or local machine. You can download and install them from the official Node.js website
Create a new directory for your Express project and navigate into it using the command line or terminal.
Initialize a new Node.js project by running the following command:
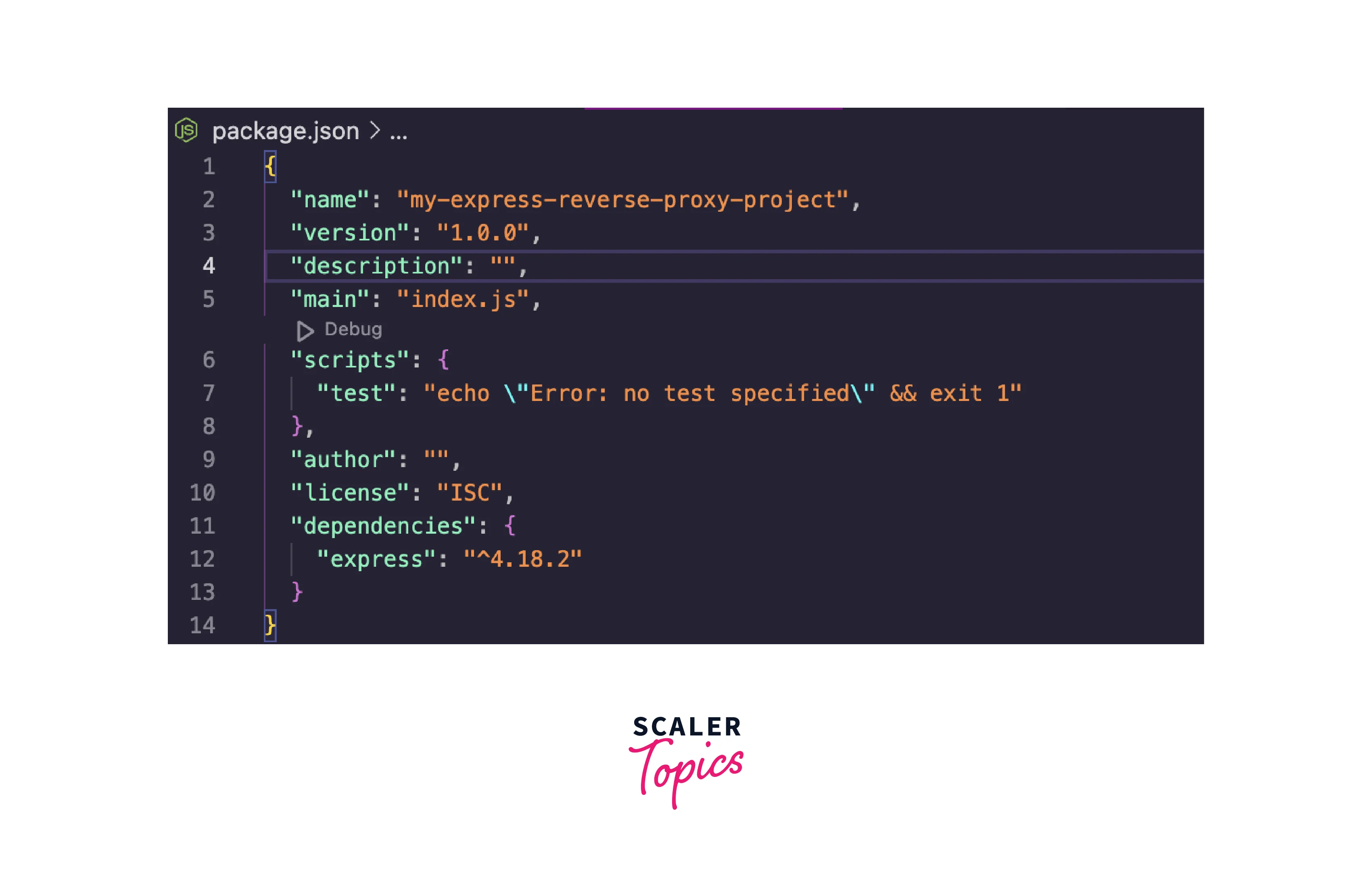
This will generate a package.json file that tracks your project's dependencies.
Install Express by running the following command:
This command will download and install Express and its dependencies, saving them in your project's package.json file.

Server Code
Create an Express application file, for example: index.js, and configure your Express application as desired. You can define routes, middleware, and other settings in this file. Here's a simple example:
Proxy Server Code
Install the http-proxy module by running the following command:
This command will download and install the http-proxy module from the npm registry and save it as a dependency in your project's package.json file.
Once the installation is complete, you can start using the http-proxy module in your Node.js application. Import it in your code using the require statement:
Now you can use the http-proxy module in your project to create a reverse proxy server and handle incoming HTTP requests.
Here's an example code snippet to create a simple reverse proxy server using the http-proxy module in Node.js:
In this example, we use the http-proxy module to create an HTTP proxy server. The proxy server listens on port 80 and forwards incoming requests to the target server running on localhost at port 3000. You can adjust the target URL as per your setup.
The proxy.web method is used to proxy the incoming request. If the target server responds with an error, the proxy.on('error') event handler will handle and log the error.
Running the App
Test your Express application by running the following command:
This will start the Express server, and you can access it by opening a web browser and visiting http://localhost:80 or http://localhost or using tools like cURL to make HTTP requests.
Conclusion
Setting up a reverse proxy for Express can be summarized in the following points:
- Increased Security:
By placing Express behind a reverse proxy, you add an extra layer of protection and prevent direct access to the application server, reducing the risk of potential attacks. - Enhanced Performance:
Reverse proxies can handle tasks like load balancing, distributing incoming requests across multiple backend servers, and caching static content, resulting in improved performance and scalability for your Express application. - SSL/TLS Encryption:
With a reverse proxy, you can terminate SSL/TLS connections at the proxy server, offloading the computational overhead from the Express server and enabling secure communication between clients and the application. - Advanced Features:
Reverse proxy server software, such as Nginx or Apache, offers additional features like compression, traffic management, and request routing, allowing you to optimize and control the handling of incoming requests. - Separation of Concerns:
The reverse proxy separates the concerns of serving static content, handling SSL/TLS encryption, and load balancing from the Express application, enabling a more modular and scalable architecture. - Easy Configuration:
Setting up a reverse proxy for Express usually involves configuring the proxy rules in the server software, defining the target backend server (Express), and any additional settings required. - Flexibility and Customization:
Reverse proxies provide flexibility to customize routing rules, apply middleware, and modify headers or payloads as needed, allowing you to tailor the behavior of incoming requests. - Testing and Validation:
After configuring the reverse proxy, it is essential to test and validate the setup to ensure that incoming requests are correctly forwarded to the Express application. This involves accessing the reverse proxy's URL and verifying the expected behavior.
In conclusion, setting up a reverse proxy for Express enhances security, improves performance, and provides additional features and flexibility. It enables you to optimize the delivery of your Express application and create a scalable and secure infrastructure for hosting it.
