What is External JavaScript?

JavaScript is one of the most famous programming languages, that is single-threaded and synchronous. The programs written in JavaScript are called scripts that are executed as plain text. To run JavaScript we need a program called a JavaScript engine. These programs enable us to run JavaScript on both browsers and the server side.
One way to use JavaScript on our webpage is to directly write our program in an HTML file within <script> tags. This is called Internal JavaScript. The other way is to write a JavaScript program in a file having a .js extension and then link the file inside the <head> or <body> tag of our HTML file. This way of writing code in JavaScript is called External JavaScript.
Syntax
Here script tags are used to embed the javascript file inside the HTML file. The src attribute is used to specify the URL of the js file that needs to be fetched. We will discuss all the attributes related to script tags in the further sections of this article.
Multiple Script Files Can Also Be Added to One Page Using Several <script> Tags
It is possible to add multiple javascript files in a single HTML file using several script tags as shown in the code snippet below.
Two Ways to Use JavaScript in the HTML File
Internal JavaScript
In this way of writing code, the javascript code is placed inside the head and body section of an HTML page. Take a look at the following code snippet to understand internal javascript.
Output
External JavaScript
JavaScript codes can be written in external files having the extension .js. In HTML files, <script> tags allow us to import these external javascript files. The src attribute is used to assign the path and filename of the file that we want to include in our HTML page.
Example:
Here, the content of the external_js.js file is
Output
Attribute Values
1. type
In the type attribute, we specify the MIME type that helps to determine the contents held by the HTML tag. The default value of the type attribute is text/javascript.
Syntax
We have the following different media_type values:
- text/javascript (default)
- text/ecmascript
- application/ecmascript
- application/javascript
2. src
The src attribute value is used to mention the URL of the external javascript file that we want to use in our main HTML file.
Syntax
We can either have an absolute URL pointing to a webpage or a relative URL pointing to other files on the same webpage.
3. async
The async attribute value takes a boolean value, if the value is true then the script will be executed asynchronously when the file will be available to be executed.
Syntax

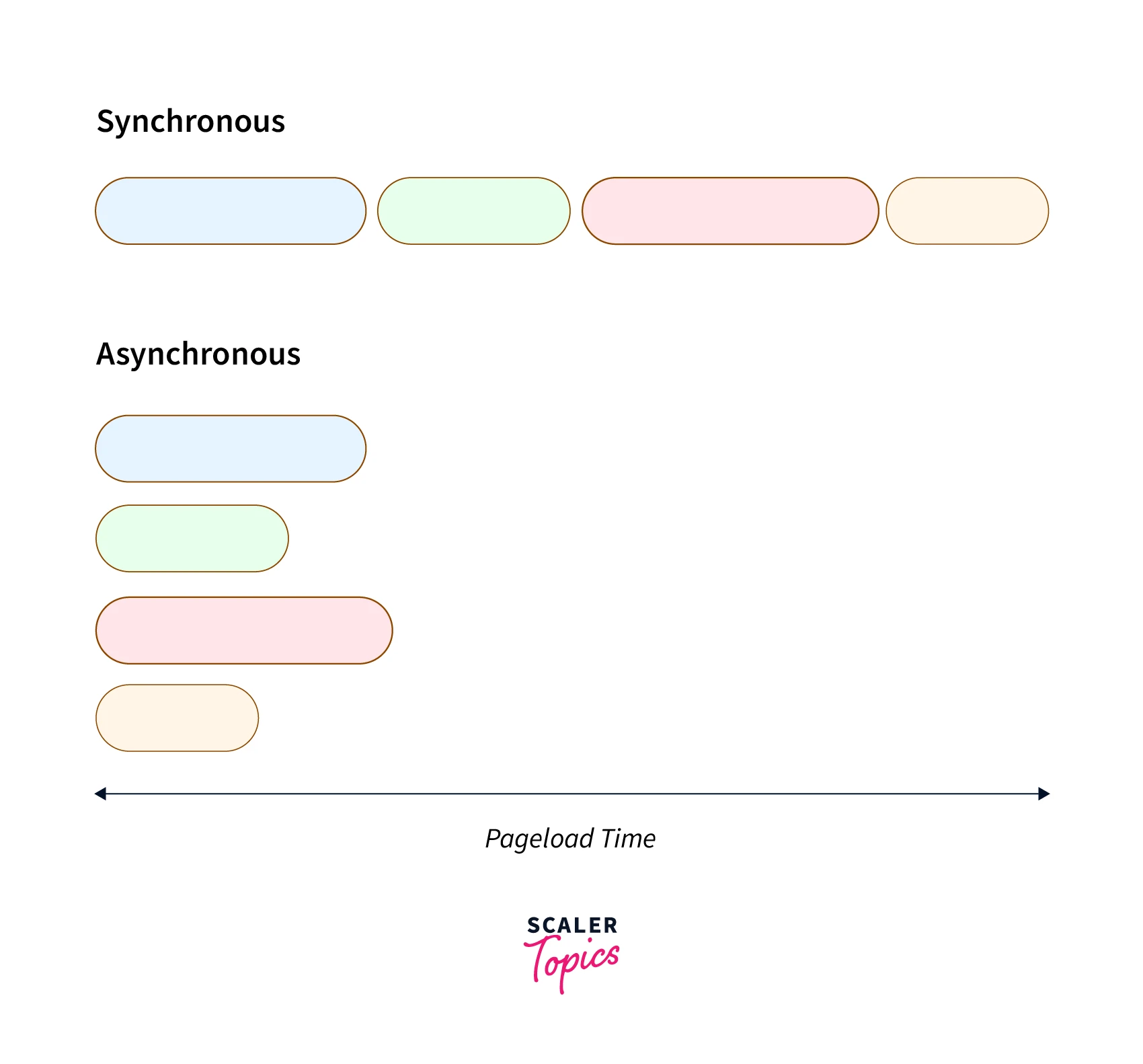
When the async attribute is present, the script is executed asynchronously and the remaining page will execute in sequential order. This can be understood from the image mentioned above where we can see several asynchronous calls executes parallel whereas synchronous calls execute sequentially after the previous call finishes.
4. defer
Like async, defer is a boolean attribute that is used to tell the browser to begin the execution of the file once the complete page is parsed.
Syntax
If the defer attribute is present, the script will execute once the complete page has finished parsing.
5. integrity
The integrity attribute gives the browser permission to analyze the fetched file to ensure that the source code of the fetched file is never loaded.
Syntax
6. referrerpolicy
This attribute is used to mention the information which will be sent to the server, when a browser will try to fetch the scripts.
Syntax
We have different refer policies that are used in different conditions as mentioned below:
- no-referrer: No reference information will be sent with the request.
- no-referrer-when-downgrade: Refer header will not be sent without secure HTTPS.
- origin: Sent origin as the referrer in every case.
- origin-when-cross-origin: Sends the origin, path, and query string when performing a same-origin request, but only sends the origin of the document for other cases.
- same-origin: Referrer will be sent for the same site while the cross-origin requests will not be sent ant referrer information.
- strict-origin-when-cross-origin: Sends path, origin, and query in case of same origin request, origin when the protocol security level stays the same while performing a cross-origin request and no header to less secured origins (HTTPS/HTTP).
- unsafe-url: Sends origin, query and path but does not include fragment, username and password.
Example
The Use of the External Javascript Files Where a Pointer Hovers the Specific Text Then the Text Alters to a Different Text
Let's see a simple example where we use JavaScript stored in a different file from our main HTML file where we use JavaScript to change text content after 2 seconds.
JavaScript file
Output

Explanation
Here, in this example, we are changing the text of the h2 tag when the user hovers over the h2 tag. The addEventListener allow us to attach an event listener which is mouseenter in our case to the H2 HTML tag, once the mouse cursor enters inside the h2 tag the code snippet inside the addEventListener executes. Notice how the JavaScript code is not written inside the main HTML file but is kept separately in another file with extension .js.
Advantages of Using External JS
Creating an external JavaScript file serves the following benefits:
- External JavaScript files allow and increase code reusability, allowing us to use a single file in more than one HTML file.
- Writing code in an external JavaScript file in a modular way increases code readability.
- Writing scripts in external JavaScript is time-efficient because the browser caches the external js files, reducing the page loading time.
- It allows parallel and faster code development, as both the web designer and coder can work together without facing any code conflict.
- The code length of the HTML file reduces as we only need to specify the location of the JavaScript file.
Disadvantages of External JS
There are a few disadvantages of using an external js file, they are:
- Hackers can download the code using the URL of the JavaScript file.
- The web browser needs to make an extra network call to fetch the JavaScript code.
- If we have two or more JavaScript files such that the files are dependent on each other, then a failure in one file may affect the execution of other dependent js files.
- It is better to implement code that has few lines of code, written in the internal javascript file.
- All the files that are dependent on the commonly created javascript file need to be checked.
Conclusion
- We can use javascript in our webpage using two ways:
- Directly write our program in an HTML file within <script> tags. This is called Internal JavaScript.
- Write a JavaScript program in a file having a .js extension and then link the file inside the <head> or <body> tag of our HTML file. This way of writing code in JavaScript is called External JavaScript.
- Multiple javascript files can be linked to an HTML file, using several script tags.
- Script tags in HTML have six attributes that are type, src, async, defer, integrity and referrer-policy.
- Using external javascript in code increased code readability and reusability and significantly reduces the code length of the main HTML file. Also, writing scripts in external JavaScript is time-efficient because the browser caches the external js files, reducing the page loading time.
