Flutter SVG
SVG (Scalable Vector Graphics) is a pivotal vector image format for high-quality, scale-independent graphics in Flutter. Utilizing the flutter_svg package, developers can effortlessly integrate SVG images via the SvgPicture widget. Given SVG's superiority over bitmap in preserving quality during scaling, it's indispensable for Flutter apps. This concise guide elucidates the optimal use of SVG files within Flutter applications.
Installation
To use flutter_svg in your Flutter application, you need to add it to your project's dependencies in the pubspec.yaml file.
Now run the flutter pub get command either in your terminal or using your editor to install the package in your app.
Using SVG in Flutter
Once you have installed the flutter_svg package, you can start using SVG images in your Flutter application.
Here is an example of how to use an SVG image as an asset in your Flutter application:
-
Create a new folder named assets in the root directory of your project.
-
Add your SVG image to the assets folder.
-
Open the pubspec.yaml file and add the path of your SVG image under the assets section:
-
In your Dart code, import the flutter_svg package:
-
Now, use the SvgPicture widget to load and display the SVG image in your app.
What is Flutter_svg?
Flutter_svg is a popular package for the Flutter framework that allows developers to use Scalable Vector Graphics (SVG) in their mobile applications. It provides several properties that allow for customization of the SVG image, such as width, height, color, and more.
It is a versatile package that allows developers to create visually stunning and responsive mobile apps that can adapt to different screen sizes and resolutions, making it an essential tool for any Flutter developer.
Basic SVG Usage
Creating an SVG Widget
To create an SVG widget in your Flutter app, you have a couple of options. The first is to use the SvgPicture.asset() constructor.
This is useful when you have an SVG file saved in your app's assets, and you want to load it directly into your widget tree. First, you have to create an assets folder inside the root structure of your app. Then add any SVG image inside that folder.
Now open the pubspec.yaml file and specify the path of your image inside the assets.
Now you are ready to use your SVG image in your dart file. Here is an example of using the SvgPicture.asset() constructor to create an SVG widget:
The second option is to use the SvgPicture.network() constructor. This is useful when you want to load an SVG file from a network URL, such as an API endpoint or a remote server. With SvgPicture.network(), you just need to specify the URL of your SVG file, and the package will handle the rest.
We are using the semanticsLabel property to provide a description or label to the image, it is used by accessibility tools such as screen readers for users with disabilities and creates a better user experience for everyone.
Displaying an SVG Image
To display an SVG image in our app, we can simply add the SVG widget to our widget tree. For example,

Scaling an SVG Image
To scale an SVG image in our app, we can use the fit, height, and width properties of the SvgPicture widget. The fit property determines how the SVG image should be resized to fit its container, and the width and height properties can be used to set the dimensions of the SVG image.
For example, This will set the width and height of the SVG image to 200:
Advanced SVG Usage
Using SVG Paths
SVG paths are the most basic element in SVG graphics, and they define the shape of the graphic. We can use SVG paths in our Flutter app to create custom shapes and icons.
To use an SVG path in Flutter, we can create a Path object and use the SvgPicture.string() constructor to create an SVG widget from the path data. For example:

Animating SVGs
There are various tools available in Flutter to animate SVGs. Some of the popular packages or tools are:
-
Tween Animation:
Tween animation is a simple way to animate SVGs in Flutter. The tween animation interpolates between two values over a specific duration. In the context of SVG animation, tweening can be used to animate properties like position, scale, rotation, and opacity. -
flare_flutter:
A Flutter library for rendering Flare animations. Flare is a vector design and animation tool that allows designers to create and export animations for use in mobile apps and games. -
rive_flutter:
Using rive_flutter, you can easily add complex and engaging animations to your Flutter applications without needing to write complex animation code yourself.
here we are creating a simple animation using Tween to rotate an SVG image.
In the AnimatedSVGState class, we define an _animationController that controls the animation and a _colorTween that animates between the fromColor and toColor properties. We also override the dispose() method to dispose of the _animationController when the widget is removed from the widget tree.
Creating Custom SVG Icons
Step - 1: Design your SVG icon
The first step is to design your SVG icon. You can use any vector graphics editor such as Adobe Illustrator, Sketch, or Inkscape to create your icon. You can also create an svg icon using paths inside
Step - 2: Generate custom icons
We will be able to generate custom icons through FlutterIcon.com. Upload your SVG file here and it would be converted into an icon.
Step - 3: Download the icons
Now, download the icon class you uploaded and place the .ttf file in the zip folder into a folder called fonts under the root directory of your app and place the .dart class inside your lib folder.
Add the following code in the Fonts section of your pubspec.yaml file:
Run flutter pub get in your terminal and you are ready to use custom SVG icons in your app.
here is an example code where we are using the prefixIcon property to show our custom SVG icon:
Checking SVG Compatibility with Flutter_svg
The dart run vector_graphics_compiler command can be used to compile an SVG file locally and check for any errors that may occur during the process. Here is an example command to use:
In this command, replace path/to/svg_file.svg with the path to your SVG file, and replace path/to/temporary_output.svg with the desired path for the temporary output file.
The flags --no-optimize-masks, --no-optimize-clips, --no-optimize-overdraw, and --no-tessellate are used to disable various optimizations that may cause errors during compilation. You can try running the command with and without these flags to see if there are any differences in the output.
If the command runs successfully without any errors, then the SVG file should be compatible with the vector graphics backend used by flutter_svg.
Best Practices of Using Flutter_svg
-
Optimize SVGs for size:
While SVGs are generally smaller in file size compared to other image formats, it's still important to optimize them for size. This can be done by reducing the number of nodes in the SVG or by removing unnecessary metadata. -
Use the SvgPicture.asset:
This method caches the SVG file after loading, which can improve performance when the same SVG is reused across multiple screens or widgets. It also automatically scales the SVG to fit its container and provides several options for adjusting its appearance, such as color and opacity. -
Use semanticsLabel property:
It improves the accessibility of your app by providing a text description of the SVG or graphic element to assistive technology such as screen readers. Additionally, including semanticsLabel can also improve the SEO of your app as search engines can better understand the content and purpose of your graphics. -
Test on different devices:
Because SVGs can scale to any size, it's important to test your app on different devices to ensure that the SVGs look good in all sizes. -
Use the colorFilter property:
The colorFilter property allows you to apply a color filter to an SVG, which can be useful for changing the color of icons or other graphics.
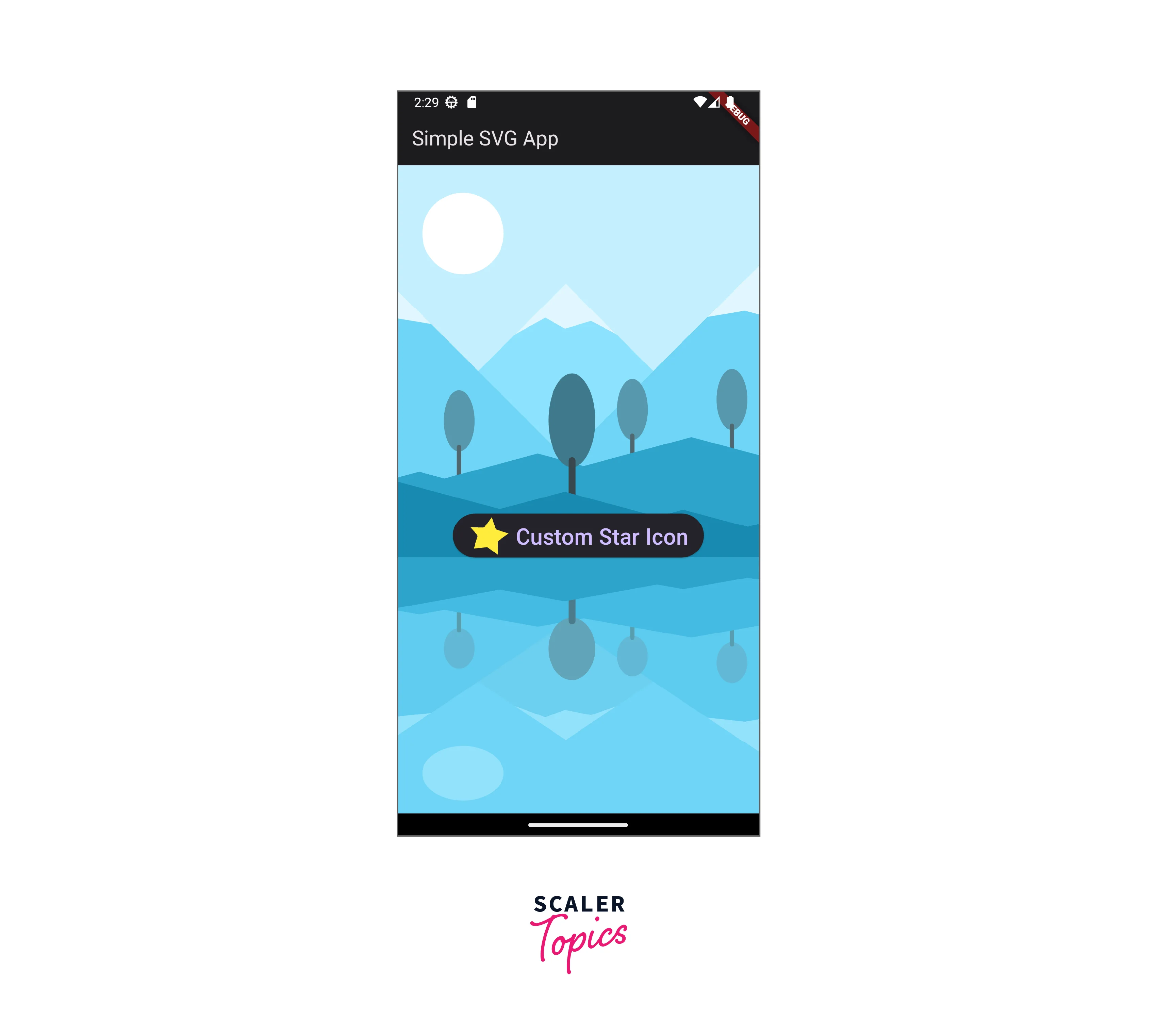
Example App
The app we're building consists of a custom SVG Star icon with some animation in it. We've also added a background image to the app using the svgPicture widget.
We created a custom star icon using paths and used the SvgPicture.string widget to render the SVG data and display it on the screen.
To add some animation to our app, we used the AnimationController and AnimatedBuilder classes. The AnimationController allows us to specify the duration of the animation and how many times it should repeat. We used the AnimatedBuilder to animate our custom icon by rotating it on the screen using the Tween class.
Finally, we added a background image to our app using the svgPicture widget. This widget allows us to load an SVG image and display it as the background of our app. We set the fit property to cover, which means the image will stretch to fill the entire screen.

Conclusion
- SVGs are scalable vector graphics that are resolution independent and can be used in a variety of applications.
- SvgPicture widget is used to load and display the SVG images in your app.
- semanticsLabel property of the SvgPicture widget is used in screen readers to identify the purpose of an image. It's a good practice to provide a meaningful description of the SVG image to ensure accessibility and inclusivity of the application.
- To scale a SVG image fit, height and width properties of the SvgPicture widget are used.
- When using SVGs in a Flutter application, it is important to ensure that they are compatible with the vector graphics backend and optimized for performance.
