Custom Painter in Flutter
Overview
In Flutter, a custom painter is a powerful widget that allows developers to create and render custom graphics and shapes on the screen. By subclassing the CustomPainter class and implementing its paint method, developers can define their own drawing logic using low-level canvas operations like drawing lines, shapes, and images.
Introduction
The use of a custom painter in Flutter is of great importance as it empowers developers to create unique and visually stunning user interfaces. By utilizing the low-level canvas operations provided by the CustomPainter class, developers can have precise control over the drawing process, enabling them to create complex shapes, gradients, and animations.
Getting Started with Custom Painter
To get started with using a custom painter in Flutter, follow these steps:
- Create a new Flutter project or open an existing project in your preferred IDE.
- Open the Dart file where you want to use the custom painter. This is usually the file containing your main app widget.
- Import the necessary Flutter packages by adding the following import statement at the top of the file:
- Define a new class that extends the CustomPainter class. This class will contain the custom drawing logic.
- Implement the paint method inside the custom painter class. This is where you define the drawing operations using the provided Canvas object. You can draw lines, shapes, images, and apply transformations to create your desired visuals.
- Implement the shouldRepaint method to specify whether the custom painter should repaint when notified. You can customize this behavior based on your app's requirements. Returning true will repaint the widget, while returning false will prevent unnecessary repaints.
- In your widget tree, use the CustomPaint widget to display your custom painter.
- Run your Flutter app and observe the custom painter being rendered based on your defined drawing logic.
This is a basic overview to help you get started with a custom painter in Flutter.
Custom Painting Methods
In Flutter, the Canvas class provides various methods that you can use to perform custom painting operations within a custom painter. Here are some of the commonly used methods:
- drawLine:
Draws a straight line between two points.
- drawRect:
Draws a rectangle with specified dimensions and corner radius.
- drawCircle:
Draws a circle with a specified center point and radius. - drawPath:
Draws a path defined by a series of connected lines and curves. - drawArc:
Draws a portion of an ellipse or circle arc.
Implementing the Paint Method
To implement the paint method within a custom painter in Flutter, you need to subclass the CustomPainter class and override the paint method. Here's an example of how to implement the paint method:
In this example, the paint method is overridden to perform custom drawing operations using the Canvas object. We define a Paint object with the desired properties like color, stroke width, and style. Then, we use the canvas methods to draw shapes such as rectangles, lines, and circles.
Drawing shapes, lines, and paths
In Flutter, you can draw various shapes, lines, and paths using the Canvas class. Here are examples of how to draw different elements:
- Drawing Shapes: To draw shapes such as rectangles, circles, and ellipses, you can use the drawRect, drawCircle, and drawOval methods, respectively.
- Drawing Lines: To draw lines, you can use the drawLine method.
- Drawing Paths: Paths allow you to create complex shapes and curves. You can define a path using a combination of lines, curves, and other operations.
You can use various methods like lineTo, quadraticBezierTo, and cubicTo to define the desired shape or path. Remember to close the path using close if needed.
Applying Colors, Gradients, and Patterns
In Flutter, you can apply colors, gradients, and patterns to your drawings using the Paint class. Here's how you can utilize these features:
- Applying Colors:
To set the color of your shapes, lines, or paths, you can use the color property of the Paint object.
You can assign any color from the Colors class or create a custom color using Color constructors. 2. Applying Gradients: Gradients allow you to create smooth transitions between multiple colors. Flutter provides two types of gradients: linear and radial.
- Linear Gradient: To apply a linear gradient to a shape, you can use the shader property of the Paint object, along with the LinearGradient class. We have to define the colors of the gradient and specify the start and end points using the Alignment class. The createShader method creates a shader based on the gradient and the shape's bounding rectangle.
- Applying Patterns: Patterns allow you to repeat an image or shape as a fill for your drawings. You can use the Paint object's shader property and the ImageShader class to apply a pattern.
Handling Canvas and Size
-
Canvas: The Canvas class represents the drawing surface where you perform custom painting operations. It provides various methods, such as drawLine, drawRect, and drawPath, which allow you to draw shapes, lines, and paths on the canvas.
-
Size: The Size class represents the dimensions of the widget where the custom painting is being performed. It provides the width and height of the available drawing area. The Size parameter in the paint method allows you to access the size of the widget and adjust your custom drawing logic accordingly.
Accessing the Canvas Object for Painting
In Flutter, you can access the Canvas object for painting by using a custom painter. The CustomPainter class allows you to define your own painting behavior by implementing the paint method. Inside the paint method, you will have access to the Canvas object on which you can perform various drawing operations.
Utilizing the Size Object for Layout Calculations
To utilize the Size object for layout calculations in a custom painter, you can follow these steps:
- Create a custom painter by extending the CustomPainter class and overriding the paint method. This method is responsible for actually painting on the canvas.
- Within the paint method, you can access the size parameter to retrieve the dimensions of the canvas where you want to paint.
- With the Size object, you can perform various layout calculations, such as positioning elements based on percentages or proportions of the available space.
Handling Device Pixel Ratio and Scaling
In Flutter, you can handle the device pixel ratio and scaling within a custom painter by using the MediaQuery class and the **window** object from the dart:ui library.
We have to first obtain the device pixel ratio using ui.window.devicePixelRatio. Then we calculate the scaling factor by dividing the device pixel ratio by the logical pixel ratio obtained from MediaQuery.of(context).devicePixelRatio.
Handling Interactions and Gestures
Adding touch events to CustomPainter
- Wrap your CustomPaint widget with a GestureDetector widget to capture touch events.
- In the GestureDetector widget, you can define callback functions to handle specific touch events like onTap, onDoubleTap, onLongPress, etc.
- Inside the callback functions, you can update the state variables to trigger changes in the UI or perform any other desired actions.
For example, you can do the following:
Replace MyCustomPainter() with the actual CustomPainter class you want to use for drawing the circular progress.
Now, depending on the touch events you want to capture (e.g., onTap, onDoubleTap, onLongPress, etc.), you can add the respective callback functions to handle those events and update the state accordingly.
Implementing Gesture-based Interactions
To implement gesture-based interactions using a CustomPainter in Flutter, you can follow these steps:
- Step 1:
Create a custom GestureDetector widget and wrap it around your CustomPaint widget. This allows you to capture gesture events on the custom painter. - Step 2:
Inside the GestureDetector widget, specify the desired gesture callbacks such as onTap, onPanStart, onPanUpdate, etc. These callbacks will be triggered when the corresponding gestures occur. - Step 3:
In each gesture callback, update the necessary variables or properties that affect the painting behavior. - Step 4:
Trigger a repaint of the CustomPainter by calling the markNeedsPaint() method whenever the painting behavior changes.
Responding to User Input Within the Painting Area
To respond to user input within the painting area using CustomPainter in Flutter, you can follow these steps:
- Define a gesture recognizer:
First, you need to define a gesture recognizer that listens for user input events within the painting area. Flutter provides various gesture recognizers such as GestureDetector, DragGestureRecognizer, or ScaleGestureRecognizer. - Attach the gesture recognizer to the painting area:
Wrap your CustomPaint widget with the gesture recognizer widget you chose in the previous step. - Handle user input events:
Within the gesture recognizer widget, you can specify callbacks or event handlers that respond to user input events.
Customizing the Painting Behavior
Using Animation and Interpolation for Dynamic Painting
To achieve dynamic painting with animation and interpolation using CustomPainter in Flutter, you can follow these steps:
- Create an AnimationController:
Start by creating an AnimationController that will drive the animation. This controller will manage the animation's duration, curve, and value. - Define an animation:
Define an Animation using the Tween class or any other interpolator to specify the range of values for the animation. The Tween class allows you to specify the starting and ending values for the animation. - Listen for animation updates:
Add a listener to the animation to respond to its value changes. In the listener, update the state of your widget or any other variables that influence the painting logic. - Use the animation value in the paint method:
Inside the paint method of your custom painter, use the current value of the animation to interpolate or calculate values for your painting logic. - Start and stop the animation:
Start the animation by calling the forward() method on the AnimationController when you want the animation to begin. You can also stop or reset the animation using the stop() or reset() methods as needed.
Implementing Custom Transformations and Effects
To implement custom transformations and effects using CustomPainter in Flutter, you can follow these steps:
- Define a custom painter:
Create a class that extends the CustomPainter class. This class will contain the logic for painting and applying transformations or effects. - Override the paint method:
Override the paint method of the CustomPainter class. Inside this method, you can use the provided Canvas object to perform your custom painting operations. - Apply transformations:
To apply transformations, you can use the Canvas object's transformation methods such as translate, rotate, or scale. These methods allow you to manipulate the coordinate system or modify the appearance of your custom painting. - Apply effects:
To apply effects, you can utilize the Paint object's properties such as color, shader, or blend mode. Adjust these properties to achieve the desired visual effects for your custom painting. - Implement the shouldRepaint method:
Override the shouldRepaint method of the CustomPainter class. This method should return true if your custom painting needs to be repainted, and false otherwise. You can use this method to optimize performance by avoiding unnecessary repaints.
Modifying Painting Behavior Based on State Changes
To modify the painting behavior based on state changes in Flutter using CustomPainter, you can follow these steps:
- Define a stateful widget:
Create a stateful widget that holds the state variables you want to monitor and modify. This widget will be responsible for managing the state changes. - Implement the CustomPainter class:
Create a custom painter class that extends the CustomPainter class and overrides the paint and shouldRepaint methods. - Pass the state variables to the custom painter:
Provide the state variables from the stateful widget to the custom painter either through the constructor or as properties. - Update the painting behavior based on state changes:
Within the paint method of the custom painter, use the state variables to modify the painting behavior based on their current values. - Trigger repaints when state changes:
In the stateful widget, update the state variables whenever there is a state change. This will trigger a repaint of the custom painter, and the updated painting behavior will be reflected.
Performance Optimization
Minimizing Unnecessary Repaints
To minimize unnecessary repaints in Flutter when using CustomPainter, you can implement the shouldRepaint method of the CustomPainter class effectively. This method determines whether the painter should repaint or not based on changes in the state or properties it depends on. The shouldRepaint method takes an oldDelegate parameter, which represents the previously used instance of the CustomPainter.
Caching and Reusing Painting Results
Here are a few strategies you can consider:
- Implement custom caching:
Manually cache the painted results and reuse them when possible. - Use the shouldRepaint method:
Implement the shouldRepaint method of the CustomPainter class to determine when a repaint is needed. By carefully comparing the old and new states or properties, you can decide whether to repaint or reuse the cached result. - Leverage RepaintBoundary:
Wrap your CustomPaint widget with a RepaintBoundary widget to cache the rendered content at a widget level. - Utilize shouldRebuildSemantics:
If your custom painter affects the semantics of the widget tree, you can implement the shouldRebuildSemantics method of the CustomPainter class. - Consider using RenderObject:
For more advanced scenarios, you can explore creating a custom RenderObject instead of using CustomPainter.
Utilizing Hardware Acceleration for Performance Gains
When using CustomPainter in Flutter, you can leverage hardware acceleration to achieve performance gains by following these best practices:
- Minimize unnecessary repaints:
Implement the shouldRepaint method of the CustomPainter class effectively to avoid unnecessary repaints. Only repaint when there are actual changes in the state or properties that affect the painting. - Reduce the complexity of the painting logic:
Complex and computationally intensive painting operations can impact performance. Optimize your painting code to minimize calculations and avoid unnecessary operations. Consider caching and reusing pre-rendered elements when possible. - Use opaque colors and avoid blending modes:
To maximize hardware acceleration, prefer using opaque colors rather than transparent ones. - Utilize the willChange property:
If you know in advance when the painting will change, you can set the willChange property of the CustomPaint widget. - Optimize the painting area:
If your painting only affects a specific area within the widget, use the shouldRepaint method to check if that area is affected before triggering a repaint. This way, you can limit the scope of the repaint and improve performance. - Offload heavy computations to background isolates:
For complex calculations or heavy data processing that does not directly affect the painting, consider offloading those operations to background isolates using compute or compute2 from the flutter/foundation.dart package. - Enable hardware acceleration:
Flutter automatically enables hardware acceleration by default, but you can explicitly confirm that it is enabled for your app. Ensure that the FlutterEngine or FlutterActivity used in your project has hardware acceleration enabled.
Building a Custom Painting App
Building a custom painting app using CustomPainter in Flutter is a great way to showcase the capabilities of this powerful feature. Here's a step-by-step guide to creating a basic custom painting app:
- Set up a new Flutter project:
Create a new Flutter project using your preferred IDE or command-line tools. - Put the following code in main.dart:
- Run the app:
Run your app on a device or emulator to see your custom painting app in action. You can now interact with the app and see the painting being updated based on user input.
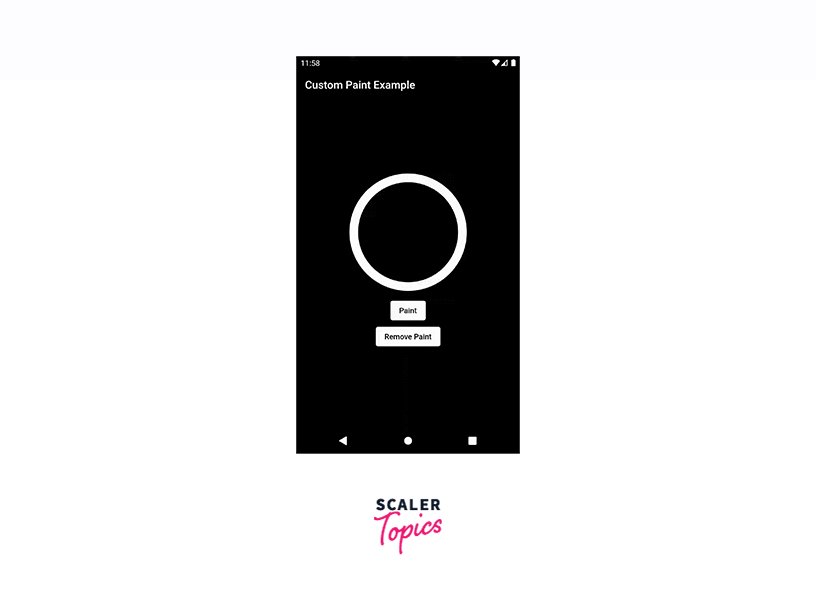
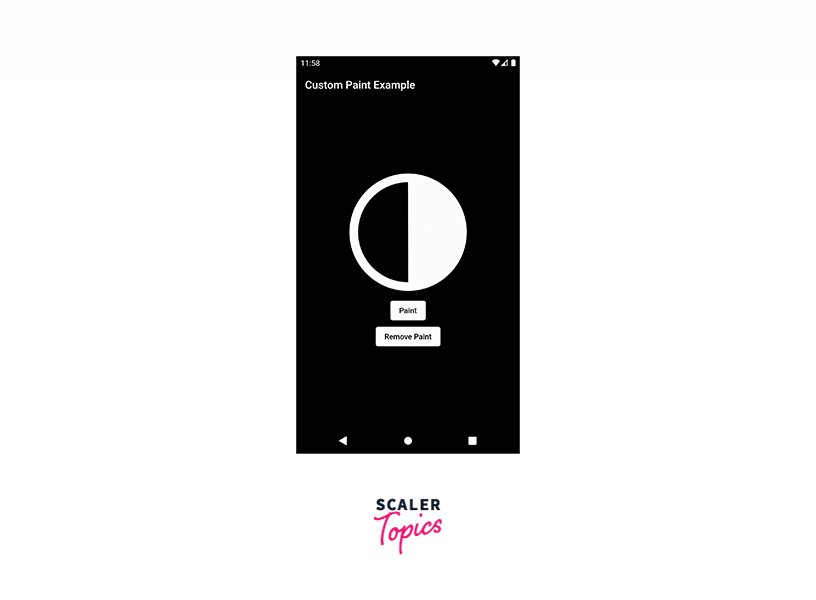
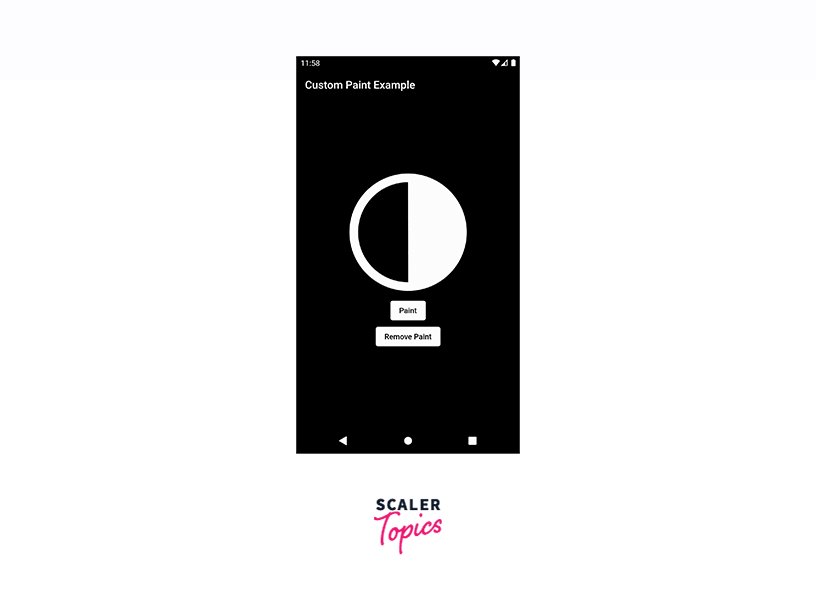
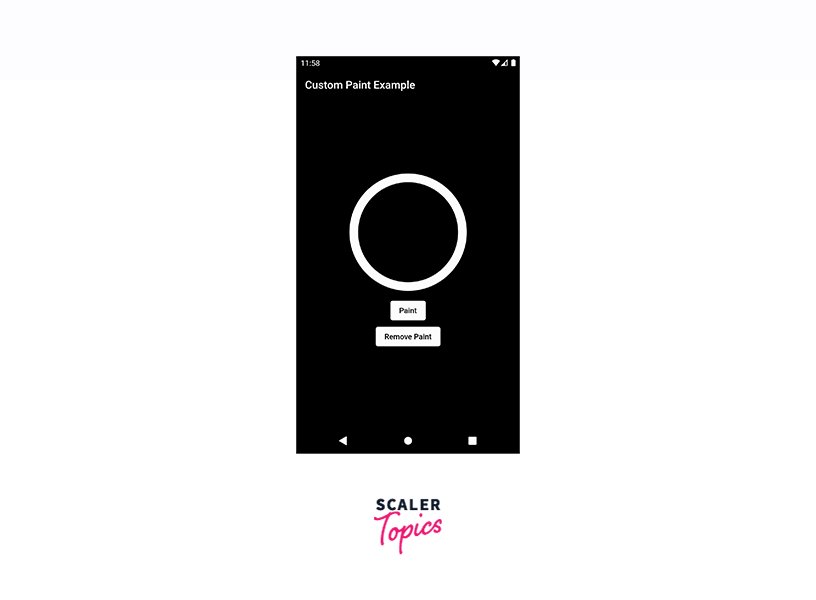
Here's the output of the Application:

This application demonstrates a circular progress indicator built using Flutter's CustomPaint widget. It allows users to start and stop an animation that fills the circular progress from 0% to 50%. The circular progress is displayed with a white border and filled with a white color on a black background. The user can interact with the circular progress by tapping on it, which can be further customized with additional touch event handlers.
That's it! You have created a basic custom painting app using CustomPainter in Flutter. You can further enhance the app by adding more features, drawing shapes, implementing undo/redo functionality, or saving the artwork. Custom painting provides endless possibilities for creating rich and interactive visual experiences in Flutter.
Conclusion
- CustomPainter in Flutter provides developers with the ability to create and render custom graphics and shapes on the screen, enabling highly customizable and visually appealing user interfaces.
- By subclassing the CustomPainter class and implementing the paint method, developers can define their own drawing logic using low-level canvas operations like drawing lines, shapes, and images.
- The shouldRepaint method of the CustomPainter class allows for performance optimization by determining when the widget should be repainted, avoiding unnecessary repaints.
- Custom painting in Flutter allows for the implementation of interactive features by utilizing gesture detectors and handling user input events such as taps, drags, and pinch gestures within the painting area.
- To achieve optimal performance, developers can leverage hardware acceleration by minimizing unnecessary repaints, reducing complexity in painting logic, using opaque colors, optimizing the painting area, and offloading heavy computations to background isolates.
