Recipe App in Flutter-3
Overview
Creating a Flutter recipe app involves harnessing the power of the Flutter framework to build a seamless cross-platform experience for both iOS and Android users. The app's success lies in the development of a user-friendly interface, making the most of Flutter's extensive widget library to craft an intuitive design. Efficient data management is essential, and Flutter's state management and widget composition capabilities can be leveraged to organize and display recipes effectively. Additionally, ensure the app stays dynamic and up-to-date by integrating it with a reliable recipe API.
Storing Recipes Data in A Local Database Using SQLite
In Flutter, storing recipe data in a local database using SQLite involves integrating the SQLite package to manage the database operations.
SQLite is a lightweight, embedded relational database engine that is widely used for local data storage in mobile and web applications. The sqflite package provides a simple and efficient way to perform database operations, including creating, reading, updating, and deleting records. It abstracts the complexities of SQLite and provides a Dart interface for developers to interact with the database seamlessly.
Key functionalities and features of the sqflite package include:
-
Database Initialization:
It helps in creating and initializing SQLite databases. -
CRUD Operations:
It supports the essential CRUD operations - Create, Read, Update, and Delete - allowing developers to interact with the database records. -
Transaction Management:
The package supports transactions, ensuring that a series of operations can be performed as an atomic unit, either all succeeding or all failing. -
Asynchronous Operations:
It supports asynchronous database operations, which is crucial for maintaining a responsive user interface while interacting with the database. -
Efficient Queries:
The package provides mechanisms for executing SQL queries efficiently and safely, including parameterized queries to prevent SQL injection vulnerabilities. -
Concurrency Control:
It offers support for handling concurrency issues, enabling multiple database operations to occur concurrently without conflicts.
Here's a step-by-step guide to integrate SQLite in your local database:
-
Add Dependency:
Start by adding the sqflite and path dependencies to your pubspec.yaml file:
Run flutter pub get in your terminal to fetch the dependencies.
- Create a Database Helper Class:
A Database Helper class in Flutter serves as a pivotal component for managing interactions with databases. It acts as an intermediary layer between the application and the database, encapsulating the complexities of database operations. This class provides a set of methods that facilitate the creation, initialization, and execution of queries, enabling seamless integration with databases such as SQLite.
Key features of a Database Helper class include abstraction of low-level database details, such as opening connections and executing SQL commands, offering a simplified and organized interface for developers. It often includes methods for database creation, versioning, and table structure definition. Moreover, a Database Helper class may handle common database tasks like inserting, querying, updating, and deleting records.
The Database Helper class enhances code modularity, allowing developers to concentrate on application logic while abstracting away the intricacies of database management. It promotes best practices such as connection management, error handling, and efficient transaction processing. Overall, a well-designed Database Helper class contributes to the maintainability and scalability of Flutter applications by providing a structured and streamlined approach to database interactions.
Develop a database helper class to handle SQLite operations. This class should include methods for creating the database, inserting, updating, deleting, and querying data. Here's a simplified example:
The above code helps you add methods add methods for updating, deleting, and querying data by creating a Database Helper Class.
- Using the Database Helper:
Using a Database Helper in Flutter is a common practice to streamline and organize interactions with databases, making it more straightforward for developers to integrate and manage data storage within their applications.
a. Abstraction of Database Complexity:
A Database Helper abstracts the complexities associated with database operations, providing a simplified interface for developers. It encapsulates low-level details, such as database creation, connection handling, and version management, allowing developers to focus on application logic rather than intricate database intricacies.
b. Initialization and Setup:
The Database Helper often includes methods for initializing and setting up the database. This involves creating the necessary tables, defining schema structures, and handling versioning to accommodate changes in the database over time.
c. CRUD Operations:
One of the primary functions of a Database Helper is to facilitate CRUD operations (Create, Read, Update, Delete). It provides methods for inserting new records, querying data, updating existing records, and deleting entries. These operations are essential for managing the lifecycle of data within the application.
d. Transaction Management:
Database operations are often wrapped within transactions to ensure atomicity, consistency, isolation, and durability (ACID properties). The Database Helper may handle the initiation and completion of transactions, ensuring that multiple operations either succeed entirely or fail entirely.
e. Error Handling:
A well-designed Database Helper includes mechanisms for handling errors that may arise during database operations. This helps developers identify and address issues promptly, enhancing the robustness of the application.
f. Optimizing Database Interactions:
Database Helpers often implement optimizations for improving the efficiency of data interactions. This may include features such as connection pooling, asynchronous operations, and query optimization to ensure that the application performs well, especially with large datasets.
g. Modularity and Reusability:
Integrating a Database Helper promotes code modularity by separating concerns related to data storage. This modularity enhances code reusability, allowing developers to use the same Database Helper in multiple parts of the application or across different projects.
Now, you can use this helper class to perform operations in your recipe app. For example, to insert a recipe:
Customize the helper class and methods according to your app's requirements, adding functionality for updating, deleting, and querying recipes from the database.
Implementing database operations (CRUD) in Flutter
To implement CRUD (Create, Read, Update, Delete) operations in Flutter with a local SQLite database, you can extend the database helper class from the previous example. CRUD operations in Flutter are fundamental actions for managing data in applications.
-
Create (Insert):
Creating involves adding new records or data entries to a database. In Flutter, this is typically achieved using methods like insert provided by database libraries such as sqflite. This operation is essential for storing new data within the application. -
Read (Query):
Reading is the process of retrieving data from the database. In Flutter, you use query methods, such as query or rawQuery, to fetch records from the database. Reading is crucial for presenting existing data to users or performing operations based on stored information. -
Update:
Updating involves modifying existing records in the database. In Flutter, you use update methods to modify specific records based on conditions. This operation is essential for keeping data up-to-date and reflecting changes made by users. -
Delete:
Deleting is the process of removing records from the database. In Flutter, you utilize delete methods to remove specific records based on conditions. Deleting is crucial for managing data lifecycle and ensuring that outdated or unnecessary information is removed.
Here's how you can implement the CRUD operations:
-
Create Operation (Insert):
We need to insert new recipes to the database class. In order to do that let us now write an insert operation in database.Ensure that your Recipe class has a toMap method to convert the recipe object to a map:
-
Read Operation (Query):
The read operation as mentioned helps us in implementing the read operation in the database.Make sure your Recipe class has a fromMap method to convert a map to a recipe object:
-
Update Operation:
The code below helps us to update or make any changes as required on the app content which in this case are the recipes. This is necessary so to make the app more efficient and versatile to add more content in any way we want. -
Delete Operation:
Customize the methods and classes based on your specific data model and requirements. This will help you to manage and make content for your recipe app.
Retrieving and Displaying Recipe Data from The Database in The App
To retrieve and display recipe data from the SQLite database in a Flutter app, you can follow these steps:
-
Retrieve Data:
First, call the method to get all recipes from the database in your Flutter application. -
Display Data:
Use a widget like ListView.builder to display the retrieved recipes. For example:
Customize the display based on your app's design and the information you want to show for each recipe.
Now, when you run your app, it will retrieve recipes from the SQLite database and display them in a list. Ensure that your UI reflects the actual data model and presentation requirements for your recipe app.
Final Demo of the App
So far the discussion has been primarily focussed on the varied aspects of creating the application. We have learned about different steps of integration of SQLite, performing CRUD Operations and later retreival and display of data.
Let's break down the steps involved in creating a simple Flutter recipe app with SQLite integration.
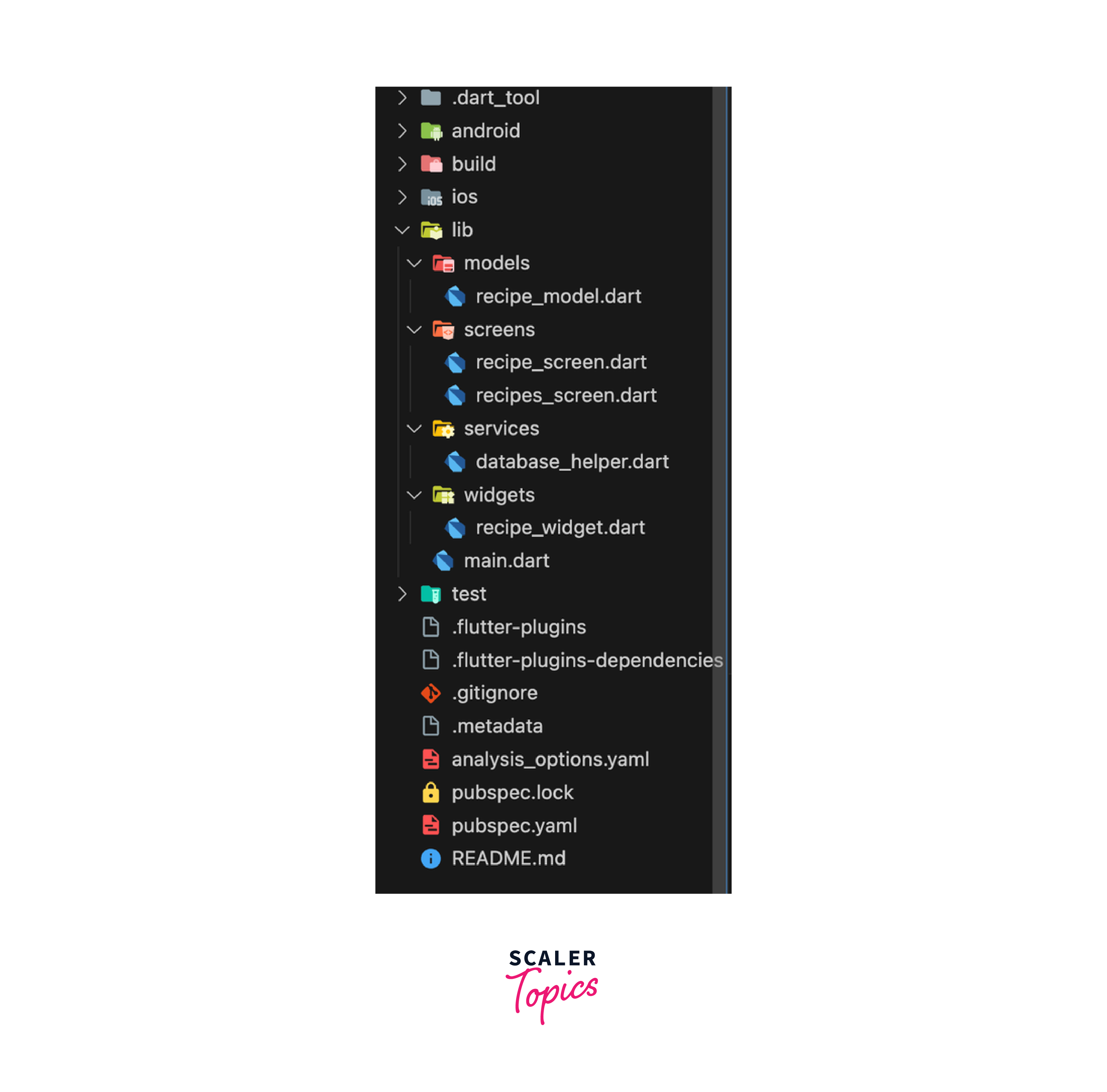
The above sections also list the files in which the code must be added and later in the section we give the overall structure of the way the application is finally made. Lastly, we see the demo of the application.
Follow the code and the guidelines given along with them. This will help you in making the application as it is.
1. Recipe Model:
In the first step, you define a Recipe model to represent the structure of a recipe. This model includes properties such as id, name, ingredients, and instructions. The toMap and fromMap methods are implemented to convert between the model and a map, which is essential for database operations.
models/recipe.dart
2. Database Helper:
The second step involves creating a DatabaseHelper class responsible for managing SQLite database operations. This class provides methods for database initialization, insertion, and retrieval of recipes.
services/database_helper.dart
This class encapsulates the SQLite operations and ensures proper initialization and management of the local database.
3. Main App:
The third step is to create the main app, where you initialize the Flutter app and define the two screens namely recipes_screen and recipe_screen. This screen displays a list of recipes retrieved from the SQLite database using the DatabaseHelper class and will be called in the main.dart and we will also add recipe_widget screen.
main.dart
widgets/recipe_widget.dart
screens/recipe_screen.dart
screens/recipes_screen.dart
In the process of developing our application, careful attention has been given to maintaining a well-organized file structure, following Flutter's principles of modularity and readability. The project structure comprises distinct directories as mentioned above. This thoughtful organization ensures a clear separation of concerns, facilitating easy navigation and maintenance of the codebase. The structured approach aligns with Flutter's best practices, promoting code modularity and reusability while fostering collaboration among developers.

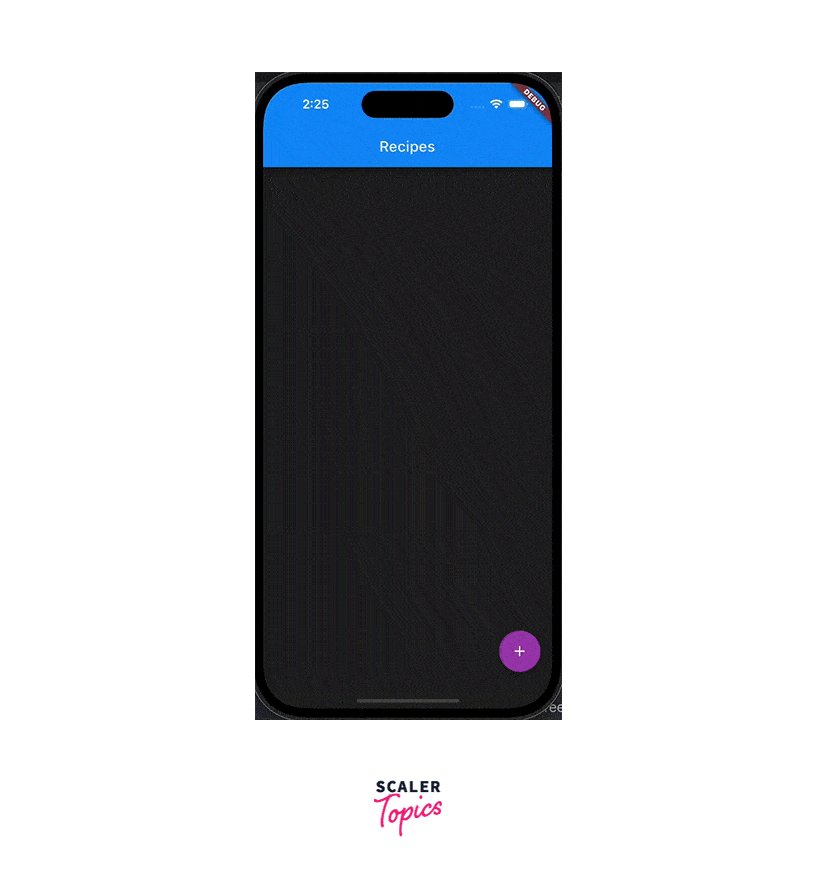
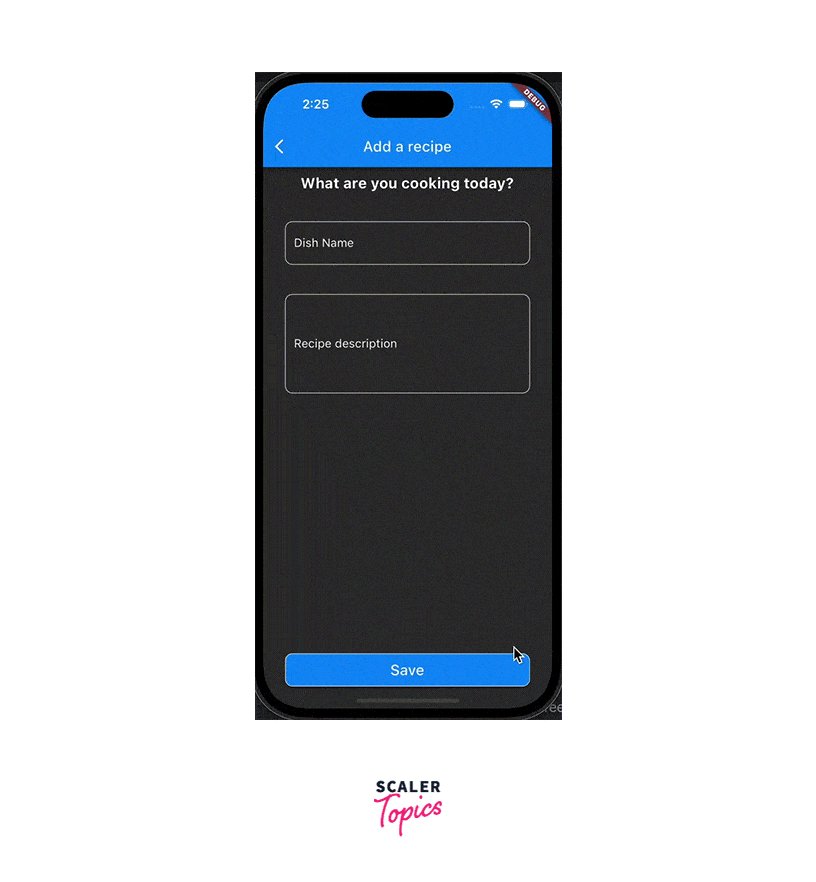
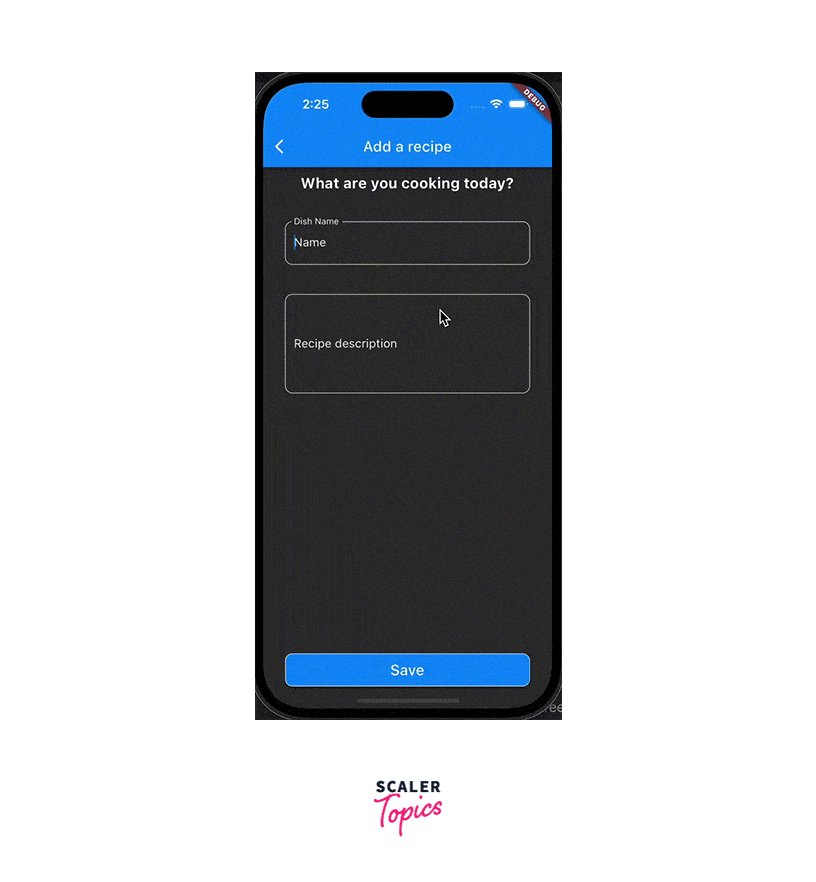
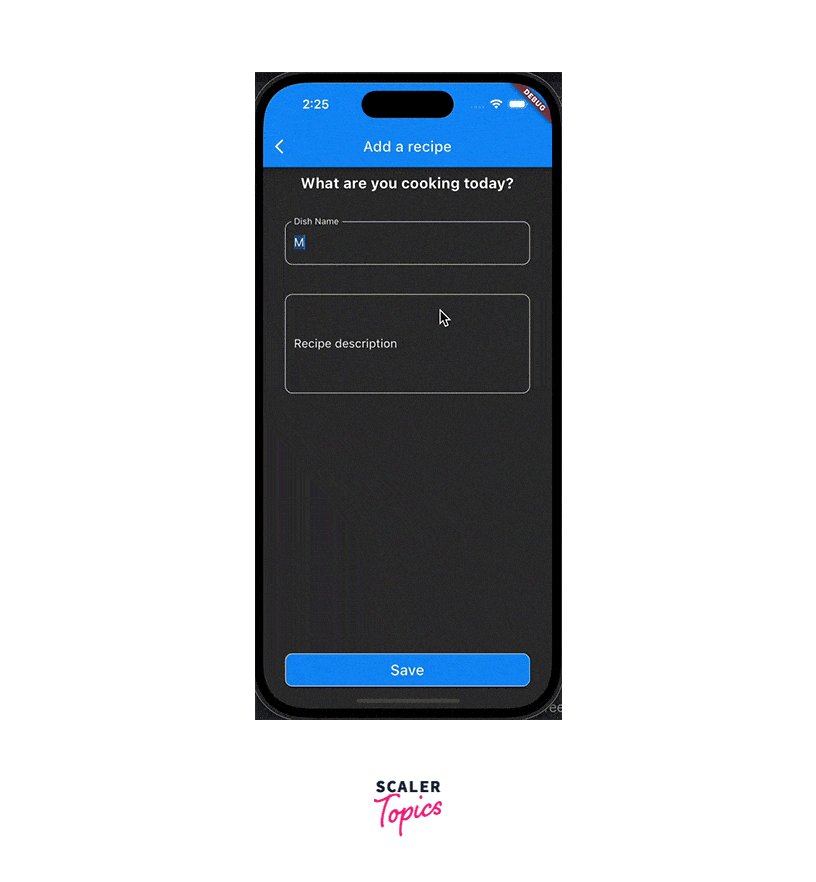
After implementing the discussed Flutter code, we seamlessly transition to the application output below. The culmination of our coding efforts materializes into a user-friendly and visually appealing application. The features and functionalities crafted in the code come to life, offering users a seamless and delightful experience. Let's explore the live manifestation of our Flutter code as we dive into the output of the application.
Have a look!

Conclusion
-
The definition of a Recipe model establishes a structured representation for recipe data, ensuring consistency in storage and manipulation.
-
The DatabaseHelper class streamlines SQLite database operations, providing a reliable and organized approach for tasks like initialization, insertion, and retrieval.
-
Leveraging the Flutter framework enables cross-platform development, ensuring compatibility with both iOS and Android devices.
-
The implementation of a basic recipe list screen demonstrates the integration of SQLite data into the app's user interface, presenting recipe details using a ListView.builder widget.
-
This project provides a foundational structure, ready for expansion with additional features and functionalities, forming the basis for a comprehensive and user-friendly recipe application.
