Building the UI and Adding Functionality to Recipe App in Flutter
Overview
Modern mobile applications demand not only powerful functionality but also captivating user interfaces. Flutter, with its rich set of widgets and tools, empowers developers to create visually stunning UIs that engage and delight users. Our focus in this article is to build a Recipe App User Interface by designing and implementing both the recipe list page and the recipe detail page, resulting in a visually appealing and interactive application. From dynamic recipe cards to immersive detail pages, unlock the potential of hero animations for fluid transitions. Prioritize user experience through thoughtful color schemes, typography, and icons. Unleash your creativity in presenting structured content with widgets like Column, Row, and Padding.
Introduction
In today's app development landscape, a well-designed User Interface isn't just a nice-to-have – it's a necessity. Users expect intuitive navigation, eye-catching visuals, and seamless interactions. This is where Flutter shines, allowing us to create a User Interface using widgets that not only meets these expectations but exceeds them. In the case of our Recipe App, it isn't just about presenting a list of recipes; it's about engaging users with a visually stunning and user-friendly interface.
In Flutter everything is a widget, It is essential to understand that to design and build a UI. Flutter comes with a lot of widgets already built in. You do not have to learn about all the widgets and their properties, you just have to learn which widget is to be used at which point. It comes intuitively as you practice.
When designing any application, the recommended way to design and build is by breaking down the application UI into small components or pieces. For instance, We can break the recipe app design into screens and widgets such as recipe cards, recipe lists, recipe details page, home screen, and more.
Designing the User Interface for the Recipe List Page
Layout and Composition
When designing the recipe list page, it's essential to prioritize clarity and organization. Users should be able to quickly scan through a list of recipes and find what they're looking for. Consider a visually pleasing layout that accommodates recipe cards, each showcasing an image, title, and a brief description.
Utilize Flutter's layout widgets such as ListView or GridView to create a scrollable list of recipe cards. And, the Card widget is perfect for encapsulating each recipe's information.
Color Scheme and Typography
Dive into Flutter's theming capabilities to establish a coherent color scheme that resonates with the culinary context.
Select a color scheme that complements the nature of a Recipe App. Earthy tones or vibrant colors can evoke a sense of warmth and appetite. Leverage the Theme widget to define primary and secondary colors, ensuring visual continuity.
When it comes to typography, choose fonts that are easy to read and align with the app's theme. Employ the TextStyle widget to configure typography attributes, such as font family, size, weight, and color, for consistent and readable text representation throughout the app.
Visual Hierarchy and Icons
Enhance the user experience by engineering a clear visual hierarchy through strategic use of color contrast, font size variation, and widget spacing. For instance, Make sure that recipe titles stand out and are easy to identify by making them bold and a little bigger when compared to the description.
Similarly, Icons can enhance the user experience by conveying actions or information at a glance. Employ Flutter's Icon widget to embed relevant icons alongside recipe details, offering quick visual cues to users. For instance, Icons can denote attributes like cooking time, dietary preferences, or difficulty levels, imparting succinct information.
Gesture Handling and Interaction
You can also implement interactivity through Flutter's GestureDetector widget, allowing users to interact with recipe cards. Upon tapping a card, trigger navigation to the recipe detail page for an immersive experience. Harness the Navigator widget to manage page transitions seamlessly, elevating user engagement. You can have different routing transitions based on design patterns such as Material Design or Cupertino Design.
By orchestrating these design elements, the Recipe List Page is designed and built with layout fluidity, captivating aesthetics, and interactive functionality.
Implementing the Recipe List Page
With an understanding of the design concepts, we can now implement the concepts to build the recipe list page:
Creating Recipe Card Widgets
The cornerstone of the Recipe List Page lies in the creation of dynamic RecipeCard widgets. These widgets encapsulate the visual representation of individual recipes. Create the Card widget to envelop each recipe's content, utilizing a Column widget for vertical stacking of elements. Employ the Image.network widget to fetch and display recipe images, reinforcing the visual allure.
Populating the List
Leverage Flutter's widget ecosystem to populate the Recipe List Page with a scrollable array of recipe cards. Utilize the ListView.builder widget to efficiently generate and display recipe cards based on the available data. This approach conserves resources and ensures smooth performance, even with a large number of recipes. The ListView.builder widget does not render recipe cards that are not on the screen which optimizes for performance and memory.
Incorporating Gesture Handling
Infuse interactivity into the Recipe List Page by using the GestureDetector widget. Wrap each RecipeCard widget with a GestureDetector to detect taps. Upon a tap event, trigger the navigation to the recipe detail page using Flutter's Navigator widget. This seamless navigation mechanism enhances user engagement and provides a fluid transition to further exploration.
Managing State and Data
Efficiently manage the state of the Recipe List Page using Flutter's state management solutions. Use the StatefulWidget approach to encapsulate dynamic elements and trigger updates when necessary. Try to use state management packages such as the Provider package or Flutter's built-in state management mechanisms for robust data flow and efficient reactivity.
Optimizing Performance
Utilize the ListView.builder's lazy-loading mechanism to load and render only the visible recipe cards, minimizing resource consumption. Employ asset caching mechanisms to expedite the retrieval of recipe images, contributing to a seamless user experience.
Designing the User Interface for the Recipe Detail Page
Hero Animations and Visual Continuity
For the recipe detail page, maintain visual continuity from the list page to provide a seamless user experience. Consider integrating hero animations to establish a seamless visual transition between the Recipe List Page and the Recipe Detail Page.
A hero animation adds a touch of elegance, making the app feel polished and professional. Flutter's Hero widget serves as the vanguard of these animations, enabling the graceful movement of images from one page to another. By assigning a unique tag to each hero, we ensure a fluid and engaging visual continuity that enhances the overall user experience.
Structured Content Presentation
Organize the recipe details page in a structured manner to present recipe details in a logical and visually appealing manner. Use a combination of widgets like Columns, Row, and Padding to present information logically.
Include sections for ingredients, instructions, cooking time, and more. Leverage Text widgets to display each section's content, thereby fostering clarity and readability.
Enhance user-friendliness by implementing expandable sections or tabs to accommodate additional details without overwhelming the interface and the user. You can use Flutter's ExpansionPanelList or TabBar widgets, providing users with the flexibility to delve deeper into specific sections of the recipe. This approach optimizes screen real estate while maintaining a user-centric design.
Implementing the Recipe Detail Page
With our UI design in place, it's time to implement the recipe detail page:
Navigating to the Detail Page
Initiate the journey to the Recipe Detail Page through seamless navigation. Utilize Flutter's Navigator widget to transition from the Recipe List Page to the Detail Page. Employ a designated route, which encapsulates the detail page's content, within the Navigator stack, ensuring intuitive progression.
Creating the Detail Page Structure
Build the foundational structure of the Recipe Detail Page using a Scaffold widget. Within the Scaffold, use a Column widget to orchestrate the vertical arrangement of content sections. Establish a visual hierarchy by positioning widgets such as Hero, Text, and Image within the column, ensuring logical flow and optimal readability.
Incorporating Section Widgets
Implement specialized widgets to encapsulate distinct content sections such as ingredients, instructions, and cooking time. You can choose to use Flutter's ExpansionPanelList widget to create expandable sections, enabling users to selectively explore content. For ingredient lists or step-by-step instructions, utilize ListView or Column widgets to ensure optimal presentation.
Interactive Gestures and User Experience
Elevate user interaction through thoughtful gestures and dynamic elements. Use Flutter's GestureDetector widget to capture user taps, enabling them to navigate between different sections or trigger specific actions. Enhance exploration by implementing a PageView widget for swiping through images or progressing through recipe steps.
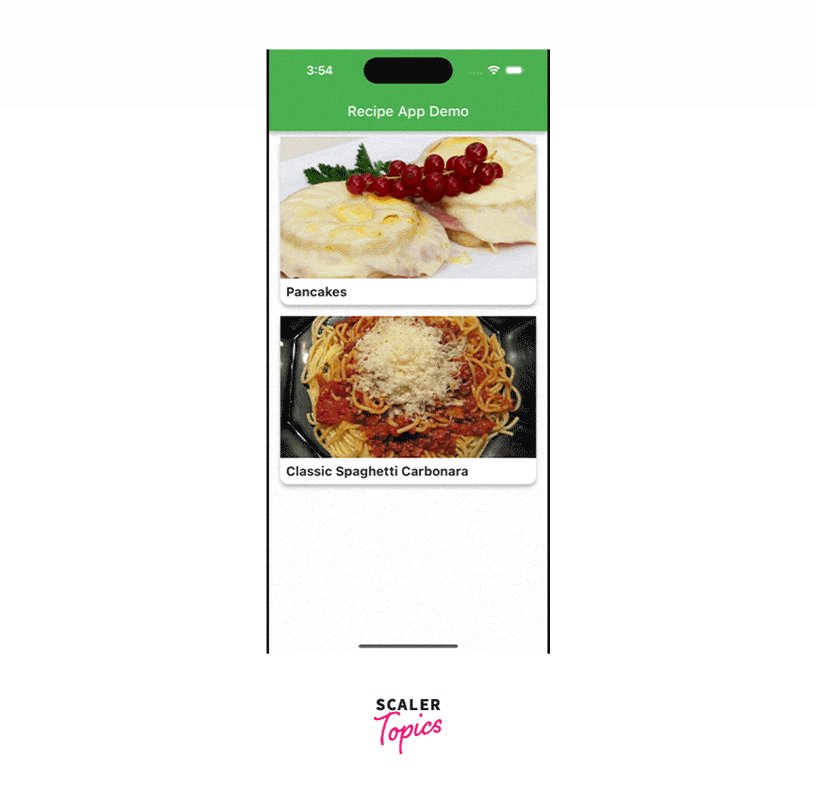
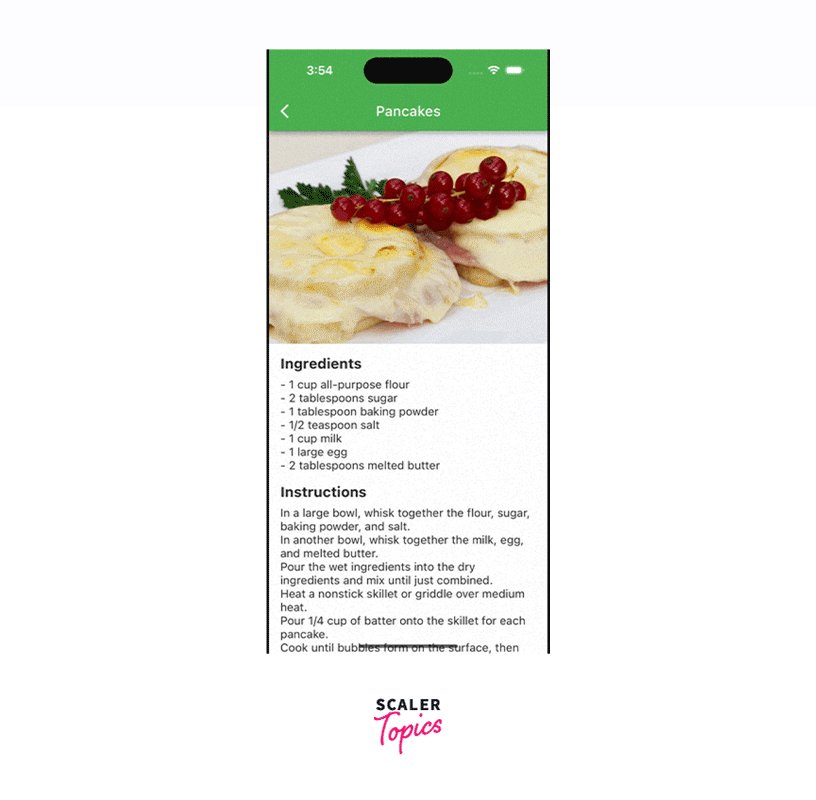
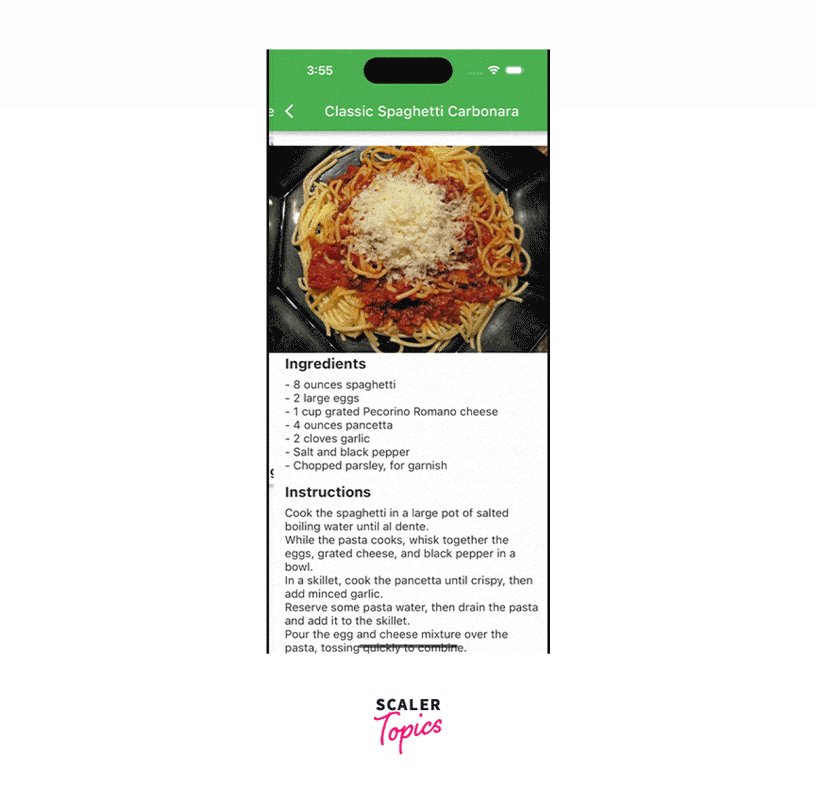
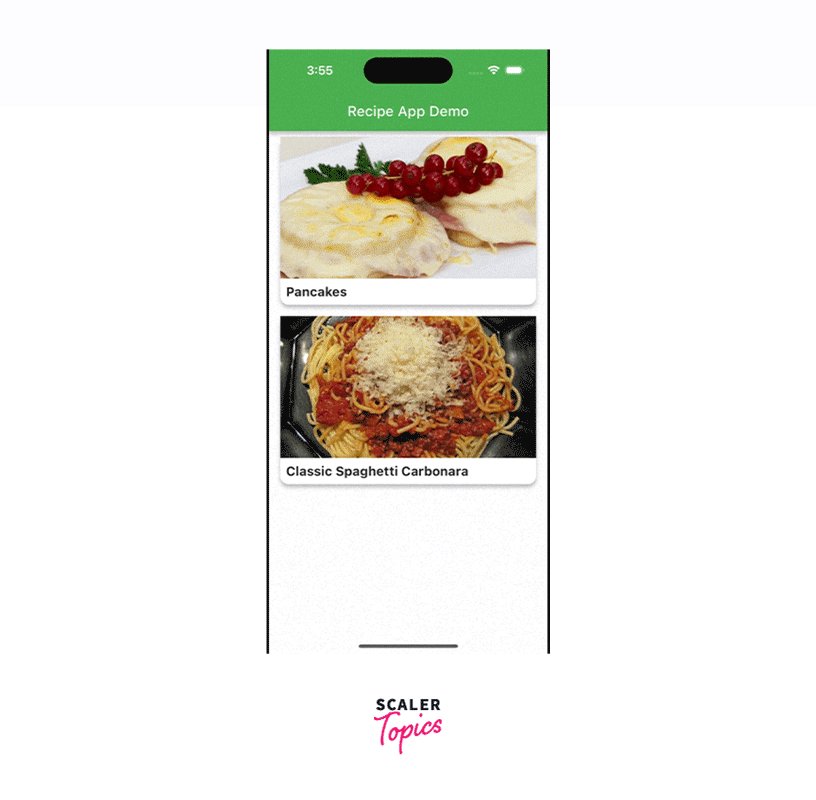
Below is an example Recipe app to provide a concrete illustration of the concepts discussed. In this app, we'll showcase the Recipe List Page and Recipe Detail Page, highlighting the implementation of design principles and Flutter's widgets.
Below is the code of the example recipe app which demonstrates all the concepts of designing and implementing UI we have discussed:
main.dart file:
You can find the entire source code of the Example Recipe App HERE!!
The output of the application will look something like this:

Conclusion
- Take a user-centric approach to design a UI that enhances user engagement and satisfaction.
- Utilize Flutter's layout widgets to create organized and visually appealing interfaces. Design recipe cards with Card and Column widgets to showcase recipes effectively.
- Choose a suitable color scheme and typography to establish a consistent and engaging visual identity for your app.
- Create a clear visual hierarchy by leveraging contrasting colors, font sizes, and icons. Flutter's Icon widget can add value by providing visual cues.
- Incorporate animations to ensure a smooth and elegant transition between pages and between widgets.
- Organize content logically on the recipe detail page using widgets like Column, Row, and Padding.
- The Recipe model encapsulates crucial data, enhancing data organization and efficient content display. Use the model approach to encapsulate any custom data which can be repetitive.
- Widgets like ListView.builder and Column dynamically adapt to content, ensuring a responsive UI that accommodates various screen sizes.
- Gestures and interactions, facilitated by GestureDetector, empower users to engage with recipes and explore details intuitively.
