Whatsapp Clone in Flutter
Overview
Whatspapp is an influential communication platform where people connect and interact, transcending geographical boundaries and bringing people closer together. With its user-friendly interface and powerful features, WhatsApp has become a vital tool for personal and business communication.
WhatsApp's continuous innovation introduces new features that enhance the user experience and it has become the necessity of each individual in today's era. Almost all people having a smartphone, have WhatsApp on their phone even if they do not know much about it. WhatsApp is free and its essence lies in fostering connections, and relationships, and bridging gaps, making it an essential tool for modern-day communication. In this article, we will learn about making a WhatsApp application using the Flutter framework.
Introduction
WhatsApp, the popular messaging application, can be implemented in Flutter, a cross-platform framework for building mobile apps. Whatsapp allows users to send text messages, voice notes, images, videos, and documents seamlessly. It offers end-to-end encryption, ensuring the privacy and security of user messages. Whatsapp also supports voice and video calling, enabling face-to-face conversations over the Internet. We can also make groups for chat, forward messages, use stickers & gifs, block or mute people and integrate it with other apps and services.
WhatsApp's integration with other apps and services, such as Google Drive for file sharing and WhatsApp Pay for seamless financial transactions, further expands its capabilities and utility. Flutter provides a wide range of pre-built widgets that can be utilized to design various components of the WhatsApp UI, such as chat lists, message bubbles, media sharing, voice and video calling, notifications, and settings. These widgets enable developers to create responsive and interactive interfaces that closely resemble the original WhatsApp application.
Designing UI
So, this section is all about making a UI section of the Whatsapp application using Flutter. We will divide it into different sections like Chat, Status, Calls & Message.
First, we will make a home screen having TabBar in it.
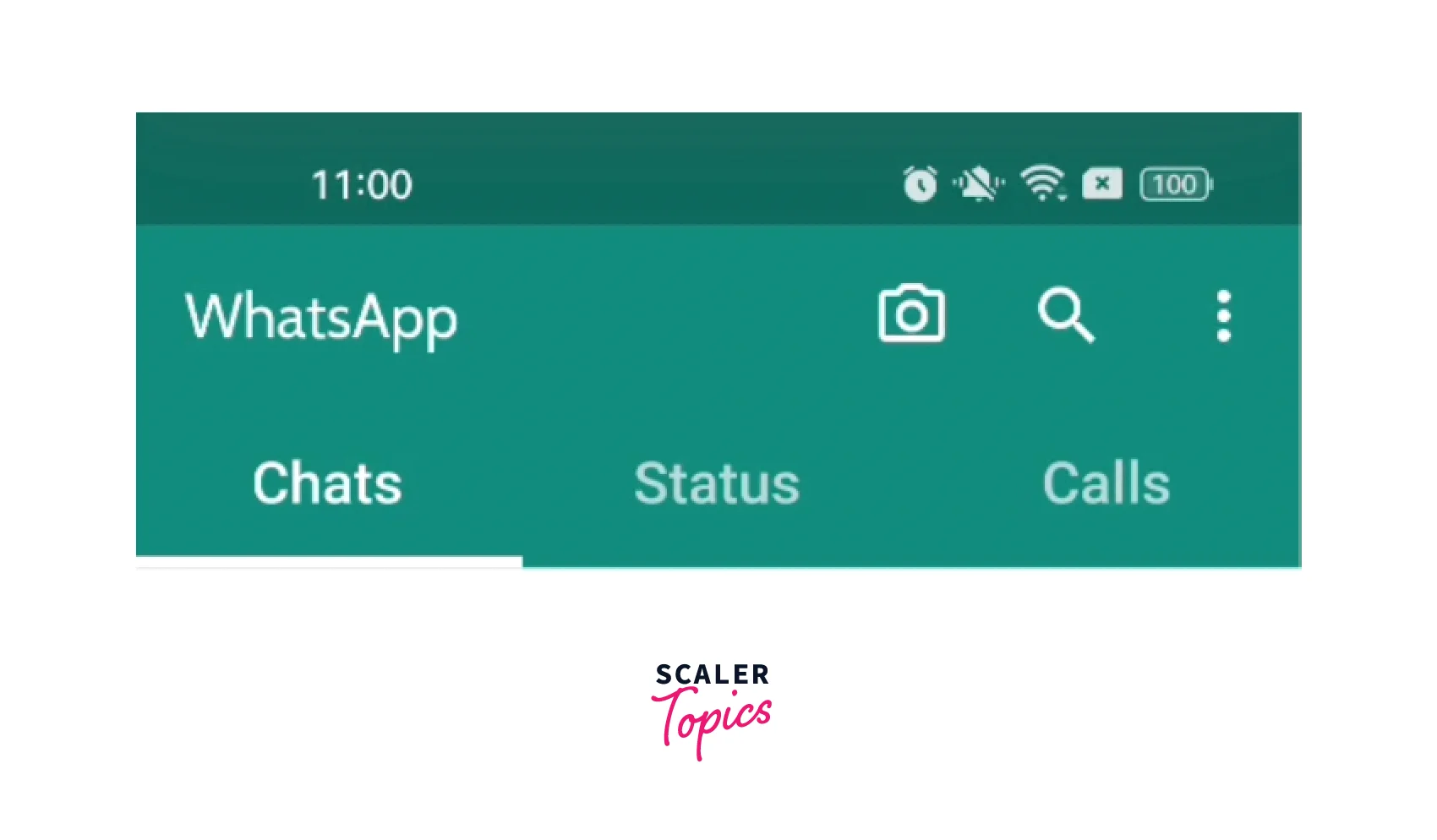
HOME
So, here we have to make titles and icons in the end as we see in the Whatsapp. We will also make TabBar which will have 3 tabs - Chats, Status and Calls.
-
For this, first, make a class and extend it with SingleTickerProviderStateMixin .
-
Then make a TabController and initialize it in the initState() method.
-
Then coming to the UI part, we will use the SliverAppBar widget, which gives different scrolling effects on the appbar. SliverAppBar gives us the means to create an app bar that can change appearance, blend in the background, or even disappear as we scroll. The same feature is seen in the WhatsApp application.
We will define the title inside it and the icons inside the actions:[] property. For using tabs, we will define it in the bottom property of SliverAppBar.
-
So finally, to show the tab's data, we will use the TabBarView widget on the body property of NestedScrollView and will show the UI of all three(Chat, Status, Calls) parts inside it.
We will make different classes for this purpose to follow the Single Responsibility of the SOLID principle.
So, this is all we need to make Home for Whatsapp UI, which will look like this. You can customize it more based on your needs, like color, font, icons, etc.

CHAT
Now, to make chat UI, we have to show the list of users, with whom we have messaged or talked.
- We will make a class named ChatList and we will show data inside it.
- We will return ListView.builder in build method and will define different properties of it.
We see a white screen, when we see the list of people in Chat. We will take a container with white color and we will pass ListTile as a child.
So, in ListTile, we can define the name, profile, last message, and time. On clicking on any chat, we will open the full chat and will navigate to a new screen. See the code below.

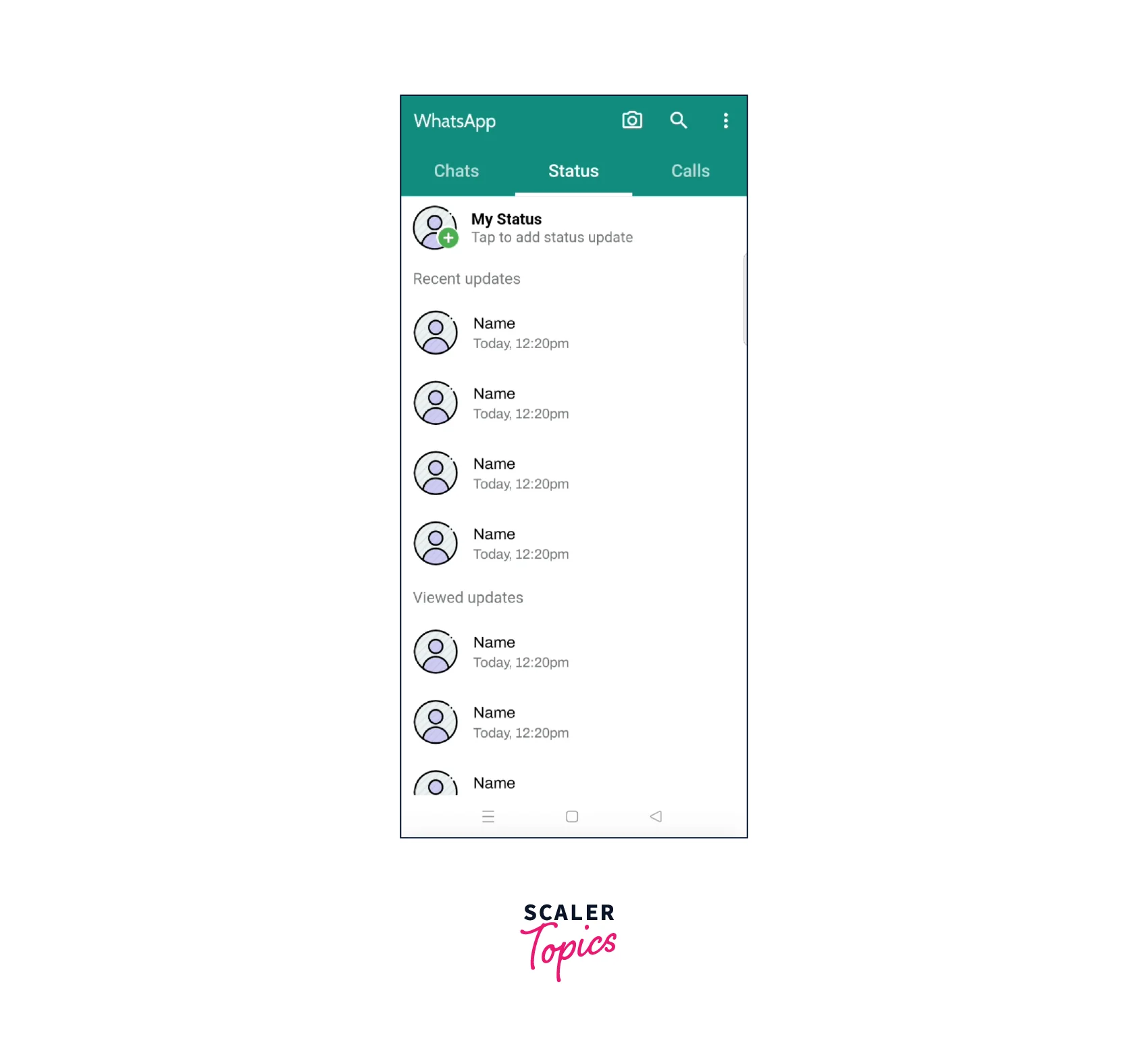
STATUS
This part is where we show the status or story shared by the people. Here are three sections:
- My status
- Recent Updates
- Viewed Status.
As different lists are there, which need to be scrolled. For this, we are going to use CustomScrollView and will pass
-
My Status:
For this, you need a Stack widget as you need to show add an icon on the profile picture. -
Recent & Viewed updates:
As we can see, the UI part is the same for both of these. We can create a common widget and pass it inside the ListView.builder of both updates.Write the heading as "Recent updates" and set different properties of ListView.builder. Then you can pass inside statusModule() itemBuilder property. Same way for "Viewed updates".
We see a profile picture along with the name and time. We will make a common widget, statusModule(), and will use it in a different list. You can also pass parameters inside this common widget and pass dynamic data inside Recent and Viewed updates. Like statusModule({String? profilePic, String? name, String time}) and pass it in place of "Name","Today, 12:20 pm", and "IMAGE.dummyPic".

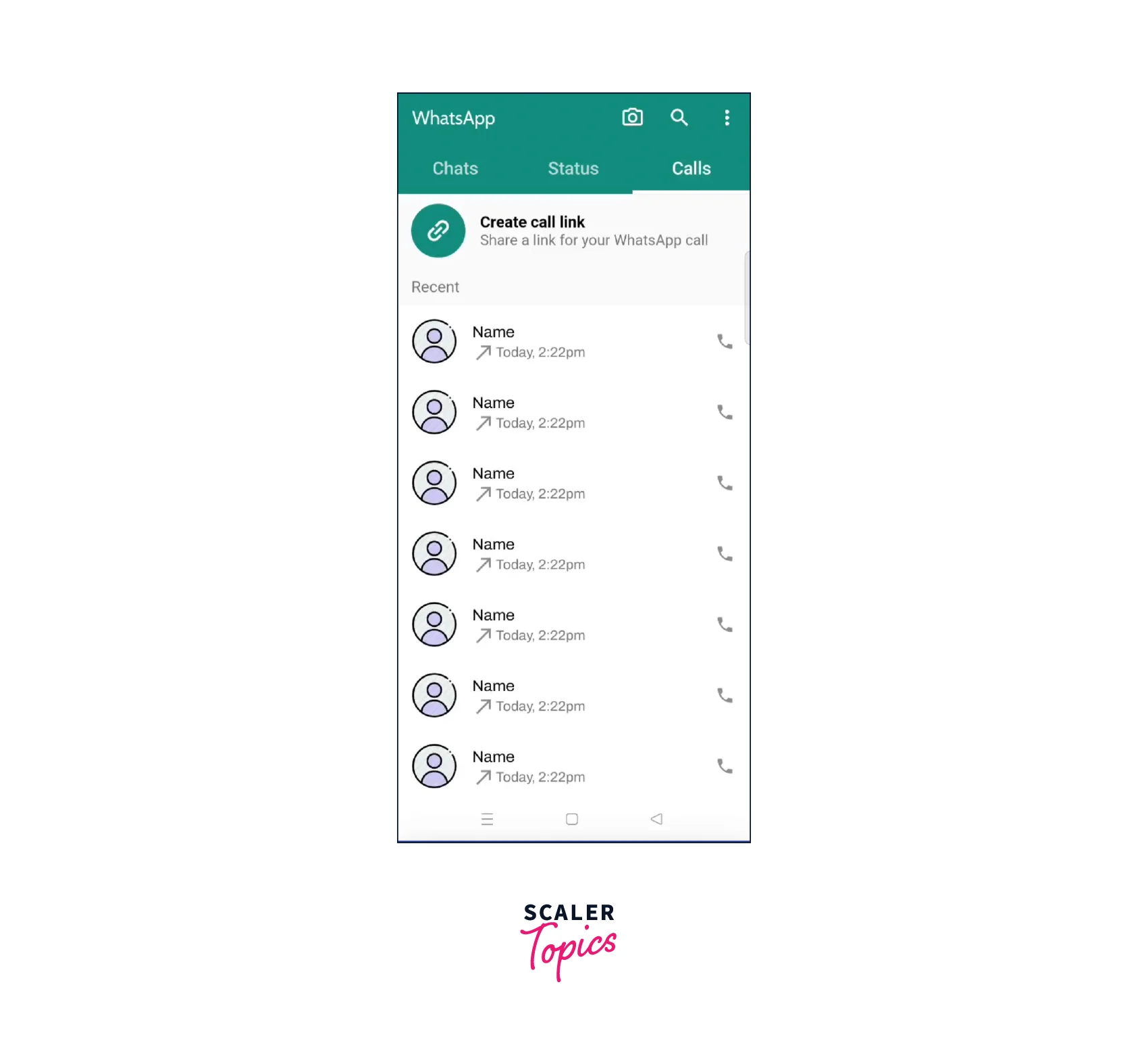
CALLS
Now going forward, we will learn about making the "Calls" section. Here we see 2 parts:
- Create a link
- List of people with audio & video calls.
-
So to create a link part, we need a Row widget and set Container & Text inside it. To make a tilted icon of the link, we will use Transform.rotate and will pass an angle to it. This way, we are ready with our first part.
-
For all the calls received, declined, or dialed, we have to show that list. We will create a ListView.builder and will pass ListTile inside it for showing names, profile, call, icons, and time.

The whole code is present in the github repository. Kindly check and modify it according to your need, design, and requirement. You can learn and code more on SliverAppBar, NestedScrollView, and CustomeScrollView.
Securing User Data
Security! This is a main concern in today's life for anything, especially in software development, so it is crucial to prioritize the security of user data. Many popular applications like Youtube, Uber, Netflix, Spotify, Instagram, Whatsapp are used by billions of people because of their gained reliability along with the pleasing UI and content. These apps are secure enough to bring that trust factor among their customers that avoid hackers from hacking your mobile app by manipulating your app data.
Here are some practices to ensure the protection and confidentiality of user information:
-
User Authentication:
This feature is used to make sure that only authorized users can access the application and its features. For this we can use Firebase authentication or custom authentication using APIs with features like password hashing, strong passwords, phone authentication, and multi-factor authentication.
-
End-to-End Encryption:
This implementation of end-to-end encryption ensures that only the intended recipients can access the content of messages. Flutter provides encryption libraries and packages that can be utilized to secure user data, such as pointy castle or encrypt.
-
Secure Storage:
Sensitive user data is stored locally on the device by utilizing secure storage solutions. For this purpose also, there are some packages available in Flutter like flutter_secure_storage, secure_shared_preferences, and glutton. Many more can come in the future for the same.
-
Secure Network Communication:
It is very important to ensure that data transmitted over the network is encrypted to prevent eavesdropping and unauthorized interception. It is always better to use communication protocols like HTTPS for API requests and WebSocket with secure configurations for real-time messaging.
-
Secure File Handling:
Try to apply appropriate security measures when handling media files, such as photos, videos, and documents, to prevent unauthorized access or tampering. Validate file types, sanitize file names, and consider encryption for sensitive files.
-
Secure User Input:
It is also very important to validate and sanitize the input data to prevent it from security vulnerabilities like cross-site scripting (XSS) or SQL injection. Use obscure text for some inputs and also try to secure other normal user input from tampering.
-
Regular Security Checks:
Like when we use Whatsapp, then at certain intervals, it asks us to enter the PIN for security purposes. We should also follow this practice and incorporate necessary security patches and updates at regular times.
-
Secure Backend Infrastructure:
Implement robust security measures for your backend infrastructure, including secure server configurations, strong access controls, and regular security audits. Utilize firewalls, intrusion detection systems, and monitoring tools to protect against potential attacks.
-
Education:
Give regular updates and information to the users about strong passwords, avoiding sharing sensitive information, and being cautious of phishing attempts. Try to provide security-related resources and guidelines within the application to promote safe usage practices. You may also give alerts and pop-ups regarding ongoing scams, frauds, and fake news.
-
Payment:
Also, this feature is added in Whatsapp to make payments through it and for this also more security checks should be incorporated and handled for attack-free transactions. You can use biometric authentication and any payment gateway like RazorPay, Stripe, GooglePay etc.
Also, people should be kept updated about new features and updates coming in the Whatsapp application. To avoid being trapped in scams and frauds, do not click on links, and report, or block that number.
After implementing these security measures, you can ensure that user data in your WhatsApp-like application developed with Flutter is well-protected and secure. To develop any application, security is an ongoing process, which should be regularly updated and enhanced.
Continuous Development and Future Scope of Improvements
In this article, we have learned about making UI part of Whatsapp applications like Chats, Status, Calls, and other parts. There are many other things we can implement beyond UI. So, we will discuss some points, that can be integrated with Flutter.
-
Normal Messaging:
We can integrate the chat feature in Whatsapp using Flutter. We can use Firebase Cloud Messaging or web sockets to send and receive messages between sender and receiver. You can use firebase_messaging, a Flutter plugin for Firebase Cloud Messaging, a cross-platform messaging solution that lets you reliably deliver messages on Android and iOS. You can also get various docs, blogs, or videos for integrating web sockets in Flutter apps. -
Users List:
Firebase is very helpful and plays an important role in various features in Whatsapp applications using Flutter. So, we can show different lists of people with chatList, statusList, and callsList using Firebase Firestore Database or using APIs from the backend. -
Media and Gifs:
We can also try integrating this feature of Whatsapp of sending images, videos, emojis, gifts, stickers, etc. We can use Storage of Firebase for storing these data or some APIs from the backend. For more information, you can check other articles and blogs. -
Multi-platform Support:
You can extend the application's reach by supporting additional platforms like web and desktop. Try to utilize Flutter's platform-specific plugins and adapt the UI to provide a seamless experience across different devices. -
Real-time Updates:
Implement real-time updates using technologies like Firebase Realtime Database/Firebase CloudFirestore or WebSocket to provide instant delivery of messages, online/offline status updates, and read receipts. -
Localization and Internationalization:
You can enable localization and internationalization support for users from different regions. You can keep options of multiple languages and the user can select the preferred language and show the application's UI and content accordingly. -
Security Features:
You can authenticate users using Firebase Authentication or other backend APIs. You can include phone authentication, two-factor authentication (2FA), biometric authentication, and advanced encryption methods to further strengthen the security of user data. On regular intervals, ask the user to enter a PIN to make it attack-free. -
Audio & Video Call:
This audio and video call feature of Whatsapp is very useful. You can try this feature using different SDKs available like Agora, Videosdk and many others are available. Just explore different SDKs and try to go for any which you can integrate with different platforms. -
Data Backup and Restore:
Provide users with the ability to backup their chat history, media files, and settings to the cloud. Implement a secure backup solution and allow users to restore their data when switching devices or reinstalling the application. -
Smart Reply and AI Features:
Also for more advanced features, you can utilize natural language processing (NLP) and machine learning techniques to implement smart reply suggestions, message summarization, or intelligent chatbot capabilities to enhance user convenience and productivity.
There are many more features you can add to your Whatsapp application according to your need and requirements. These are some points discussed and with more research, development, innovation, and user feedback, you can make your Flutter Whatsapp to new heights!
Example App
We have seen the snippets of code above and here you will get the full code with other more details and features.
There is some more to discuss other than what we have discussed. We have separated each code according to different sections and a Utils folder for constants, extensions, etc. These are some main files listed below and many more files are present in the repo.
- main.dart
- chat_list.dart
- message.dart
- status_list.dart
- home_page.dart
- call_list.dart
You can check the whole code here on my github repo- WhatsappGithub
There are some good practices which can be followed to make our code neat, clean, and readable. It also optimizes the application performance and helps new developers to understand your code more easily.
- Make a common class or widget, if it is used many times like profileImage, common UI design for status, etc. I have shown and used it in the project. Check the repo for more.
- Make a Utils Folder and make different classes inside it. We can make separate classes for Colors, Fonts, static images, etc.
- We can even make extensions for different purposes like for widgets or any operation. Extension methods add functionality to existing libraries.
- You can make use of enums in Flutter to work efficiently.
- Separate as much class as you can for serving different functionalities. This is like the Single Responsibility feature of SOLID principles.
Remember to test your Whatsapp chat UI thoroughly, ensuring a smooth and responsive user experience across different devices and orientations. Try to gather user feedback and make improvements based on usability and performance considerations. By focusing on these aspects, we have created a Whatsapp UI in Flutter that closely resembles the functionality and aesthetic of WhatsApp.
Conclusion
So far, we have discussed a lot about Whatsapp applications using the Flutter framework. Below are some main arguments or key ideas discussed in the article.
- WhatsApp is a cross-platform messaging application, found in 2009 by Jan Koum and Brian Acton.
- WhatsApp is widely used for personal, professional, and business communication globally.
- We have discussed about making Whatsapp UI using the Flutter framework for different platforms.
- For controlling the scrolling behavior of multiple lists, we can use CustomScrollView or NestedScrollView.
- For more advanced features like messages, audio, and video call use different available packages in Flutter.
- We can integrate Firebase in Whatsapp for authentication, notification, and media storage purposes.
- You can customize the fonts, color, images, and style the widgets and UI according to your need.
- You can also try to make it responsive for different platforms like Web and Desktop to learn more.
