What is Flutter?
Overview
Flutter is a simple and high-performance framework based on the Dart programming language. It achieves great efficiency by drawing the user interface directly on the operating system's canvas rather than through a native framework. Flutter also provides a plethora of ready-to-use widgets (UI) for building a contemporary application. These widgets are optimized for mobile environments, and creating an application with them is as straightforward as creating HTML. To be more exact, the Flutter application is a widget. Animations and motions are also supported by Flutter widgets. In this article, we are gonna learn more about what is Flutter and what are its benefits.
Introduction
What is Flutter? Flutter is a software development kit (SDK) for creating high-performance, high-fidelity applications for iOS and Android. The Flutter framework makes it simple to create user interfaces that respond seamlessly to touch thanks to sophisticated graphics and animation libraries. Flutter is based on the Dart programming language and offers a speedy development workflow with hot reloading, allowing you to iterate on your code quickly. It enables developers to build online, desktop, and cross-platform programs for Android and iOS devices.
What Is Flutter?
What is Flutter? Flutter is a mobile app development tool from Google. Developers may use it to create web, desktop, and cross-platform applications for Android and iOS devices. Flutter makes use of the Dart programming language, which allows for faster and easier development than previous methodologies. The Flutter framework simplifies the creation of appealing, rapid, and responsive user interfaces. The framework is also extendable, allowing for the rapid addition of new features and capabilities. When creating a Flutter app, you will be working with something called a "widget." Widgets are the essential building blocks of a Flutter app, and they are used to produce both the aesthetic and functional components of an app (such as buttons and text).
Widgets are classified into two types: stateless widgets and stateful widgets. Stateless Widgets, as the name implies, have no internal state (or "state," for short). These are the most basic widgets and are commonly used for buttons or text. Stateful Widgets, on the other hand, contain an internal state that may be altered over time and is reflected in how the widget appears and behaves. User input fields and animation controllers are common uses for Stateful Widgets.
Setting up Flutter
Step 1: Install the Flutter SDK
To download Flutter SDK, go to its official website and click on the Windows button to download the most recent Flutter SDK.

Extract the .zip file to — C:\src\flutter.

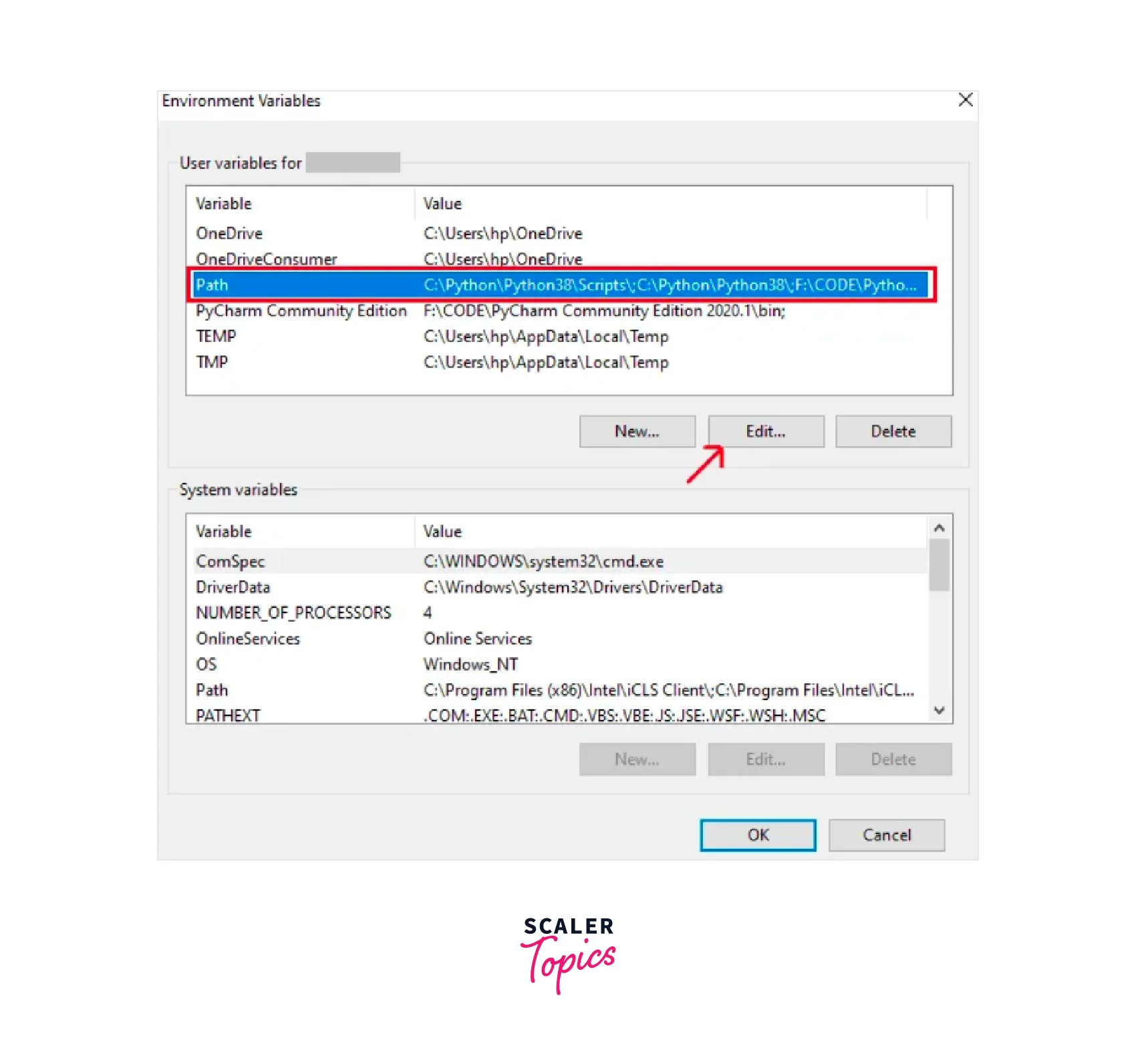
Click Edit after choosing Path. If your computer does not already have a Path variable, just click Create and give it the name Path.

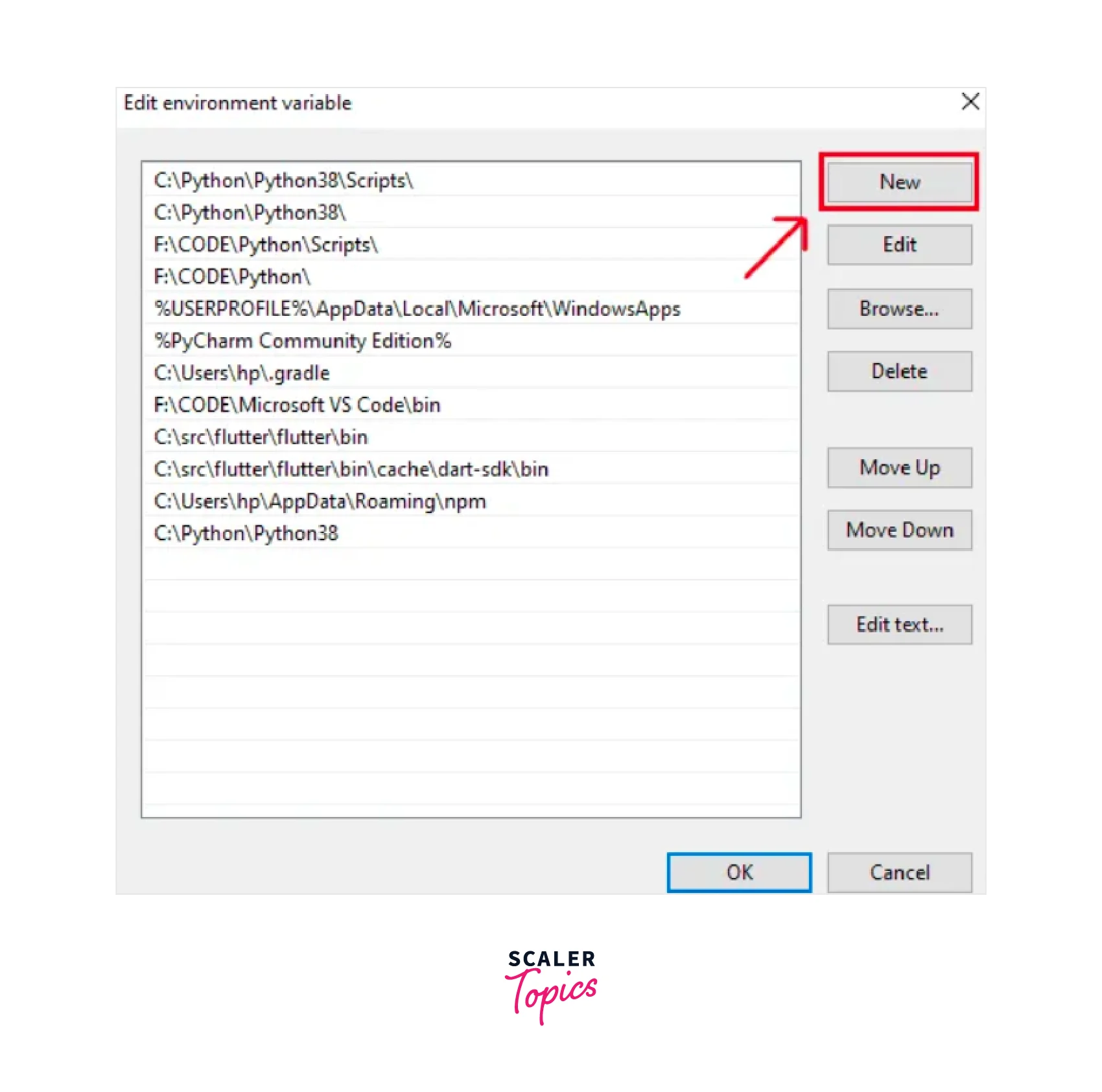
Now, choose New, then paste the following: C:\src\flutter\flutter\bin. Flutter is installed on your PC.
Step 2: Install the Code Editor
Get the most recent Android Studio executable or zip file from the official website. When the download is finished, double-click the.exe file to launch it.

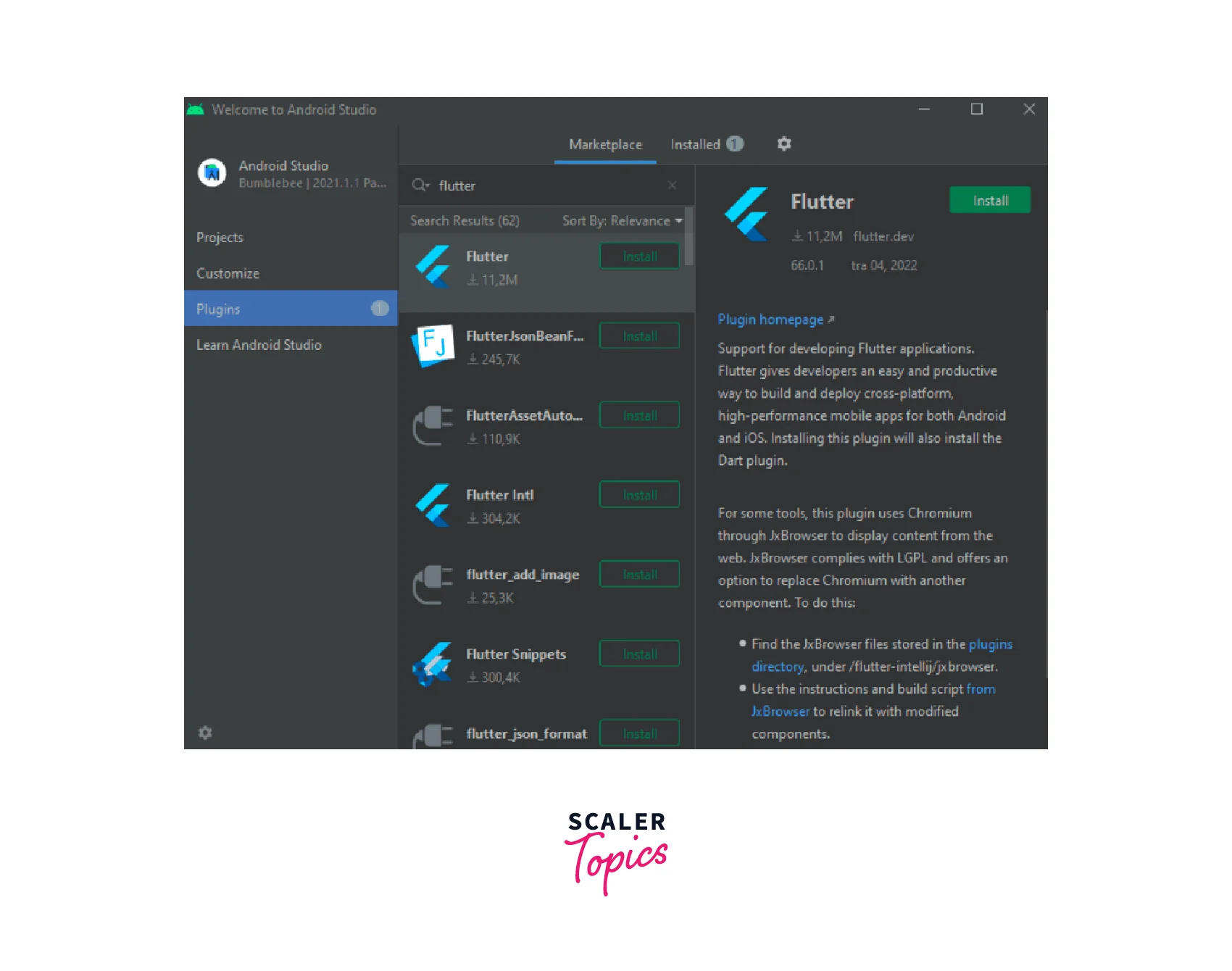
Follow the installation wizard's instructions. After installation, go to plugins in settings and type Flutter there. Install Flutter and as a result, a pop-up will appear asking you whether you also wish to install Dart. Select yes to continue.

Step 3: Setting Up Device
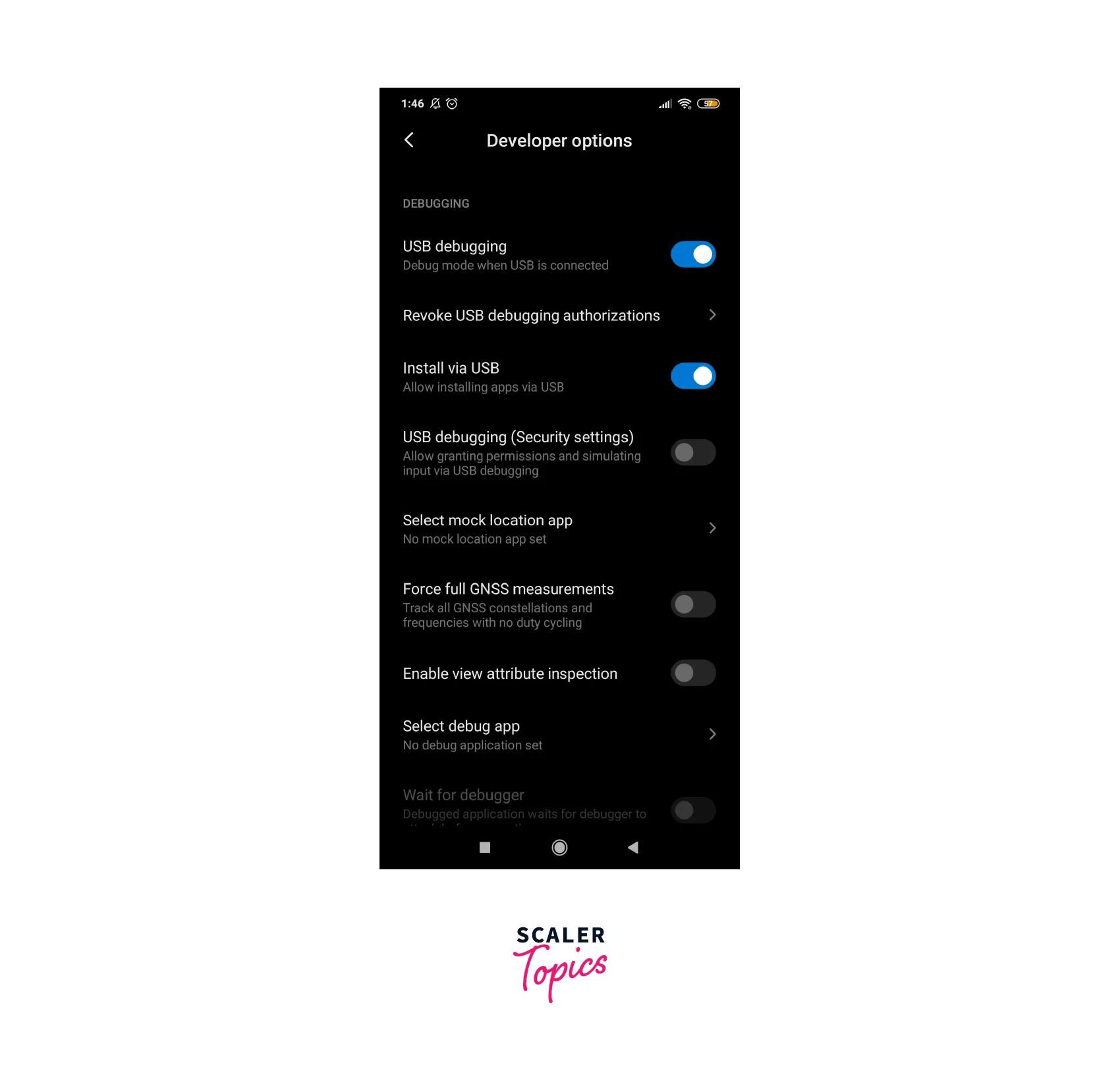
For Android: If you want to run the application on your own Android device, you must connect it via a USB cable. Then, from the device settings, enable the Developer Option and USB Debugging.

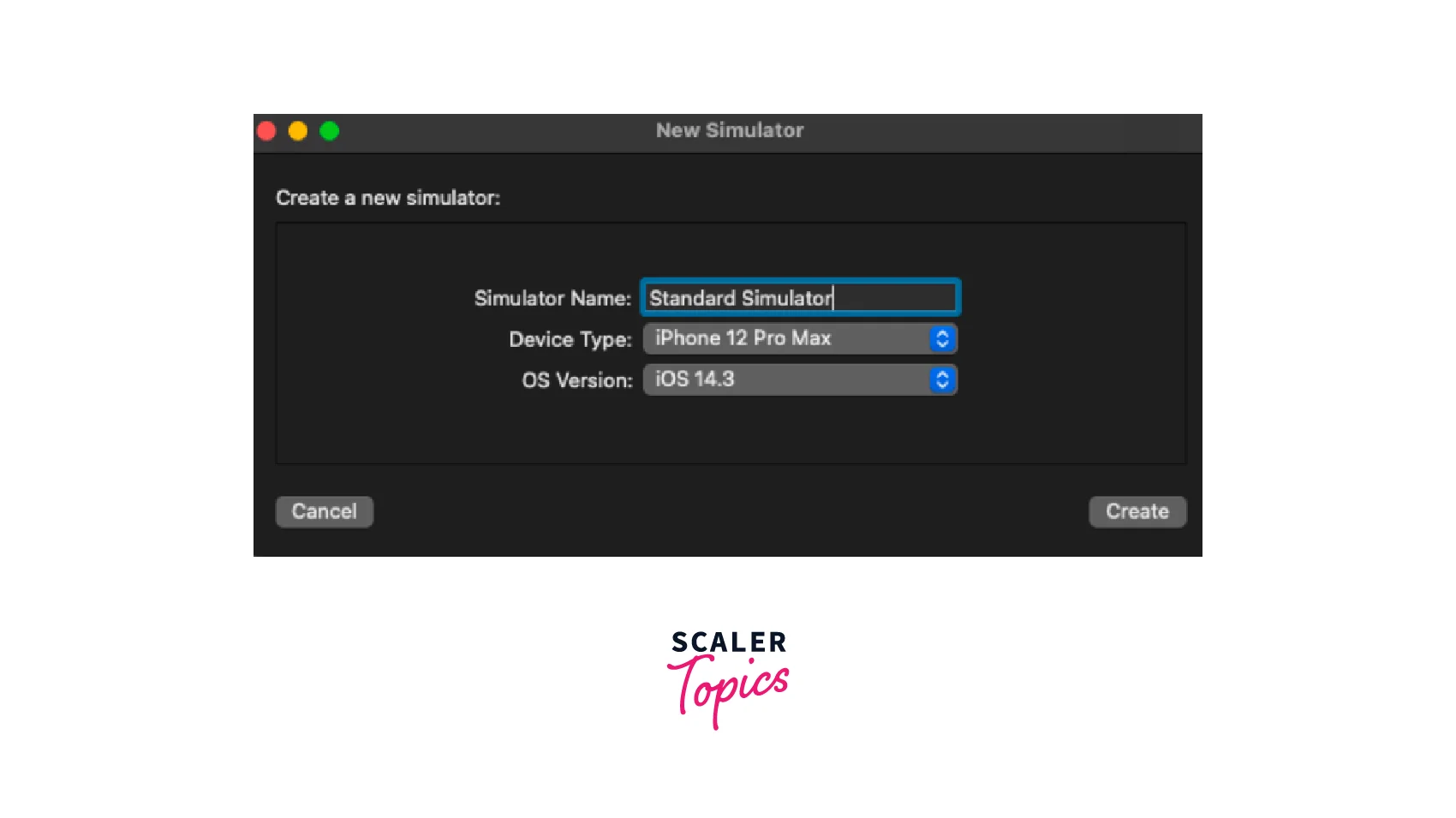
For ios: Open Xcode. To build a new simulator, go to the menu bar and select File > New Simulator. Then pick the Device Type and OS Version.

Upon first creation, the simulator usually takes a few minutes to start.

Step 4: Running the Flutter App
Run the flutter doctor command now. This tool checks for all Flutter app development prerequisites. Fix any issues that are reported by the doctor.
Open the terminal and type flutter create to create a new Flutter app. Once the application has been created, open it in the editor and begin coding.

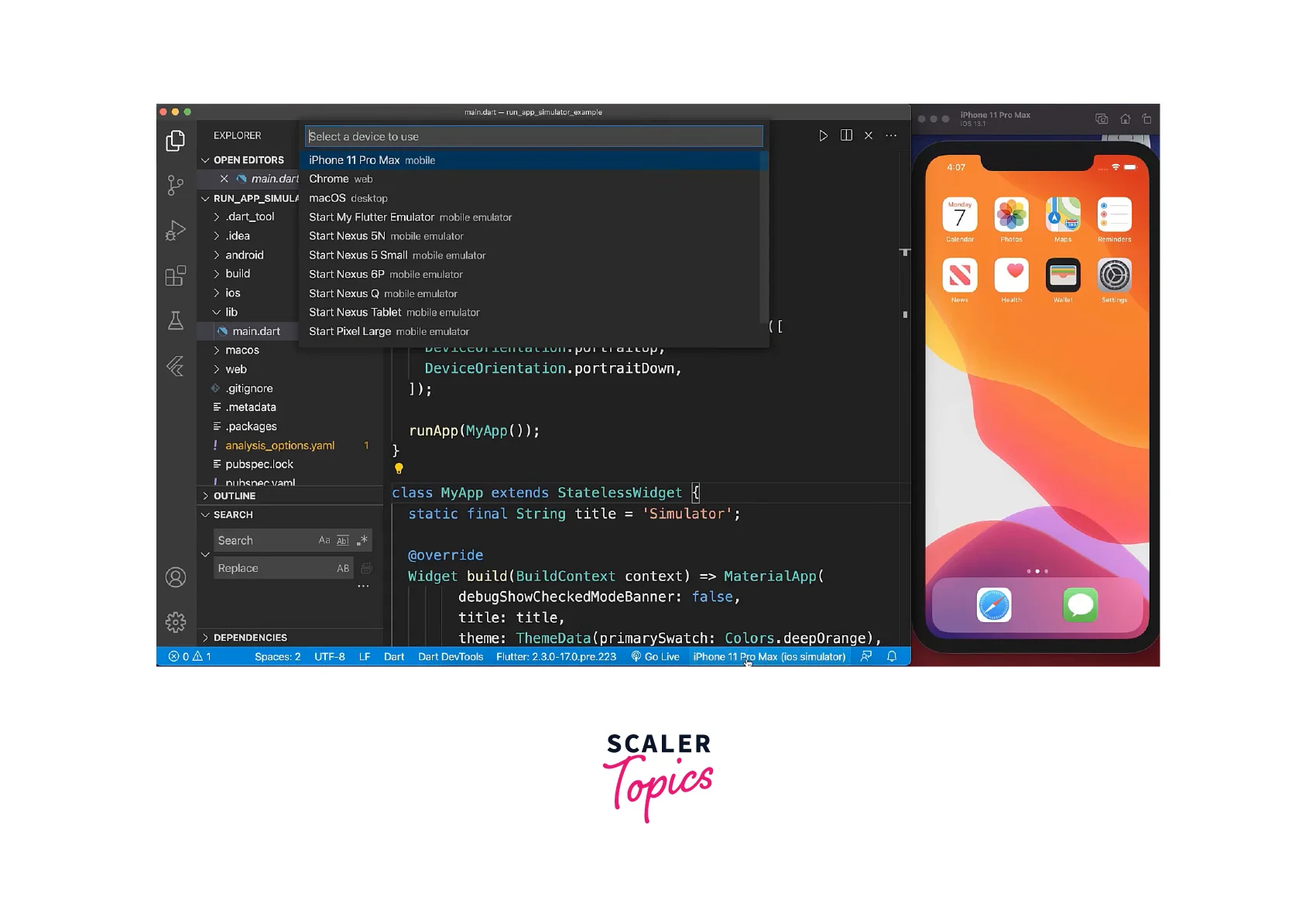
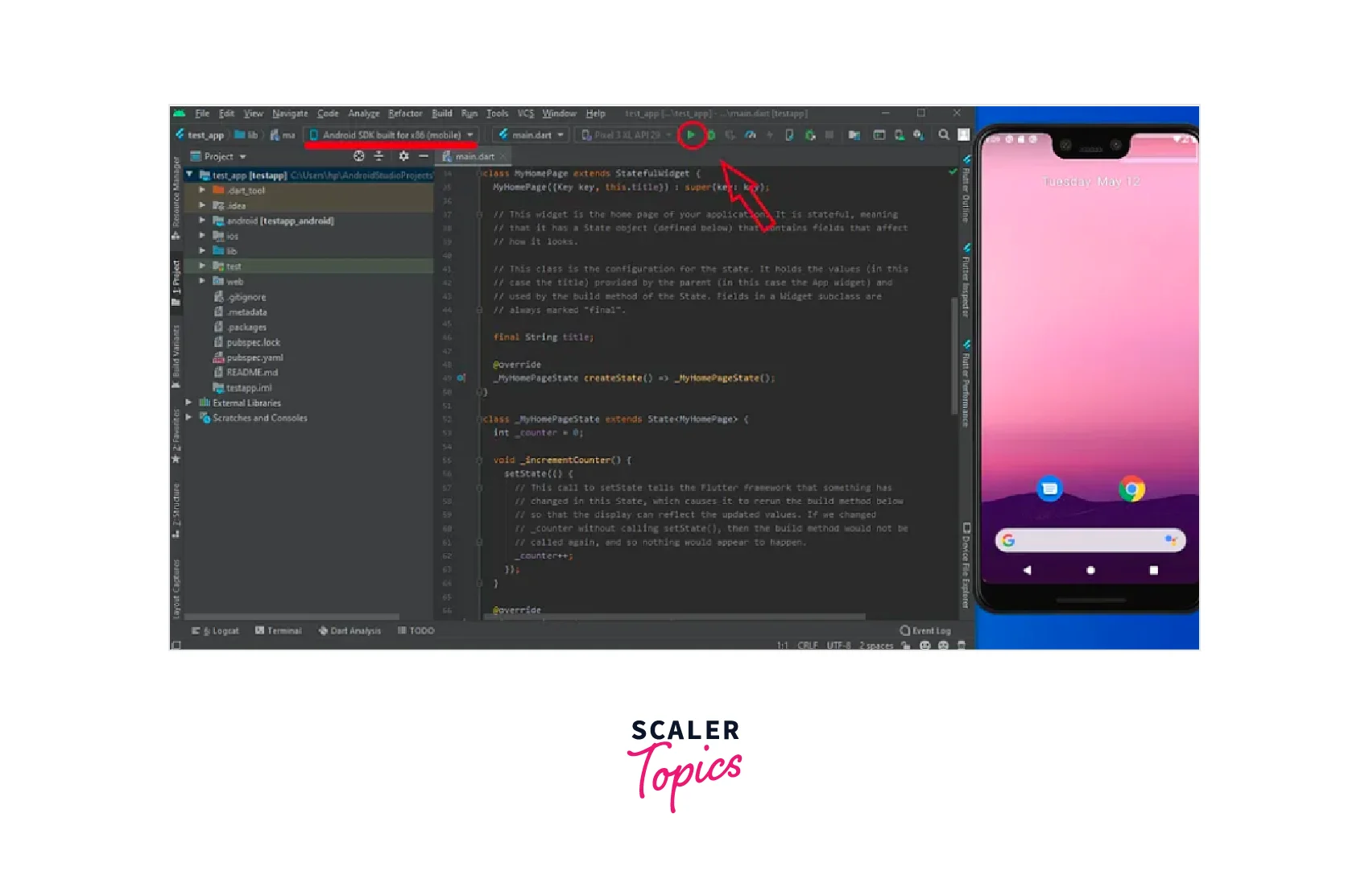
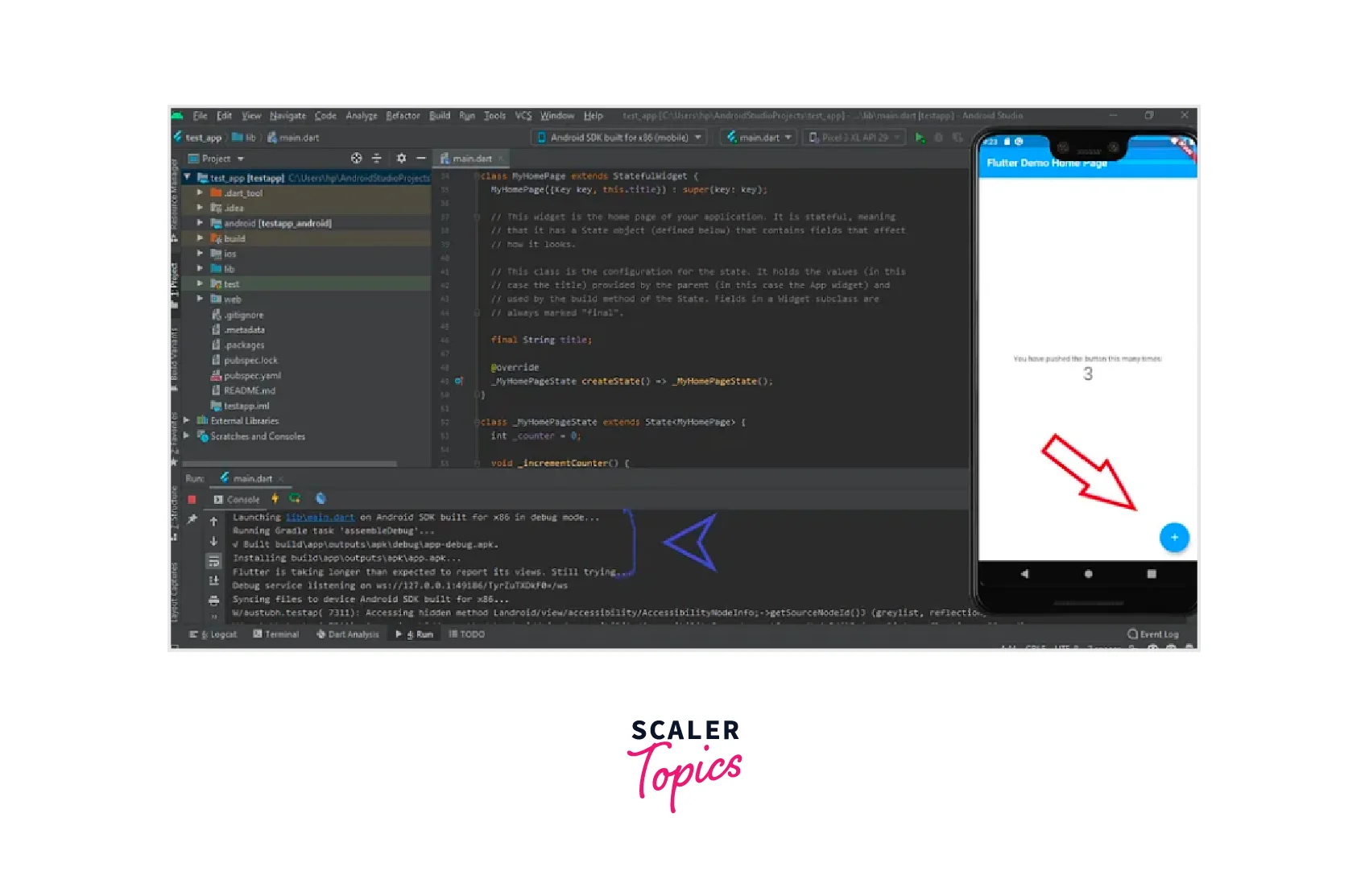
To launch the program, click the green button.

Why Should We Learn Flutter?
There are numerous important advantages of designing mobile apps with Flutter. They are as follows:
- High Productivity: Productivity is high. You may utilize the same code base for your iOS and Android apps because Flutter is cross-platform. This will undoubtedly save you both time and money.
- High performance: Dart compiles to native code, and there is no need to use OEM widgets because Flutter has its own. This means that there will be less mediated communication between the app and the platform.
- Fast: Flutter is quick because it employs the Dart programming language, which is turned into native code, eliminating the need for a JavaScript bridge. As a result, applications are quick and responsive.
- Rich set of widgets: Widgets are the foundation of Flutter apps, and there are several types of widgets available. This makes it straightforward to create visually appealing and distinctive user interfaces.
- Free of cost: Creating apps using Flutter is completely free. Because of this, it is a desirable choice for businesses and programmers that want to produce high-quality apps without spending a lot of money.
- Simple debugging: The Dart programming language includes great debugging tools, such as the DevTools package and the Dart Analyzer. This makes finding and fixing faults in Flutter apps simple.
- Compatibility: Because widgets are part of the program rather than the platform, you will encounter few or no compatibility concerns between OS versions. As a result, less time is spent on testing.
Conclusion
- Flutter comes with a robust mobile framework that can be utilized in iOS and Android applications.
- Apps created using Flutter may run on both platforms (iOS and Android). There is no need for remodeling or reconfiguring.
- The time necessary to put the app into the market is also reduced in flutter since just one app must be created that works independently of the platform.
- Flutter is based on the Dart programming language and offers a speedy development workflow with hot reloading, allowing you to iterate on your code quickly.
- It receives significant support from Google because it is a Google product that is always being improved.
- The Dart programming language has strong debugging tools, such as the Dart Analyzer and the dev tools package. This greatly simplifies the process of finding and addressing bugs in Flutter apps.
- It is really simple to set up a flutter environment on your PC.
- Flutter Mobile Apps Outperforms other native applications.
- Dart is a client-optimized programming language, which means it was created particularly for use in online applications. It is also one of the few languages that can be compiled ahead of time (AOT).
