How to Change Font Color in HTML?

Overview
Font color is one of the most aspects of any webpages, and the color needs to be selected in a manner so that they increase the visual appeal of the Webpage, and increases its readability and accessibility.
How To Change Font Color ?
In HTML, we can change font color using font attribute in HTML. From HTML5 onwards font attribute is not supported, so we make use of CSS properties to change font color.
Why Change The Font Color In HTML?
It is important to know that changing the font color of the website can help the reader and also improves the website's readability and accessibility. Assume that the background color of your web browser is pale green, and your font color is also pale green. How would the user feel while going through the website if the same scenario occurs? Do you think that content would be visible to the user?
Using font attribute
Font tag is one of the most important Attributes in HTML. With the help of a font tag, we can decide the text color and size. Font tag works as an inline element in HTML. Text enclosed inside the font tag defines the style for the text inside the tag.
Syntax :
Let us see how to use the font attribute in the HTML code :
Output

Observe that we have taken two paragraph tags where in the first p tag, we set the font color to orange, while in the next p tag, we set the font color to green using the font tag.
An important thing to note is that in HTML 5 font attribute is no longer supported. So we can make use of CSS properties like color. Learn more about CSS properties by clicking this article on Changing font color using CSS.
Ways To Define Font Color
We have multiple ways of defining the font color of HTML text in web design.
For example, we could use just color name, we can use RGB values, hex codes, HSL values. Let us have a look at each of them for a better understanding
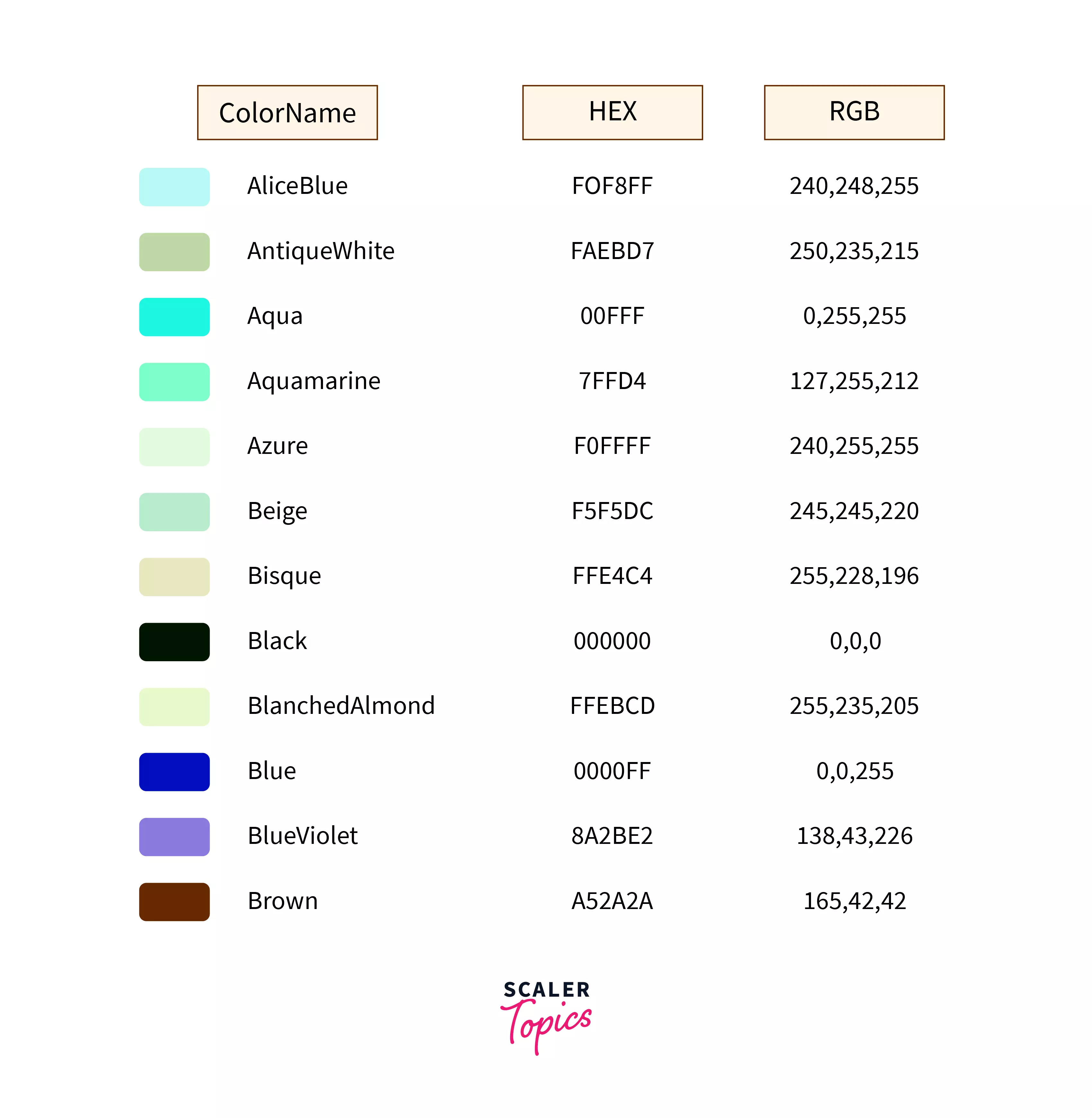
Using color names
Using color names is the most efficient and easiest way to define the font color. Nearly 140 colors are supported by HTML. The color name refers to a specific name for HTML color.
For example, you could use green to set an individual element's color to green.

We are setting the HTML font color to green in the above HTML code by using the color name itself.
Kindly note that if we use a color that is not available on the list of supported colors, then we cannot use it in our design by using its color name.
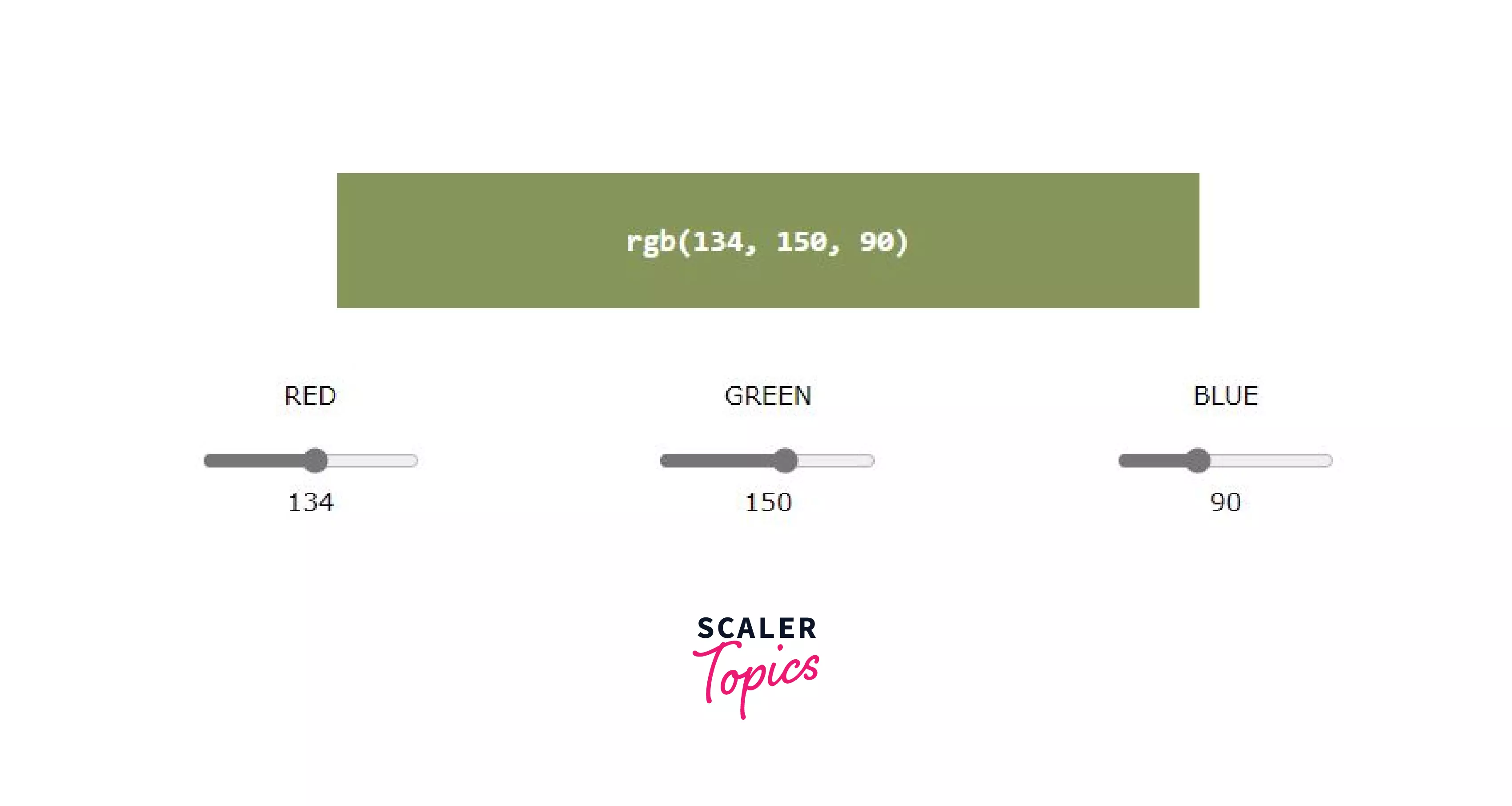
Using RGB and RGBA values
Let us discuss the RGB and RGBA values, RGB stands for Red, Green, Blue. RGB color is a mix of these three color values. But how do we mix these three colors?, Its very simple,
We just represent them in the form of RGB(RedValue, GreenValue, BlueValue)
 Let us understand this format by using an example, consider RGB(100,10,139). Here the first number 100 represents the Red Value while 10 and 139 represents Green Value, and Blue Value, respectively.
Let us understand this format by using an example, consider RGB(100,10,139). Here the first number 100 represents the Red Value while 10 and 139 represents Green Value, and Blue Value, respectively.
In the above HTML code, we are changing HTML font color using rgb values, (red-10, green-255, blue-139) These values represent the intensity of the color. The value of every color input can range from 0 to 255. 0 denotes that color is not present while 255 represents that specific color is at its maximum intensity.

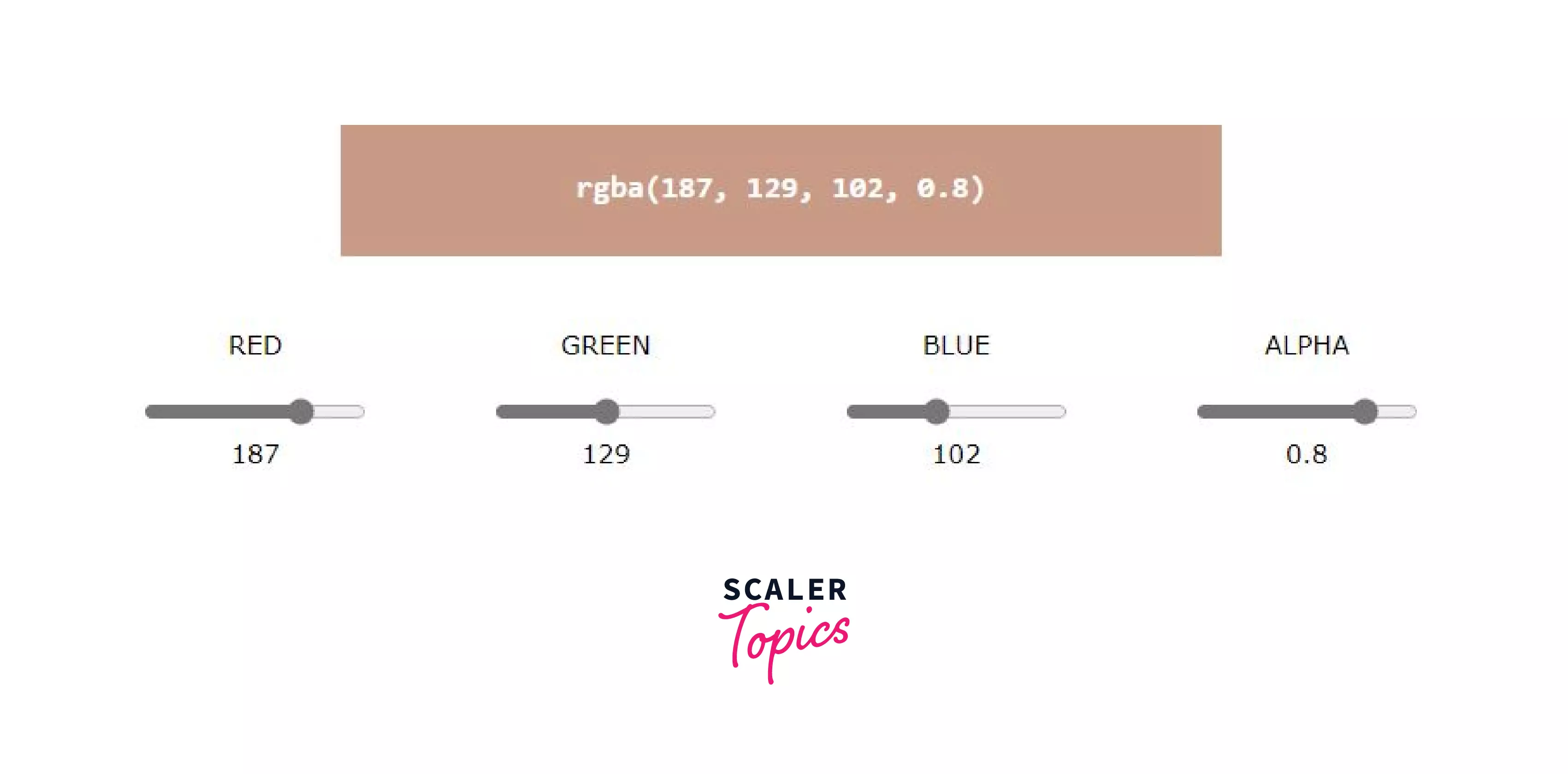
In the above HTML code, we are changing the HTML font color using RGBA; here, we have also added alpha value as it indicates the opacity.
RGBA adds another mix to this, and it adds alpha value. Alpha represents opacity value, and opacity can range from 0 to 1. 0 represents not transparent, while 1 represents fully transparent.
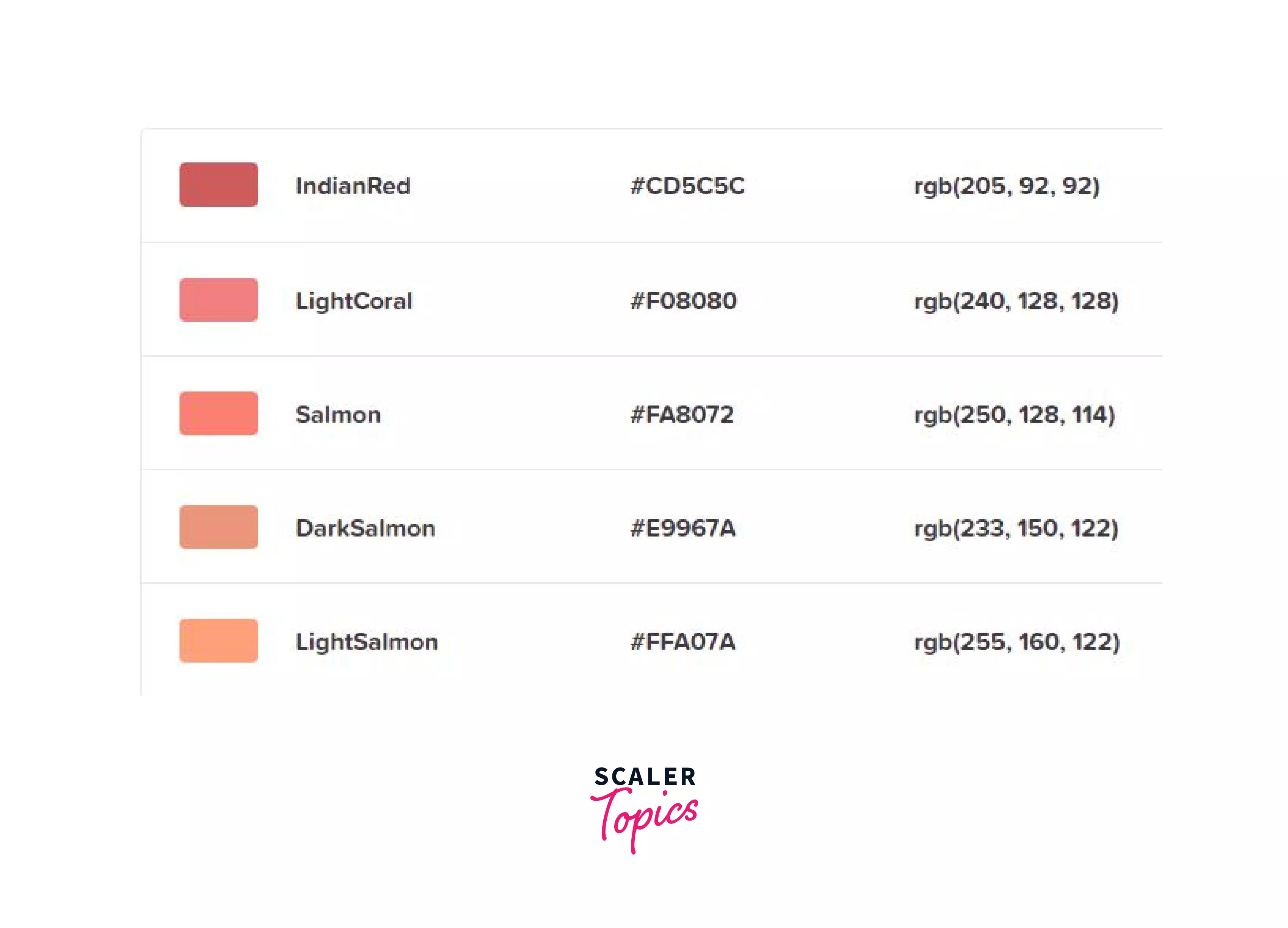
Using HEX codes
Hex codes would be much similar to RGB values. Hex codes are represented using the letters from A to F and by using numbers from 0 to 9.

For example, consider the hex code #FFF633. In this example first two characters represents the intensity of Red Color, the middle two represent the intensity of Green Color, last two characters represent the intensity of Blue Color.
We are changing the HTML font color in the above HTML code using hex value.
Browser Compatability
Font attribute is supported by most modern web browsers. Let us have a look at the browsers which supports font attribute:
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- OperaMini
- Safari
- Chrome Andriod
- Safari on iOS
- Firefox for Android
- Opera Android
Conclusion
By this time, you might have got a good idea about How to change font color in HTML. To quickly recollect what we discussed, let's see a few points :
- While designing the web page's font, always ensure that font color and background color are not the same.
- Use eye-catchy and pleasant font colors as it grabs the reader's attention.
- Font attribute in HTML can be used to change color. However, HTML 5 does not support font attributes. Instead, we use CSS properties in HTML 5.
- Just using color keywords is also a good way to change font color in HTML as they are very easy to remember.
- Using Hex values and RGBA values lets you make the font look more interesting as the alpha value could change the color's 'opacity'.
- Many modern web browsers like Chrome and Firefox support font attribute.
