<font> Tag in HTML

Overview
The font tag in HTML plays an important role in creating effective, readable, and attractive web pages. font tag in HTML was used in HTML 4 but it got deprecated in HTML5. font tag in HTML is used to set the font size, color, and face of the text in an HTML document. The font tag in HTML is used inside the <body> tag.
Syntax
The syntax of font tag in html is very simple. We need to open the font tag and provide the size, color, and face values.
The content in between the font tag in HTML gets the specified size, color, and face.
Refer to the below-mentioned article to learn more about different HTML tags. Font syntax
Font Tag Attributes
The font tag in HTML supports all the Global Attributes like accesskey, class, content editable, context menu, data-*, dir, draggable, dropzone, hidden, id, spellcheck, style, and tabindex, title.
Apart from the above-mentioned global attributes, the font tag in HTML has its attributes as well.
Let us learn about the attributes of font tags in HTML in detail.
| Attribute Name | Description |
|---|---|
| color | The color attribute of the font tag in HTML is used to set the color of the text using either hexadecimal values (i.e., #RRGGBB format) or by providing a color name (i.e., black, red, white). |
| size | The size attribute of the font tag in HTML is used to set the size of the tag. The size is expressed as either a numeric or relative value. |
| face | The face attribute of the font tag in HTML is used to set the font to use for text. We can mention one or more font names using a comma. |
Note: In the face attribute of the font tag in HTML, the numeric values range from 1 to 7. On the other hand, the relative values can be values such as +1 or -2, increasing by one font size or decreasing by 2 font sizes, respectively.
How to Use Font Tag in HTML?
As we have discussed above, the font tag in HTML is used to set the font size, color, and face of the text in an HTML document. The base font tag is used to set all the text to the same size, color and face.
Note: The font tag in HTML is no longer used. The font tag is deprecated in HTML5, so we can use the CSS properties to change the font size, face, color, font, font-family, font-size, etc..
Refer to the Examples section to see the working font tag in HTML.
Font Tag Examples
As we now know, the attributes and use case of font tag in HTML. Let us take a few examples to see the working of the font tag in HTML.
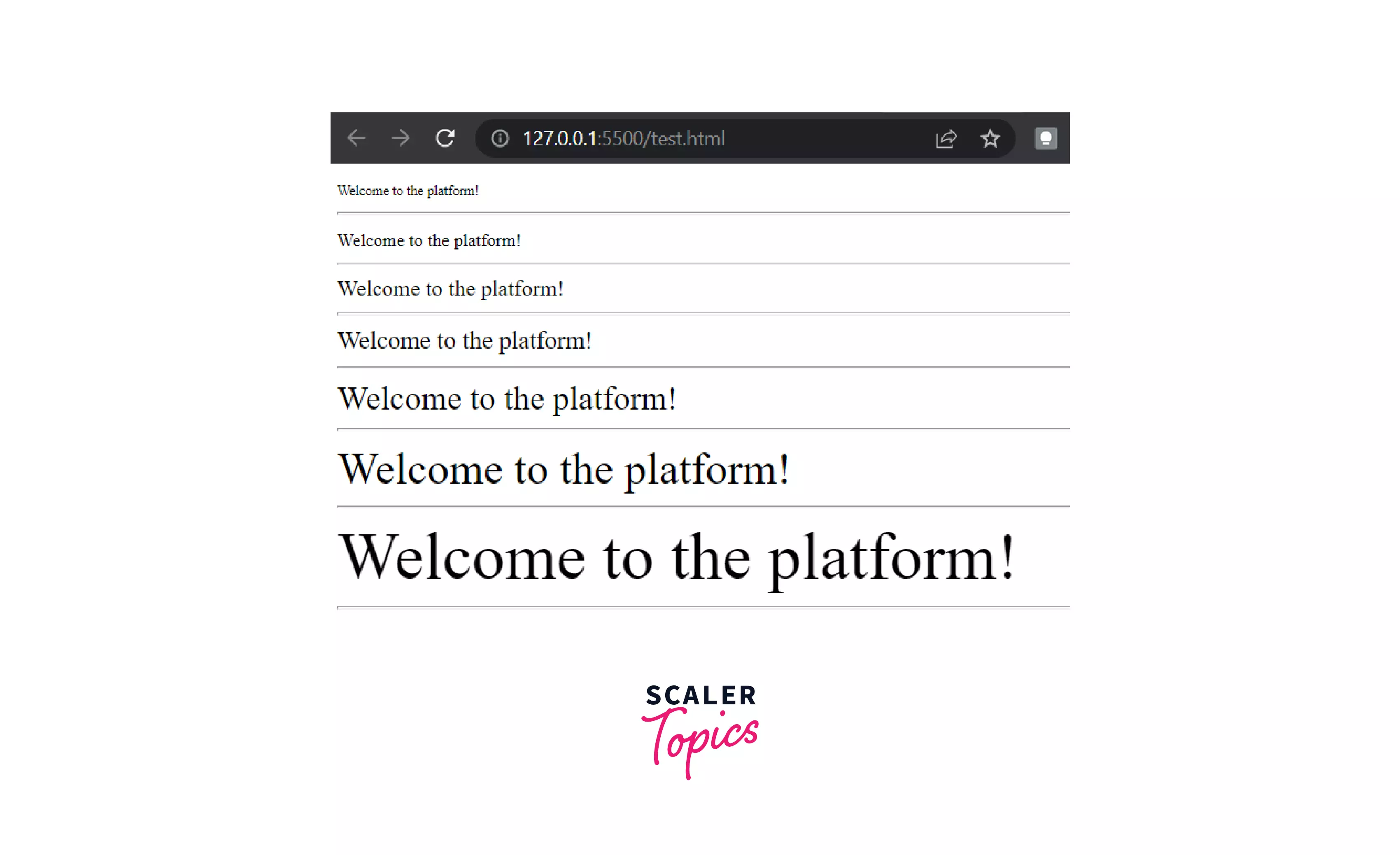
font tag with font size as x
The font size attribute of the font tag in HTML is used to adjust the size of the text in the HTML document. The range of size of the font in HTML is from 1 to 7.
Note: The default size of the font-size attribute is 3.
Example:
Output:

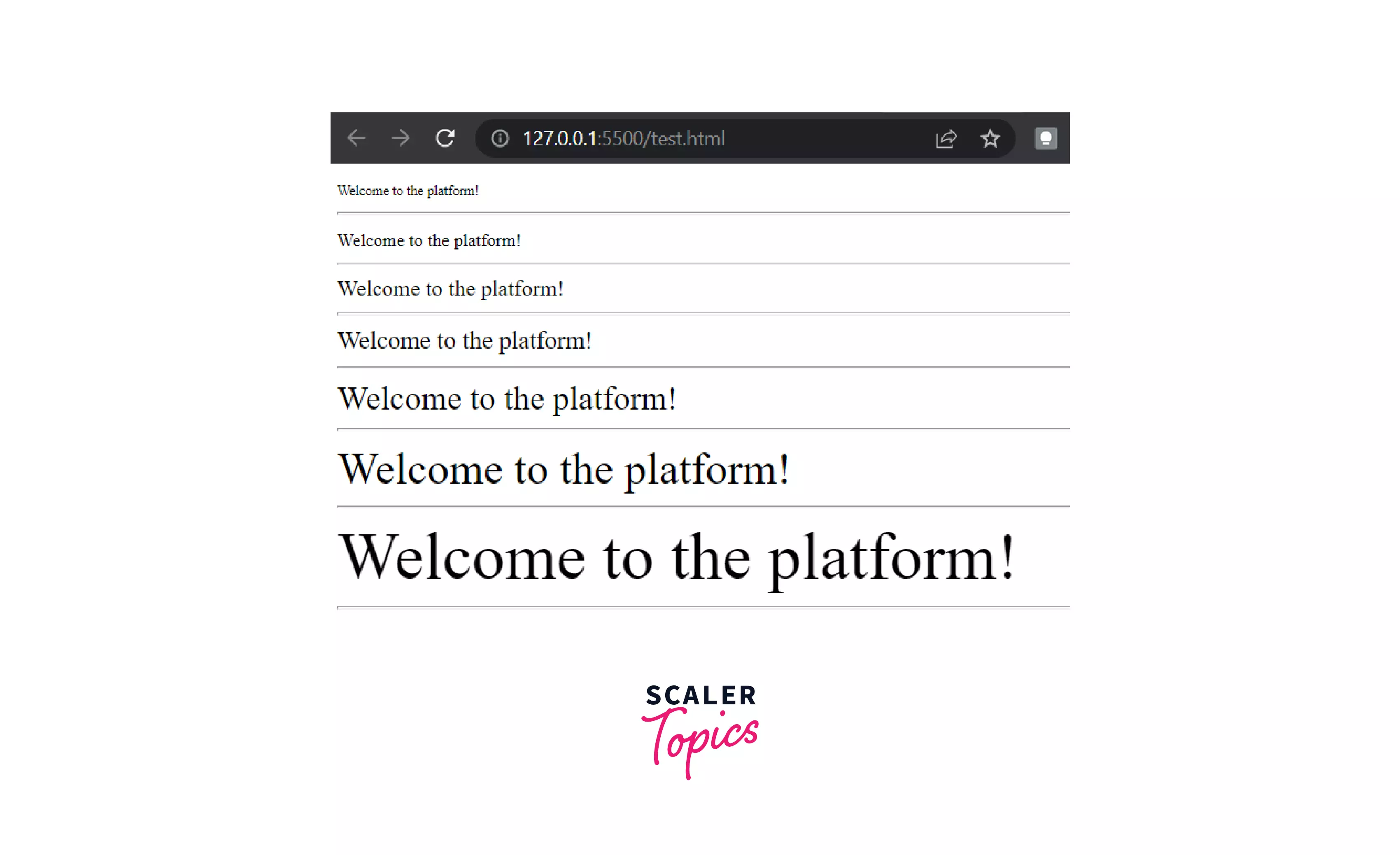
font tag where different font sizes are specified
Let us now provide various font sizes in the font tag in HTML to see the working of different font sizes.
Output:

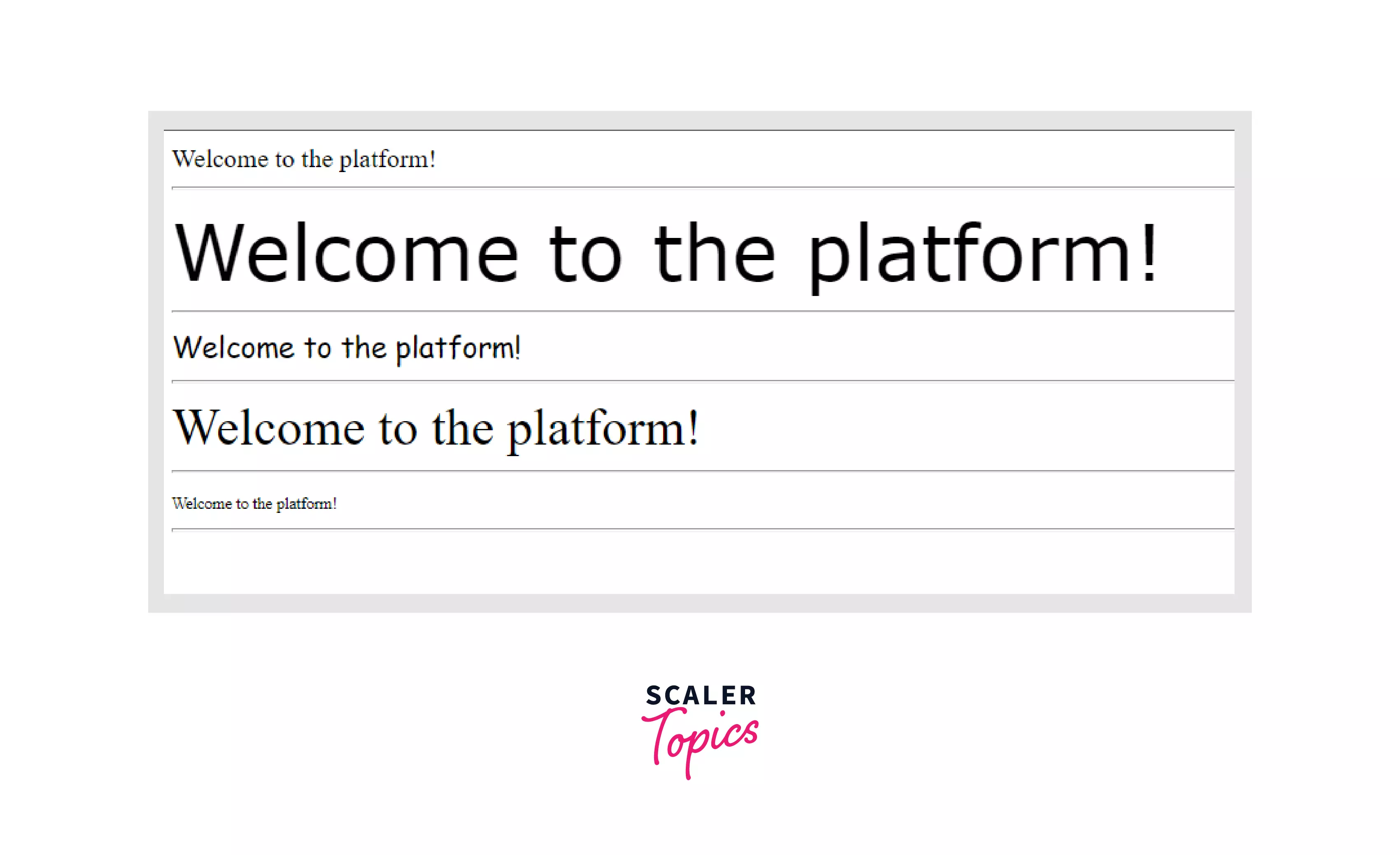
font tag with different font type & font size
Let us take one more example and try to use more than one attribute of the font tag in HTML. In the following example, we are using the font tag with different font types & font sizes.
Output:

Browser support
The font tag in HTML is supported by the following browsers:
- Chrome
- Android
- Safari
- Safari Mobile
- Edge (formerly known as Internet Explorer)
- Edge Mobile
- Opera
- Opera Mobile
- Firefox
- Firefox Mobile
Conclusion
- The font tag in HTML is used to set the font size, color, and face of the text in an HTML document. The font tag in HTML is used inside the <body> tag.
- The syntax of font tag in html is very simple : <font size=" " color=" " face=" "> Our Text </font>.
- The font tag in HTML supports all the Global Attributes. Apart from global attributes, the font tag in HTML has three attributes, namely: size, color, and face.
- The font tag in HTML is no longer used. The font tag is deprecated in HTML5, so we can use the CSS properties to change the font size, face, color, font, font-family, font-size, etc.
- The font tag in HTML is supported by browsers such as Chrome, Android, Safari, Safari Mobile, Edge, Edge Mobile, Opera, Opera Mobile, Firefox, and Firefox Mobile.
Related tags
Learn more about the related tags in HTML:
- HTML tag
- head tag
- title tag
- body tag
- p tag (paragraph tag)
- link tag
- img tag (image tag)
- a tag (anchor tag)
- form tag
Want to learn more about the above-mentioned tags and more? Refer to the article: HTML Tags
