What is Font Weight in CSS?

What is Font Weight in CSS?
The CSS font-weight property determines how bold or light our text appears. It sets the boldness of our font depending on the available font family and weights defined by the browser. We may wish to highlight some text portions in a design. Using the font-weight property, we can make our text stronger or lighter to emphasize its significance.
Syntax
The font weight CSS property accepts numeric, keyword and global values. By default, the font weight has a normal value. We can even change the font-weight to be bold, bolder, or lighter or specify a numeric value to indicate how bold or thick it should be. The numerical value is in the range of 1 to 1000 ,inclusive. It takes global values such as inherit and initial.
We can use various values to create the font weight that works best for how our text is displayed, and we will cover these in further detail later.
How to Make Text Bold in CSS?
The font weight CSS property controls the font's thickness or weight. Using values like bold and bolder, we can make our font bold. We can also represent bold text with even higher numeric values .
The example shown below demonstrates how to make text bold in CSS.
HTML
CSS
Output

To view this in a better way click here
Let's explore the font-weight supported values.
Property Values
| Value | Description | Syntax |
|---|---|---|
| normal | It is the standard font weight, with a numeric value of 400. | font-weight |
| bold | It is used to specify a bold font weight with a numeric value of 700 | font-weight |
| lighter | It lightens the font weight compared to the parent element by taking into account the current font family font weight. | font-weight |
| bolder | It makes the font-weight heavier in comparison to the parent element by taking into account the current font-family font weight. | font-weight |
| numeric value | The CSS 4 syntax supports <number> value ranging from 1 to 1000 inclusively. Weights that are bolder than (or equal to) lesser values are represented by higher numbers. | font-weight:<number>; |
| initial | It is used to set the font-weight to its default value. | font-weight |
| inherit | It is used to inherit the property from its parent element. | font-weight |
Fallback Weights
There is a possibility that the precise font weights are unavailable. If the specified weight is not accessible, a fallback weight serves as a backup.
We can use the following rules to determine the actual weight rendered
-
If the specified target weight is 400 to 500 inclusive
- We can search for possible font weights between the target and 500 in increasing order.
- If there is no match, we can search for available weights lower than the desired weight in decreasing order.
- Otherwise, we shall go on to the weights greater than 500 in ascending order.
-
If the specified weight is less than 400
- We can look for weights in decreasing order less than the required weight .
- Else we can search for weights higher than the objective in ascending order.
-
If the target weight is greater than 500
- We can look for available weights greater than the target in ascending order.
- Otherwise, look for available weights less than the target in descending order.
Meaning of Relative Weights
Relative weight is represented by lighter or bolder values. These keywords will either increase or decrease the boldness depending on the font weight inherited from the parent class.
Only the following four font weights are taken into account for computing the relative weight
- 100 — thin
- 400 — normal
- 700 — bold
- 900 — heavy
- If a font family has additional weights, they are not considered when calculating relative weight.
- The child elements inherit the computed font weights.
When bolder or lighter is specified as the font-weight, we can determine the absolute font weight with the help of the table below .
| Inherited Value | bolder | lighter |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 400 | 100 |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 |
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Common Weight Name Mapping
The keyword value normal corresponds to the number 400, whereas the bold maps to the number 700.The browser will mimic its own bold or normal font if these values are not included in the font family.
The numerical values 100 to 900 correspond to the following common weight names:
| Value | Common Weight Name |
|---|---|
| 100 | Thin(Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Normal(Regular) |
| 500 | Medium |
| 600 | Semi Bold |
| 700 | Bold |
| 800 | Extra Bold(Ultra Bold) |
| 900 | Black (Heavy) |
| 950 | Extra Black(ultra Black) |
Variable Fonts
A variable font is a single font that acts as many. It encapsulates all the different widths, weights, and other attributes . Most fonts have a specific weight that matches one of the numbers in the common weight name mapping. But the variable fonts can accommodate a variety of weights with more or less fine granularity, giving the designer a far greater degree of control over the selected weight.
For example, Roboto-flex font supports a wide range of 1 to 1000 font weight values .
Using “bolder” and “lighter” Keywords
The bolder and lighter keywords are the relative weights determined by the font weight of their parent element. If a font family has more than one weight option, the browser will try to find the closest one before selecting either "400" or "700," depending on which makes the most sense.
Let's look at an example to better understand font weight:
Example
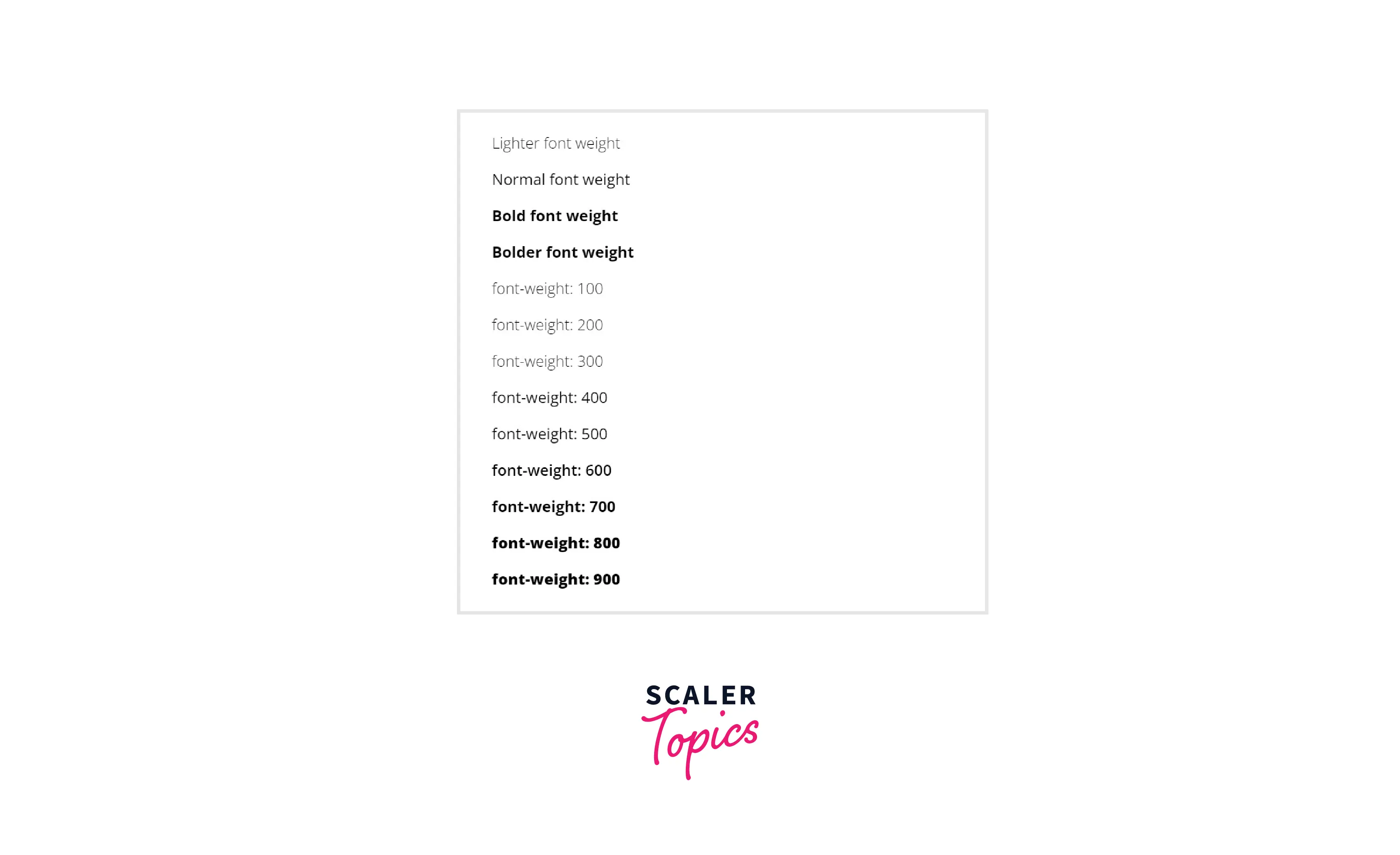
The standard values that the font weight CSS property supports are shown using the Open Sans font.
HTML
CSS
Output

To view this in a better way click here
Accessibility Concerns
A text set with a font-weight value of 100 (Thin/Hairline) or 200 (Extra Light) may be hard for those with limited vision to read, especially if the font has a low contrast color ratio. As the font weight decreases and the text becomes thin , we start to lose the details of the font . All text must adhere to a contrast ratio of at least 4.5:1,except for large-scale text, which should have a contrast ratio of at least 3:1.
Browser Compatibility
The following browsers support the font weight CSS property:
| Browser | Version |
|---|---|
| Google Chrome | 2.0 |
| Safari | 1.0 |
| Mozilla Firefox | 1.0 |
| Microsoft Edge | 12.0 |
| Chrome Android | 18 |
| Firefox for Android | 4 |
| Opera Android | 10.1 |
| Safari on iOS | 1 |
| OperaSamsung Internet | 1.0 |
| WebView Android | 4.4 |
Conclusion
- Using the font weight CSS property,we can make our text bolder or lighter to emphasize its significance.
- This property takes numeric values between 1 and 1000 as well as keyword values such as normal, bold, lighter, and bolder.
- To make our font bold we can use higher numeric values and keywords such as bold and bolder .
- If the desired font weight is unavailable we can use the fallback weights .
- Bolder and lighter keywords represent relative weights .
- A variable font is a single font that acts as many.
