How to Design Footer in HTML?

Overview
Footer is the bottom section of the document and is located under the main section or body. The <footer> tag defines a footer for a document or section. A single document can have one or multiple <footer> elements.
A footer design in HTML typically contains:
- authorship information
- copyright information
- contact information
- sitemap
- back-to-top links
- related documents
- Privacy Policy
- Social Icons
- Email Signup

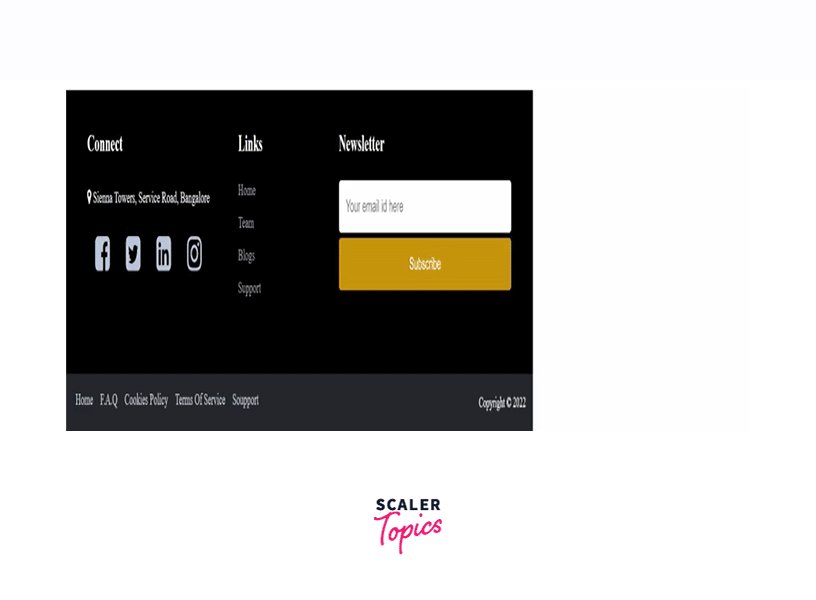
In the above example, the footer design in HTML contains company information, social icons, and contact information. In the footer menubar the copyright information, privacy policy, and terms and conditions are present.
What Are We Creating?
The website design footer in HTML helps in adding information and navigation option at the bottom of web pages.

In this article, you will create a Responsive Footer Design in HTML and style it using CSS.
Responsive vs Non-Responsive Footer
A responsive design footer in HTML is considered to be visually appealing, functional, and usable no matter what device the user is accessing it from. Responsive Footer Design makes any website perfect and beautiful. It resizes itself along with the components in it according to what device it is being visited from.
A non-responsive footer design in HTML, on the other hand, has fixed dimensions and can't adjust along with the device it is viewed from. A non-optimized non-responsive footer looks unprofessional and leaves a negative impression on the users.
Example
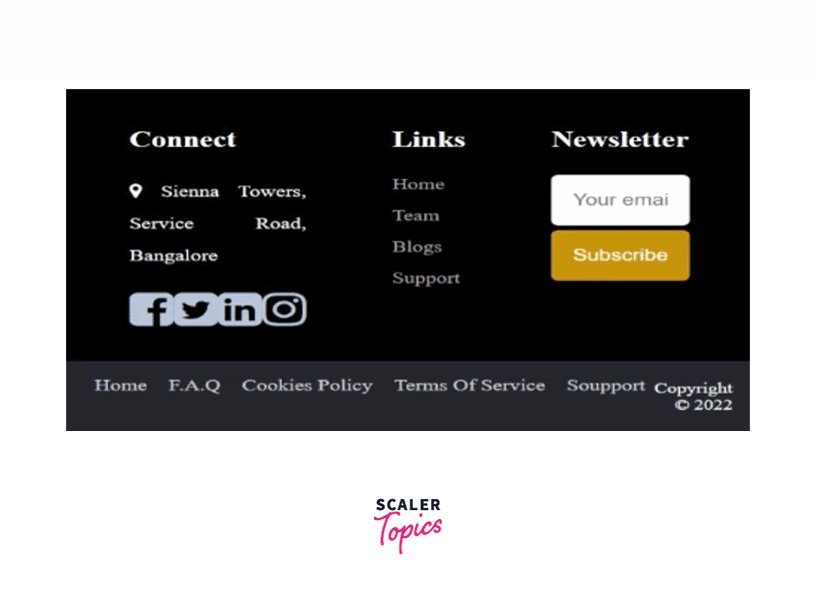
- Footer shifted to the left, with blank white space to the right.
- Overlapping social media icons.

How to Create Responsive Footer Design Using HTML and CSS?
There are many types of footer sections, some just basic information, and some social icons, whereas some contain links, posts, images, and information.
Step 1
To create this footer design first design the webpage using CSS code. CSS
Step 2
In the initial step, make the basic structure of the footer using HTML footer tags, and design it using CSS. HTML
CSS
Step 3
In this step, we add all the necessary information like social media links, newsletters etc.
HTML
CSS
Step 4
In this step, we create a footer menubar and style it using CSS.
HTML
CSS
Step 5
In the final step, we add media-queries to make the design responsive.
CSS
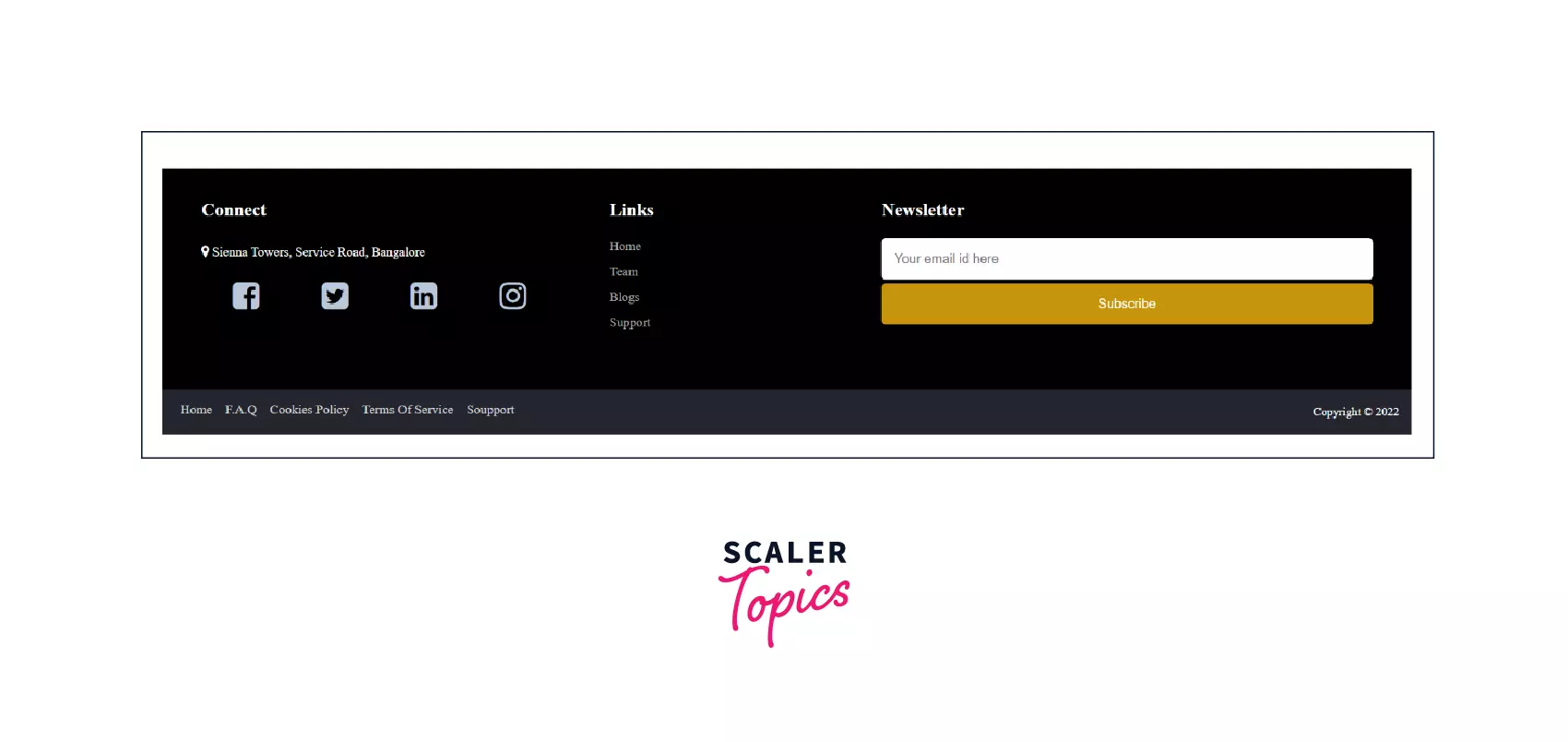
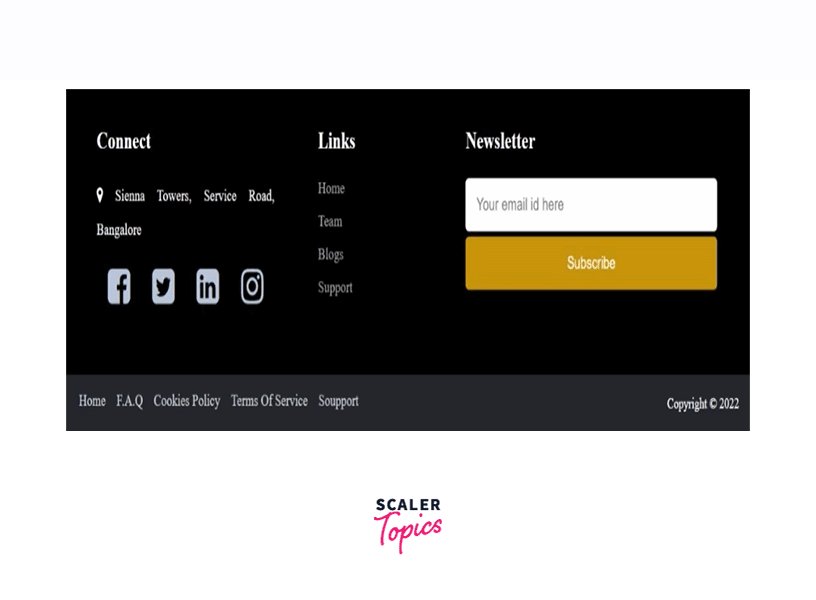
Output

Some Creative Footer CSS HTML Design Examples
Example 1
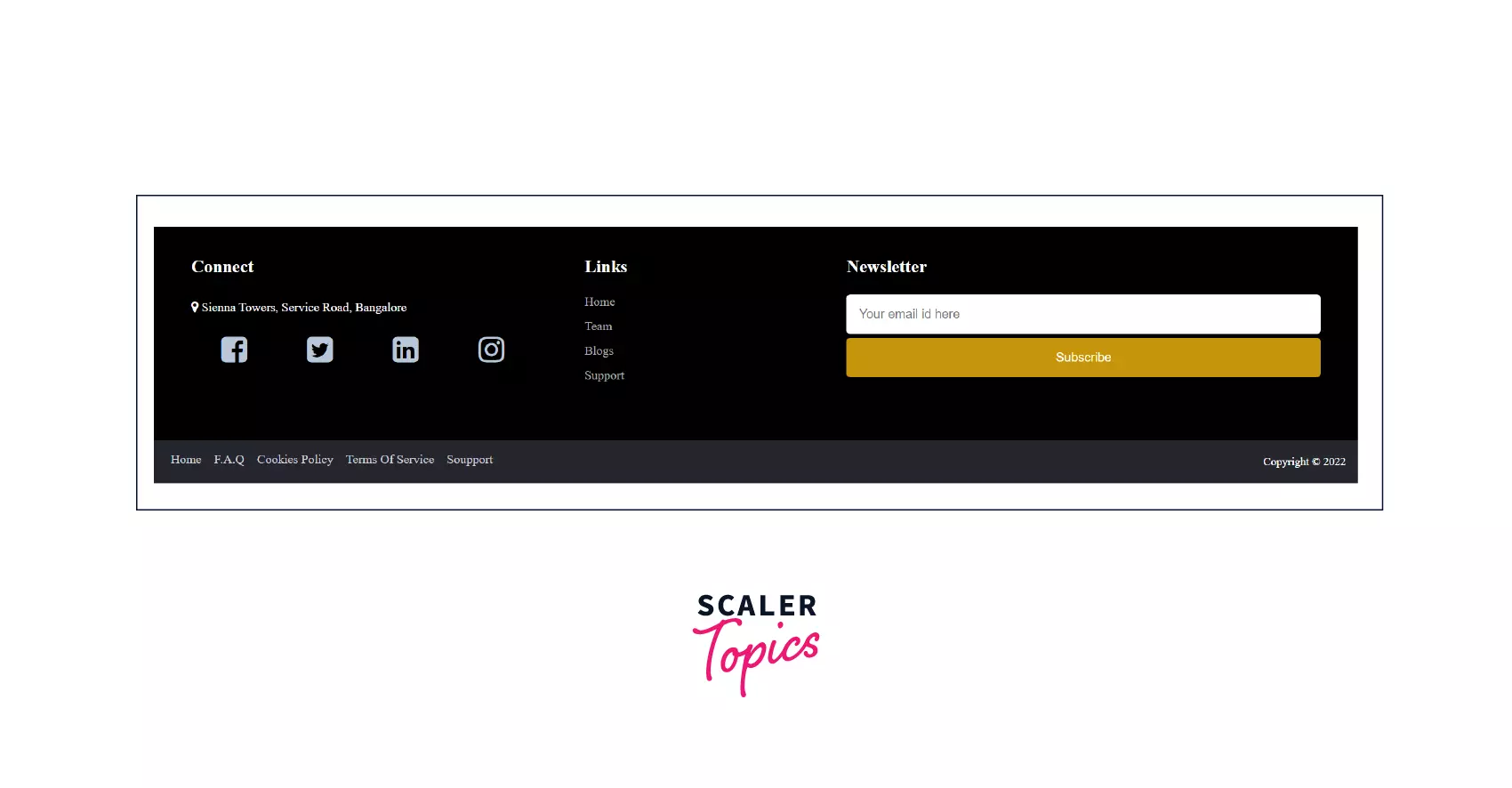
This is a nice and clean footer design in HTML and CSS. Media query codes are used here to make the outcome responsive.
Code
HTML
CSS
Output

Example 2
Built using HTML and CSS this is a fixed footer. A fixed footer design in HTML is a model that will reveal behind the content, and visitors see the footer's content on scrolling.
Example
HTML
CSS
Output

Example 3
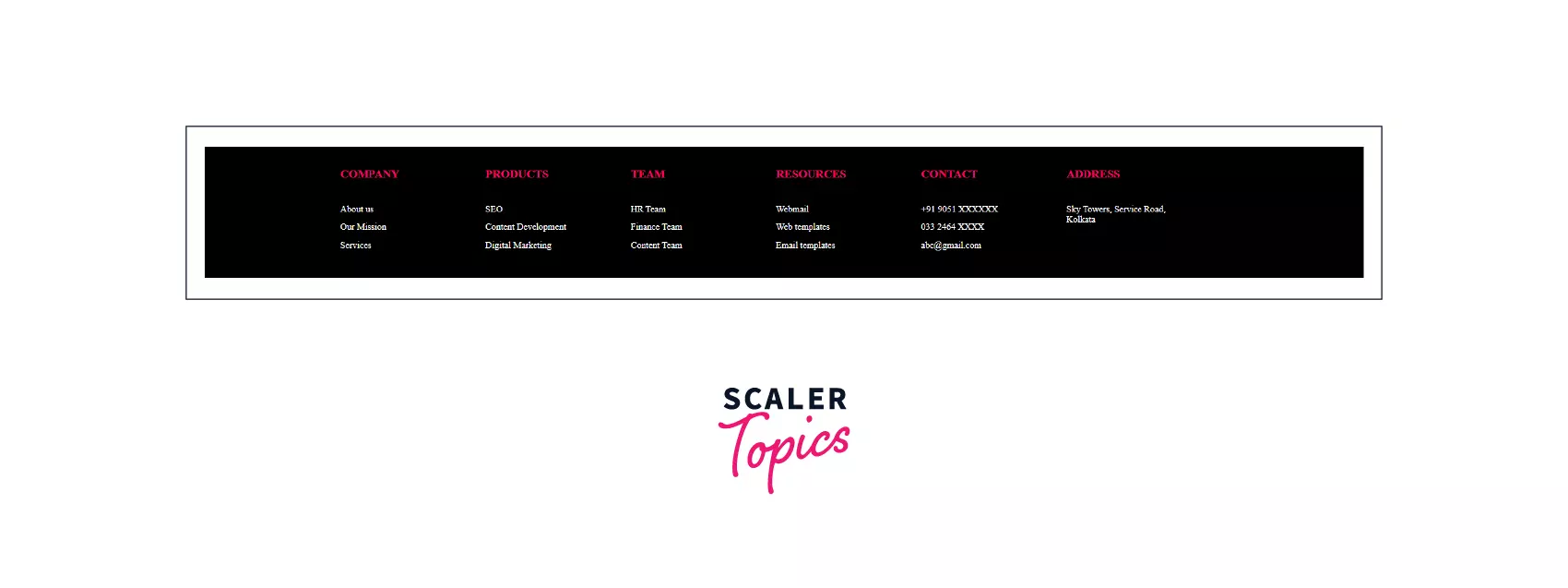
In this Footer Design in HTML, there is a section at the bottom of the webpage that contains some basic descriptions. Below the description, there are five social media icons. At the bottom-most portion, there is a copyright section to give credit to the website.
To include font-awesome icons in your website add the following piece of code in the <head> section of your HTML document.
HTML
CSS
Output

Conclusion
- A design footer in HTML is the bottom-most section of a document, located under the main section or body.
- Footer design in HTML represents data related to the author, copyright information or some other related links relate.
- Footer Tag in HTML is defined within <footer> tag.
- <footer> doesn’t create a new section in the outline.
