<footer> in HTML

Overview
The <footer> tag in HTML is used to define the structure for the footer of the web page. The footer in HTML usually contains information about the author, links to related documents, and copyright information and is present at the bottom of a web page.
Syntax
Start the footer section with the starting <footer> tag. You need to close the <footer> tag with the closing tag </footer>. Anything that should go inside the footer has to be written between the starting and the closing footer tag, like this:
Attributes
As you might know, two things are associated with HTML elements, namely tags and attributes. Each element contains their own attributes and all global attributes,
Digression: You might have used the anchor tag or image tag in HTML. Let's take an example to understand the concept of attributes,
In the above code, href and target are attributes for the <a> tag. Similarly, src and alt are attributes for the <img> tag. Apart from these personalized attributes, the HTML elements can always have global attributes like id, style, class, onclick, etc.
Global attributes are the ones that are common to all the HTML elements, i.e., we can use them on any element.
Footer in HTML doesn't have any own attributes, and it can only include the Global Attributes.
What is the <footer> Tag Used for?
This is what a typical footer in HTML looks like:

This generally includes information about:
- Author/Company Information: It encloses the author's or the company's information, which includes the description of the company/author and the contact information.
- Related links: Footer also contains links to related documents or quick links to helpful web pages.
- Contact Information: This section is always present inside the footer. It contains the contact information (email and/or phone number) and, in some cases, address as well. Social links can also be attached.
Note: A web page might/might not have these points included or might have another set of informative points in its footer section. The three points discussed above are what generally are included in the footer section.
Examples
How to add multiple things in Footer in HTML?
As you might know from the fundamental concepts of HTML, all HTML elements (except the Empty element) can contain some children, so here also, in the footer tag, we can write some tags inside the footer tag by placing the content between the opening and closing tag. In this way, we can write many tags at the same level, or we can write nested elements as per our requirements of the Document Object Model.
Let us write the structure for a simple web page containing the following:
- A navbar (defined inside the <nav> tag)
- Some text
- A footer (defined inside the <footer> tag)
Footer Tag Implementation
This is what this web page looks like.

Using CSS in Footer Tag
Did you notice that the footer appears just after the text and not at the bottom of the whole web page? To get the footer at its expected position on the web page, we need to write CSS for this web page.
Let's add some CSS to make this footer look more like an actual footer and stick it to the bottom of the web page.

Now, the footer sticks to the bottom of the web page and looks more like an actual footer.
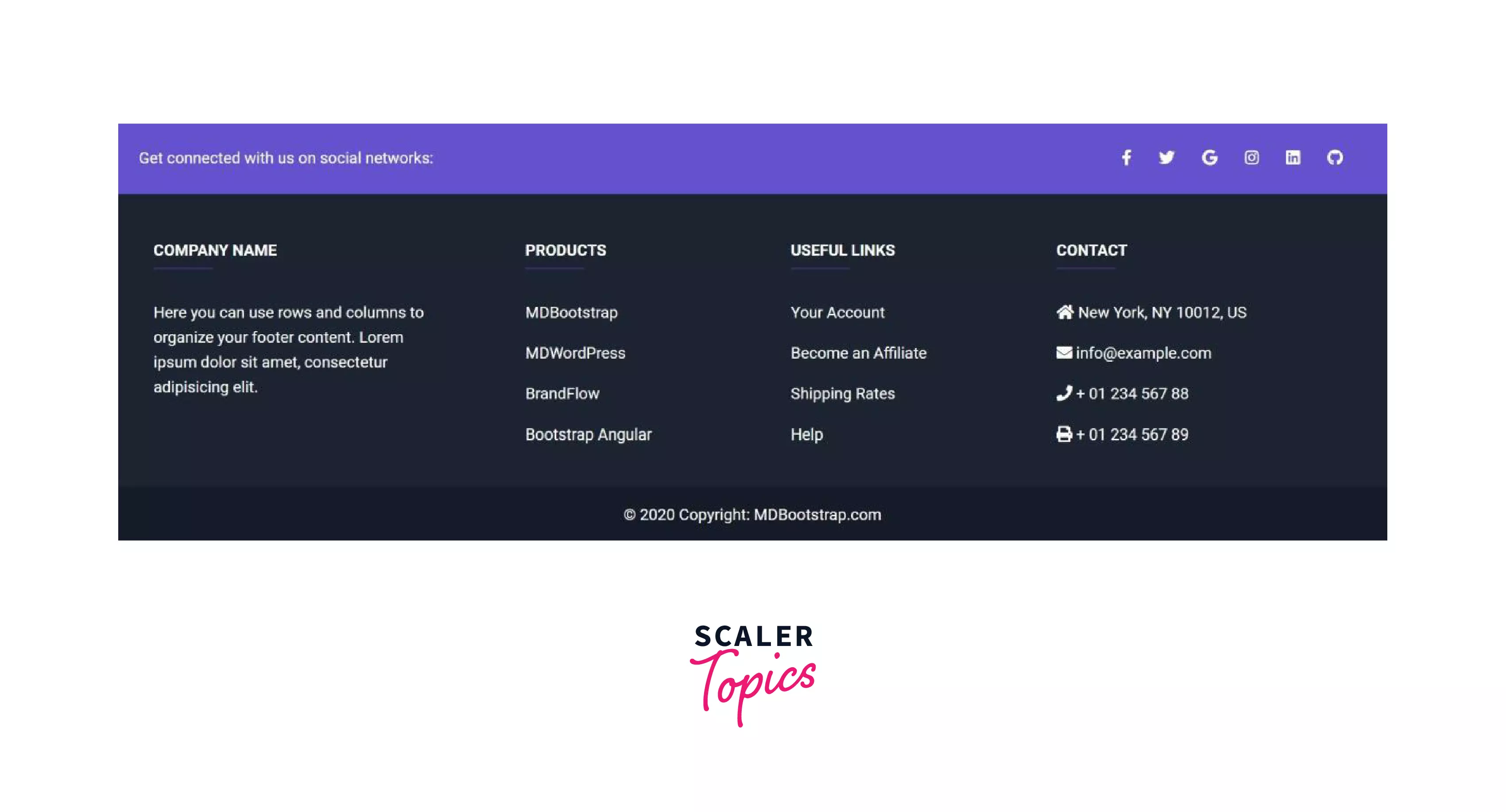
Let us now extend this footer furthermore and create something like this:

Divide the complete footer into three sections:
- The purple one contains the social links,
- The dark blue one contains complete information about the web page.
Divide this complete section into four sections:
- Information about the company
- Company products
- Useful Links
- Contact Information
- Copyright information
Let us create a basic HTML structure for this footer section.
Footer Section 1: Social Links
Footer Section 2: Complete Information
Footer Section 3: Copyright information
Adding CSS to this footer:
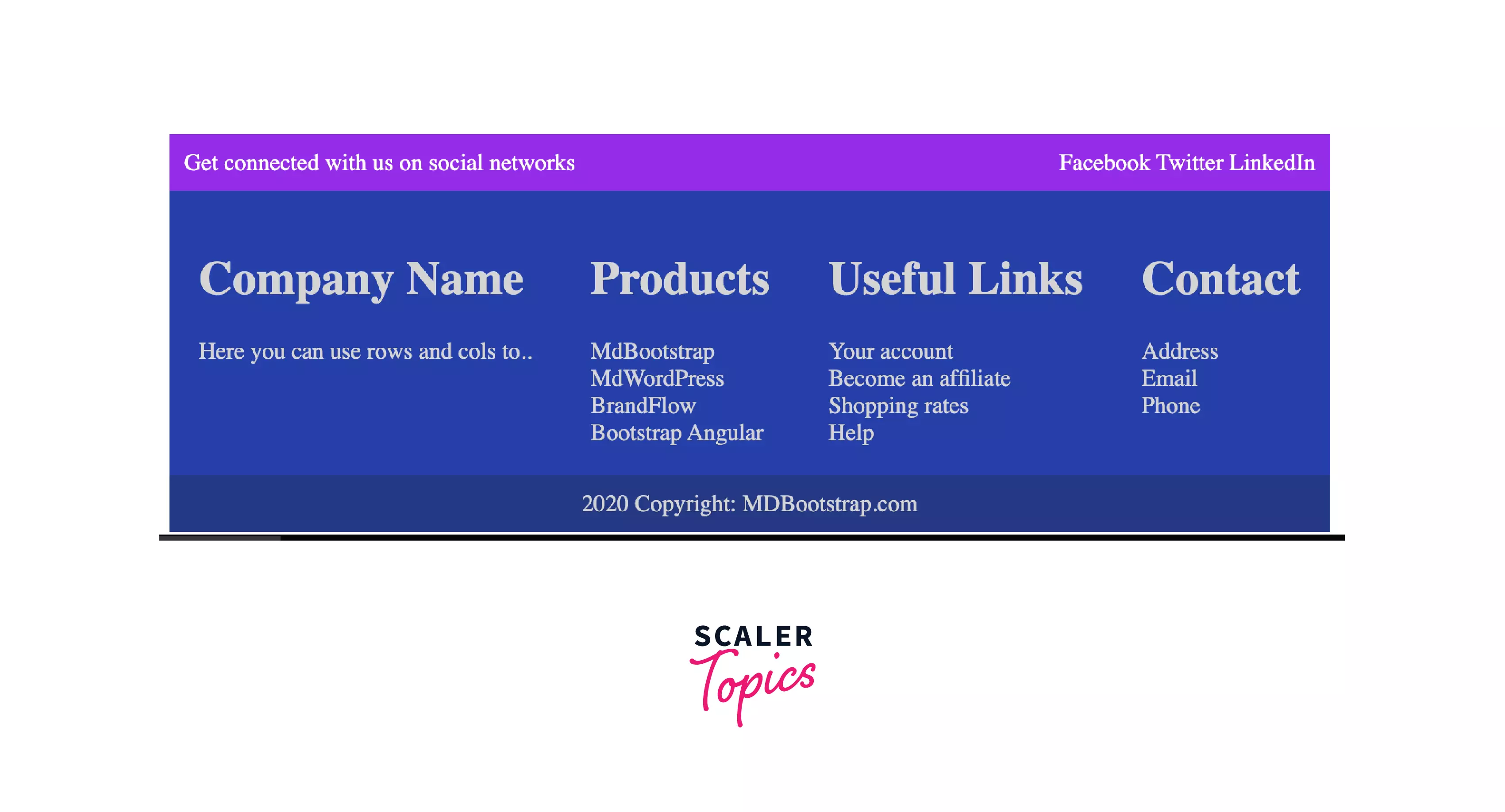
Note: You can add more CSS to the same and make a much better UI out of this, but this is what the output of our code looks like:

Accessibility Concerns
Before Safari 13 was released, the contentinfo landmark role was not exposed to the Voice over. If you need to support the legacy Safari browsers as well, add role="contentinfo" to the footer element. This will ensure that the landmark is exposed properly.
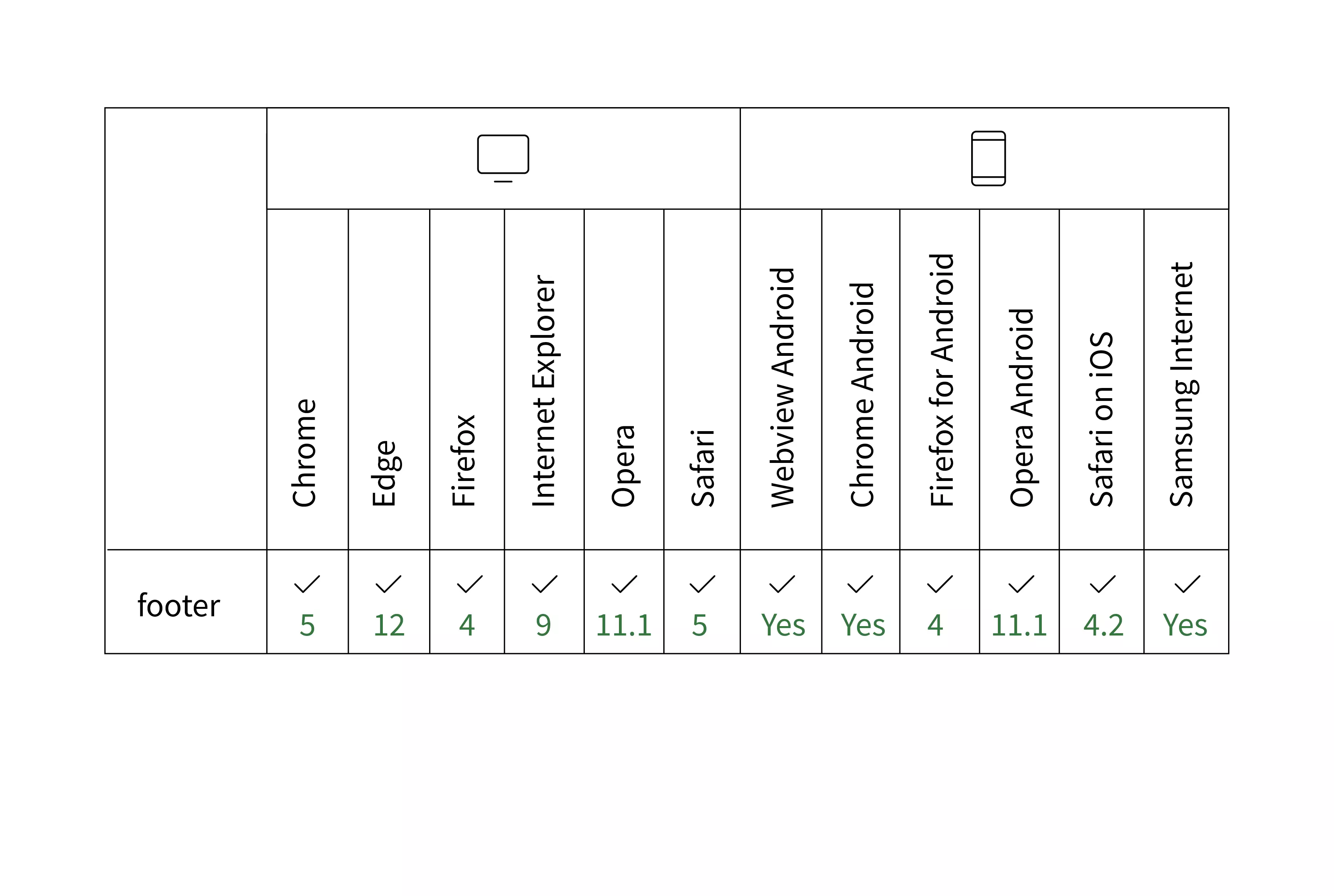
Browser Support

Conclusion
- A footer tag is used to define the structure of the footer section of the web page. It will not stick to the bottom of the web page (as one would expect).
- We can add CSS to the footer in HTML to make it look more like an actual footer section that sticks to the bottom of the web page.
- A footer, in most cases contains information about the company or the author, the contact information and the address details of the same.
- Footer also includes links to the related web pages. These are the easy-access links from the web page.
