<form> tag in HTML

Overview
The form tag in HTML is used to create a form for taking user input on a webpage. This form could contain multiple fields such as Name, Address, and Phone Number that can be used to collect information about the user or for collecting feedback from the user about a particular commodity. The data collected into these forms are passed to the specified URL in HTML. These form tags can be used to implement Log-in features on a website or as registration forms on a website etc.
You can refer to the article Forms in HTML for more information.
Syntax Of The Form Tag
The syntax of the form tag in HTML is as follows:
You have to specify the opening and the closing tag inside which the details to be collected from the user are specified. These details are specified using various form elements such as textarea, input, etc. The reader will learn how to use these form elements in the examples discussed later in this article.
Attributes
There are various attributes that can be used with the form tag in HTML. Some of them are mentioned below -
| Attributes | value | Description |
|---|---|---|
| action | URL | This attribute tells us where to send the data that the user will submit. |
| autocomplete | ON/OFF | This attribute tells us whether the form should have the autocomplete feature or not. |
| method | get/post | This attribute specifies which HTTP method to use while sending the form's data. |
| name | text | This attribute tells us the name of the form. |
| target | _blank,_self, _parent, _top | This attribute specifies where the form data has to be displayed after the form is submitted. |
| novalidate | novalidate | This attribute tells whether the form should be validated or not when submitted. |
| accept-charset | characterset | This attribute is used to specify the character encoding that is to be used for the form submission. |
| rel | help, prev, external, nofollow | This attribute is used to show the relationship between the current document with the linked resource. |
| enctype | method="post" | This attribute specifies how the form data should be encoded while submitting it to the server. |
However, in the target attribute, we have the following values :
- The value _blank opens the linked document on a different new tab.
- The value _self opens the attached document in the same window.
- The value _parent value opens the linked document in the parent window.
- The _topvalue opens the linked document in the entire body of the window.
How to use HTML Form Tag?
The HTML <form> tag is used to create a form on the webpage. The data to be collected is filled in the form by the user, and on clicking the submit button or the Enter key, the data is sent to the server for further processing.
The <form>tag in HTML contains other related tags to input the data into the form. Some of them are input, select, submit, textarea, etc. All these tags, when combined, make a form to collect the information from the user.
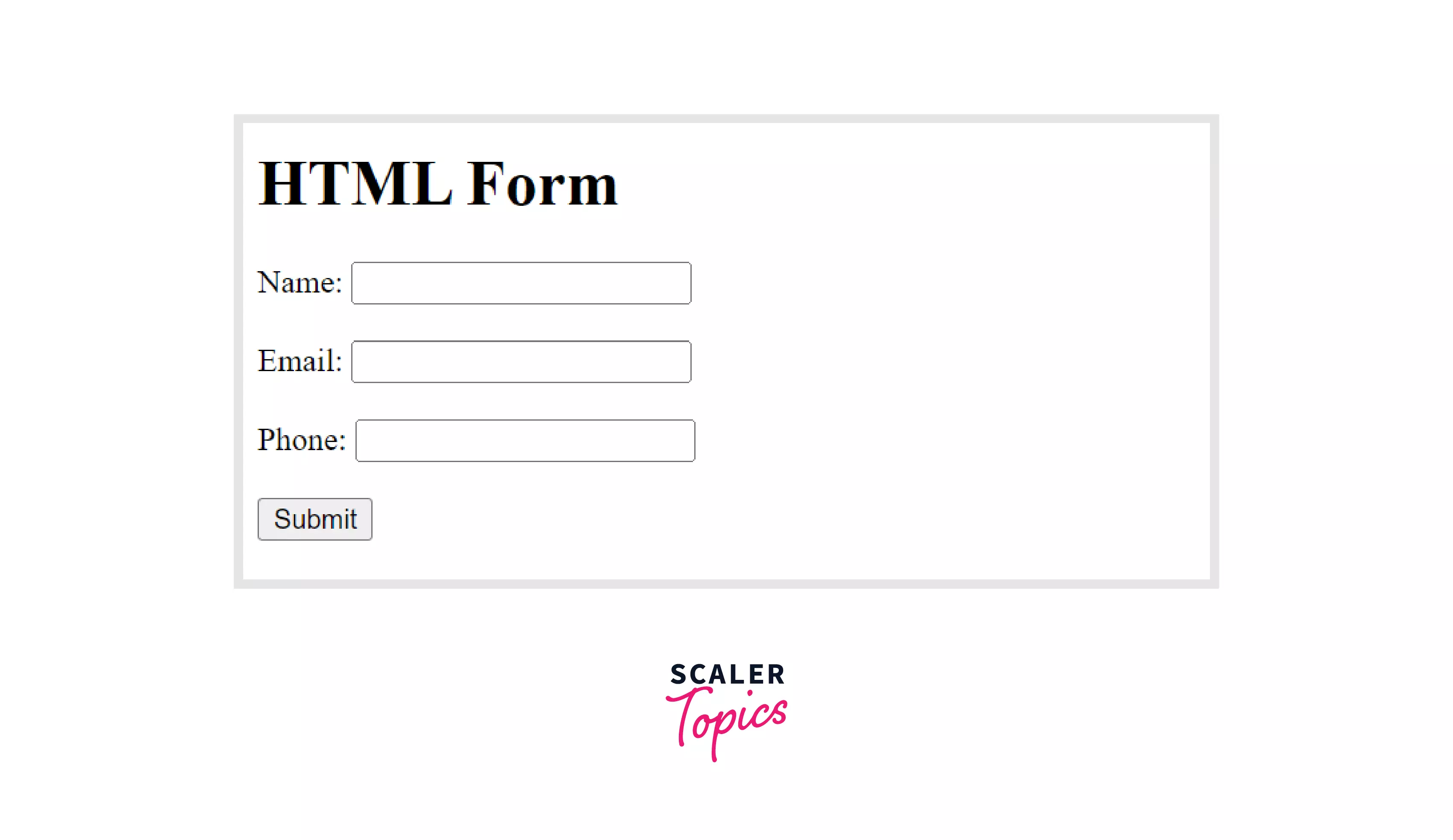
Let us understand this with an example of a form to collect information from the user.
Output:

The above form contains the name, email, and phone number fields which are created with the help of the input tag enclosed in the form tag in HTML. The label tag is used to specify what is to be filled in the input-box. Using the label tag along with the input tags is always a good practice.
You can create multiple fields like this in the form and use the action attribute and the form tag to specify the page to which the data is sent.
Examples
Example 1: HTML forms with checkboxes
Checkboxes are square boxes that let the user select one or more options from a list of limited options. These checkboxes are selected when clicked on the square box or their label.
For example, these checkboxes are used when you have to select multiple subjects to study in your semester from a list of options provided to you.
It is created using the input element of the form tag along with the attribute type="checkbox".
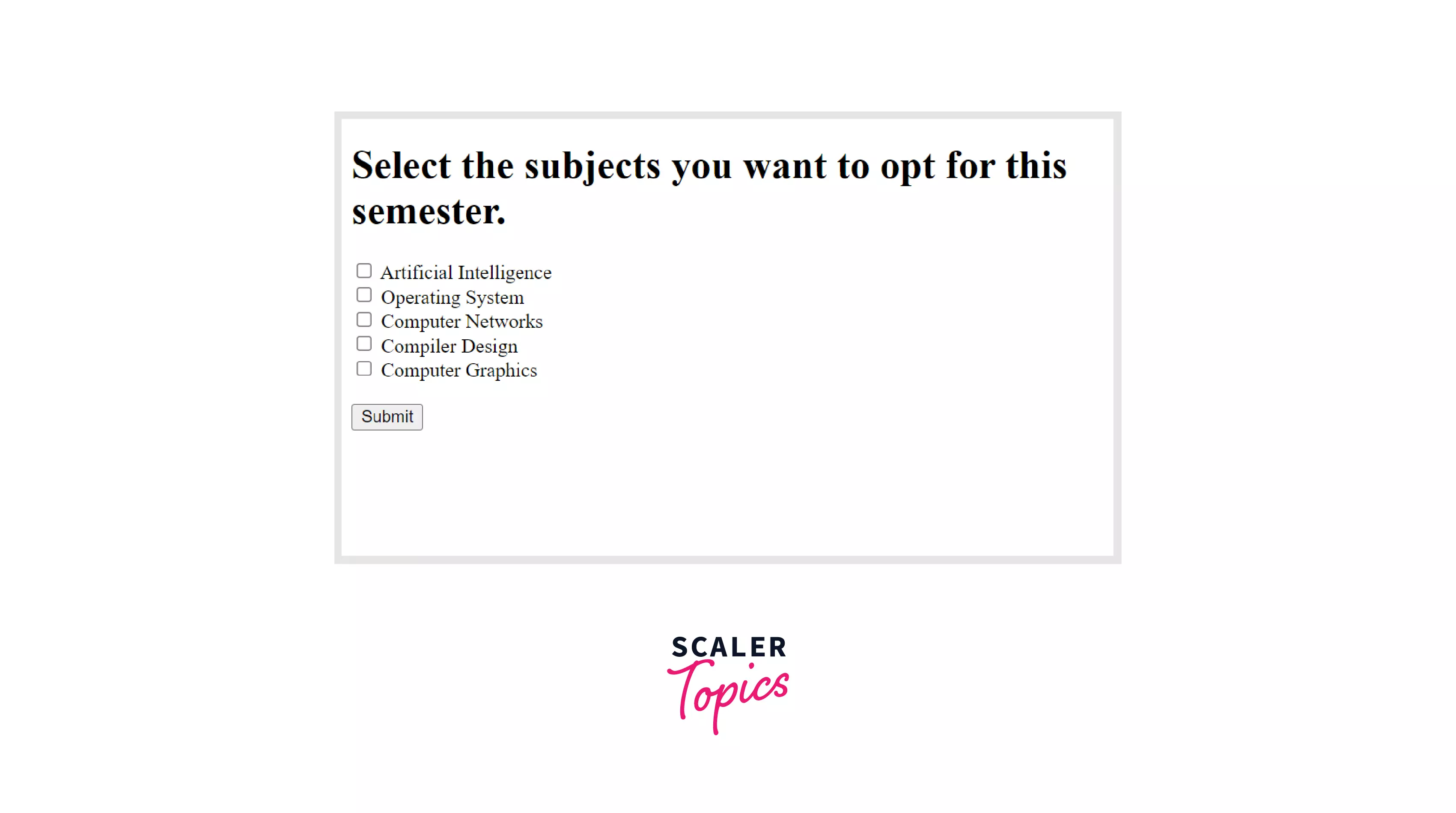
Let us see an example to understand it better.
Output:

The above code creates checkboxes to select from multiple options provided to you. However, you can select any number of options you want from the list. If you want a checkbox to be by default selected, then you can either write checked or checked="true" as an attribute in the input element of the form tag. Both of them will, by default, select the particular checkbox.
Example 2: HTML form with radiobuttons
Radio buttons are also used to make selections from a list of options, just like a checkbox. However, the difference between a checkbox and a radio button is that we can select multiple options in a checkbox, whereas the radio button lets you select only one option from a list of options.
The radio buttons are represented in radio groups. Radio groups are a collection of radio buttons which has a set of related options. Also, in this collection of radio buttons, only one of them has to be selected at a particular time.
All the radio buttons in a particular group must have the same name attribute in the input tag to be treated as a group. Once a particular option is selected, then all other options of that group will be automatically deselected.
However, the value attribute of the input tag has to be different because it specifies the unique value with which it is identified and is associated with each option that is sent to the server.
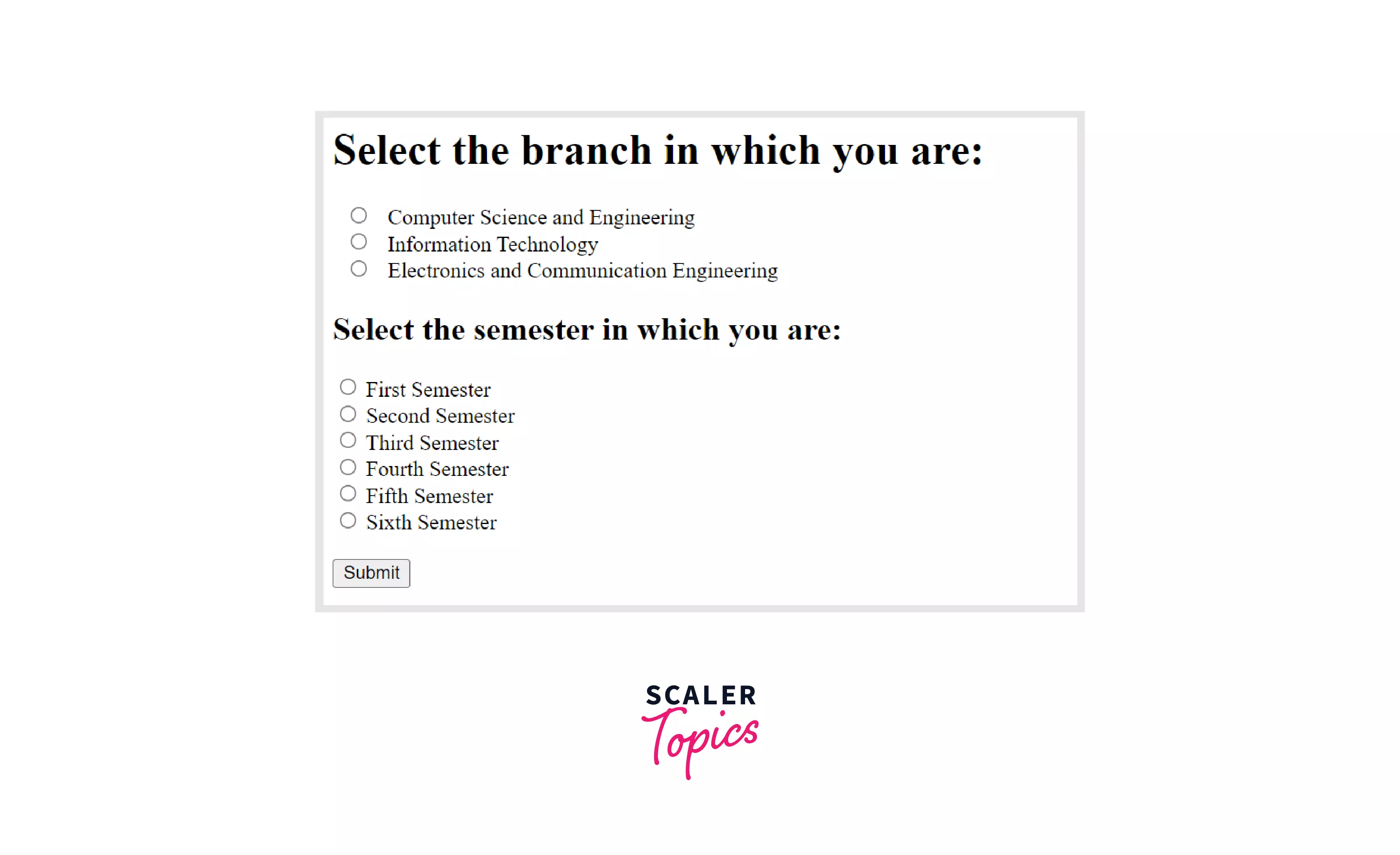
Let us see the usage of the radio buttons with the help of an example.
Output:

In the above code, we have two radio groups, one for the branch and the other for the semester, and the user will be able to select only one branch and one semester among the list of options provided.
Therefore, in this way, you can create multiple radio groups by stating the same name attribute in the respective groups.
Browser Support
The form tag in HTML is supported by multiple browsers. Some of them are listed below.
- Google Chrome
- Firefox
- Microsoft Edge
- Opera
- Safari
Conclusion
- The form tag in HTML is used to create an interactive form on a webpage.
- The form tag in HTML is used to collect data from the user and send it to the server for further processing.
- It is used with other elements such as input, textarea, and submit, which are used to make a complete form.
- The input element can be used in multiple ways based on its type.
- Checkboxes let you select zero or more options from the list of options given, whereas the radio buttons let you select only one option from the list.
- A radio group contains multiple radio buttons with the same name attribute in the input element.
- However, on selecting one radio button, all other radio buttons of the same group will be automatically deselected.
Related tags
These elements are essential to make a complete form.
- input: The input element can be used in multiple ways depending upon the type used with it.
- textarea : The textarea element lets to enter multi-line text in the form.
- label: The label elements set a label for the input elements to clarify their purpose.
