<frameset> Tag in HTML

Overview
Usually, in a single browser window, we can open only a single web page at a time. To open multiple web pages at the same time in a single browser window we use the <frameset> tag.
The collection of frames in a single browser window is known as a frameset. It defines the structure of frames. The <frameset> tag contains frames that can be styled and controlled as a single unit.
In this article, we will discuss the frameset tag. However, for other tags, you can refer to the article HTML tags.
Note: The <frameset> tag is no longer supported in HTML5.
Disadvantages of Frames
This might sound very interesting but using frames also has some disadvantages:
- Devices with smaller screen widths often cannot cope with frames because the screens might not be big enough to be divided up properly hence resulting in a bad UI/UX.
- Users cannot bookmark any of the web pages opened within a frame.
- Since the frameset tag is deprecated now so, many browsers do not support the use of the <frame> tag.
- The browser's back button sometimes might not work as expected by the user.
- Using too many frames on a single web page can result in a high workload on the server.
Syntax
A <frameset> tag requires both, a starting tag as well as a closing tag. To use frames on a webpage we must replace the <body> tag with <frameset> tag.
The <frameset> tag describes, how a browser window is divided into frames. The frameset rows attribute divides the web page into horizontal frames and the cols attribute divides the web page into vertical frames.
The <frameset> tag can contain one or more than one <frame> tags․ We can also nest one <frameset> into another if we want to divide a frame into further smaller ones.
Frameset Tag Attributes
The frameset tag in HTML specifies the following attributes which are discussed below:
1. rows: The rows attribute in <frameset> is used to create frames horizontally on the web browser. It defines the number of rows in a frameset and the space/size occupied by each frame.
Syntax
The * symbol in the frameset works in two different ways:
- Wildcard symbol
This will create three horizontal frames with the 1st and 3rd frames having a width of 10% of the browser screen and the 2nd frame (wildcard '*') occupying the remaining width of the screen.
- Relative width (Integer value followed by wildcard symbol) This works a bit like a percentage. It is the relative width of the browser window.
This will divide the window into nine parts (4+2+3=9), where the first row takes up four-ninth of the window, the second takes two-ninth, and the third takes three-ninth of the window.
2. cols The cols attribute in <frameset> works in the same manner as the rows attribute, but instead of horizontal frames, the cols attribute creates vertically on the web browser.
Syntax
-
framespacing This attribute is used to specify the spacing between the frames in a frameset. This attribute can be given any integer value optionally followed by a 'px' (pixel).
Both the code snippets above means that there should be a spacing of 50px between each frame.
-
border This attribute sets the width of the border between the frames in a frameset. For no border, we can set the value of the border as 0. This attribute can take any integer value, optionally followed by 'px'.
The <frameset> tag also supports the Global Attributes.
How to Use <frameset> Tag in HTML?
We use <frameset> tag to create frames in HTML. <frameset> tag is used instead of <body> tag. The row attribute divides the browser screen into horizontal section and column attribute divides the browser screen into vertical sections. Each division/frame is a separate HTML document and it is created using <frame> tag.
Let us see an example of the <frameset> tag to understand better.
We must always use a <noframes> tag while using the frameset tag so that any browser that does not support frames can always show the content present inside the <noframes> tag. The noframes tag should contain a <body> element inside which the web page's content is shown or we can simply write a message like, “Your browser does not support frames!”
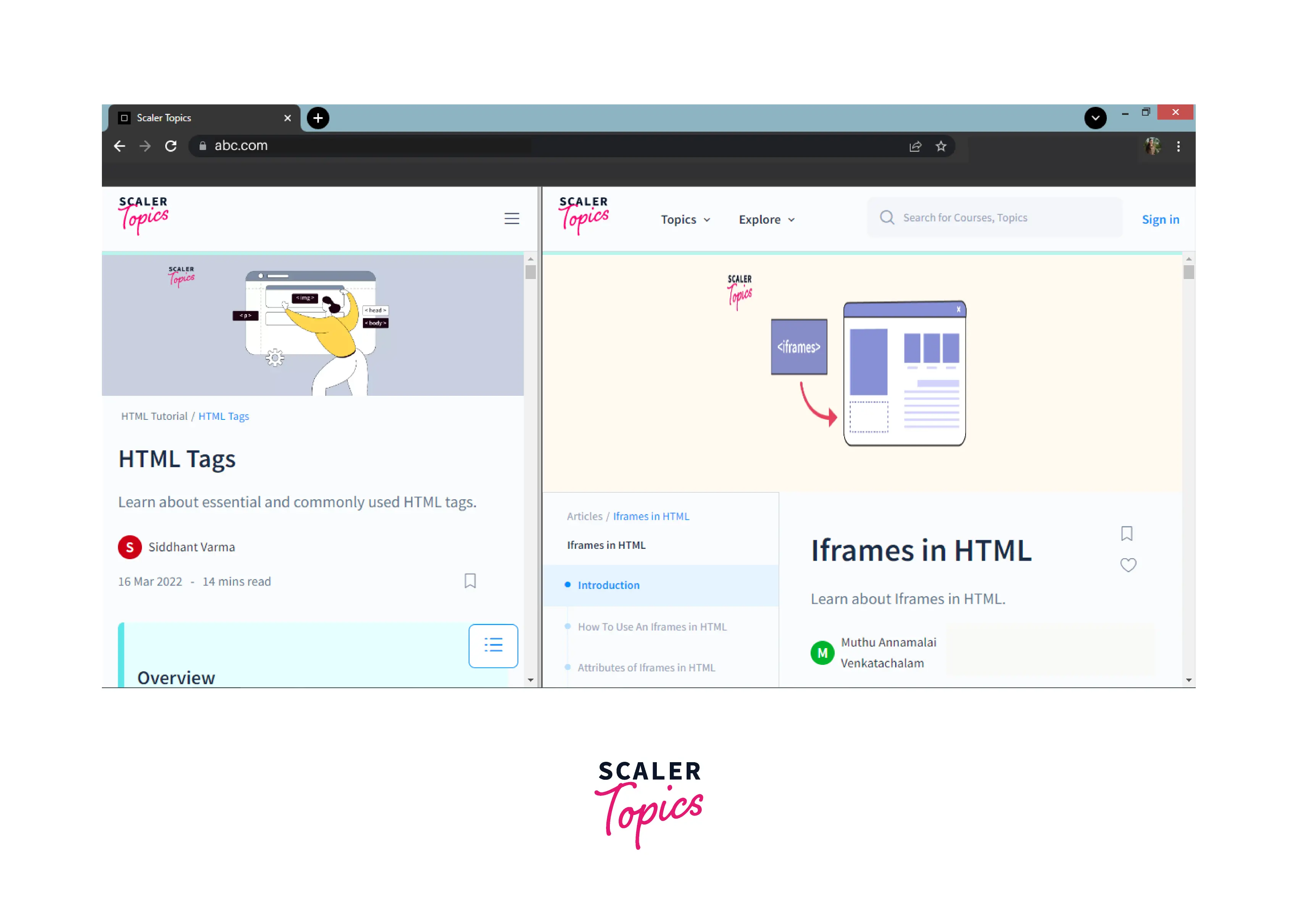
Output

In the above example, we can see, that the browser window is divided into two frames (vertical columns) with two separate web pages.
The first frame shows HTML tags occupying 40% of the total browser screen width and the second frame shows iframes tags occupying 60% of the total browser screen width.
Examples
Example 1: HTML <frameset> Tag with the rows Attribute
Following is the example to create three horizontal frames −
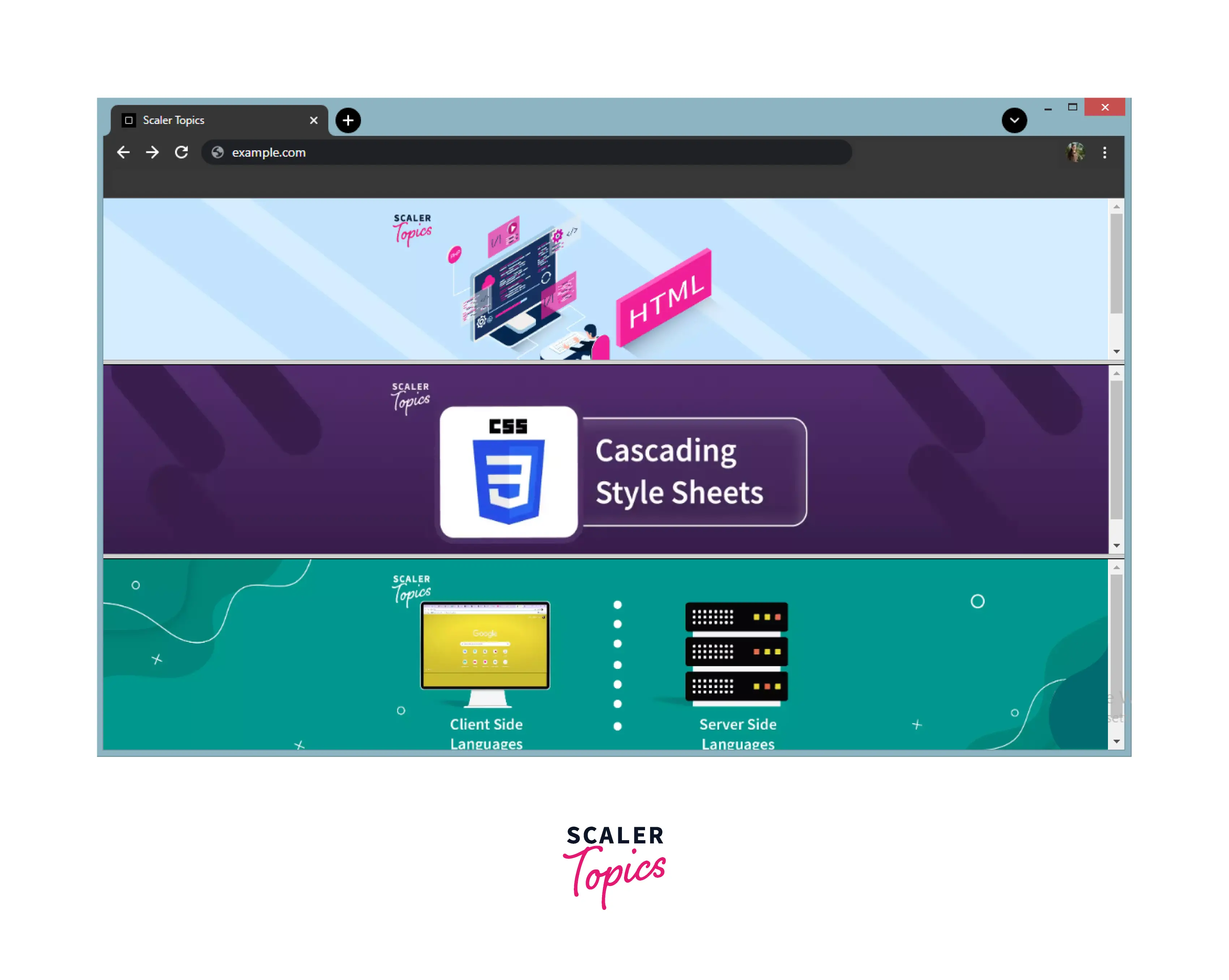
Output

Example 2: HTML <frameset> Tag with Images
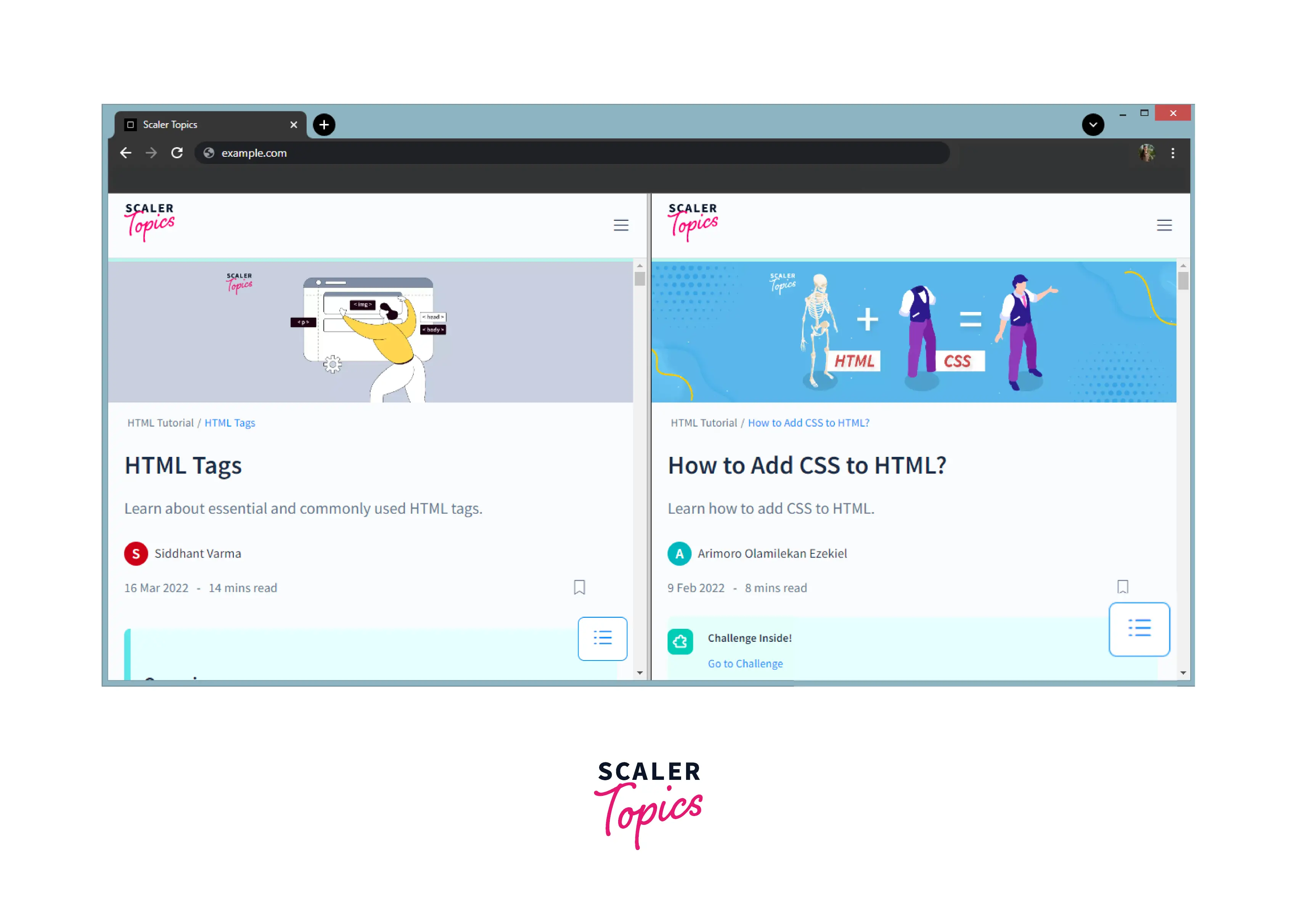
Output

Example 3 : Nesting in <frameset> Tag
Output:

Accessibility Concerns
Visual readers can easily read the content of multiple frames at once. But, for users using screen readers, scanning the content of numerous web pages at the same time becomes quite tricky. Screen readers always scan one frame at a time i.e in a linear fashion.
The frameset is accessible by modern screen readers, but it can cause a feeling of confusion.
The screen reader always alerts the user, when a it encounters frameset tag. It is helpful for the user if each frame conveys its purpose. This can be achieved using the title attribute of the <frame> tag. A title is generally brief and descriptive.
There are keyboard shortcuts that allow the users the switch between the frames easily.
Screen reader users can also choose not to view the content of the frame. In this case, the content of the noframes tag will be read. noframes should contain what is the content of the frame and contain the link of the individual frames so that the user can navigate to those links if they want.
Example of Most Accessible Code:
The example below contain a proper DOCTYPE needed by frameset tag along with frame title and a proper content in noframes tag.
Output

Browser Support
Below are listed some browsers that support the frameset tag in HTML:

Learn More
Now, after reading about the accessibility concerns, and knowing that the frameset tag is deprecated now, you might be wondering what could be an alternative to the frameset tag in HTML.
Instead of frameset, we can use inline frames i.e <iframe> tag in HTML.
<iframe> is used to embed another document inside the current HTML document:
Output

To know more about iframes, you can refer to the article iFrames in HTML
Conclusion
- The frameset tag is used to contain frames in HTML.
- Each frame holds a separate web page.
- Frames can be displayed either in rows or columns by using the rows and cols attribute of the frameset tag.
- The frameset tag is not supported in HTML5.
- frameset tag may be nested to any level.
