JavaScript getElementsByClassName

Overview
The getElementsByClassName() method searches all elements in the DOM tree (including the root) and returns a collection of elements that have the class specified as a parameter.
Syntax of JavaScript GetElementsByClassName
The syntax of javascript getElementByClassName() is as follow,
This method is generally used on document objects of HTML, but we can use another element of DOM instead of using the whole document object; in this case, the searching will only be done for the elements descendant to the caller element in the document object model tree.
Parameters of JavaScript GetElementsByClassName
It accepts a string value of the class name.
We can also access elements with multiple classes by passing whitespace separated strings as parameters. In this case, the method will only return the element that has all of those classes.
The only elements having class1 and class2 will be returned, which means the intersection elements of both classes.
Return Value of JavaScript getElementsByClassName
It returns an HTML Collection of elements.
Exceptions of JavaScript getElementsByClassName
There are no exceptions to this method.
Example
This is a basic example that demonstrates how the method works and what it returns. The primary objective of this script is to change the color of our web page heading after 3 seconds.
Output:

Explanation:
- In this example we have simple text content in the body.
- Head tag consists of a script that is being used to call the getElementsByClassName method with the document object,
- As we have provided the myclass as a parameter, it will access all elements having class as myclass.
- Subsequently, we have a log statement to see what it returns.
- In the end, we have a setTimeout function which is used to execute the functionality after a few milliseconds. Hence, we are changing the color to red after accessing the first element having my class with x[0] syntax, and later we are changing its style object.
How does JavaScript GetElementsByClassName Work?
This method is used to get a collection of HTML DOM elements based on their class names. We commonly use this method to access DOM elements based on their classes. Furthermore, we can manipulate that element or access data related to that element.
This method works for any Element in the document object model and searches for all element descendants to the caller element (including the root). It then returns an HTMLCollection of elements, informally, we can think of it as an array. In some cases, there may be no elements that match the given parameter; in such cases, undefined is returned.
One thing important about this HTML collection is, that it is a live collection means the changes that appeared in the DOM reflect this array immediately even after accessing it. So it is necessary to ensure that no changes are going on in the DOM while relying on the HTML collection for some manipulation or access.
More Examples
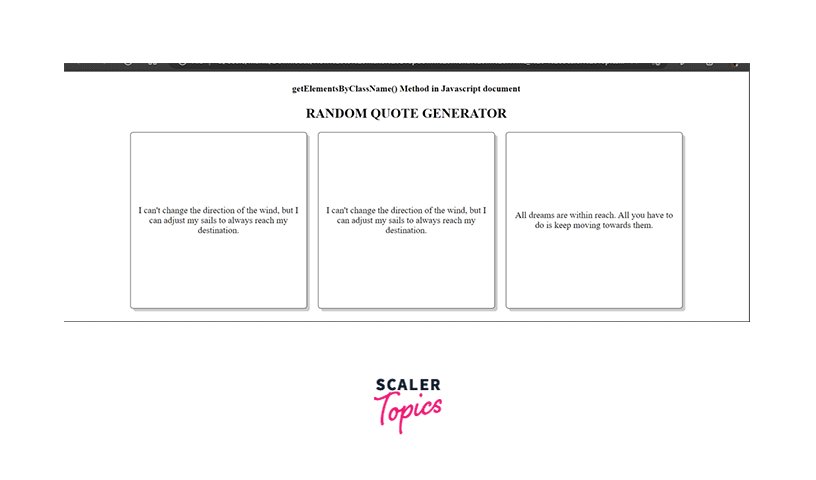
Manipulate All Accessed Elements
Output:

Explanation:
- In this example we have a few styles in the head tag, and the body tag contains some content.
- We have three elements of the same class.
- Up next we have our script, which is responsible for the entire dynamic nature of our page.
- The getElementByClassName will etch all elements having class box.
- We have a quotes array that contains some strings as inspirational quotes.
- Inside the for loop we are changing the innerHTML of each element in a sequence.
- Now accessing the quote from the array is itself a tricky part.
- Here Math.random is returning a random number between 0 and 1. So we are multiplying it by 10 and passing the number to Math. floor so that it can be converted into the integer of 1 digit.
- Our array is of length 9 so we are using the % modular operator to restrict the final value between 0 to 8.
- So in this way we can manage all elements of documents of the same class.
Multiple Classes Parameter
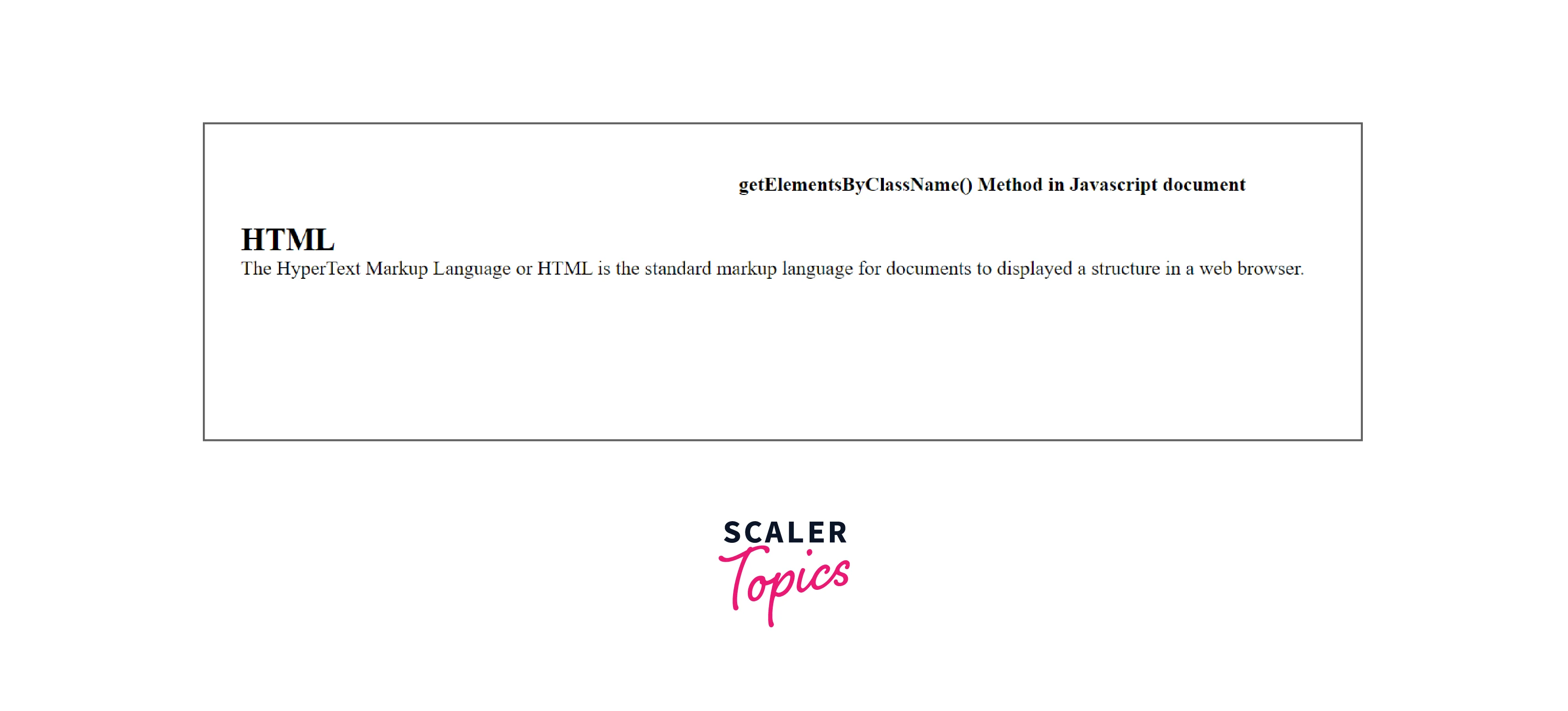
Output:

Explanation:
- This example contains the element having multiple classes, so we are passing multiple classes in the getElementByClassName as the parameter.
- And subsequently it will find the element which has all of the provided classes.
- document.getElementsByClassName('content heading'), it will extract the elements from the document which have both classes content and heading.
- Later we are changing the styles and innerHTML of elements.
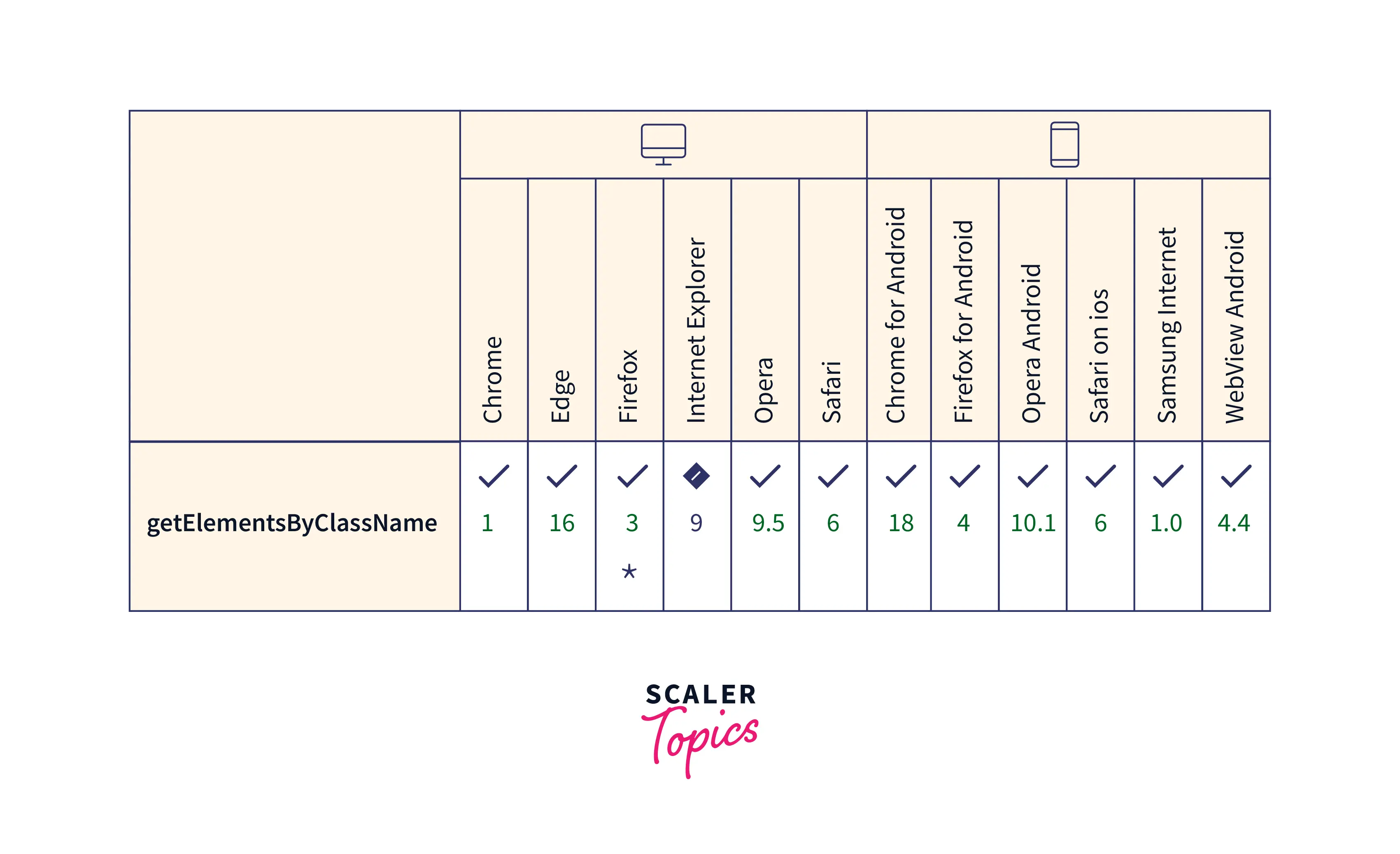
Supported Browser
This method is supported by all major browsers for their latest version.

Conclusion
- The getElementByClassName is a method of DOM element through which we can access and manipulate all DOM elements descendants(means children) to the caller element with the class as a provided parameter.
- It returns an array-like data structure, more formally it returns HTMLCollection, which is a live collection and it contains the details of the element like its inner HTML, children nodes, outerHTML, etc. If several changes are going on in the DOM then it will be directly reflected in the HTMLCollection.
- This method is generally used to access and manipulate the element according to some user interaction.
