How to Create a Custom Gridview in Flutter?
Overview
When Developing apps in Flutter you may want to show data in a Grid format i.e., with Rows and Columns. This can easily be achieved using the GridView Class in Flutter. Using GridView is the best way to combine the Row and Column classes and create a scrollable grid list. You could imagine a GridView to be similar to a 2-D array in any programming language. A Common use case of GridView in Flutter would be to render a Gallery-like design showing rows of Images.
What is GridView in Flutter
In Flutter, GridView is a widget in the GridView class of the Flutter library. Flutter GridView is a widget that is similar to a 2-D Array in any programming language. As the name suggests, a GridView Widget is used when we have to display something on a Grid. We can display images, text, icons, etc on GridView. In simpler terms, one could say the items are shown or rendered in the form of a table.
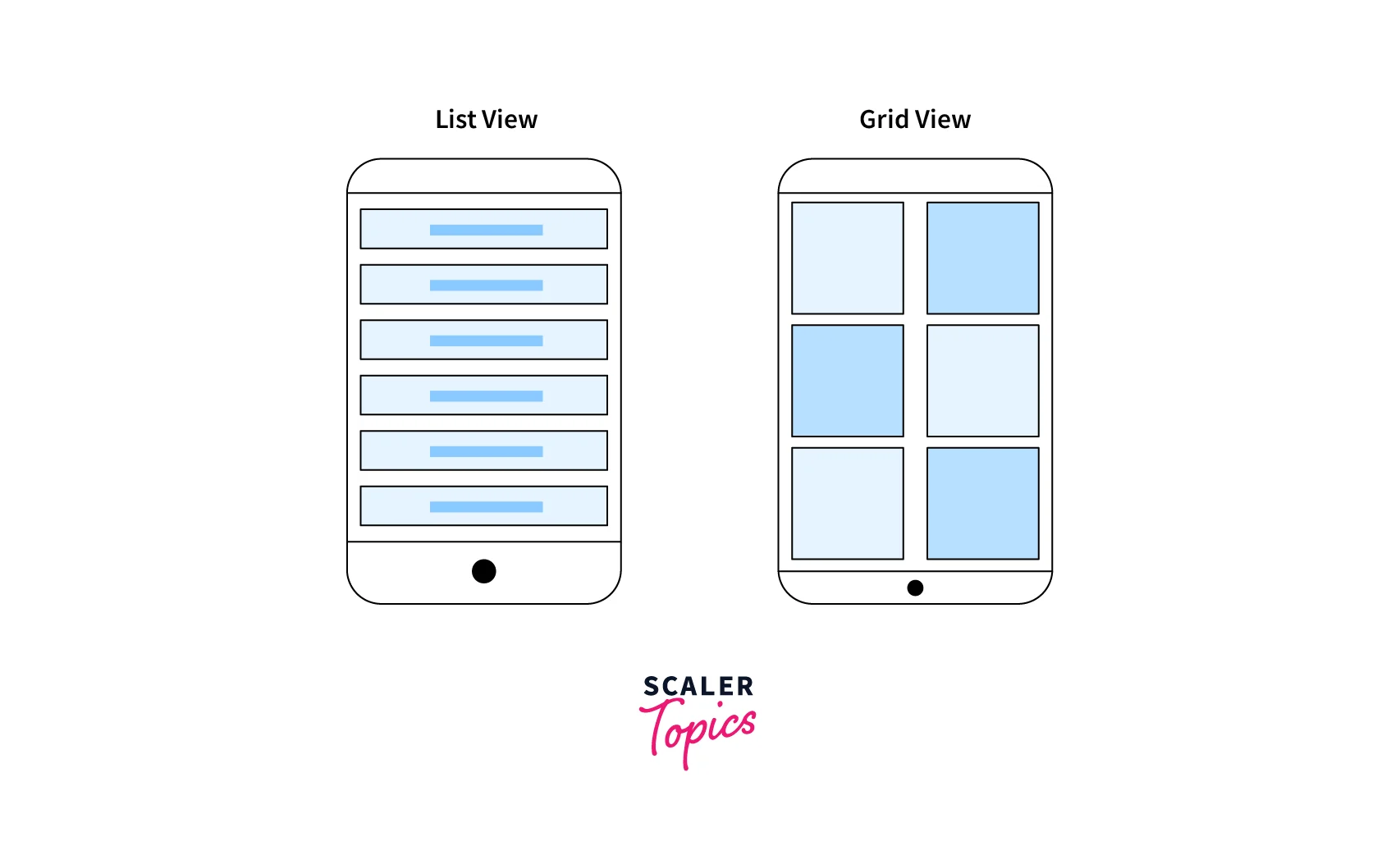
Unlike a normal list, in which items are rendered only in one direction, GridView renders items both horizontally and vertically. The following figure depicts the visual difference between a ListView and GridView.
 As shown in the above image, using ListView we rendered widgets in an unidirectional way (vertical) whereas using GridView builder in Flutter we could do it in a bidirectional manner (Rows of Columns or Columns of Rows).
As shown in the above image, using ListView we rendered widgets in an unidirectional way (vertical) whereas using GridView builder in Flutter we could do it in a bidirectional manner (Rows of Columns or Columns of Rows).
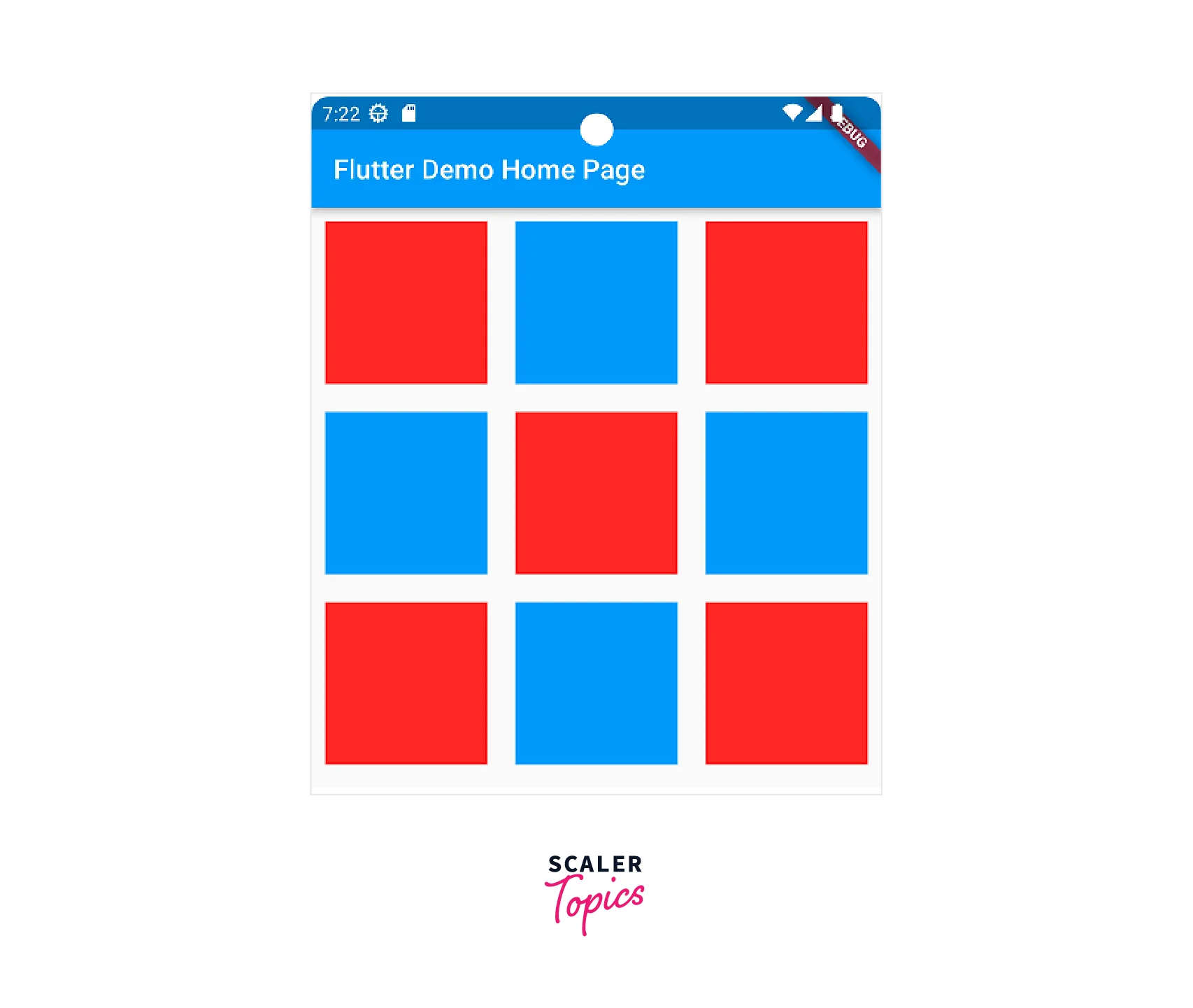
Let's take a look at the code to set up a basic GridView.
The above code generates the following output:

Various Implementations of GridView in Flutter
There are multiple scenarios wherein the use of GridView builder in Flutter varies quite a bit. Sometimes the items in a GridView may be constant, whereas sometimes the items in the GridView could change depending on certain situations. Considering all these situations you can use various different implementations of GridView Builder in FLutter. The term implementation is a simpler word for Constructors of GridView in Flutter. According to the official Flutter document,
Constructors are used to create objects with predetermined values for the properties. Constructors come in three flavors: standard constructors, named constructors, and factory constructors.
These are the following types of Constructors of the GridView class in Flutter:
- GridView : Creates a GridView with custom SliverGridDelegate.
- GridView.count : Creates a GridView with a fixed number of tiles in the cross-axis.
- GridView.extent : Creates a GridView which allows us to specify the maximum cross-axis extent rather than the fixed size for each tile.
- GridView.builder : Creates a GridView that displays data dynamically or on-demand.
- GridView.custom : Creates a custom GridView that allows us to specify a custom SliverGridDelegate and a custom SliverChildDelegate.
Let's go over each of them briefly.
GridView.count
This is the most used constructor out of all for GridView builder in Flutter. It creates a scrollable, 2D array of widgets with a fixed number of tiles in the cross-axis. The GridView.count constructor uses the SliverGridDelegateWithFixedCrossAxisCount as its gridDelegate. There are various parameters available for this constructor, but not all of them are frequently used. There is a single required argument crossAxisCount which defines the number of tiles in the cross-axis. Here we want 2 tiles per row, so we pass the value 2.

GridView.extent
It creates a scrollable, 2D array of widgets with tiles that each have a maximum cross-axis extent. This constructor creates a GridView builder layout with tiles that have a maximum cross-axis extent. The constructor GridView.extent in flutter uses a SliverGridDelegateWithMaxCrossAxisExtent as the gridDelegate.
We can achieve the same result, as we did using the GridView.count, by using GridView.extent as well.
GridView.builder
The GridView.builder constructor in Flutter creates a scrollable, 2D array of widgets that are created on demand. This constructor is used to create a grid with a large (or infinite) number of children. Using the GridView.builder constructor in Flutter we can display the data dynamically or on-demand. It is generally used when we have a large number of children where the memory needed is huge. The builder is called only for those items that are visible. Let's understand the working of Gridview. builder in Flutter with an example.

itemBuilder is the property that determines which widget to build. itemBuilder will be called only with indices greater than or equal to zero and less than itemCount. In this case since we have not provided a definitive itemCount value, the itemBuilder will keep rendering the items infinitely as the screen scrolls. Providing a non-null item count improves the ability of the GridView to estimate the maximum scroll extent.
The gridDelegate property is required when using GridView.builder in Flutter.
GridView.custom
This GridView constructor in Flutter creates a scrollable, 2D array of widgets with both a custom SliverGridDelegate and a custom SliverChildDelegate. Hence, obviously the gridDelegate and childrenDelegate arguments must not be null. This Constructor is seldomly used as making a custom SliverGridDelegate is not a simple task.
Building a Responsive GridView
Flutter 2.0 allowed the developers to develop apps for the web and desktop in addition to mobile. Building cross-platform applications comes with the requisition for catering to multi-platform users' needs and user experiences. One could say it is common knowledge for a larger screen to show more items rather than showing the same number of items in larger sizes. In other words, In this case, showing more items on the grid when it is displayed on a larger screen can go a long way toward improving the UX for web and other platform users.
Building a responsive GridView can be achieved using various methods:
- Using MediaQuery
- LayoutBuilder
- Expanded and Flexible Widgets
- Aspect Ratio and ConstraintBox
What we need to check for while tending to the experience of multi-platform users is the screen size. If the screen size far exceeds that of a mobile phone, we are safe to assume it is a Website or a Tablet and render our widget accordingly. This check for ScreenSize can be achieved using LayoutBuilder or MediaQuery operations.
Wrap the GridView inside the LayoutBuilder. The LayoutBuilder provides the constraints, which can be used to determine the width and height. Using the constraints, we can build various user interfaces.
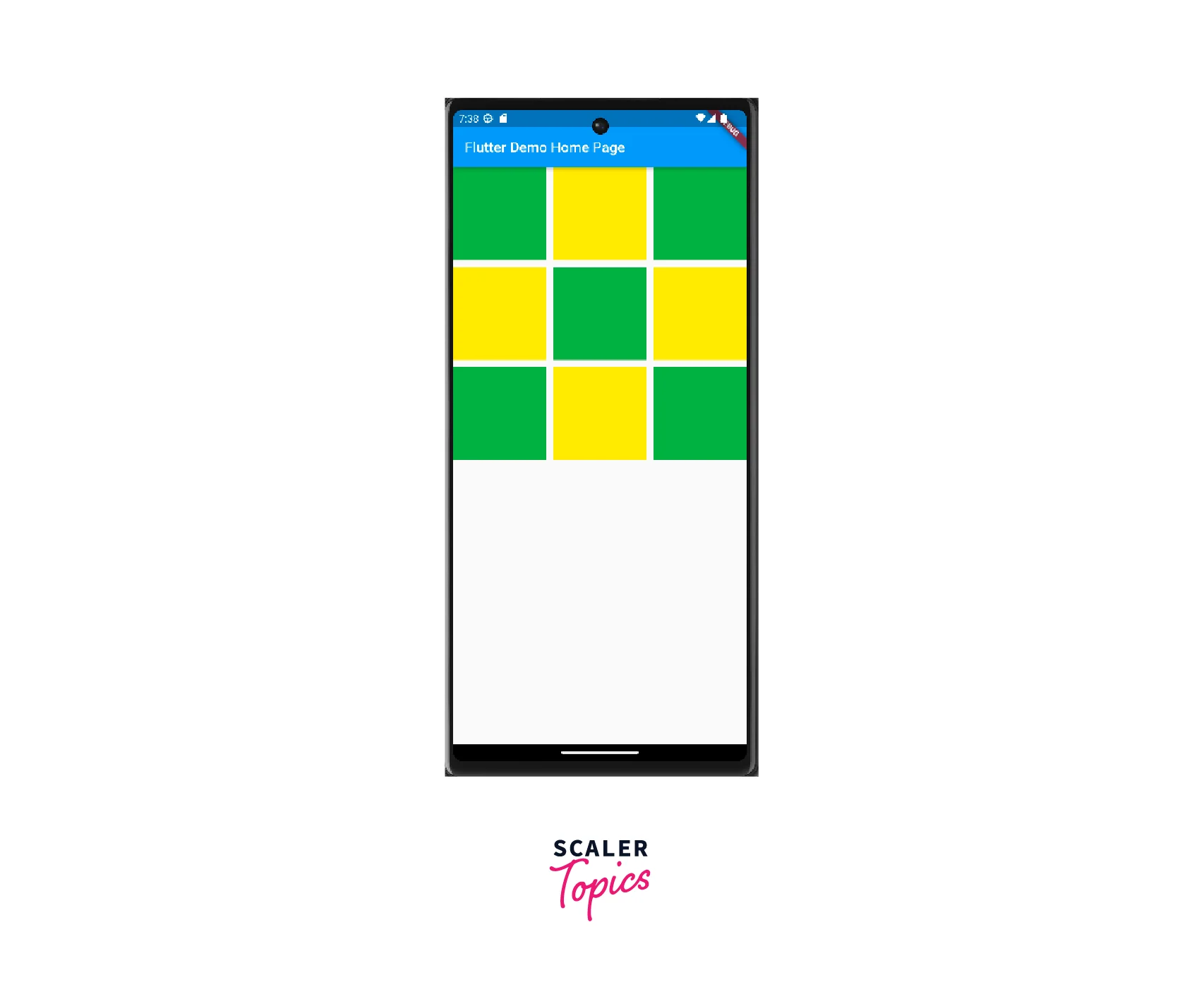
The above code checks for the maximum Width of the device and if it is greater than 700, four Containers shall be rendered, else three.
For our example, whenever the screen resolution changes to 700 or greater in width, meaning that it is greater than your average Mobile Screen size, we shall increase the number of items shown on the GridView, i.e., increase the crossAxisCount value.
GridView Properties
Taking a glance at the code used for generating a simple basic GridView we can make out a few of the properties that a GridView has. Let's discuss them in brief.
| Column 1 | Column 2 |
|---|---|
| crossAxisSpacing | Cross Axis in GridView in Flutter is the one that is perpendicular to the axis in which the Widgets in the GridView are supposed to scroll. |
| mainAxisSpacing | The main axis refers to the axis in which the list scrolls. |
| scrollDirection | As the name suggests, scrollDirection is the property that determines the method of scrolling for the GridView. |
| Grid Delegate | In simple terms, the Grid delegate property of the GridView Builder in Flutter is a delegate that controls the layout of the children within the GridView. |
| scrollBehaviour | As the name suggests, the scrollBehaviour property of the GridView builder in Flutter describes how Scrollable widgets should behave. |
| Physics | The physics property of the GridView builder in Flutter controls how the scroll view should respond to user input. |
| shrinkWrap | The shrinkWrap property of GridView Builder in Flutter decides whether the grid view should reserve the entire screen for the items or just let the GridView take up only the required space to fill items in the scroll direction. |
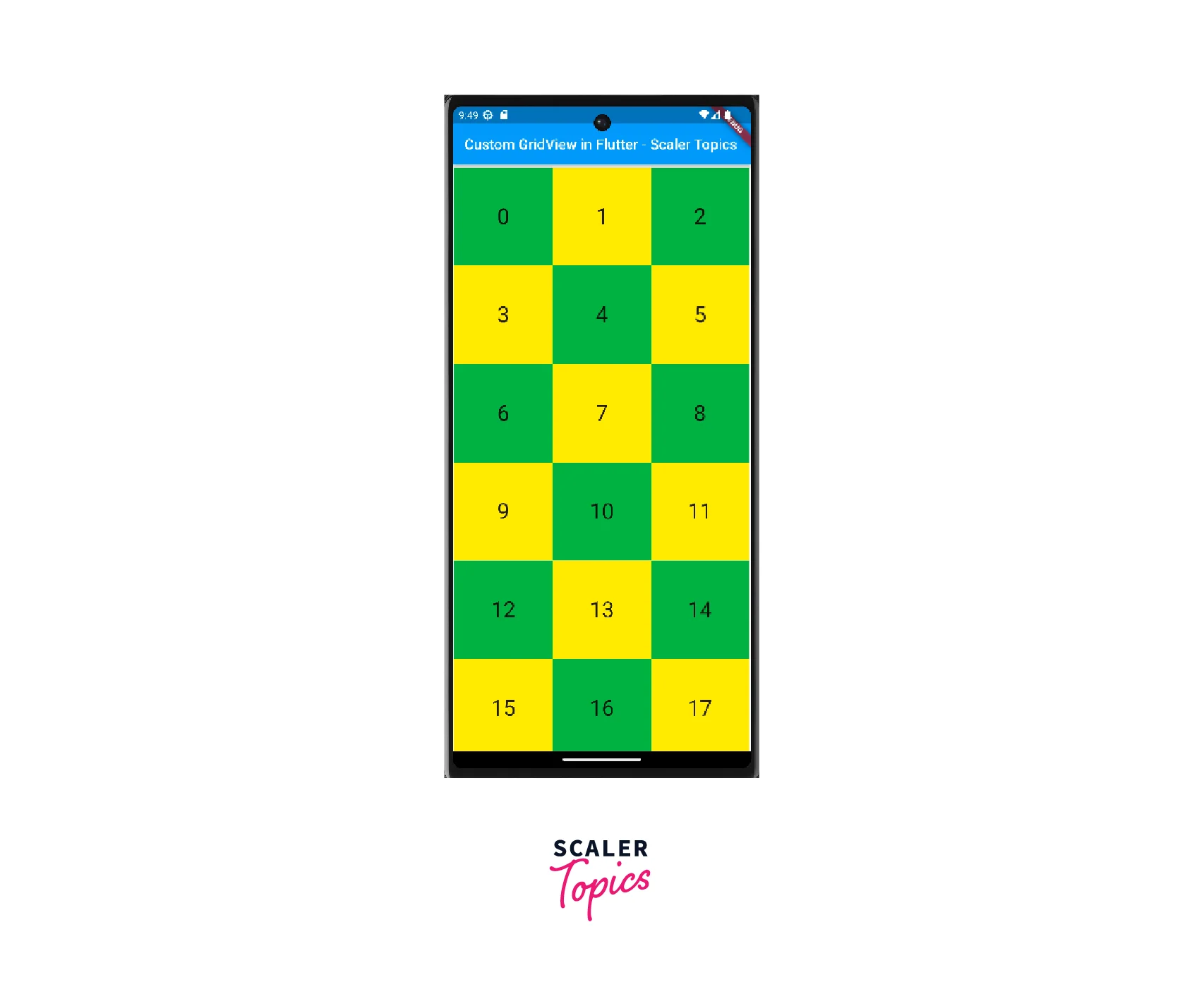
Example App
main. dart:

Conclusion
- In Flutter, GridView Widget is used when we have to display something on a Grid. We can display images, text, icons, etc on GridView. In simpler terms, one could say the items are shown or rendered in the form of a table.
- Cross Axis of the GridView, in Flutter, is the one that is perpendicular to the axis at which the widgets are supposed to scroll.
- Main axis in GridView in Flutter is the axis for the Widget in which it is supposed to scroll.
- The Grid delegate property of the GridView Builder in FLutter is a delegate that controls the layout of the children within the GridView.
- GridView.count, GridView.extent, GridView.builder, GridView.custom are the Implementations of GridView.
- MediaQuery, LayoutBuilder, Expanded and Flexible Widgets, Aspect Ratio and ConstraintBox are used to make Responsive GridViews in Flutter.
