Difference between High-Level and Low-Level Design
Overview
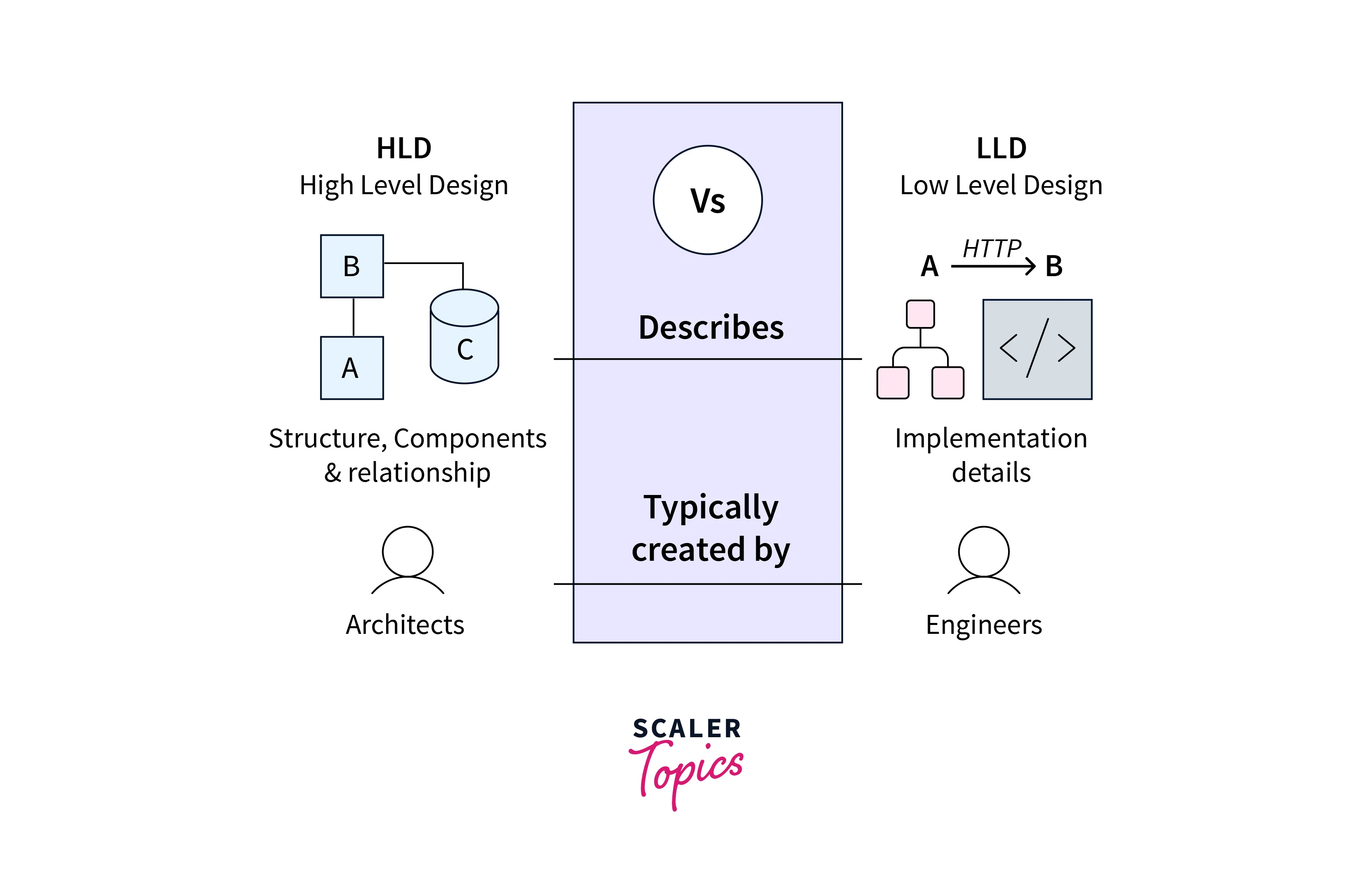
High-level design refers to the conceptual, architectural phase of software/system development. It outlines the system's structure, components, and interactions, focusing on overall functionality and user experience. It doesn't delve into implementation specifics but provides a roadmap for developers. Low-level design involves detailed planning of each component/module outlined in the high-level design.
What is High-Level Design?
As discussed above, High-Level Design (HLD) is a phase in the software development life cycle (SDLC) where the overall architecture and structure of a software system or application are planned and documented comprehensively. It is an essential step that bridges the gap between the requirements specification and the actual implementation of the system. The primary goal of High-Level Design is to create a blueprint or roadmap for the software that guides the development team in building a system that meets the desired functionality, performance, and quality criteria. Here's a concise breakdown:
- Requirements Analysis: Understand functional and non-functional requirements by involving stakeholders and end-users.
- System Architecture: Define how software components interact, handle data flow, and achieve functionality.
- Component Design: Detail each major module's structure, behavior, and data processing mechanisms.
- Data Design: Outline data structure, databases, and data flows to ensure efficient storage and retrieval.
- Interface Design: Define communication protocols, APIs, and interactions between software parts.
- Security Design: Address authentication, authorization, encryption, and system security.
- Performance Design: Consider response time, scalability, and resource optimization strategies.
- Error Handling: Plan mechanisms for error reporting, logging, and graceful recovery.
- Technology Selection: Choose appropriate tech, languages, and tools aligned with project needs and expertise.
- Documentation: Create detailed documentation covering design decisions, architecture, data models, interfaces, and more.
The high-level design establishes a foundation for software development, guiding the team toward meeting goals and ensuring a clear path for the coding and testing phases.
High-level Design Decisions Impacting Testing Strategies
- Architecture: Influences integration and end-to-end testing requirements.
- Technology Stack: Determines tools and approaches for compatibility, performance, and security testing.
- Data Flow: Requires validation, transformation, and consistency testing for data movement.
- Scalability: Drives performance and load testing to ensure the system handles varying workloads.
- Security Measures: Shapes scope of security testing, including vulnerability assessments.
Common Pitfalls
-
Lack of Clear Requirements:
- Mistake: Designing without clear requirements.
- Solution: Gather and validate detailed requirements from stakeholders.
-
Over-Engineering:
- Mistake: Building overly complex solutions.
- Solution: Follow the KISS principle; design for current needs.
-
Underestimating Scalability:
- Mistake: Ignoring scalability needs.
- Solution: Plan for scalability; use appropriate architecture.
-
Ignoring Security:
- Mistake: Neglecting security concerns.
- Solution: Integrate security practices into design.
-
Tight Coupling:
- Mistake: Creating tightly coupled modules.
- Solution: Aim for loose coupling; use Dependency Injection.
What is Low Level Design?
Low-Level Design (LLD) is a crucial phase in the software development life cycle (SDLC) that follows the High-Level Design (HLD) phase. In Low-Level Design, the detailed implementation of the software system is planned and documented, translating the high-level architectural concepts into specific programming instructions. Here's a concise explanation of Low-Level Design:
- Refinement of HLD: LLD takes the high-level architecture and breaks it down into finer details for implementation.
- Module Design: Each module identified in HLD is further refined, specifying functions, classes, methods, and data structures.
- Algorithmic Details: Algorithms and logic are defined for each module, describing how the software will perform tasks.
- Data Structure Design: Detailed data structures are chosen to efficiently store and manipulate data within modules.
- Database Design: If applicable, database schema, tables, relationships, and queries are designed in detail.
- Code Logic: Detailed coding guidelines, including naming conventions, comments, and code organization, are established.
- Interfaces Implementation: Low-Level Design translates interface specifications from HLD into actual code.
- Error Handling: Detailed error-handling mechanisms and exception handling are planned and integrated.
- Resource Allocation: Detailed resource management, including memory usage and processing, is considered.
- Optimizations: Specific optimizations for performance, memory, and efficiency are incorporated.
- Security Implementation: Detailed security mechanisms, encryption, and access controls are integrated.
- Testing Approach: LLD outlines the strategy for unit testing and integration testing of individual modules.
- Documentation: Detailed code documentation, including function descriptions and usage, is created.
Low-level design focuses on the nitty-gritty of how the software will function, guiding developers in writing code and implementing the software system according to the architectural plan.
Low-level Design Ensuring Testability
- Modularity: Enables focused unit testing and isolated code components.
- Single Responsibility: Simplifies testing by assigning clear responsibilities to modules/classes.
- Dependency Injection: Facilitates mocking/stubbing for unit tests.
- Abstraction: Aids in meaningful unit tests by abstracting complex logic.
- Interface Design: Ensures integration testing through well-defined interfaces and contracts.
Common Pitfalls
-
Unoptimized Data Structures:
- Mistake: Using inefficient data structures.
- Solution: Choose data structures based on requirements.
-
Premature Optimization:
- Mistake: Optimizing without identifying bottlenecks.
- Solution: Profile first, optimize where needed.
-
Lack of Modularity:
- Mistake: Writing monolithic code.
- Solution: Divide into smaller, modular components.
-
Ignoring Error Handling:
- Mistake: Not handling errors properly.
- Solution: Implement robust error handling.
-
Inadequate Testing:
- Mistake: Skipping testing.
- Solution: Follow a comprehensive testing strategy.
-
Not Following Coding Standards:
- Mistake: Inconsistent coding styles.
- Solution: Adhere to coding guidelines, and use linting.
-
Ignoring Platform Differences:
- Mistake: Neglecting platform-specific issues.
- Solution: Account for platform variations in design.
High-Level Design vs. Low-Level Design

| Aspect | High-Level Design (HLD) | Low-Level Design (LLD) |
|---|---|---|
| Scope | Abstract, focusing on system components and interactions | Concrete, dealing with specific module implementations |
| Abstraction Level | Higher, concerned with overall system architecture | Lower, detailed design of individual components |
| Components | Identifies major system modules and their interactions | Breaks down modules into functions and data structures |
| Architectural Decisions | Determines system architecture and major design choices | Focuses on algorithm selection and coding strategies |
| User Experience | Addresses user interactions and overall flow | Concerned with user interface design and usability |
| System View | Provides a conceptual view of the entire system | Presents detailed views of specific system sections |
| Dependencies | Outlines high-level dependencies between components | Defines explicit dependencies between code modules |
| Reusability | Identifies opportunities for code/module reusability | Specifies how reusable components are implemented |
| Performance Consideration | Broad performance guidelines and constraints | Detailed performance optimizations and tuning |
| Scalability | Defines how the system can handle growing demands | Specifies methods for handling increased load |
| Technology Agnostic | Focuses on system architecture, less tied to tech stack | Tied to specific programming languages and tools |
| Documentation | Includes system overview, major components, and logic | Contains detailed function descriptions and logic |
| Collaboration | Guides communication between different development teams | Informs collaboration within a single development team |
| Flexibility | Establishes a flexible structure for system evolution | Ensures code is modular and easily adaptable |
| Decision-Making Authority | Major design decisions that impact the entire system | Detailed design choices affecting specific modules |
| Examples of Deliverables | System architecture diagram, high-level flowcharts | Class diagrams, data flow diagrams, pseudo-code |
| Focus | Concerned with "what" needs to be done and "why" | Focuses on "how" to implement specific functionality |
| Abstraction | Deals with overall structure, interactions, and modules | Concerned with algorithms, data structures, and code |
| Extensibility | Considers how the system can accommodate future changes | Ensures modules can be extended without major changes |
| Testing Strategy | Defines high-level testing approaches for components | Specifies unit testing, integration testing strategies |
Conclusion
- High-Level Design and Low-Level Design are two crucial phases in the software development lifecycle. High level design focuses on the overall system architecture and structure, while Low Level design deals with the detailed implementation of individual components.
- High Level Design operates at an abstract level, defining the system's modules, interfaces, and their interactions. Low Level Design delves into the specifics, describing how each module or component will be coded, including algorithms and data structures.
- High Level Design is concerned with the broader system view, addressing key architectural decisions, such as choice of technology, database design, and major components. Low Level Design drills down into the specifics of each module or class, covering aspects like function signatures, variables, and method implementations.
- High-Level Design serves as a blueprint for the project, guiding the development team's efforts and providing a roadmap. Low-Level Design translates these plans into actionable tasks for programmers, enabling them to implement the system effectively.
- High Level Design is crucial for effective communication among team members, stakeholders, and clients. It provides a common understanding of the system's structure and functionality. Low-Level Design aids developers in understanding how to write code that aligns with the high-level design.
- High Level Design allows for flexibility by focusing on the system's architecture. Changes at this stage are less costly than changes made during low-level design or implementation. Low-Level Design, on the other hand, is less flexible as changes here may require significant rework.
- Both High-Level Design and Low-Level Design documents serve as important references for developers and maintainers. High-Level Design documents are useful for project managers and system architects, while Low-Level Design documents are primarily for programmers.
- High-Level Design can help in identifying potential issues early in the development process, leading to better quality assurance. Low Level Design, when well-documented, allows for easier code reviews and quality checks during implementation.
