How to Align Text in HTML?

Overview
HTML stands for Hypertext Markup Language. It is made up of two words - Hypertext and Markup. Hypertext is used to define the link between the different web pages whereas it is called a markup language because HTML defines the structure and the layout of a webpage.
Now, this structure and layout of a page also include how to align the text in HTML so that the content looks structured and more readable. In HTML, we use the text-align property to decide the alignment of a text in a webpage. It basically specifies the horizontal alignment of text on a webpage.
The text-align property takes three values - left, right, center, and justify. Therefore, we can place our text towards the left, right, and center as well as per our requirements.
Pre-requisites
To align a text or a block of code in HTML, one should have a basic idea of HTML and CSS.
You can refer to the following articles for your reference.
Text-Alignment
HTML provides an attribute named align that is used to specify the alignment of a block of text and justification of the text in a webpage. This attribute also takes left, right, center, and justify as its values. Moreover, it supports col, colgroup, tbody, td, tfoot, th, thead, tr elements for alignment.
However, the usage of the align attribute has been deprecated for all other elements in HTML. To align the rest of the elements in HTML, we must use CSS.
To align a text in HTML using CSS, we shall use the text-align property provided by CSS. The text-align property is basically a property of CSS that is used to specify the horizontal alignment of a text in HTML.
However, you can use this property in any of the inline, external, or internal stylesheets. However, we have here discussed using the text-align property in the internal and the inline stylesheets.
The text-align property takes a value that can be either left, right or center that aligns the text according to the values provided. However, with inline CSS, we need to use this text-align property inside the style attribute of HTML.

How to Align Text in HTML?
To align a text in HTML, we can use any of the left, right, center, and justify values to the align attribute in HTML. However, below are the following steps of how to align text in HTML or how to use the align attribute in HTML.
- First of all, we place the text in an HTML element that needs to be aligned.
The text "Welcome to the page" needs to be aligned therefore, it is placed inside the p element in the code.
- After which, we use the align attribute in the HTML element to align the text.
- Inside the align attribute of HTML, we can use any of the left, right, center, orjustifyvalues for aligning the text.
Aligning the Text to the Left
To align a text in HTML to the left of the webpage, we will assign the value left to the align attribute in HTML.
Let us see the code to align a text in HTML to the left side of the webpage.
Output

Aligning the Text to the Center
To align a text in HTML to the center of the webpage, we will assign the value center to the align attribute in HTML.
Let us see the code to align a text in HTML to the center of the web page.
Output

Aligning the Text to the Right
To align a block of text to the right of the webpage, we will assign the value right to the align attribute in HTML.
Let us see the code to align a text in HTML to the right side of the webpage.
Output

Note - HTML align attribute supports col, colgroup, tbody, td,tfoot, th, thead, tr elements. The usage of aligning attributes for any other HTML elements is deprecated in HTML5. You must use CSS for those.
Using a Style Sheet Property
Let us see some examples to understand the text-align attribute. However, here we are using the text-align attribute to align the text in HTML.
Aligning the Text Using the Internal Stylesheet
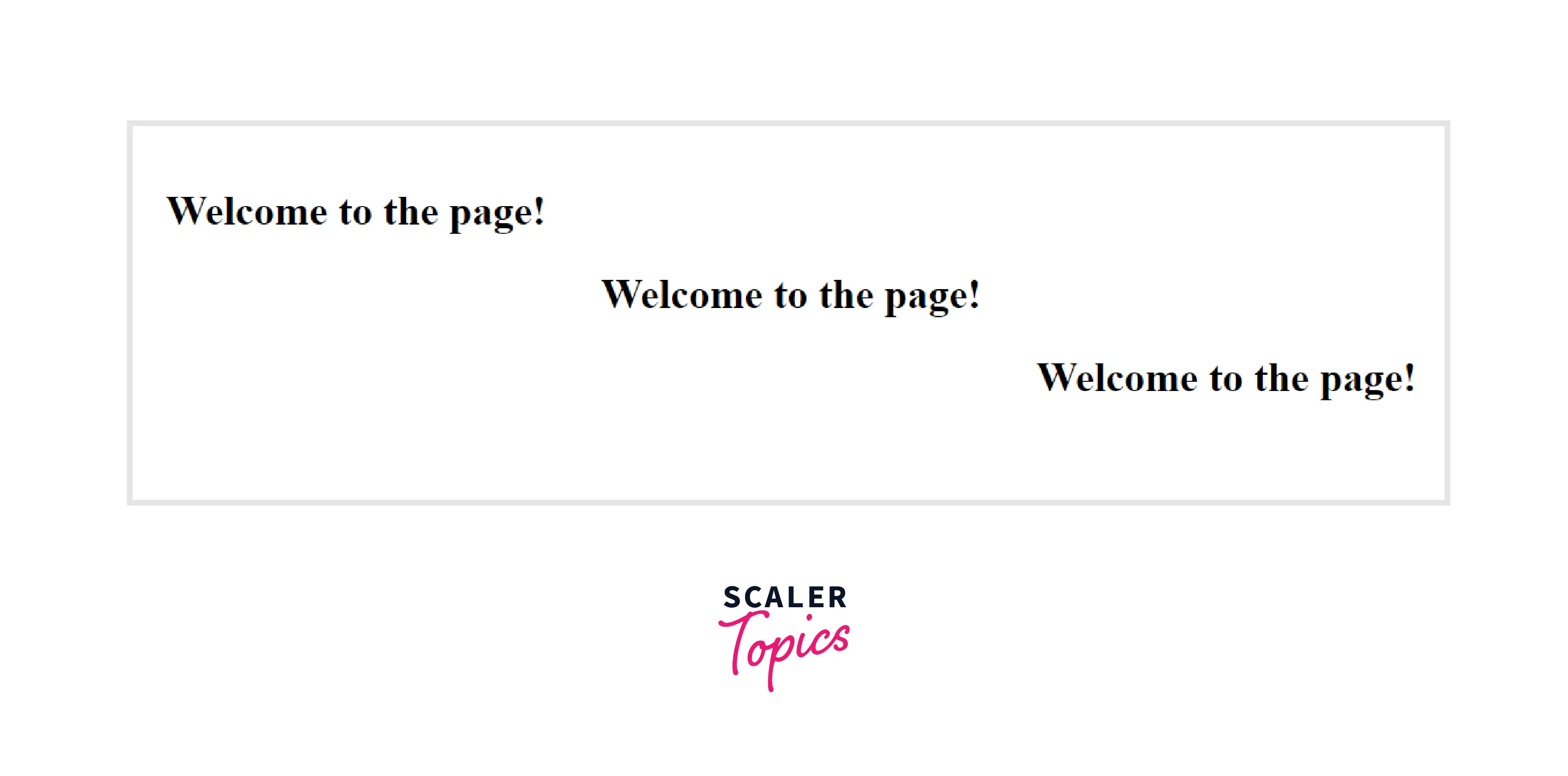
In this example, we will be placing the first text to the left, the second to the center, and the third to the right. To align a text in HTML to a particular side, we will assign that corresponding value to the text-align attribute.
Let us see the code for how to align text in HTML
Output

As you can see in the above output, the first text is aligned to the left of the page, the second in the center, and the third on the right side of the web page.
Aligning the Text Using the Inline Stylesheet
We can also specify the text-align property using the inline stylesheet of CSS. In the inline styling, we specify the text-align property with the HTML element itself using the style attribute.
Let us see a code example to align a text in HTML.
Output

Therefore, as you can see in the above code, we have specified the text-align property inside the style attribute with the h2 element itself.
Note: The default value of the text-align property is left.
Conclusion
- The align attribute is used to align a block of text in HTML. However, it has been deprecated from HTML5.
- The text-align property of CSS is used to align a block of text in HTML.
- It takes any of the four values - center, left, right, or justify.
- It is used to specify the horizontal alignment of a webpage.
- However, if you do not specify the text-align property then the text will be by default aligned to the left.
- You can specify the text-align property in any of the stylesheets of CSS.
