How to Become a Full Stack Developer?
Overview
Looking to become a full stack developer? This article has got you covered. Discover the essential skills, tools, and technologies needed to master both front-end and back-end development. From HTML, CSS, and JavaScript to frameworks like Node.js and databases like MySQL or MongoDB, we'll guide you through the learning resources and practical steps to become a proficient full stack developer. Whether you're a beginner or an experienced developer, this concise and friendly article will equip you with the knowledge to thrive in the dynamic world of full stack development.
Introduction
Ever wondered why visually appealing websites are a priority for companies? Consider this from a user's perspective: When searching for a blog on a topic like "How to write a book?", We typically click on the first website displayed on the search results page. However, if the first website is unappealing or takes too long to load, despite having great content, users will quickly switch to another site.
Users form an opinion about a website in just 50 milliseconds, making it crucial for organizations to develop well-designed and fast-loading platforms. This article explores the journey of becoming a Full-stack web developer, focusing on creating captivating and efficient websites for every organization.
Also, check out Scaler Academy’s Full Stack Development Course, which offers you all-around learning and ensures that your web development career begins with the right skill sets.
Who is a Full-stack Developer?

A website has two aspects to it: Front end + Back end.
So, a full stack developer is the one who develops both the front end and the back end of the website. The front end is all the elements visible on the website—called the client-side view. A back end is everything outside a customer’s visibility, such as databases, APIs, and servers—called the server-side view. One would be drafting the entire solution for a website from these considerations. And is called a full-stack developer.
Scalar Academy offers an organized, action-oriented, and industry-relevant program on Full-Stack development.
It has:
- Live classes for greater comprehension
- Practical exposure to projects for real-time experience
- 1:1 mentorship for catered guidance
Who Can Become a Full Stack Web Developer?
A non-technical graduate can also be a full-stack developer. Anyone who devotes enough time to gain the skills can become a full-stack developer.
If you want to be a full-stack developer and are currently looking to pursue a degree, it’s great to start with a Bachelor's Degree in Computer Science as a major.
On the other grounds, if you are a working professional with software developer experience or any IT-related experience, it doesn’t stop you from being a full-stack developer. An IT professional is familiar with the technical jargon of the domain; they relate more to this field than any other non-technical professional. Altogether, what matters here are the skills to comprehend the responsibility of the full-stack developer. If you understand it, you are in a great place.
Full Stack Web Developer Industry and Job Trends
Before starting any job, an obvious question is whether it is obsolete or in demand. The full-stack developer positions came from being just a developer who wrote everything from scratch. As the application's complexity increased, a developer's role got split into various objectives. That's when the back-end developer, front-end developer, and UI/UX designer came into role-play.
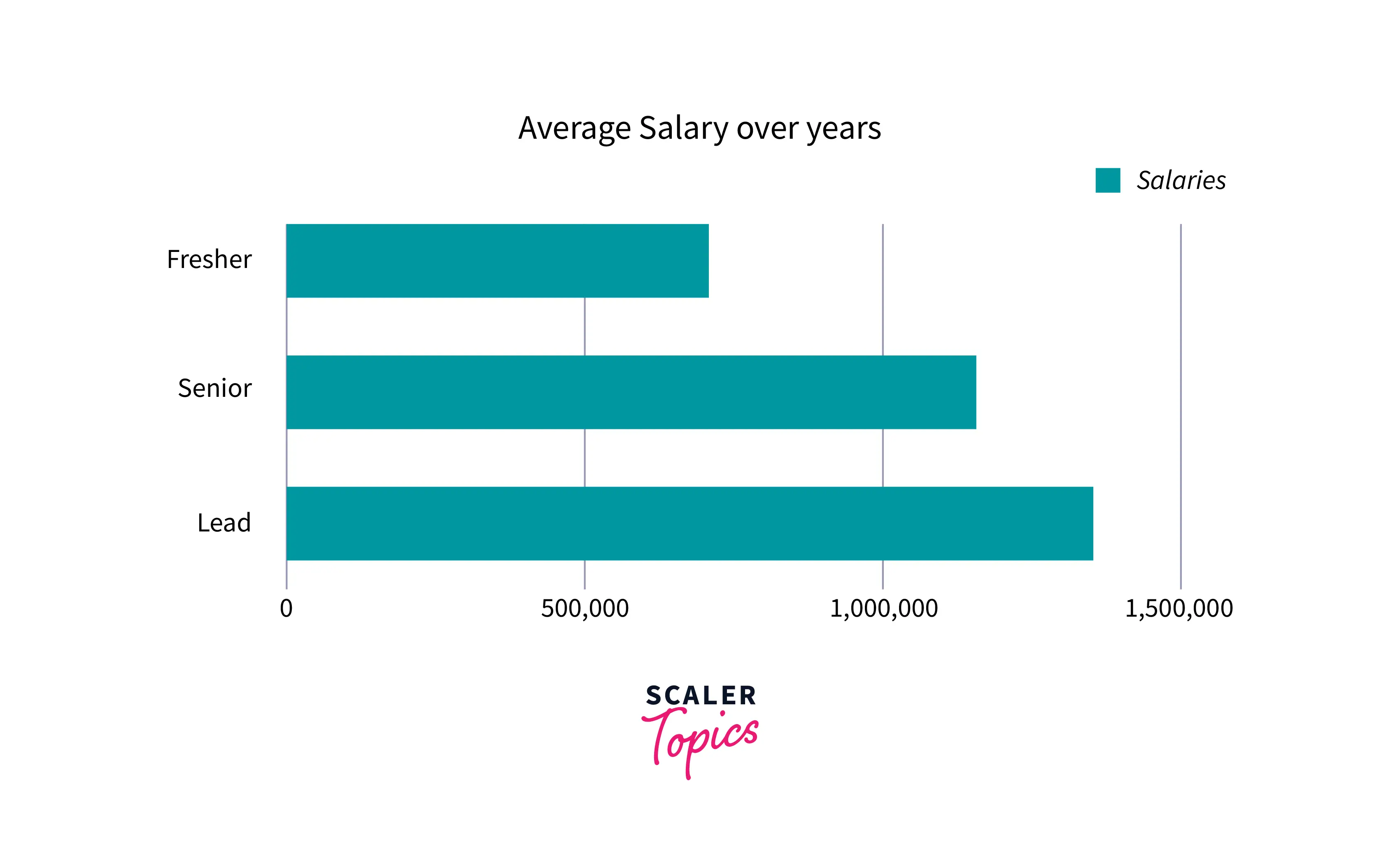
The increasing trend was about to decline until a point that reversed it. We witnessed a change in how software was developed. Using ready-made frameworks and components to develop software could reverse the declining trend. The increasing trend just got obvious. As per the popular online platforms that curate salaries, in India, Full-Stack Developers' job openings and salary trends are high in Bangalore. To put out the final statement, the average salary of a Full-Stack Developer is ₹7,32,260/yr for a fresher.

How to Become a Full Stack Developer?
To become and grow as a full-stack developer, you will need familiarity with a multitude of technologies from both the front-end and back-end domains of the development.
Companies look for developers that have the ability to solve problems—any problem. This means they can learn new technologies quickly and adapt to the fast-changing technology landscape.
Now when it’s out there, let's see how to be a Full-Stack Developer!
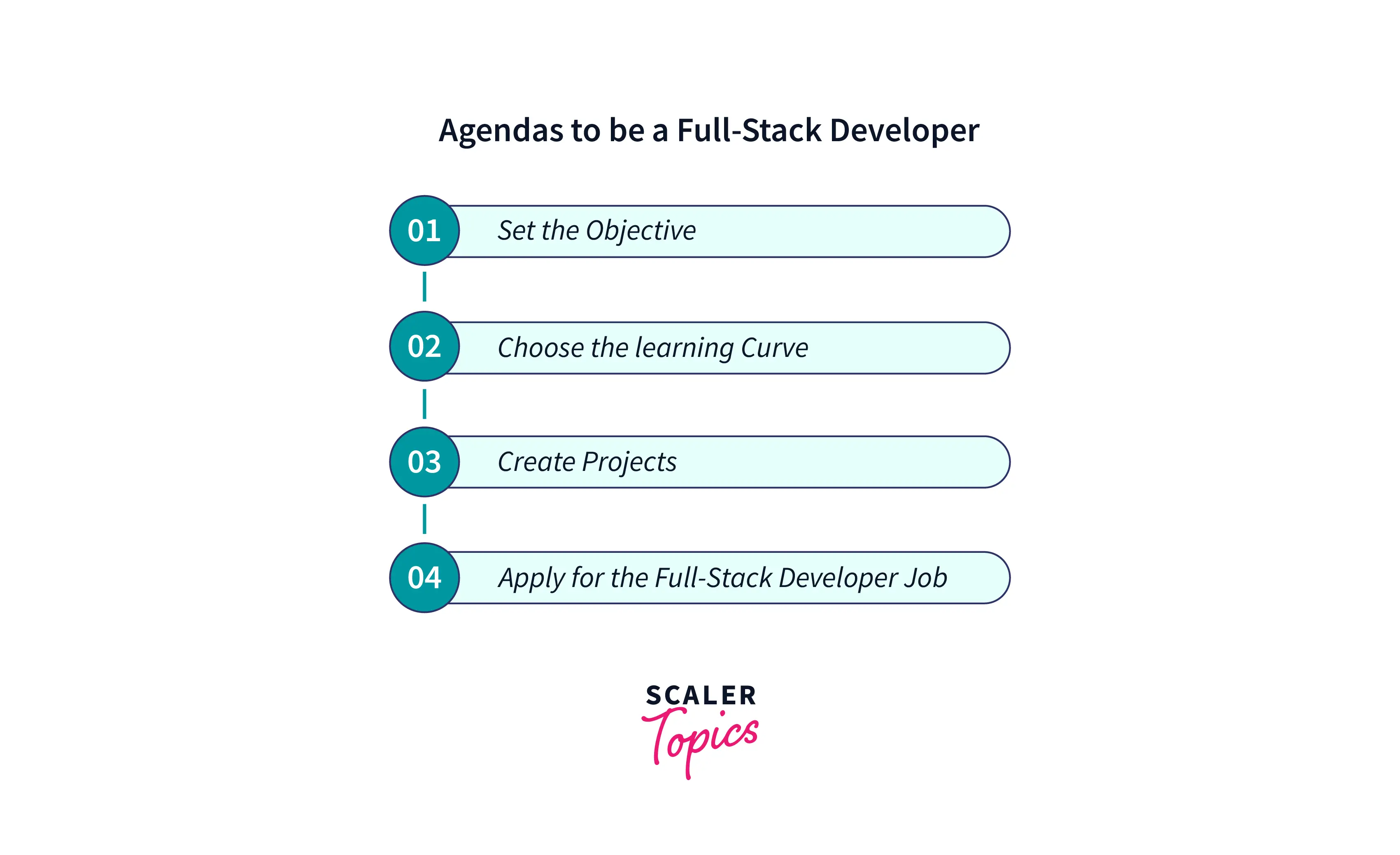
 Following steps explores the journey of becoming a Full-stack web developer, focusing on creating captivating and efficient websites for every organization in order to become a successful Full Stack Developer:
Following steps explores the journey of becoming a Full-stack web developer, focusing on creating captivating and efficient websites for every organization in order to become a successful Full Stack Developer:
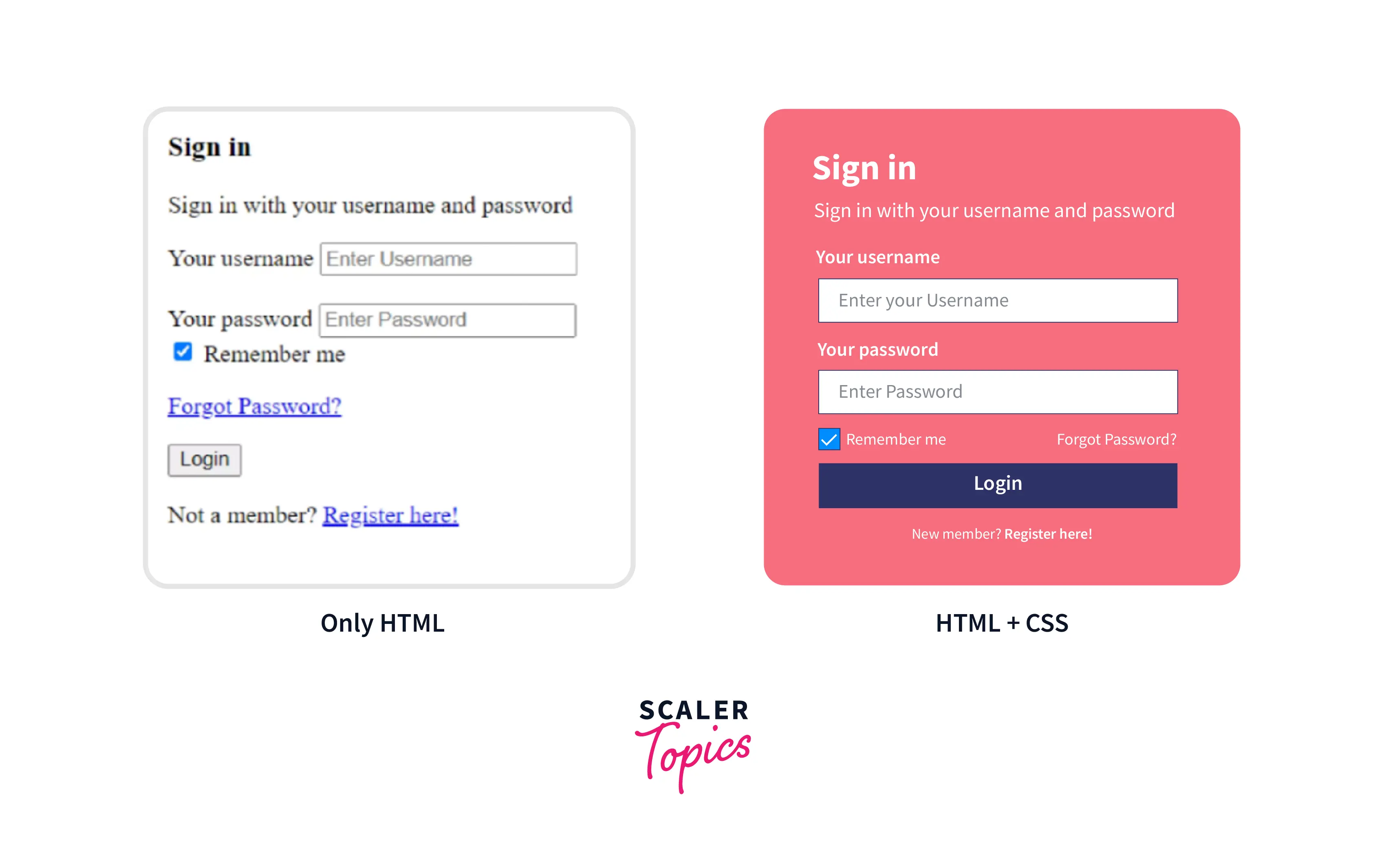
- Learn HTML, CSS, and Javascript: Develop a strong foundation in web development by mastering the trio of HTML, CSS, and Javascript. HTML is the backbone of web content structure, CSS handles visual styling, and JavaScript brings interactivity to websites.

- Explore Front-end Frameworks: Dive deeper into front-end development by exploring popular frameworks like React, Angular, or Vue.js. These frameworks provide powerful tools and components that streamline the development process and enable you to build dynamic and responsive user interfaces.

- Master Back-end Technologies: Acquire proficiency in back-end technologies such as Node.js, Python, or Ruby on Rails. These technologies empower you to handle server-side logic, process data, and create APIs that interact with databases and other external services.
- Understand Databases: Gain a solid understanding of databases such as MySQL, MongoDB, or PostgreSQL. Learn how to design and create efficient database schemas, perform CRUD operations, and optimize queries for better performance.
- Become Familiar with APIs: Learn about RESTful APIs (Application Programming Interfaces) and how to integrate them into your applications. Understand the principles of API design, authentication, and data exchange between different components of a system.
- Version Control with Git: Master the use of Git, a popular version control system, to track changes in your codebase, collaborate effectively with other developers, and easily roll back changes if needed. Familiarize yourself with concepts like branching, merging, and resolving conflicts.
- DevOps and Deployment: Develop a basic understanding of DevOps practices and tools. Learn how to automate the deployment process, manage infrastructure using tools like Docker, and ensure the smooth deployment of your applications to production environments.
- Continuously Learn and Stay Updated: Embrace a growth mindset and stay up to date with the latest trends, technologies, and best practices in web development. Follow relevant blogs, participate in online communities, attend webinars or conferences, and engage in continuous learning to expand your knowledge.
- Build Projects and Contribute to Open Source: Apply your skills by building real-world projects. Create a portfolio showcasing your work and consider contributing to open-source projects. These experiences not only strengthen your understanding but also demonstrate your capabilities to potential employers.
- Networking and Portfolio Development: Connect with other developers through online communities, attend meetups or tech events, and actively engage in networking opportunities. Build a portfolio website to showcase your projects, skills, and achievements, making it easier for potential employers or clients to assess your abilities.
By following this roadmap and dedicating time and effort to continuous learning and practical application, you'll be well on your way to becoming a skilled and versatile Full Stack Developer.
Getting a Full-Stack Developer Job
Ultimately it’s time you get your career set going with everything you have learned so far to impress a recruiter. But before you do so, you need to make a resume and portfolio.
1. Create a resume
When applying for a job, we all start from here, “Resume”. Sadly many find this the most daunting thing to make. After all, you are trying to impress a recruiter. But the fact is that it only takes less than a couple of seconds for them to view your profile. And one among them must be yours! One of the ways to impress could be to use your web development skills to make your resume.
How about a resume website? Though your responsibility is to be a logical person in the back-end, being a front-end developer, you are still a creative person. It’s the right time to use that!
2. Create a portfolio
This part is the extension of the project building phase. So far, you’ve been learning and learning. If that has piled up a couple of projects already, then you have a great portfolio to show. The website has a good spot for the portfolio on your resume. Or in a GitHub directory as well. Your resume website will also be considered a project that outshines your work. So be great at it.
3. Finding a development job
Now it’s time to apply for the full-stack developer job with your resume and portfolio. Remember, without a portfolio. It’s not easy to look for a job. That said, Linkedin, Indeed, and Glassdoor are platforms that can aid you in hunting one. Or direct mailing to the respective HR by shortlisting your go-to companies with a simple search on Google can aid too. This gives you a greater vicinity to impress the recruiters by directly reaching their work inboxes.
How Long Does It Take to Become a Full-Stack Developer?
Well, can you be an expert because you learned it? Or do you think you’d be an expert because you applied what you learned? The latter is the preferred one. When you begin building the projects, think you are on the learning curve and growing. The portfolio is your roadmap even though you don’t have real-time experience. It depends on your degree of leveling up and grasping capacity. But ideally, it is possible in 6 to 8 months. Are you up for learning? Here’s the Full-stack development specialization from Scaler specially curated for tech enthusiasts like you.
Conclusion
A quick recap on how to become a full-stack developer is, to begin with:
- Learning primary front-end languages such as HTML, CSS, and JavaScript
- Learn backend languages like Node.js.
- Learn Database Languages like SQL
- Build real-time projects from end to end and build API, web apps, and websites.
- Further, one can develop projects with new tools in the market.
When consistently followed, one can be a full-stack developer in a year. Or one may choose a full–stack development course for structured learning and finish it in less than a year.
Summarizing the pitch line, Full-Stack Developer = Front-end developer + Back-end developer. Simply, you have to learn both sides of it. And in the blog, we covered what would be needed to get there.
