How to Create Alert Messages with CSS?

Overview
The alert message notifies the recipient of an exceptional event. The CSS alerts inform the user of something significant, such as danger, success, information, or a warning.
- Possibly, we've seen such notifications while browsing e-commerce websites. Upon making a payment, we may receive a success or danger notification based on the success or failure of the transaction.
- Choosing a password might result in a warning message if it is not strong enough.
- Some alert messages are dismissable; some might disappear after a few seconds.
Learn how to create CSS alerts in this article.
Pre-Requisites
To follow along with the article, familiarity with the below concepts are necessary:
- The fundamentals of HTML, CSS, and Javascript.
- Pseudo classes in CSS.
- Jquery
How to Create Alert Messages with CSS?
Step 1: Firstly, we will build the structure of the alert message using HTML The structure comprises-
- The alert message body
- The content of the message
- A dismissing button
HTML
Step 2: Dismissing the alert message
- To dismiss the button, we are hiding the element on clicking.
- this.parentElementreturns the parent element of the specified element.
- To hide the parent element, we will set the display property to none.
this.parent element.style.display='none';
Step 3: After creating the structure, we will style our alert message
- alertMessage class styles the alert container.
- margin:auto centers the alert horizontally.
- closeBtn class styles the close button.
- A dismissable close button is placed on the right side of the content using float : right.
CSS
Output

Let's look at a few fascinating examples now that we know how to make alert buttons using CSS.
Examples
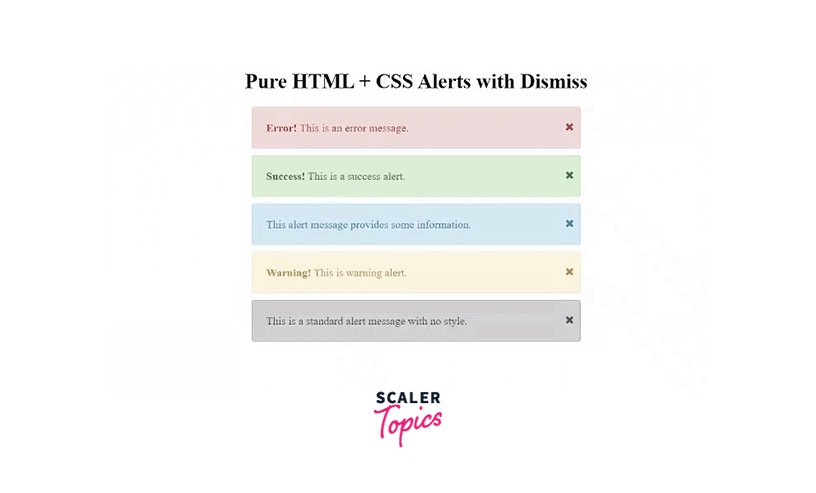
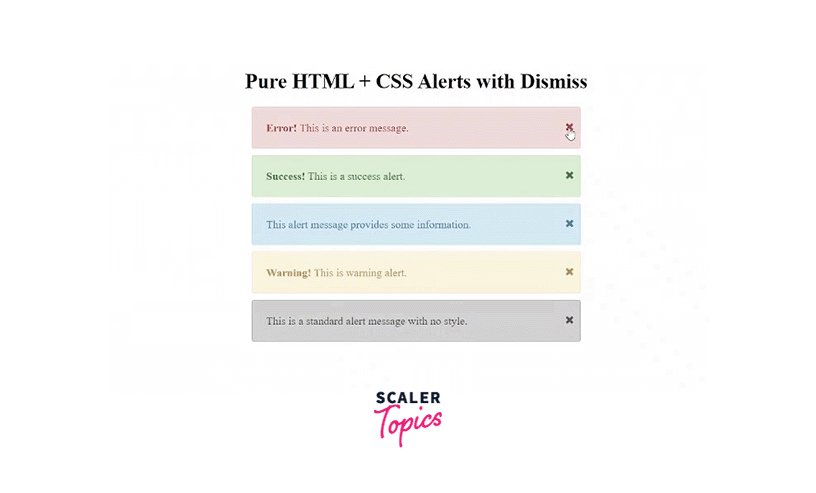
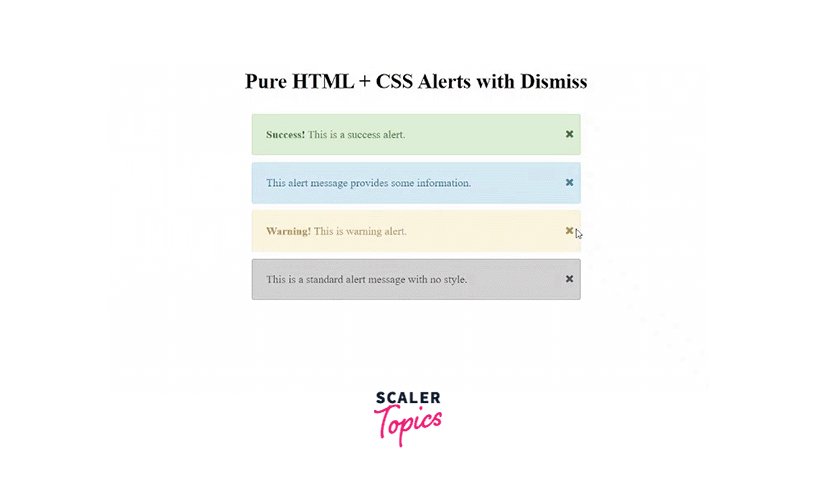
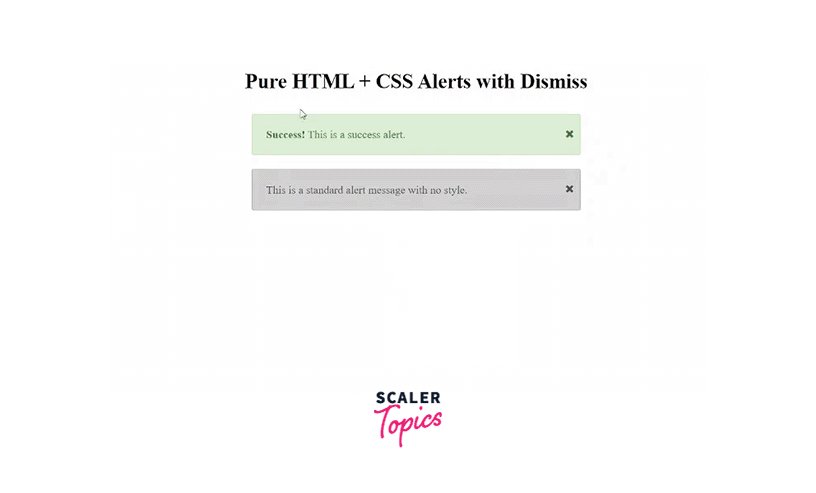
a) Pure HTML + CSS Alerts with Dismiss We will create the alert messages using HTML and CSS in this example.
- We will create standard, success, danger, and info alert messages.
- We will import the font-awesome CDN in CSS to use the icons.
- <i class="icon-remove"></i> represents a cross icon for dismissing button.
- To handle the dismissing of the alerts, we will use a checkbox with different ids.
- We will use animations to hide the checked alert message.
HTML
CSS
Output

b) Modern Alerts
We will create a fascinating alert using HTML, CSS, and Javascript.
- We will create alerts such as info, success, danger, etc.
- For our close button, we will use ×, an HTML entity that signifies a multiplication sign.
- We will import the Jquery CDN at the end of the body to use Jquery in Javascript.
- We will use the fadeout Jquery method to dismiss the alert message on click.
- The fadeOut() method changes the opacity of selected elements from visible to hidden.
HTML
CSS
JS
Output

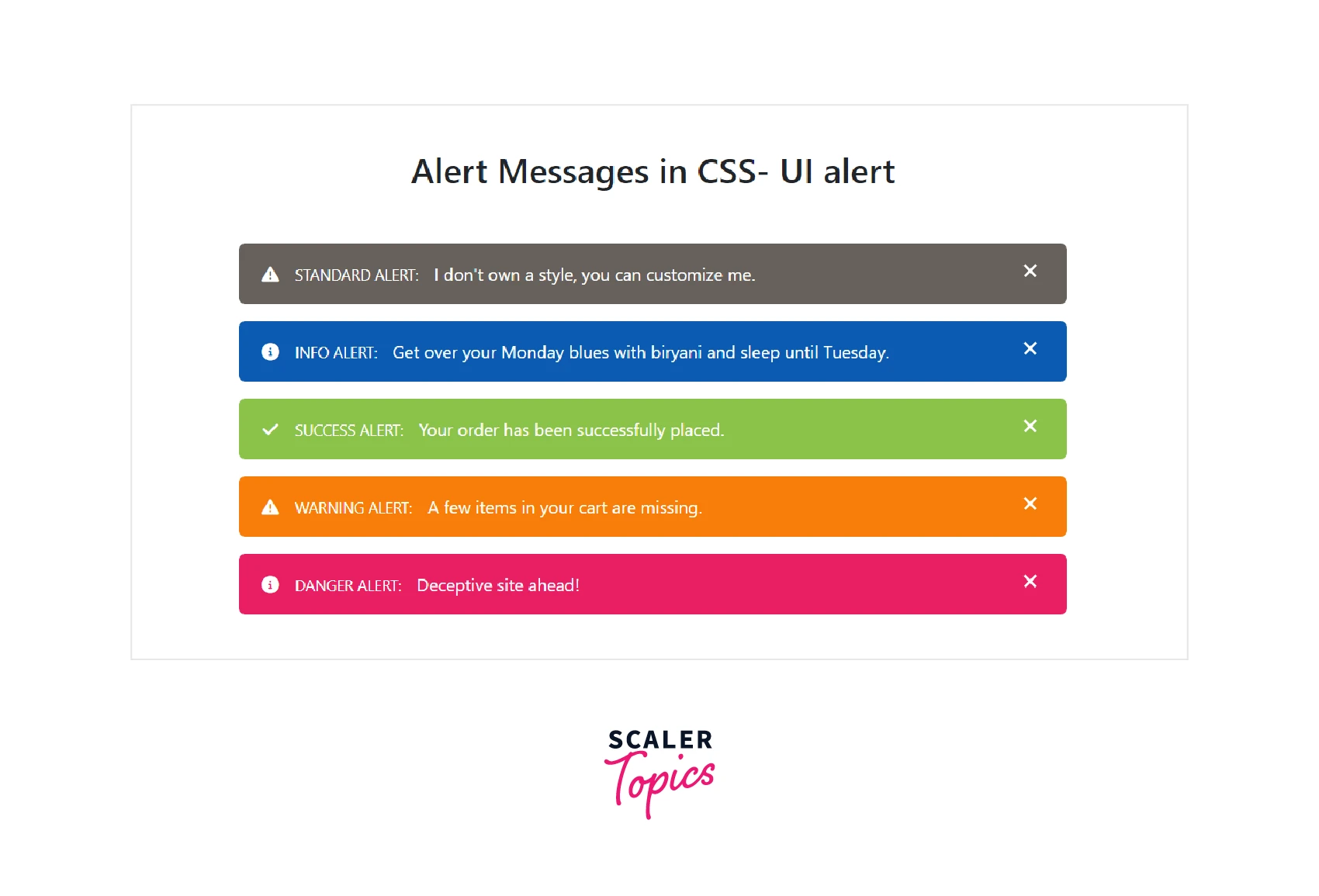
c) UI Alert CSS
In this example, we will create a simple UI for the alerts.
- Firstly, we will create the structure for each alert using HTML.
- We will import the Bootstrap CSS to use the bootstrap classes.
- We will import the font-awesome CDN for the icons.
- We will have different icons on the left and a close button on the right for each alert message.
- We will create the close button purely from CSS using the transform property.
HTML
CSS
Output

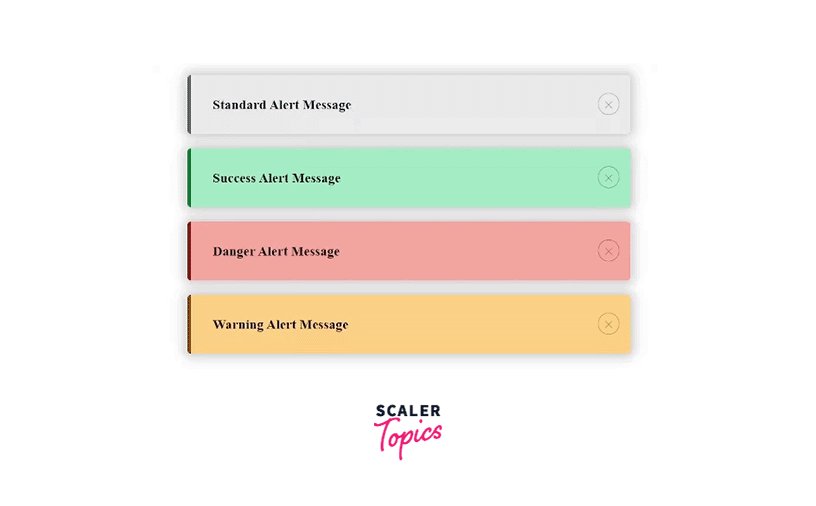
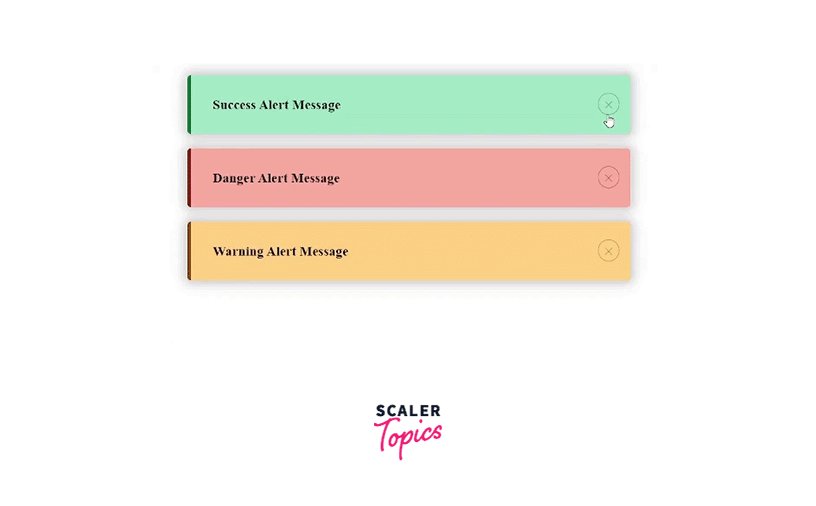
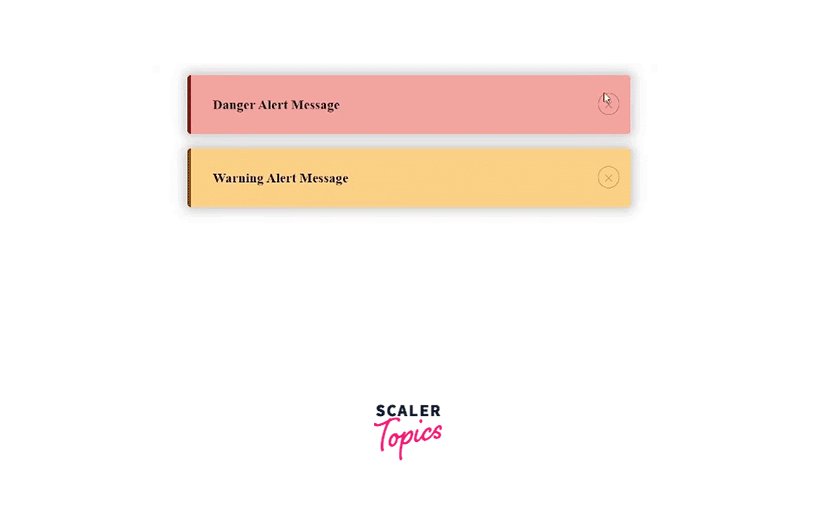
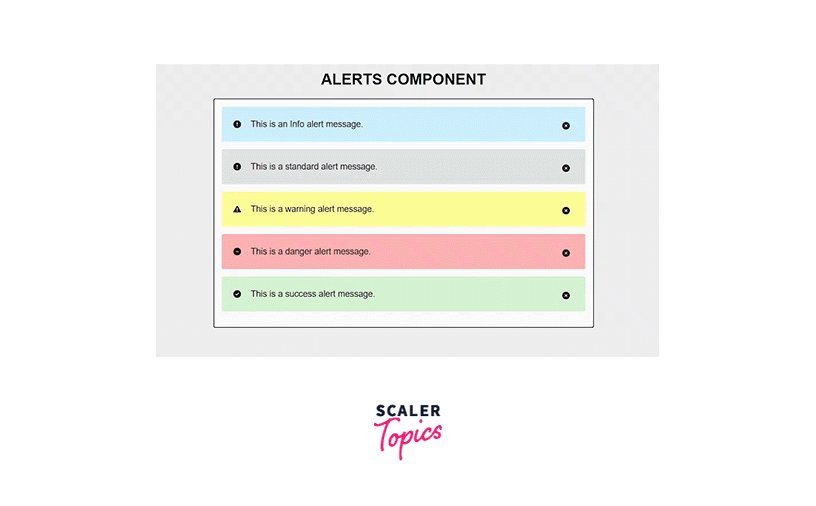
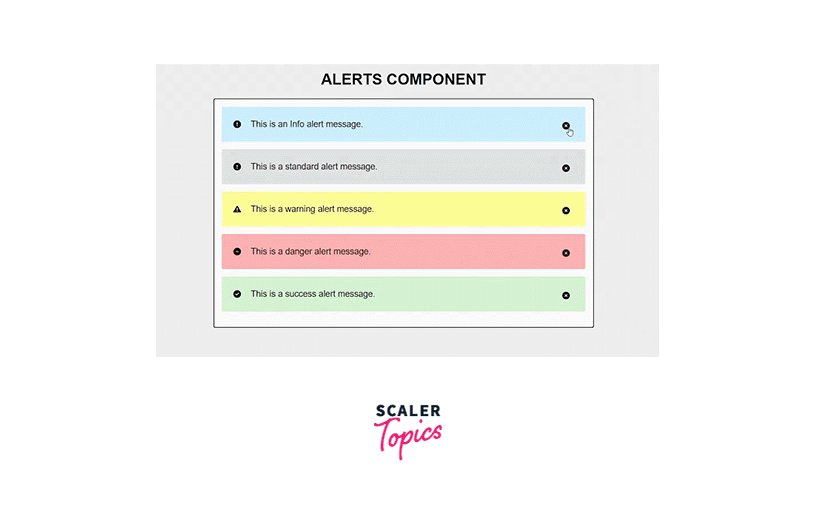
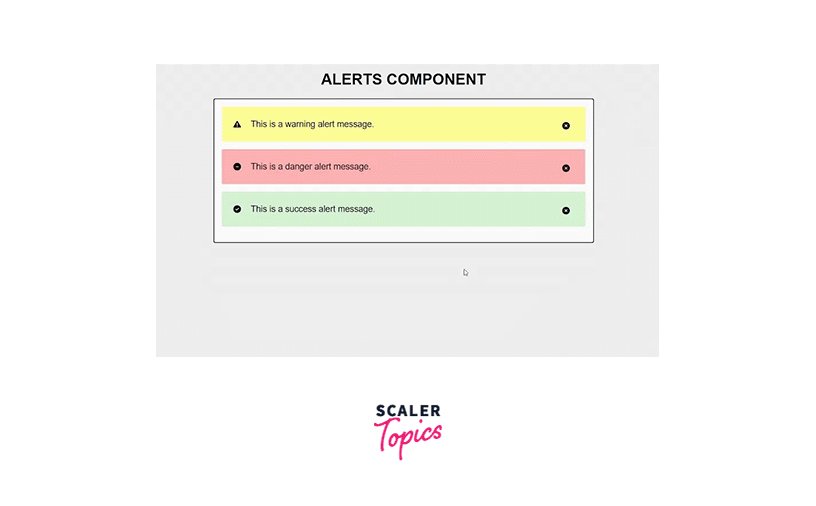
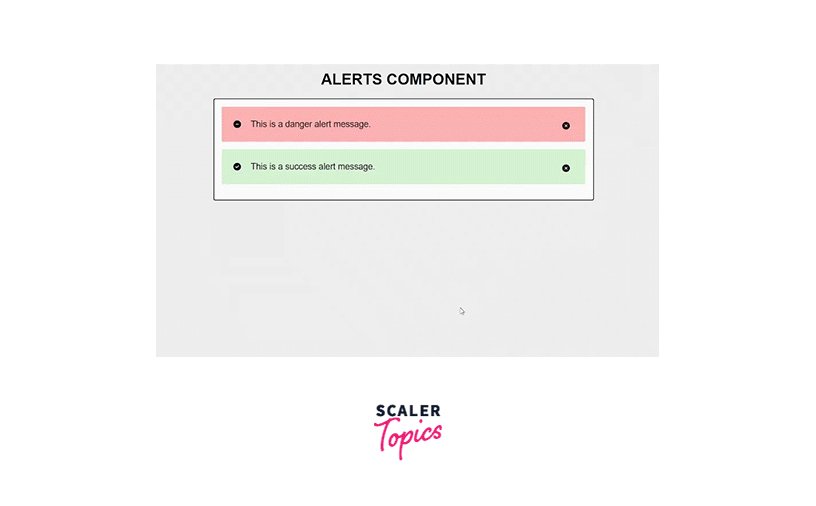
d) Alerts Component
We will create an alert component with different dismissable alerts.
- We will import the font-awesome CDN for the icons.
- We will build a container comprising various alerts.
- We will import the jquery CDN at the end of the HTML body tag to use it.
- We have a closed class in CSS with the display property set to none.
- We will add the closed class to the clicked alert message using jquery's method addClass.
- This will dismiss the clicked message.
HTML
CSS
JS
Output

Conclusion
- The alert message informs the user of something significant, such as danger, success, information, or a warning.
- Some alert messages are dismissable; some might disappear after a few seconds.
- We can add relevant content and icons to make the alerts more interactive.
- The structure of an alert message comprises a message body, the content of the message, or a dismissing button.
- We can use various methods to dismiss the alert, like jquery's fadeout method or adding a class on click, which sets the display to none.
