How to Enable JavaScript on Google Chrome?

What is JavaScript and Why Do We Need It?
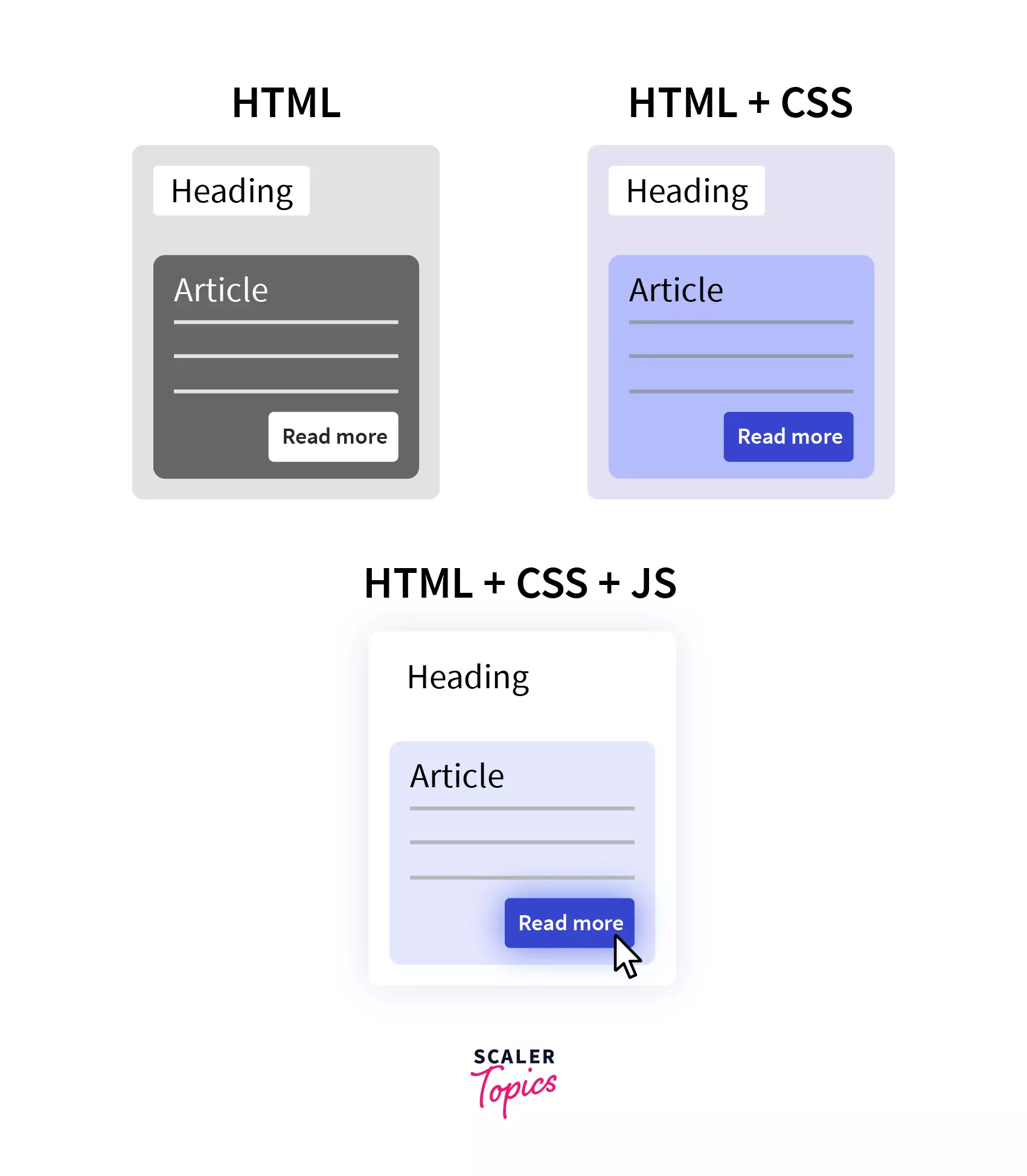
Let us start with an analogy to understand what Javascript actually is. As you know, our skeletal system caters structure of our body while clothes, skin tone & fashion style give us a look to be social, and the brain helps in thinking & decision-making of our body helps in reacting & responding actively to the reflexes, situations etc we face.
Similarly, In a web page, HTML is used to structure the page, CSS is used to add styling like colors, fonts, etc but a web page with only HTML and CSS is static, meaning a user cannot really interact with the page, here is where Javascript comes in.
Javascript is a commonly used, cross-platform, high-level & object-oriented programming language used to operate the dynamic behavior of web applications.
Let’s take a step back and understand the advantages of JS:
• Simplicity: Javascript is easy to learn & implement language.
• Compatible: It is supported in all the major browsers like Google Chrome, Edge, Safari, etc with varied operating systems like Windows, macOS, Linux, etc.
• Multiple Frameworks: There are numerous frameworks built in Javascript like React, Angular, Vue, etc to provide a seamless method to develop different web applications.
• Versatile: Javascript can be used for client side, server side & full stack development of web applications.
• Interoperability: Javascript can be used in various kinds of applications because it can seamlessly work with other languages like PHP and Pearl.
• Creates a highly responsive interface & provides dynamic functionality.
• Load content into the document if and when the user needs it, without reloading the entire page, referred to as Ajax.
• Can fix browser problems or patch holes in browser support — for example fixing CSS layout issues in certain browsers.
Now, let us look into the other modern uses of Javascript:
-
Information that changes constantly can be loaded periodically without the need for user interaction, for example IPL match results on Cricbuzz, Train Seat availability, or stock market tickers.
-
A sign-up form can validate if your user name is available when you enter it, preventing you from reloading the page.
-
It can be used to animate elements on a page — for example to show and hide information, or highlight specific sections of a page. For example: Helps you to take screenshots of desired content by removing undesirable elements like Ads, popups, etc.
How To Check If JavaScript Is Enabled In Chrome?
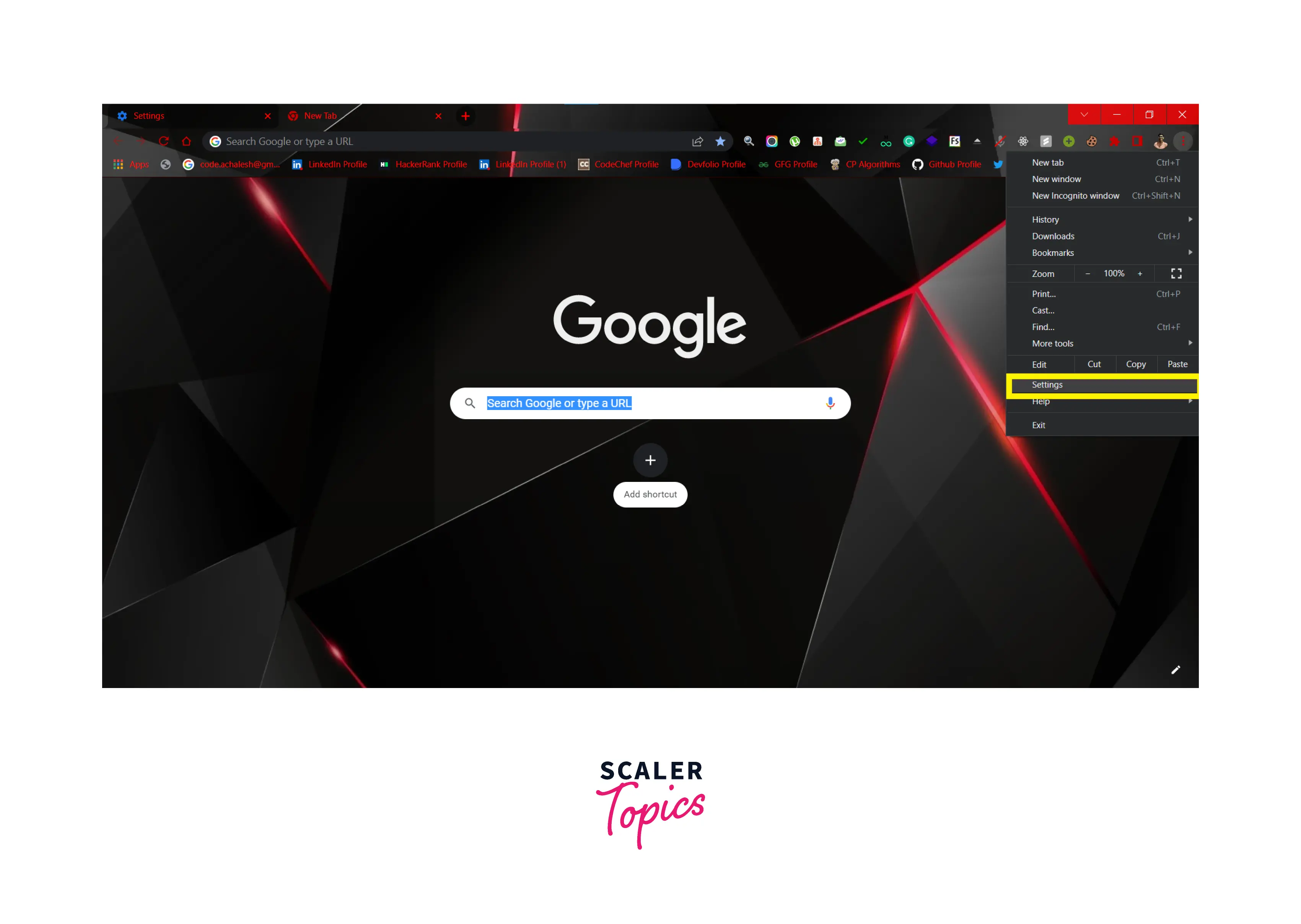
Step - 1: Navigate to the top of the Chrome browser (Windows 10), Click on ":" 3 tiny dots, then go to "Settings" in the Google Chrome browser.

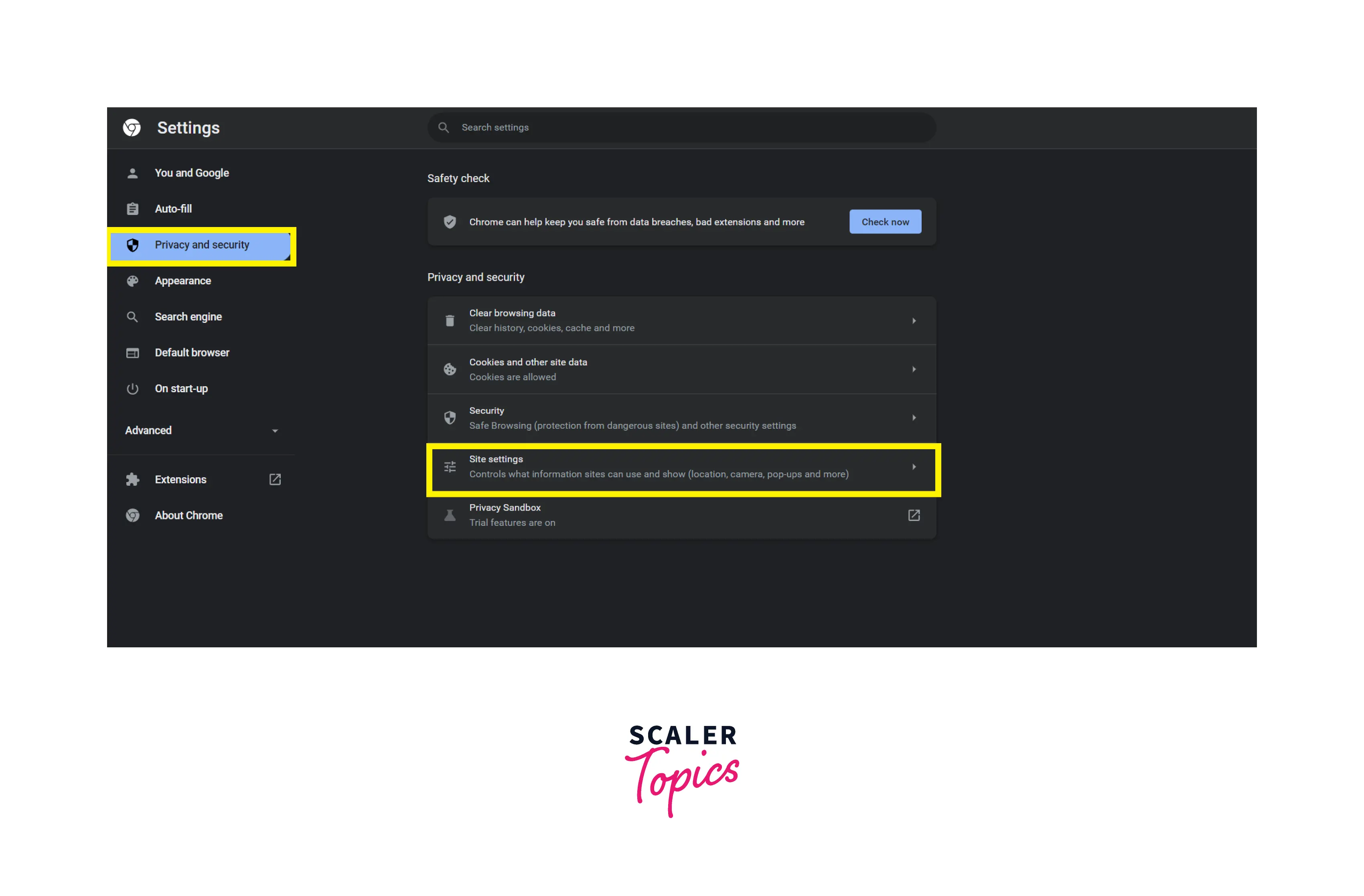
Step - 2: Go to "Privacy & Security" Tab, then click "Site Settings".

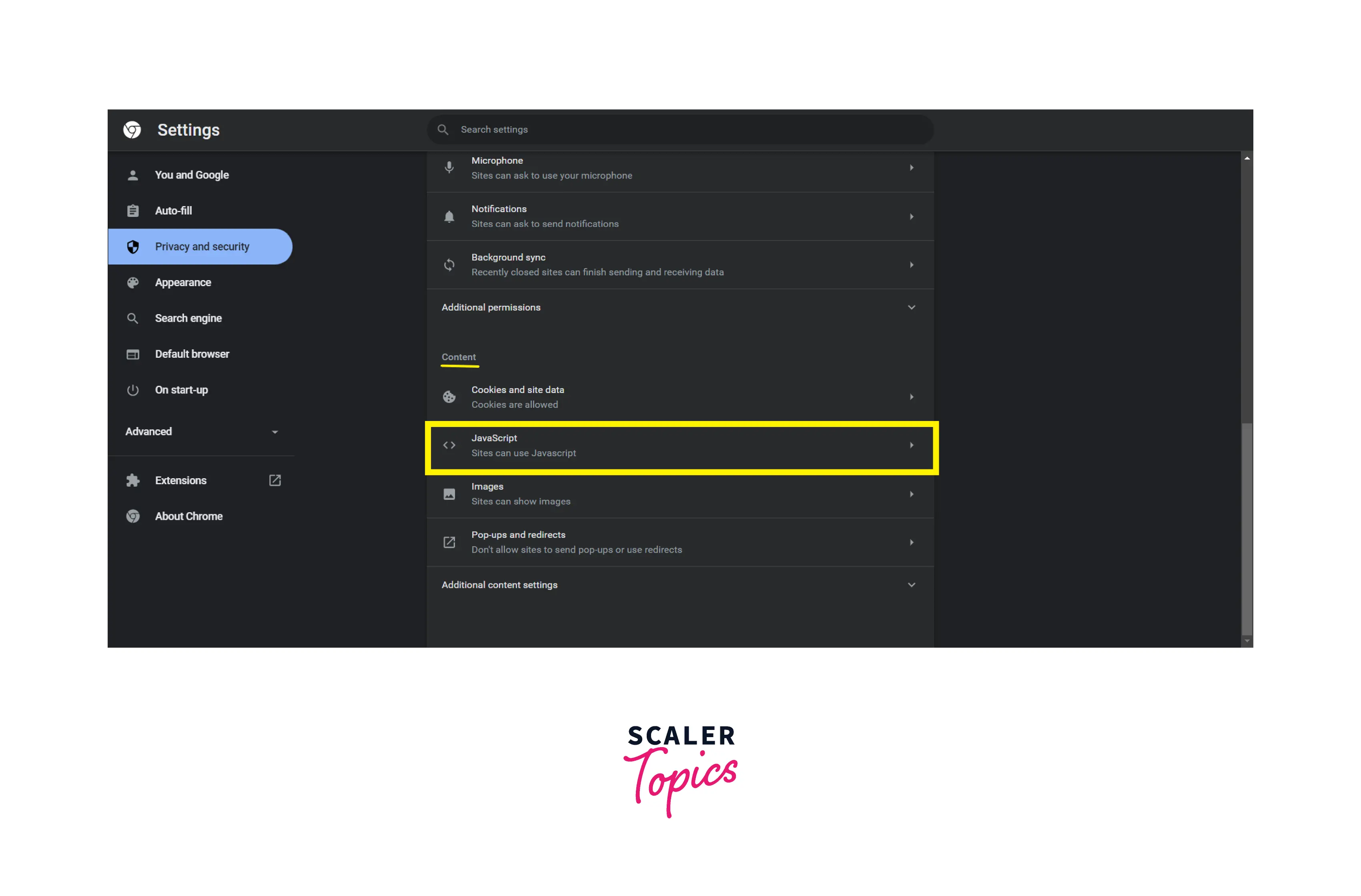
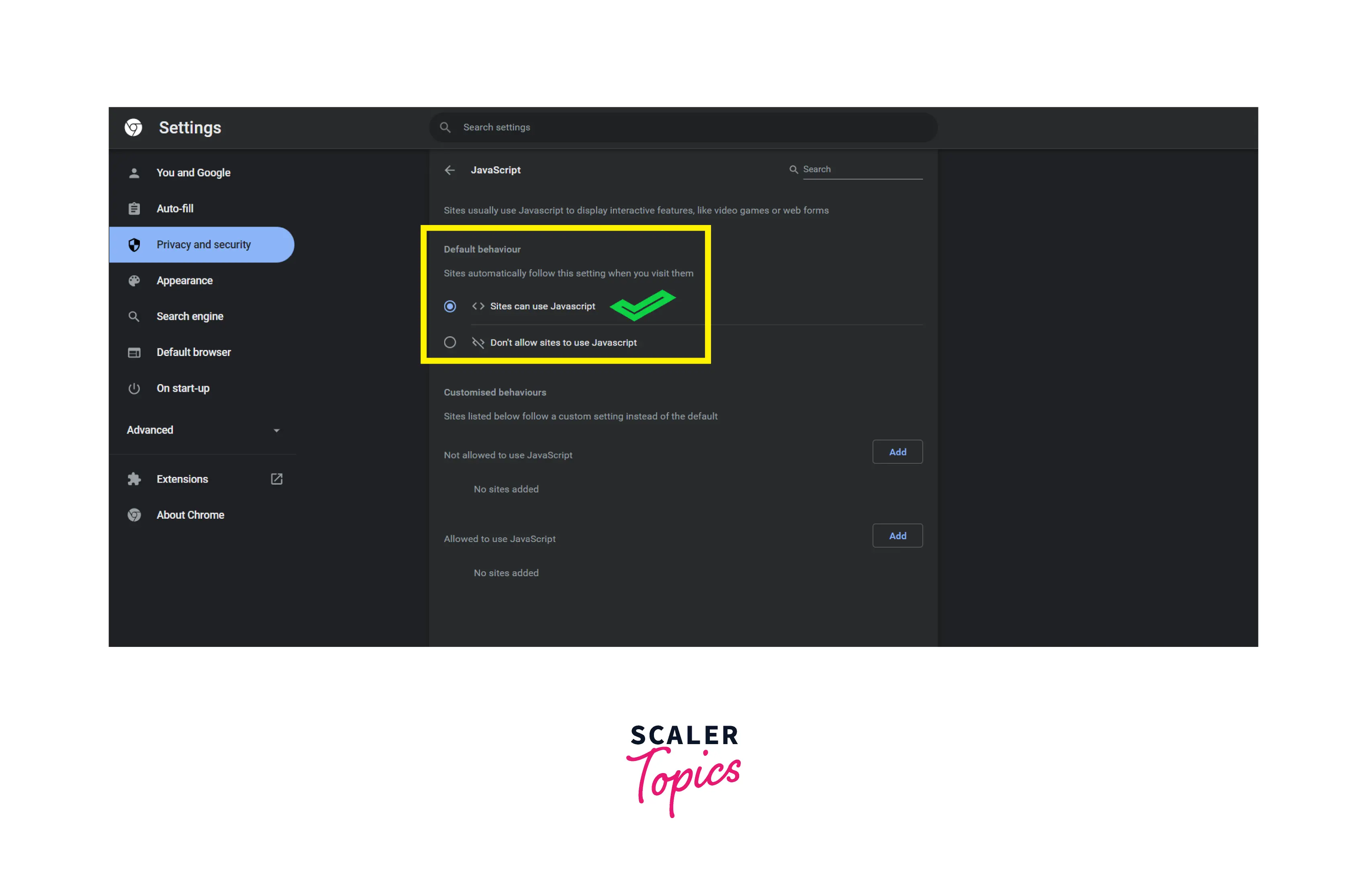
Step - 3: Go to "Content" Section, then click "Javascript" bar.

Step - 4: Make sure "Sites Can Use Javascript" radio button is selected so that JS is enabled in Chrome.

How To Enable JavaScript On Google Chrome?
How To Enable JavaScript In Chrome On Windows 10?
Windows 10 users can enable JavaScript in Chrome should perform following steps:
-
Navigate to top of the browser, click on ":" 3 tiny dots, then Go to "Settings" options in it.
-
Surf to "Privacy & Security" Tab, then click "Site Settings".
-
Go to "Content" Section, then click "Javascript" bar.
-
Click on "Sites Can Use Javascript" radio button to enable JS in Chrome.
How to Enable JavaScript in Chrome on Windows 8?
Windows 8 users who want to enable JavaScript in Chrome should perform following steps:
- Navigate to the “Settings” menu of Chrome.
- Click the “Advanced” settings.
- Scroll down to the privacy section and select “Content Settings.”
- Disable individual plugins from the “Plugins” section.
- Scroll down the page till you find the Javascript plugin, then select the enable link.
How to Enable JavaScript in Chrome on Windows 7?
Windows 7 users who want to enable JavaScript in Chrome should perform following steps:
- Go to the link in the URL field of the browser.
- Select the "Enable" link that will be on the landing page for Windows.
- Click on “Relaunch Now”. Then, the browser will get restarted and enabled with the Javascript plugin.
How To Enable JavaScript on Mac Chrome?
Mac users who want to enable JavaScript in Chrome should perform following steps:
- Navigate to the Chrome menu, under which select the “Preferences” section.
- Click on “Under the Hood” tab.
- Click on “Content Settings” from the Privacy section.
- Navigate to the "JavaScript" tab and choose the option " Allow all websites to run JavaScript".
Then, Reload your browser & here you go with a Javascript-enabled browser.
How to Disable JavaScript on Chrome?
- What are Chrome DevTools?
Chrome Developer Tools is a set of web developer tools built directly into the Google Chrome browser which help us to edit pages on ease and diagnose problems quickly (inside the browser), which ultimately helps you to debug faster & build better websites. DevTools is broadly (on the basis of frequent usage) composed of following components:
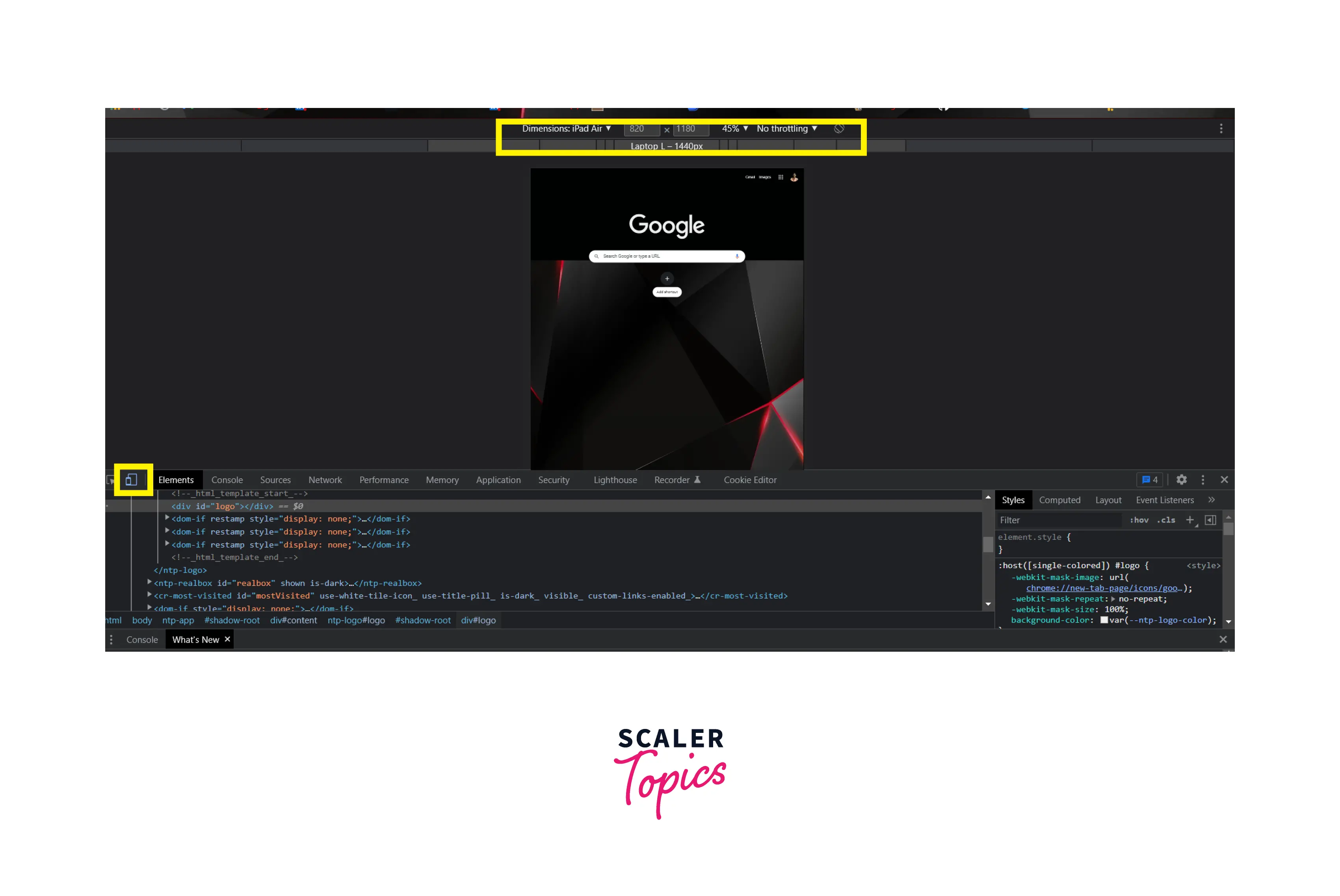
1. Device Mode
- Helps to simulate web applications in different system formats like (IPad, Mobile, Desktop, Tablet) to help developer to check & improve responsiveness of website.

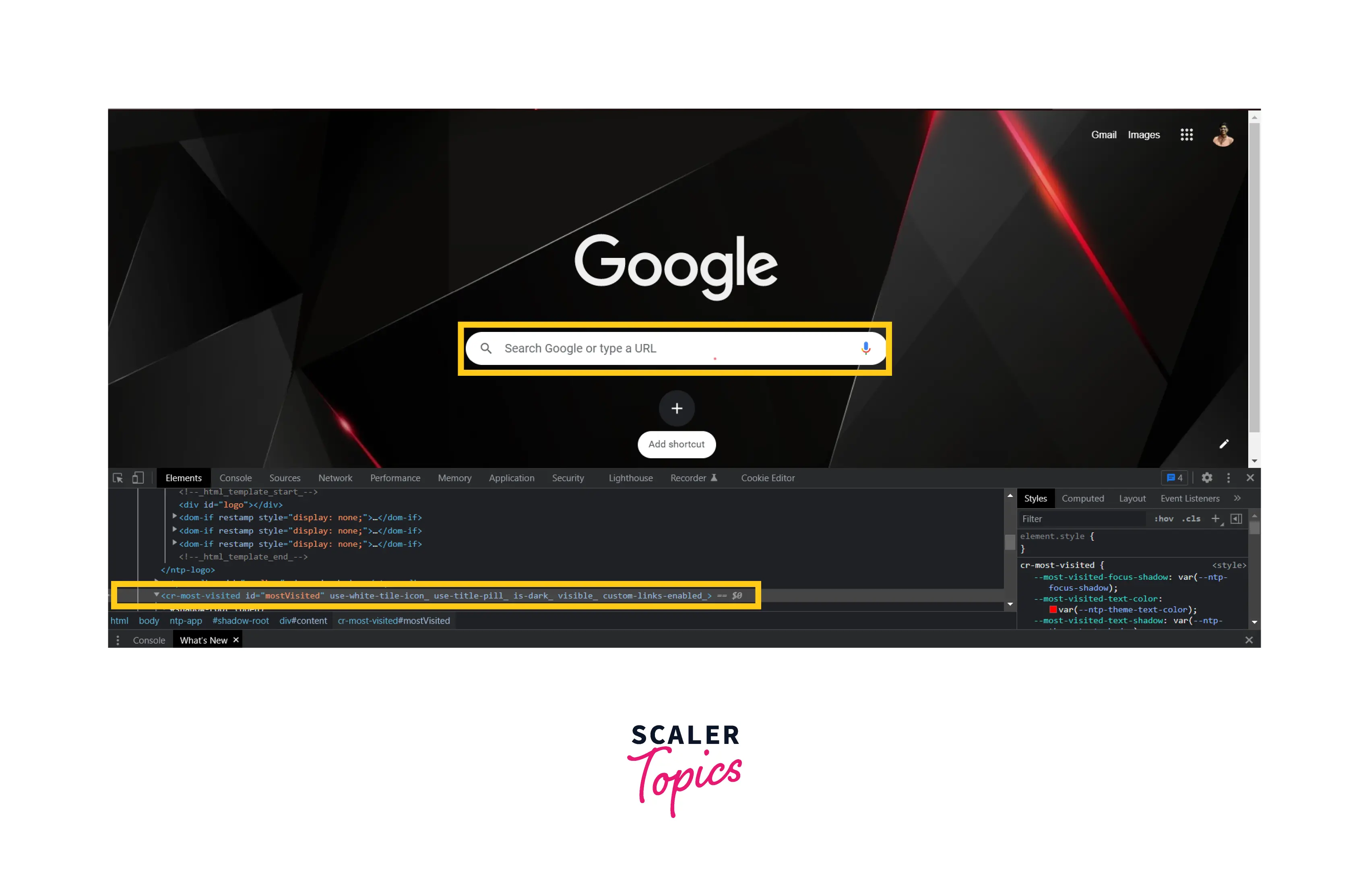
2. Elements Panel
- According to Chrome Devtools docs, Top-level Tabs are called as Panels.
- Helps to view, edit & change the DOM (Document Object Manipulation), CSS(Cascading Style Sheets) & inspect animations.

3. Console Panel
- Helps to view messages (warnings, errors) & run Javascript from the console.

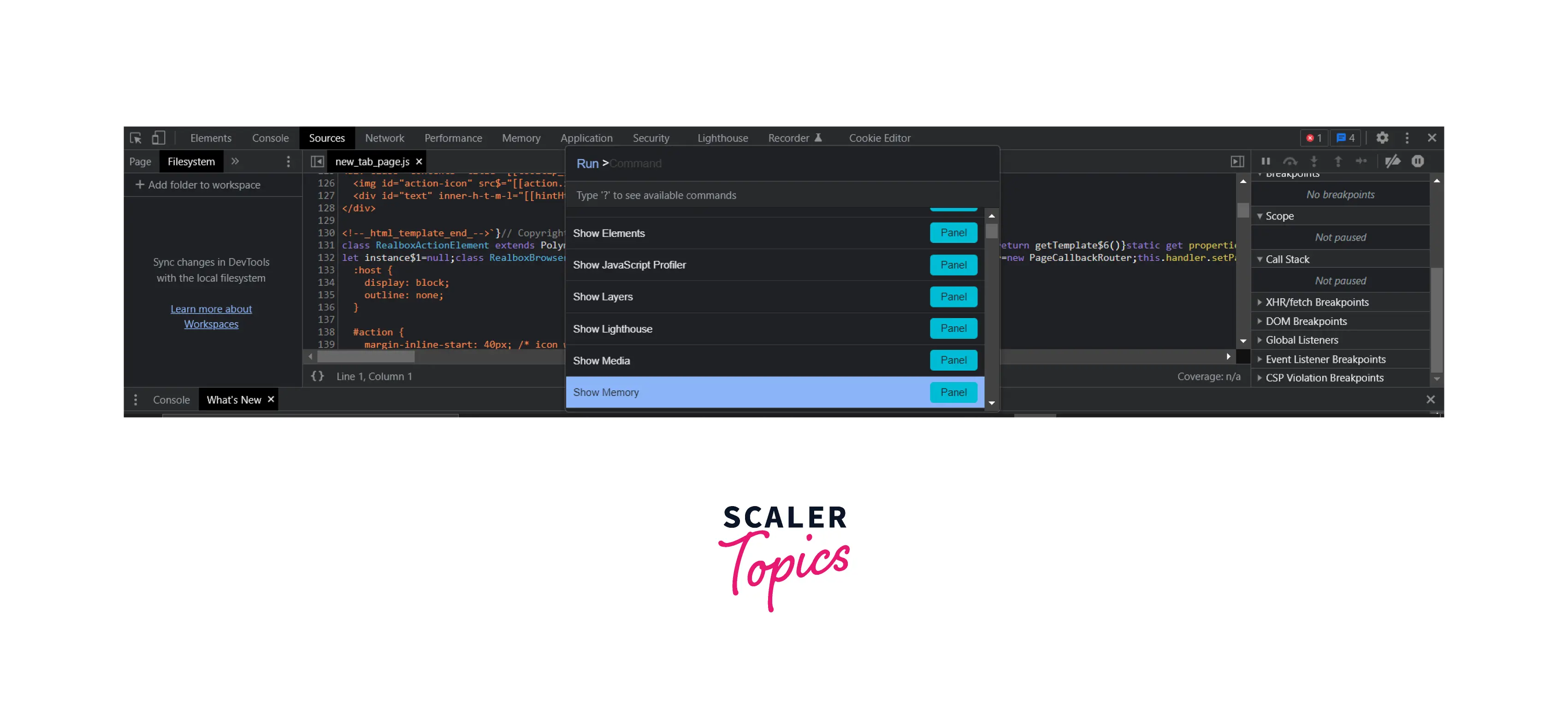
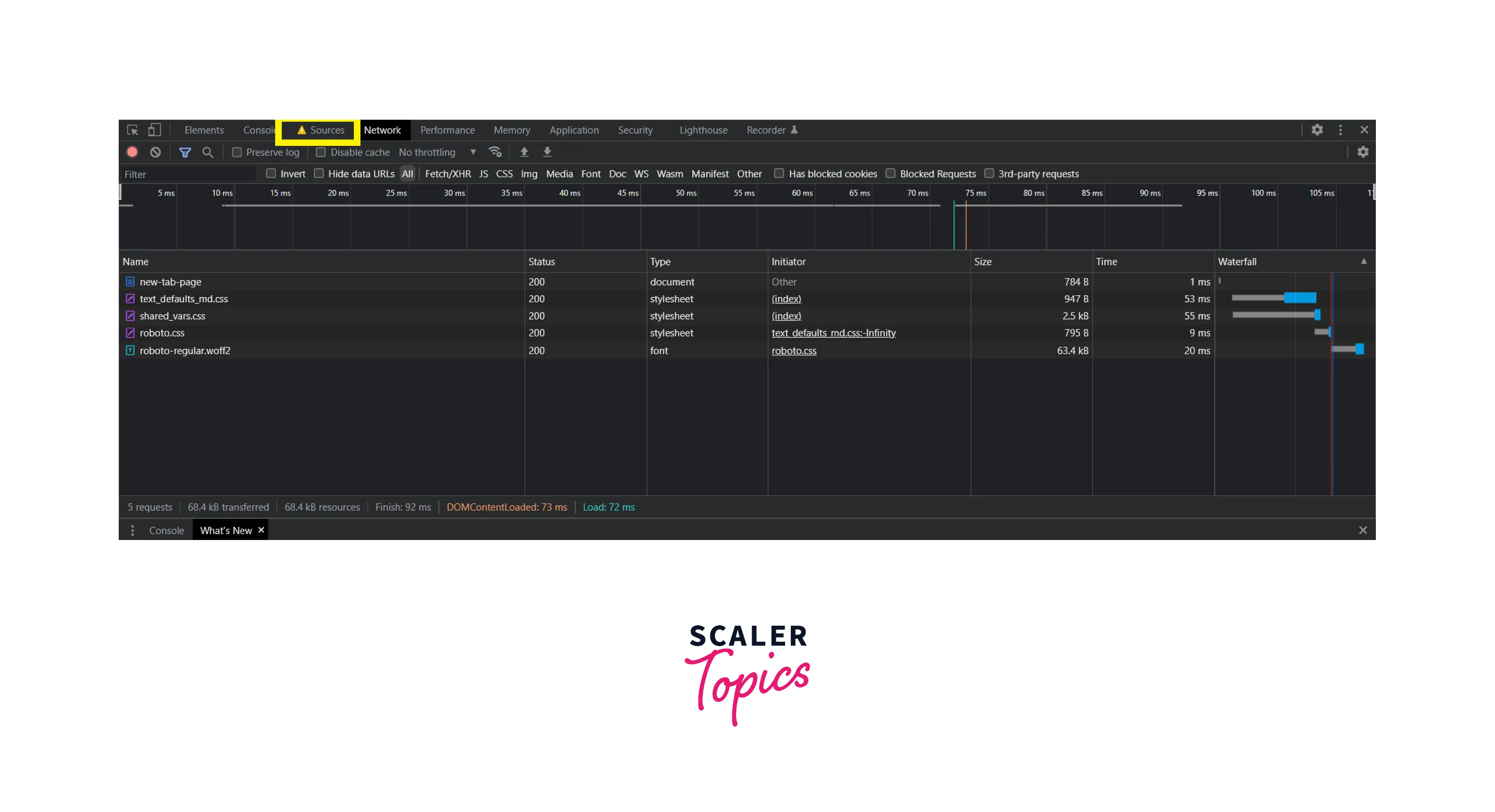
4. Sources Panel
- Helps to debug JavaScript, open different panels such as Network, Console etc, run different commands like show memory, show elements etc (including disabling Javascript),persist changes made in DevTools across page reloads, and save changes to disk.

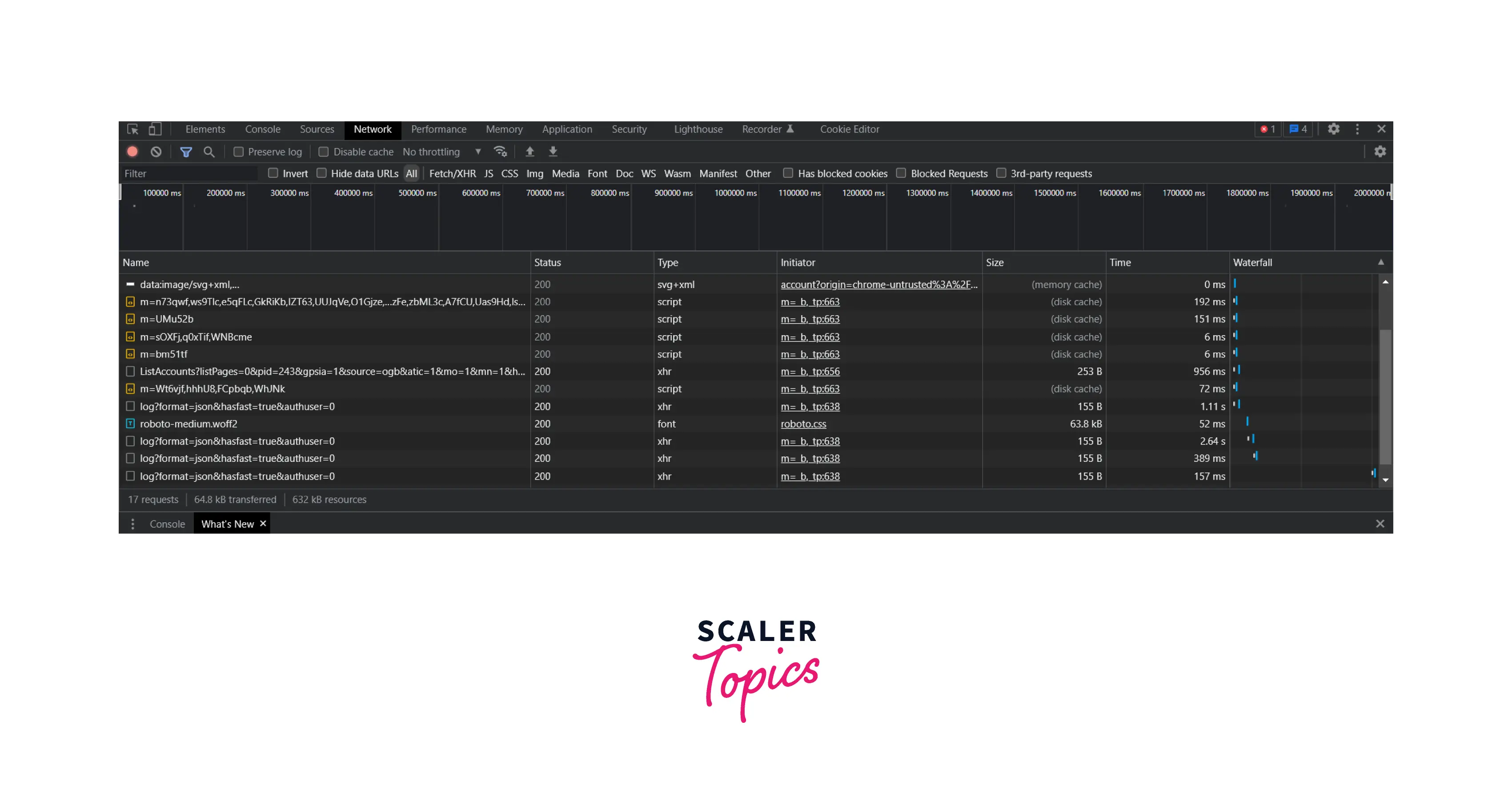
5. Network Panel
- Helps to view & debug network activity, API response status & speed.

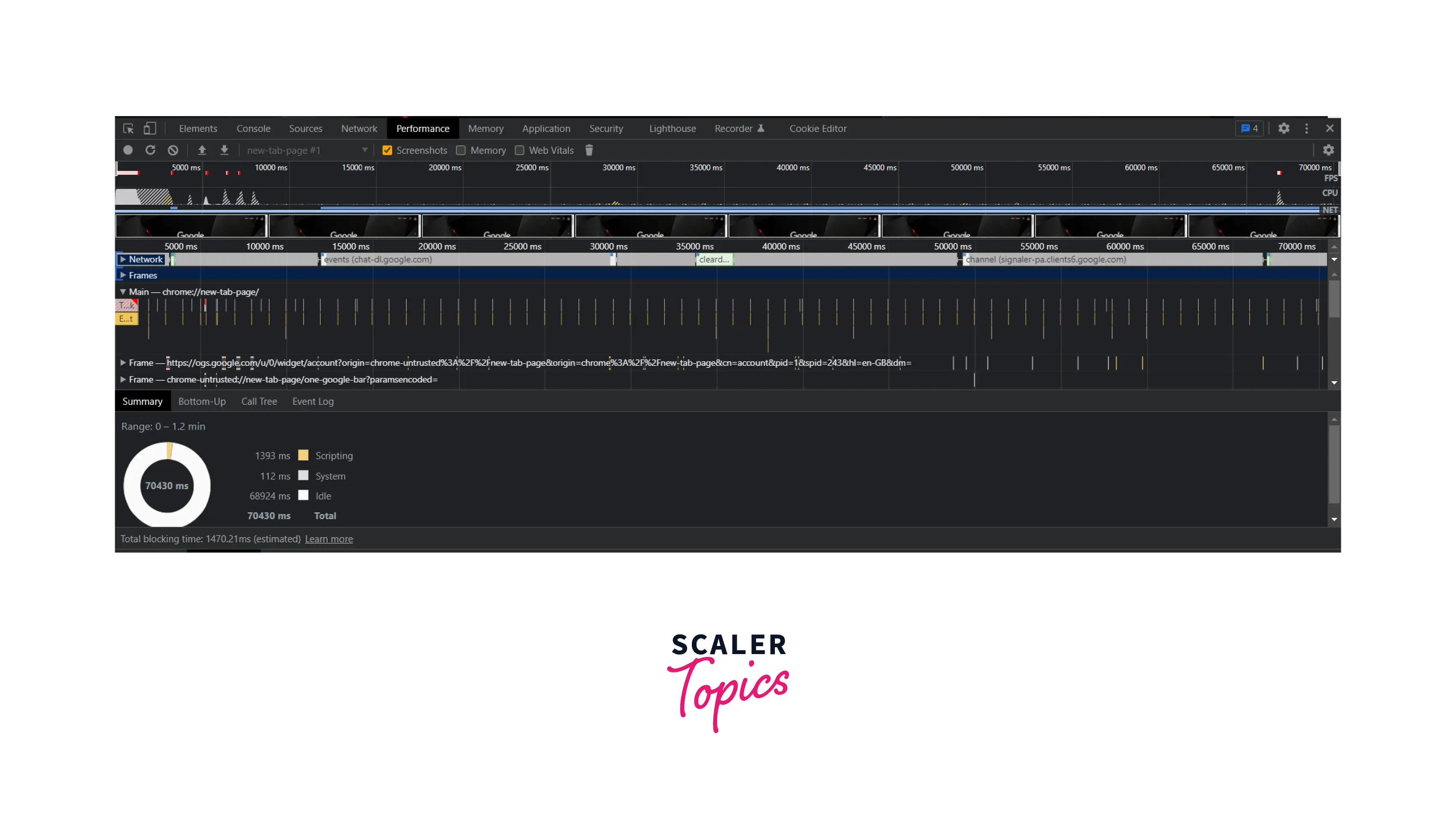
6. Performance Panel
- Provides information about loading, scripting & idle time which helps to find ways to improve load and runtime performance by running recording for a specific desired time interval.

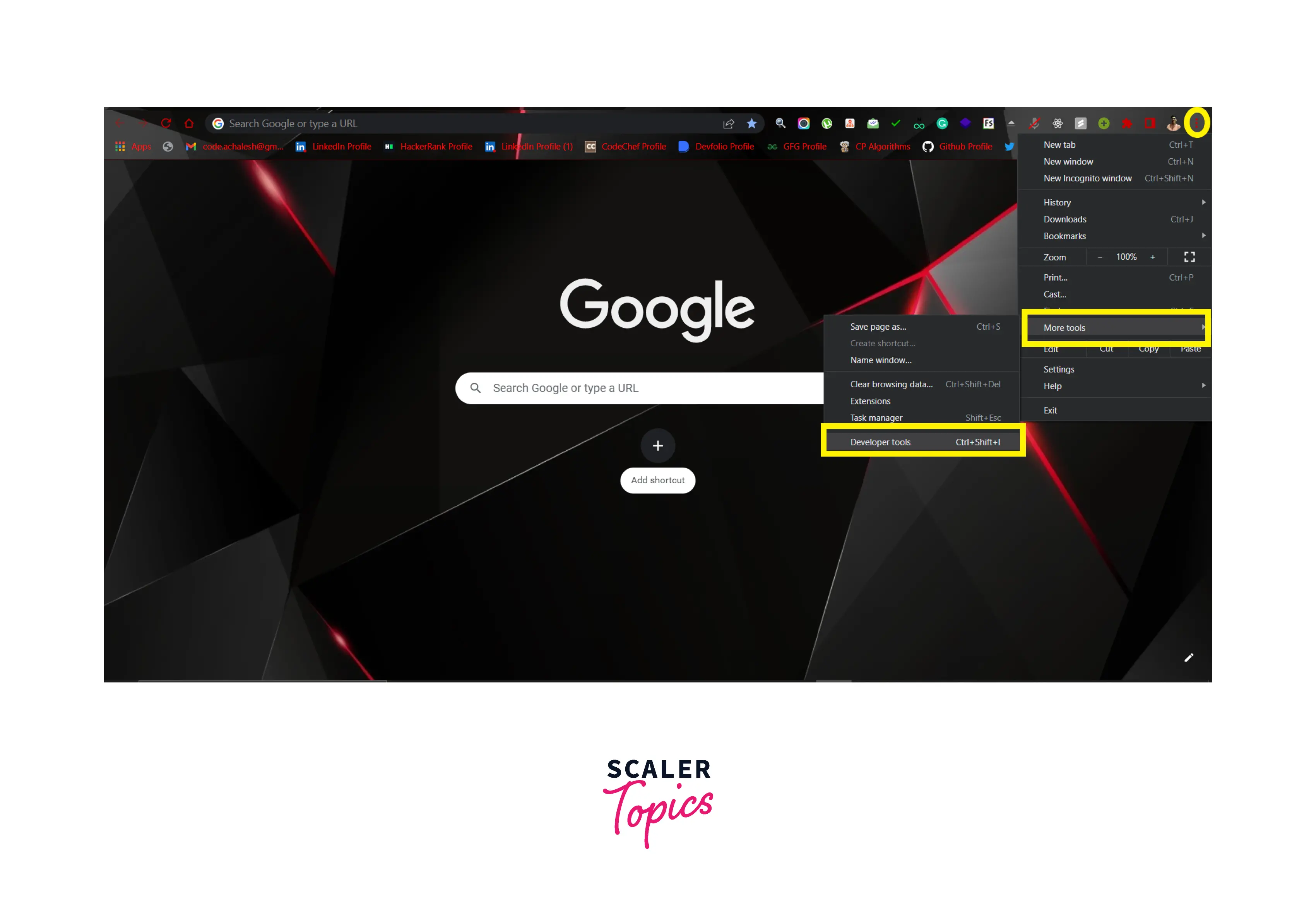
- How To Open Chrome DevTools?
Step 1: Click on 3 tiny dots in top bar of the browser. Step 2: Hover on to "More Tools" and then click on Developer Tools.

Alternatively, you can use keyboard shortcut Ctrl+Shift+I in Windows, or Command + Option + I in Mac.
- How To Disable JavaScript With DevTools For Testing?
Step 1: After opening Developer Tools, go to "Sources" Panel. Step 2 shortcut Ctrl+Shift+P to run command. Step 3: Start Typing Javascript, you would find a command Disable Javascript with "Debugger" label. Click on it.
As soon as, Javascript is disabled, following changes are indicators:
- You would see a development icon disable with red cross on the top (in search bar) as shown in below figure:

- You would see a warning icon near by the Source Panel as shown below:

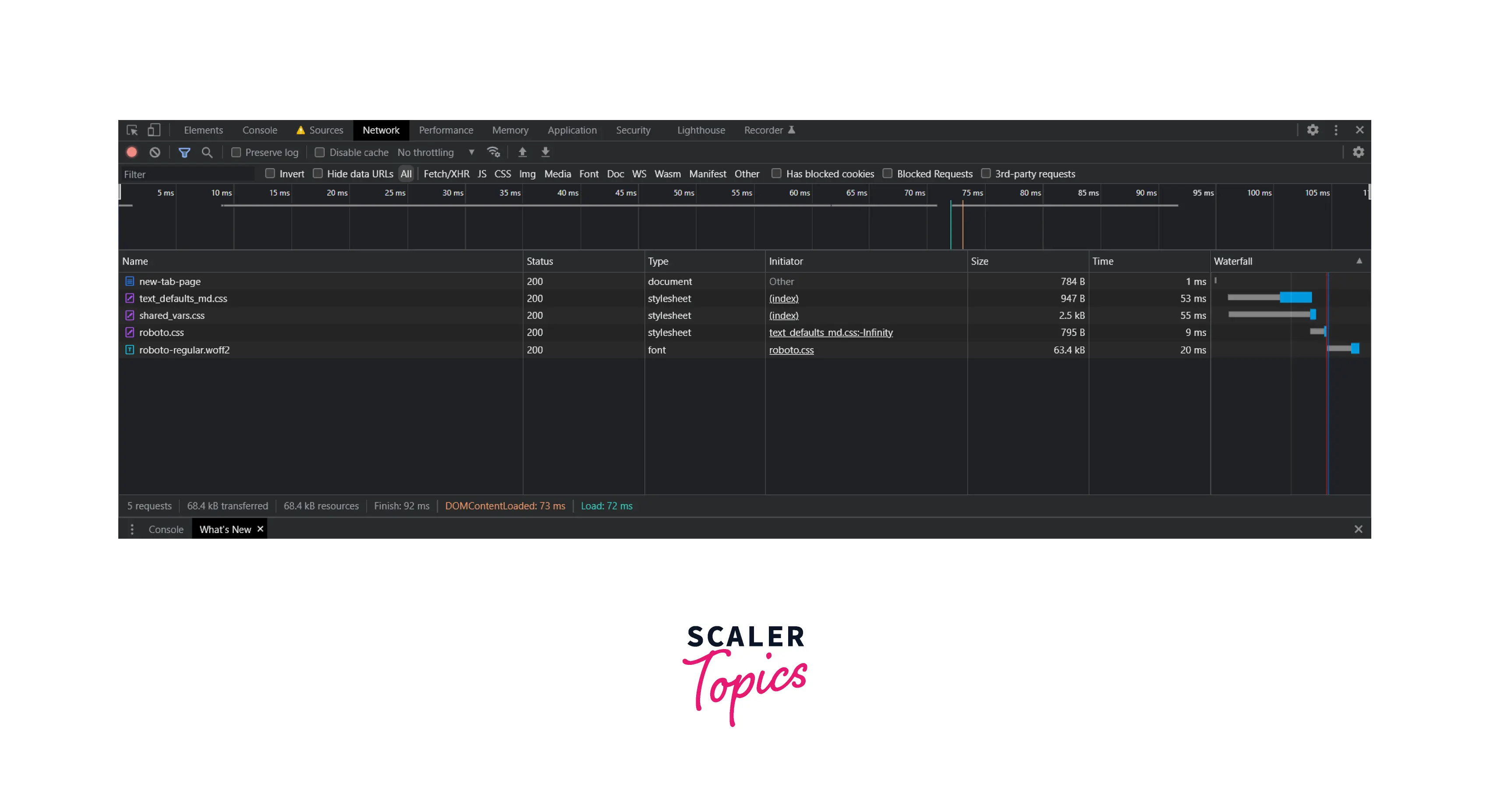
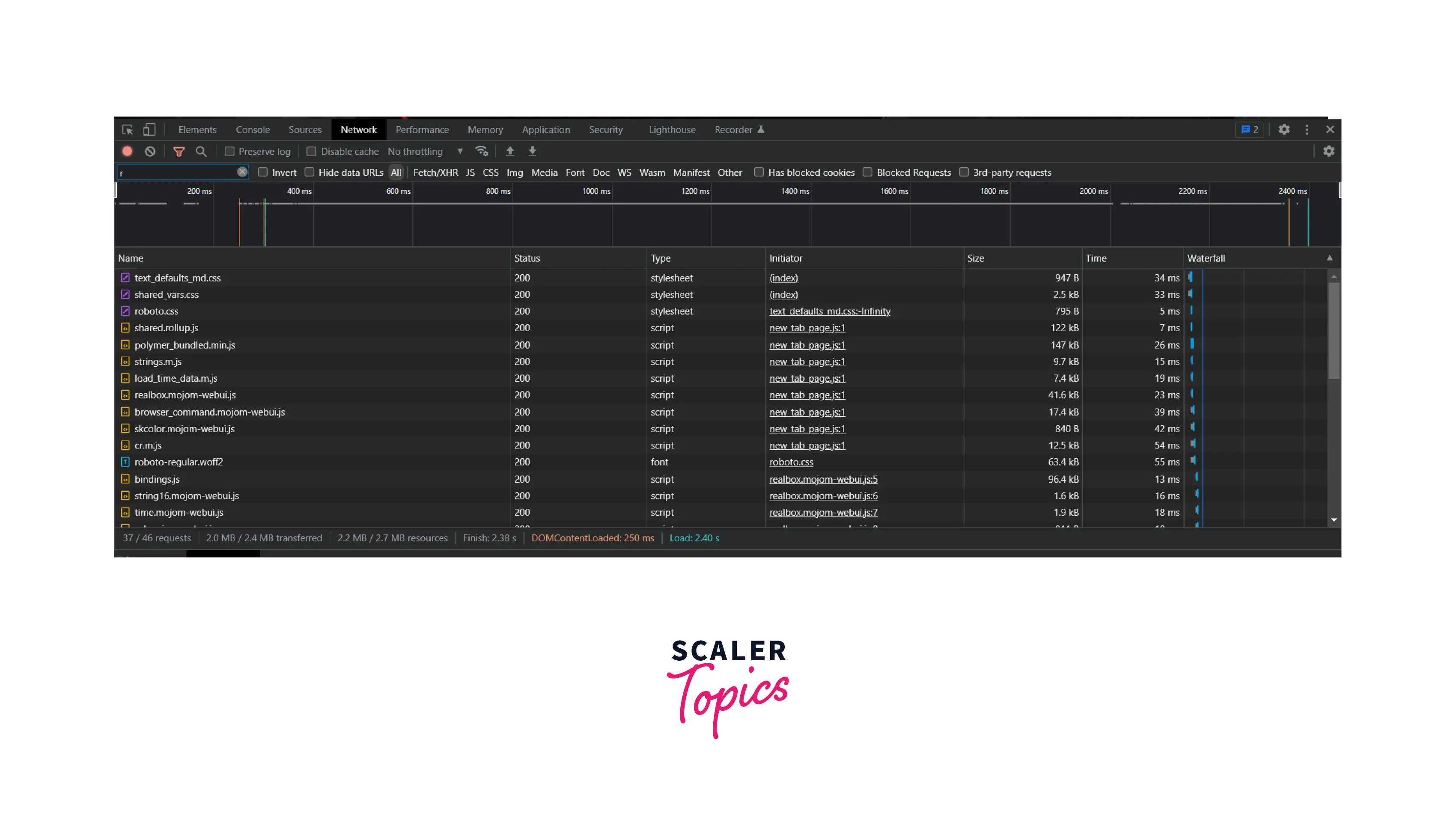
- You would see the observable changes in "Network" Panel, as soon JS get disabled, all JS files would be deleted whereas as soon we again enable JS, all JS files would start rendering and be shown in the panel, as we can observe from respective figures:


Why Should I Enable or Disable JavaScript?
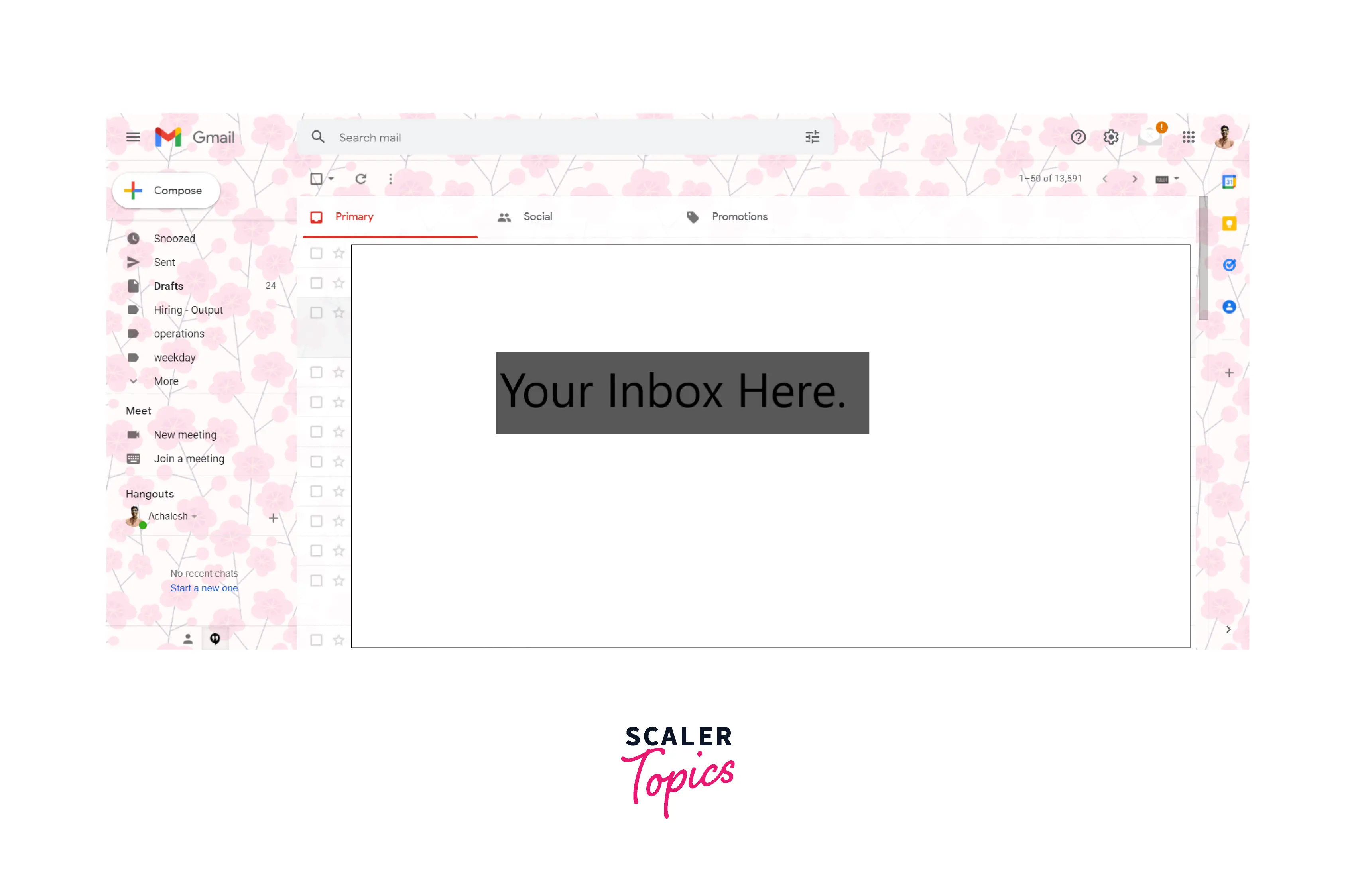
Let's understand what would happen if we would disable the javascript on specific website? Let's take it with an example of GMail. See below figures to visualise the difference:
GMail is not allowed to use Javascript:

GMail is allowed to use Javascript:

In other words, as you can interpret, if we disable JS, most of the interactive elements that ensure these websites work won't load in the Google Chrome browser. Some features, such as infographics (images, styling etc), reloading & local storage and payment gateways, may not work, while others may not work at all.
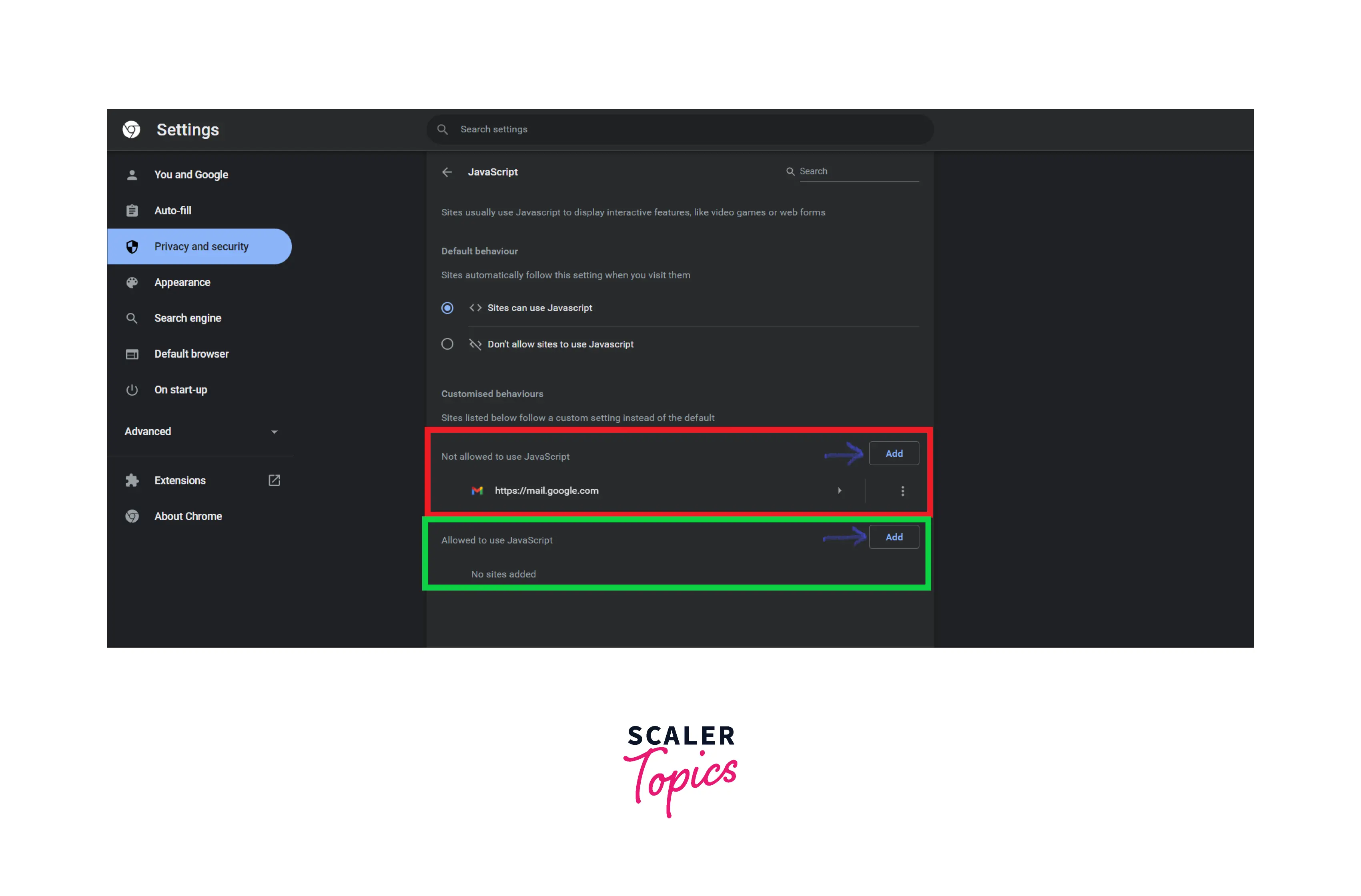
Allow or Block JavaScript on Specific Websites
Please note that you can block/allow Javascript in specific sites that you browse by adding them in the given sections Not Allowed to Use (marked with Red) / Allowed to Use (marked with Green) respectively.

Conclusion
-
Javascript is a light, widely used high level & object oriented programming language caters dynamic & responsive behavior of webpages.
-
In-browser JavaScript(Client-side Javascript/Javascript executed in the browser) caters activities related to webpage manipulation, user interactivity, and the web server. For Example: change styles, modify content, handle user events like mouse clicks, key presses etc.
-
In-browser Javascript cannot directly perform OS function, as it is also restricted in order to protect user's data.
-
Chrome Dev Tools is set of web development tools to view, edit & debug, observe network status & performance of any web application in Google Chrome browser.
-
Enabling Javascript helps in websites in user interactivity & show various infographics while Disabling Javascript in specific wen applications is used for testing & debugging bug-hunting while developing applications.