How To Insert A Background Image In HTML?

Imagine that you need to check out food reviews online. Won't sumptuous images of delicacies make it much more alluring to the viewer's eye?
They say that a picture speaks a thousand words, which is absolutely true regarding attractive web pages. The ability to add background images to both the page and certain elements is of paramount importance when it comes to designing websites.
When creating a website, you would plan to involve images in it. Sometimes these images might be chosen to lay beneath the content to give it a good look. So, how do you do that in HTML? In HTML, a background image can be inserted using three methods:
- The background attribute in HTML
- The background-image property in CSS
Apart from this, a background image can also be inserted with an HTML element. We will be learning more about this in the next few sections.
Using The Background Attribute
The easiest method to add a background image to a webpage is using the background attribute in the <body> tag of HTML. This will add a background image to the whole page.
Syntax:
Where image_name is the name of the image and image_extension is the extension of the image based on the format. Some examples are jpeg and png.
Suppose we plan to make a site with an image of a smile shown below on the front page and some text written on it.

To achieve this, we would simply add the background attribute to the body tag of the page, as shown below.
Example:
Output:

As seen in the above output, since the image is huge, only a small part of the smile can be seen. We will see how to fix this styling error in CSS in the next sections.
Using Background-Image In CSS
An element's background image can be set by the background-image property in CSS. A background image can be assigned to an element using this CSS property. As a default, an image appears at the top-left corner of the element and is repeated both vertically and horizontally. Select a background image that matches the text color. Poorly designed and difficult-to-read websites may be caused by a bad combination of text and background image.
HTML 5 does not support background attributes in the <body> tag, so the website's background is controlled through CSS.
Syntax:
An image's URL can be specified by:
- url('url'): Use a comma to separate the URLs of multiple images.
- none: No image will display by default.
- initial: This allows properties to be set to their default values.
- inherit: This allows a property to be inherited from its parent.
You can also use background-image with the following values:
- linear-gradient(): This method sets linear-gradient background images using at least two colors from top to bottom.
- radial-gradient(): This method sets a radial-gradient background image that is a minimum of two colors from center to edge
Let's use the property values above and examine them in the examples below.
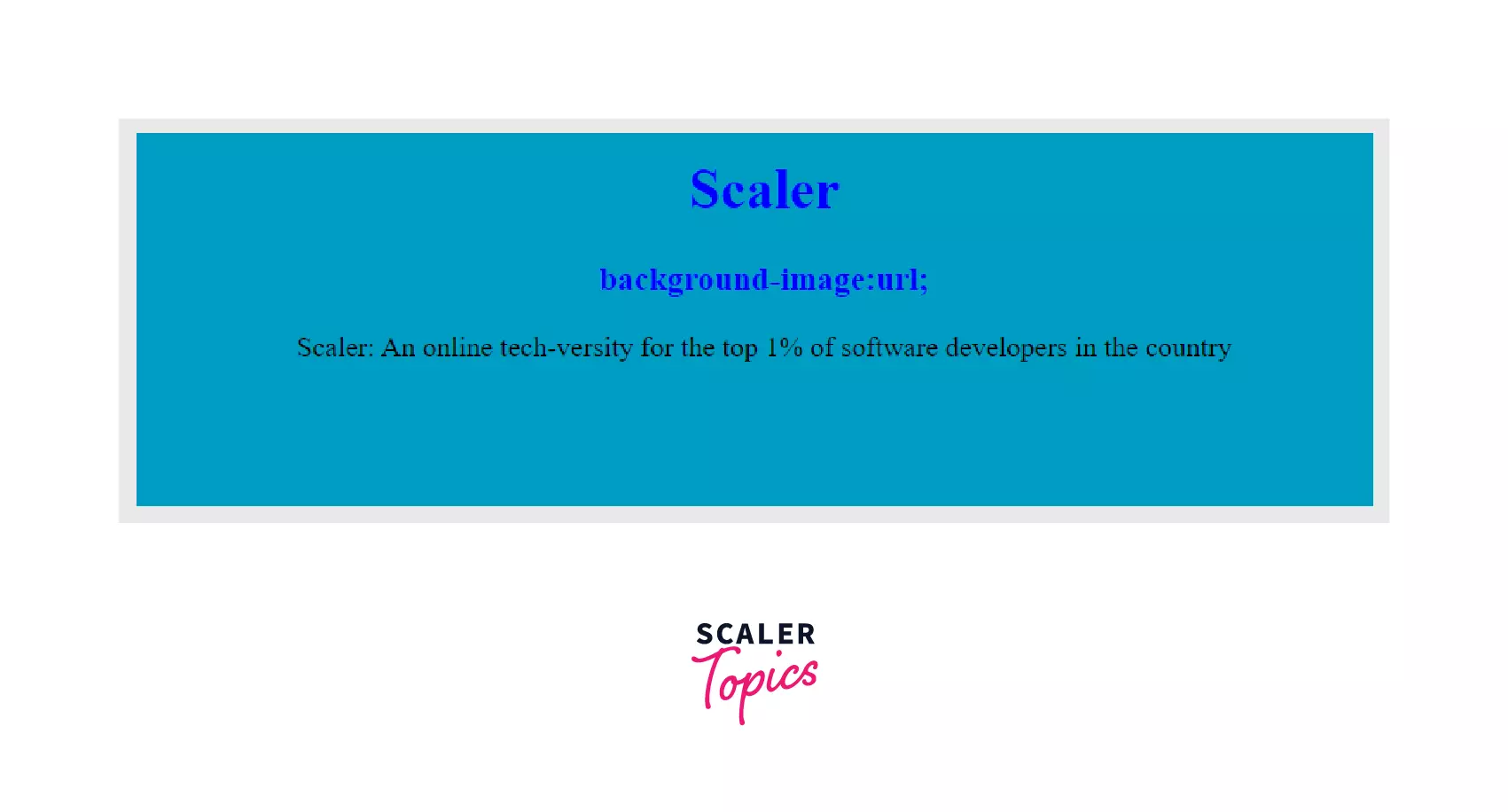
1. url(‘url’): Used when there is an URL for the background-image
Syntax:
Example 1: In this example, the background-image property is illustrated by setting the url attribute as url.
Output:

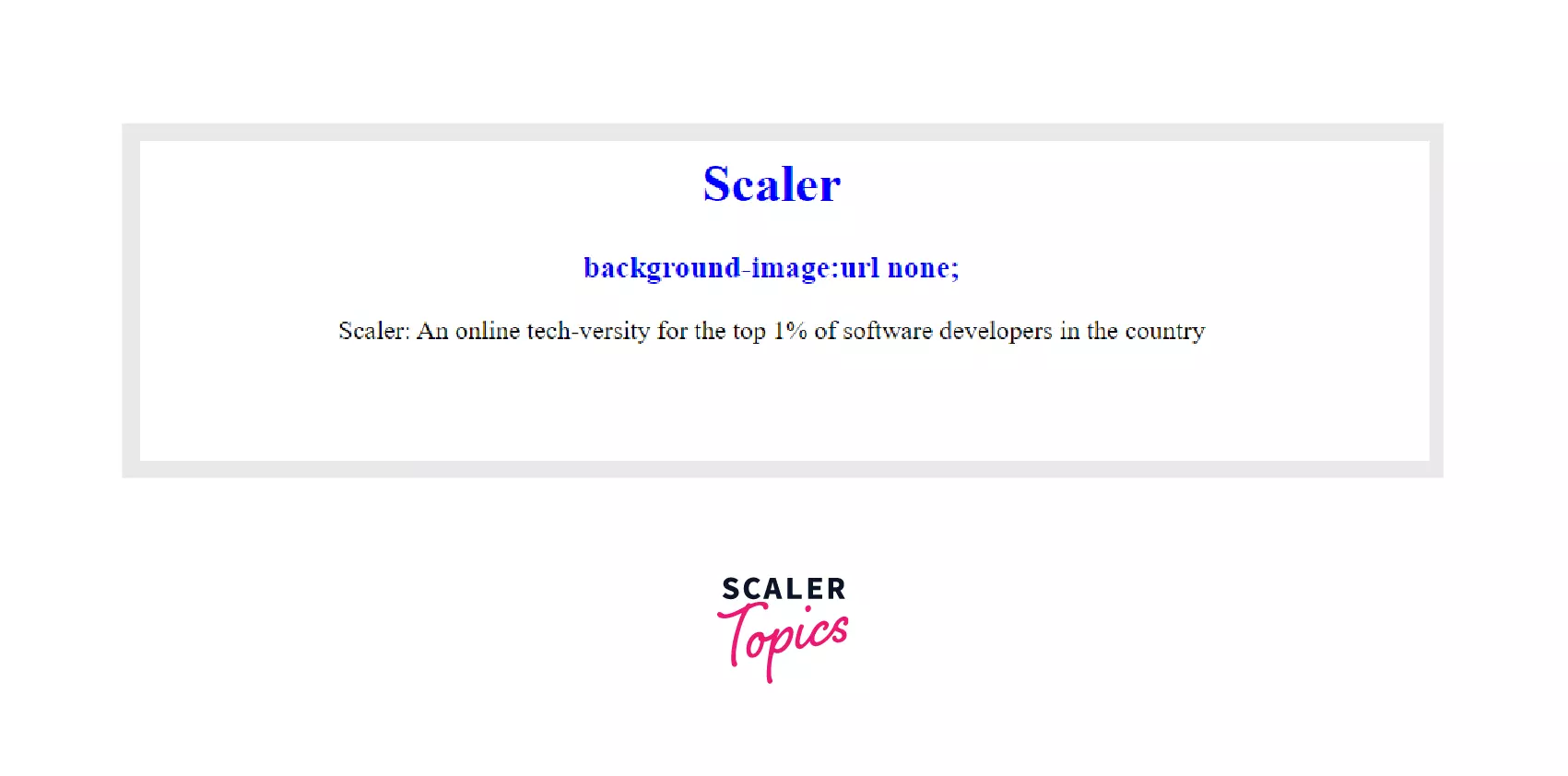
2. None: This property is used to set no background image and will display anything. By default, this property is enabled.
Syntax:
Example 2: In this example, we set the url value to none to demonstrate the background-image property.
Output

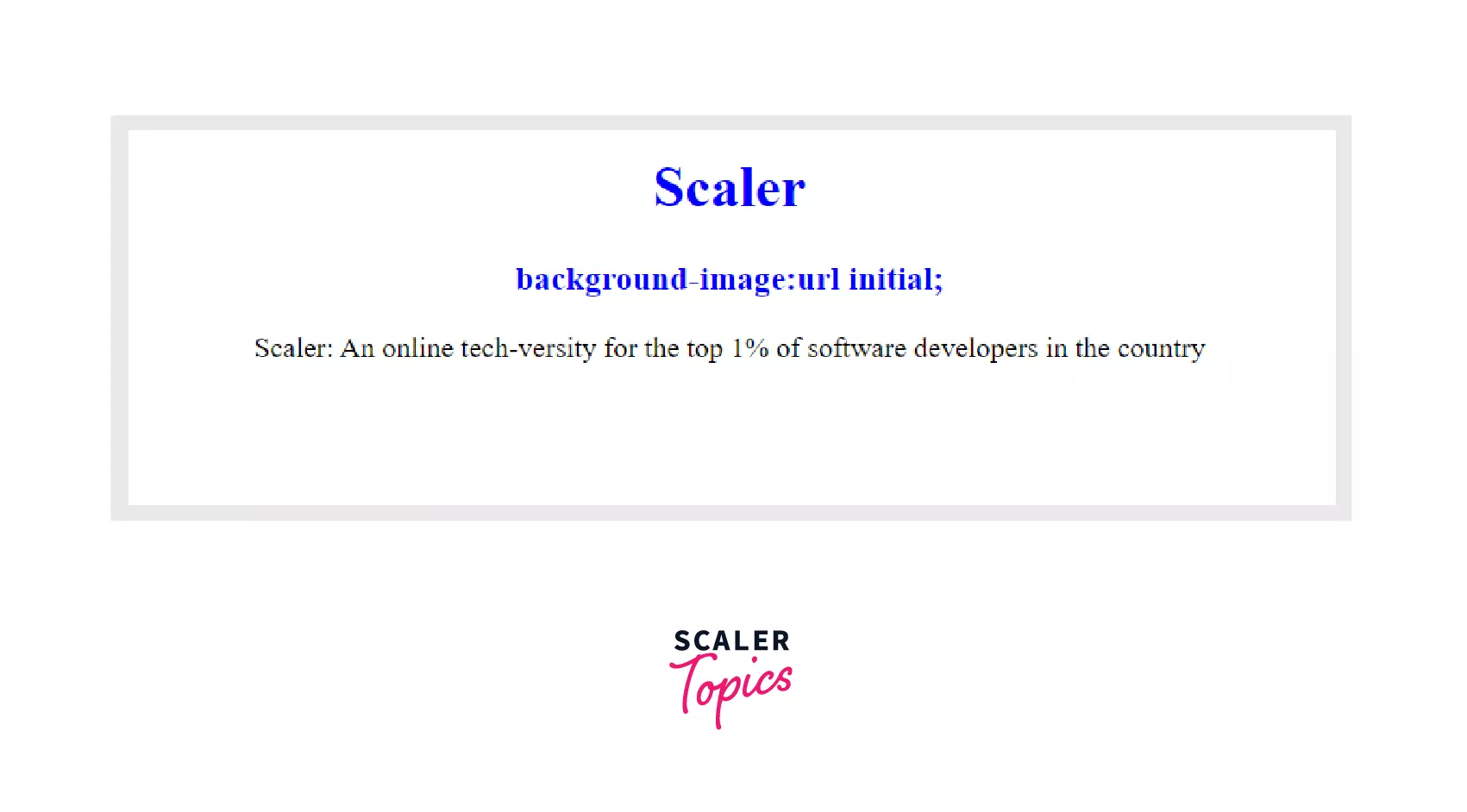
3. initial: This property always sets its default value.
Syntax:
Example 3: In this example, we set the url value as initial to demonstrate the background-image property.
Output:

We use the background-image property in CSS to alter the background image of various HTML elements.
Syntax:
We can also code the above example using the background-image property in CSS instead of using the background attribute in HTML. This can be done as shown below:
Output:

Now, what if you try to add both a background image and a background color to an HTML element? In such a situation, the background image will be of higher priority. So, why would someone even try using both of them together? This is actually a useful application in case we want to ensure that there is some kind of background in case the image fails to load. The color will pop up, nevertheless ensuring continuity of background on the element.
Alternatively, we can also use inline styling (CSS within an HTML element using the style attribute) to add a background image. This can be done as shown in the below example:
Example:
Output:

How To Insert A Background Image On An HTML Element?
A background image can be added to any element in HTML in a manner similar to that we use while adding it to the body element. All you got to do is add the background attribute to the other element.
Let's assume that we are tasked with creating a background image using linear gradients instead of picking one from the internet. This is how you would do it:
Output:

As seen in the above image, we create an image out of a gradient of pink and blue and assign it to the id gradient. The height of this id is 200px. And it contains the text I am Happy!.
Alternatively, you can also use CSS inline styling using the background-image property to achieve the same purpose.
Output:

Based on this, think about how we could have fixed the look of the smiling image in the examples shown in the previous sections.
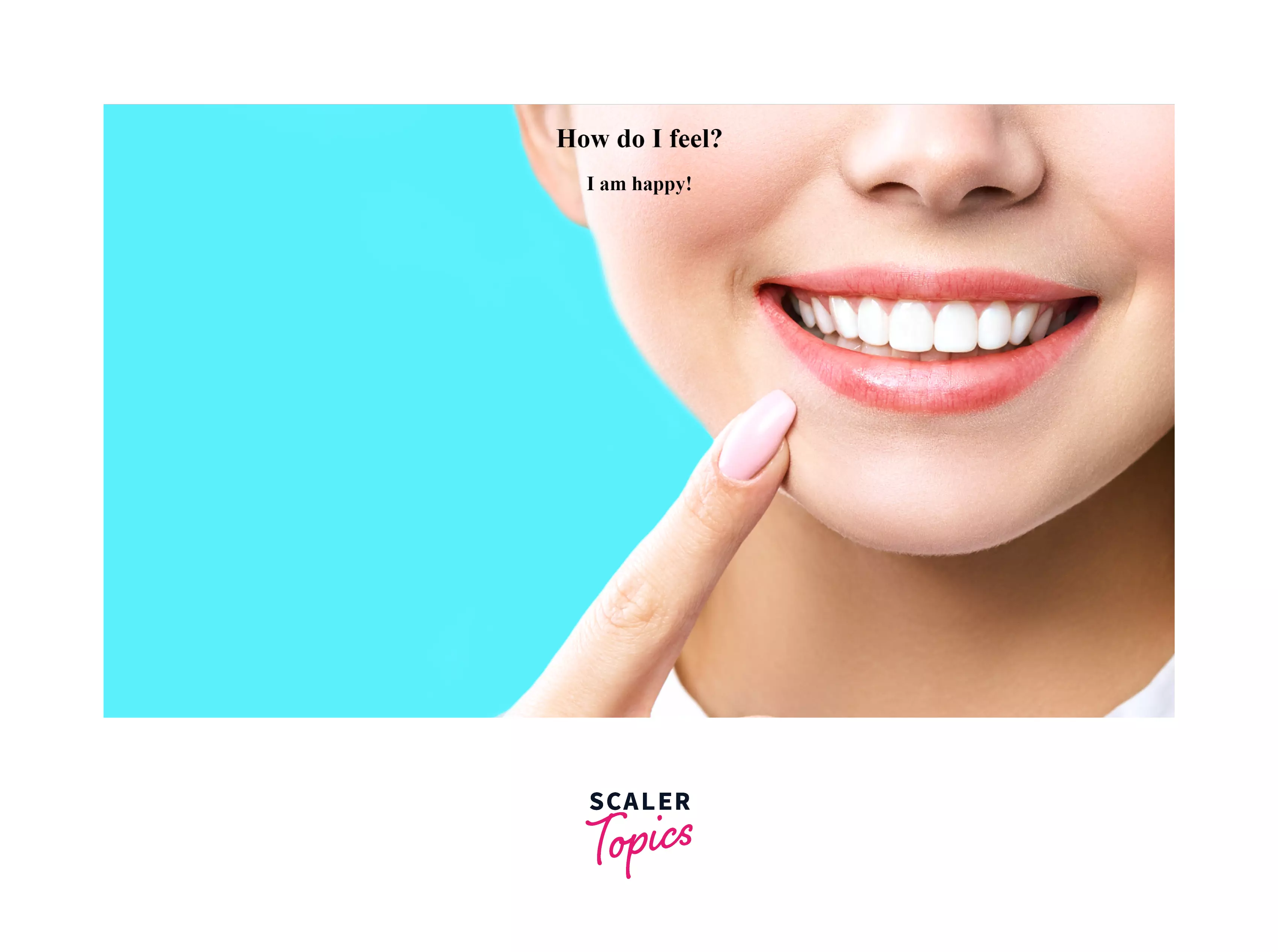
This can be done by adding a background-size attribute to the styling of the HTML element. Using the value cover helps you stretch the background image over the entire length of the HTML element.
Example:
Output:

As seen above, the background-size attribute helps us to fit the image to cover the screen. Additionally, in the case of extremely small images, you can make use of the background-repeat attribute and use the no-repeat value with it to ensure that the image is not repeated across the screen.
Conclusion
- Background images make a website more visually appealing.
- Background images in HTML can be added using the background-image property in CSS, internal style sheet, or the background attribute in HTML.
- By default, images are added to the background from the left and are repeated to fill the screen unless specified not to.
