How to Make a Button Link to Another Page in HTML?
Overview
In HTML there are several ways of creating a button that links to another web page. There are various ways to achieve these functionalities. We can use the <button> tag of HTML with the onclick attribute, <button> tag inside <form> tags with action or formaction attribute, <a> tag using href attribute, or using JavaScript function to take the current page to another web page.
Pre-requisites
- Basic HTML tags
- HTML Forms
- JavaScript function and CSS Embedded styles
What are We Creating?
Let us create a mini-project to understand various ways in which we can link buttons. This project has four pages, the first one called FirstPage.html introduces the user to the web development and provides 3 button links that connect to the rest of the three pages namely HTML.html, CSS.html, JavaScript.html. On each of the three pages, a home button is placed which returns to this main page. This home button is implemented uniquely on each page. Thus, each represents a way of making a button link to another page in HTML.
Given below is the working sample of all the 4 pages described above.

How to Make a Button Link to Another Page in HTML?
Let us now one by one look at each of the methods used in the above example to implement buttons to link to a new webpage along with the code.
1. Add an Inline Onclick Event
Inline OnClick event is defining the button and its function i.e. link to another page in a single line. We can provide the address of a link using window.location.href='www.linktothepage.com'. This can be passed to the onClick event for an HTML button as follows:
window.location.href returns the complete URL to the page. onclick event transfers the user to the page returned by href if click action on the button occurs.
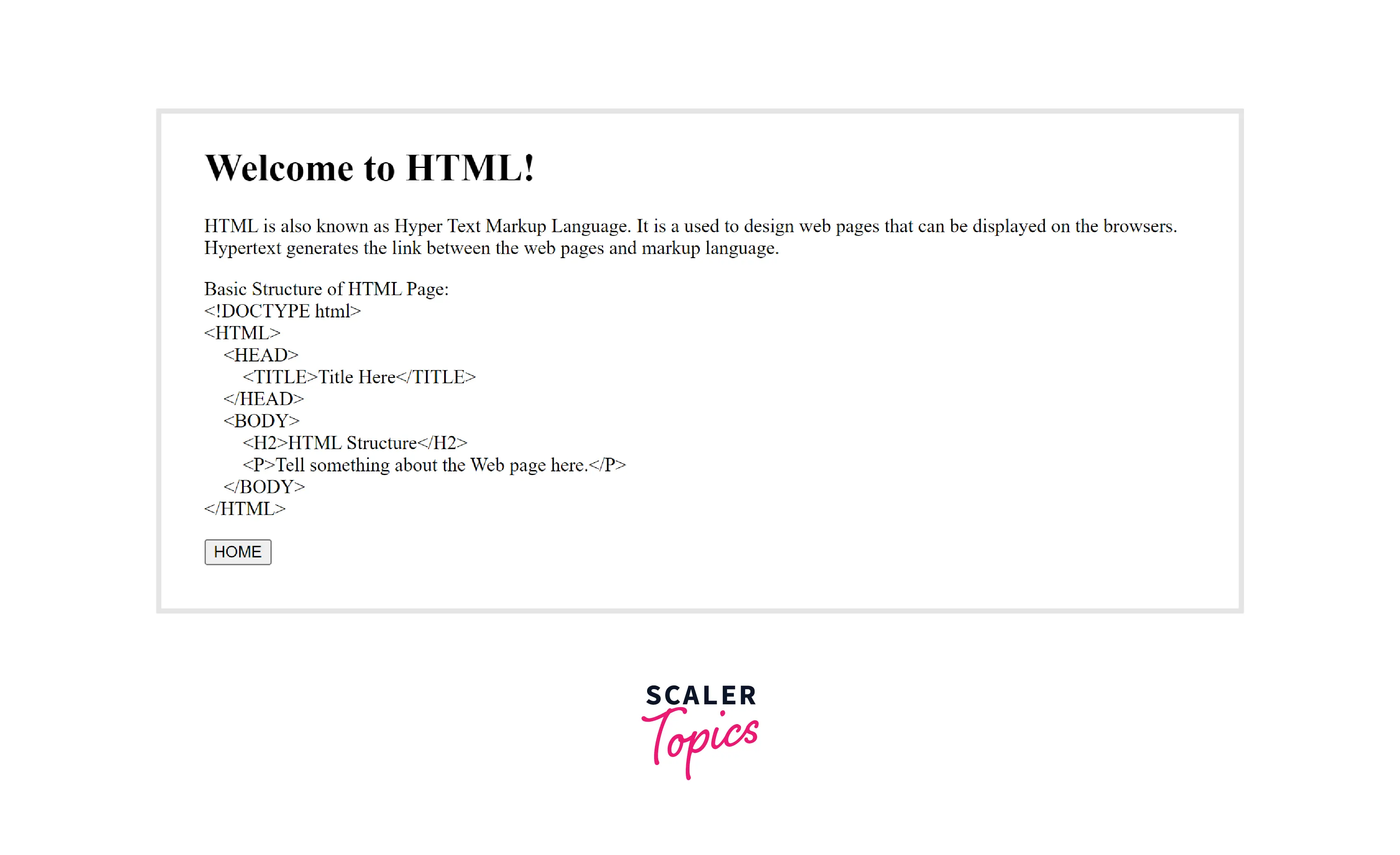
In the above example, we are implementing the HOME button on the page called HTML using the inline onclick event. Here we are not using CSS styling or JavaScript. We are only using HTML to make it simpler and easier. This page will be consisting of details of HTML and its stucture explaination using various HTML properties and symbols.
Output

  adds tab in html, < and > are used for angular brackets or less than and greater than signs respectively. At the end of the page, in the bottom left corner exists a HOME button that takes the user back to the initial page called FirstPage.html. It is implemented using HTML button and onclick attribute. Text to be displayed on the button is written between opening and closing button tags.
2. Use the Action or Formaction Attribute
Another way of making a button link to another page is using Forms in HTML. We create a form using the FORM tag in HTML. Inside it, we simply create a button element. This button can be brought to action either by using formaction attribute in the definition of the button or specifying action attribute in the <FORM> tag.
Syntax for formaction
Syntax for action
Note: - Here we are directly providing the link as www.link.com rather than using window.location.href = "link".
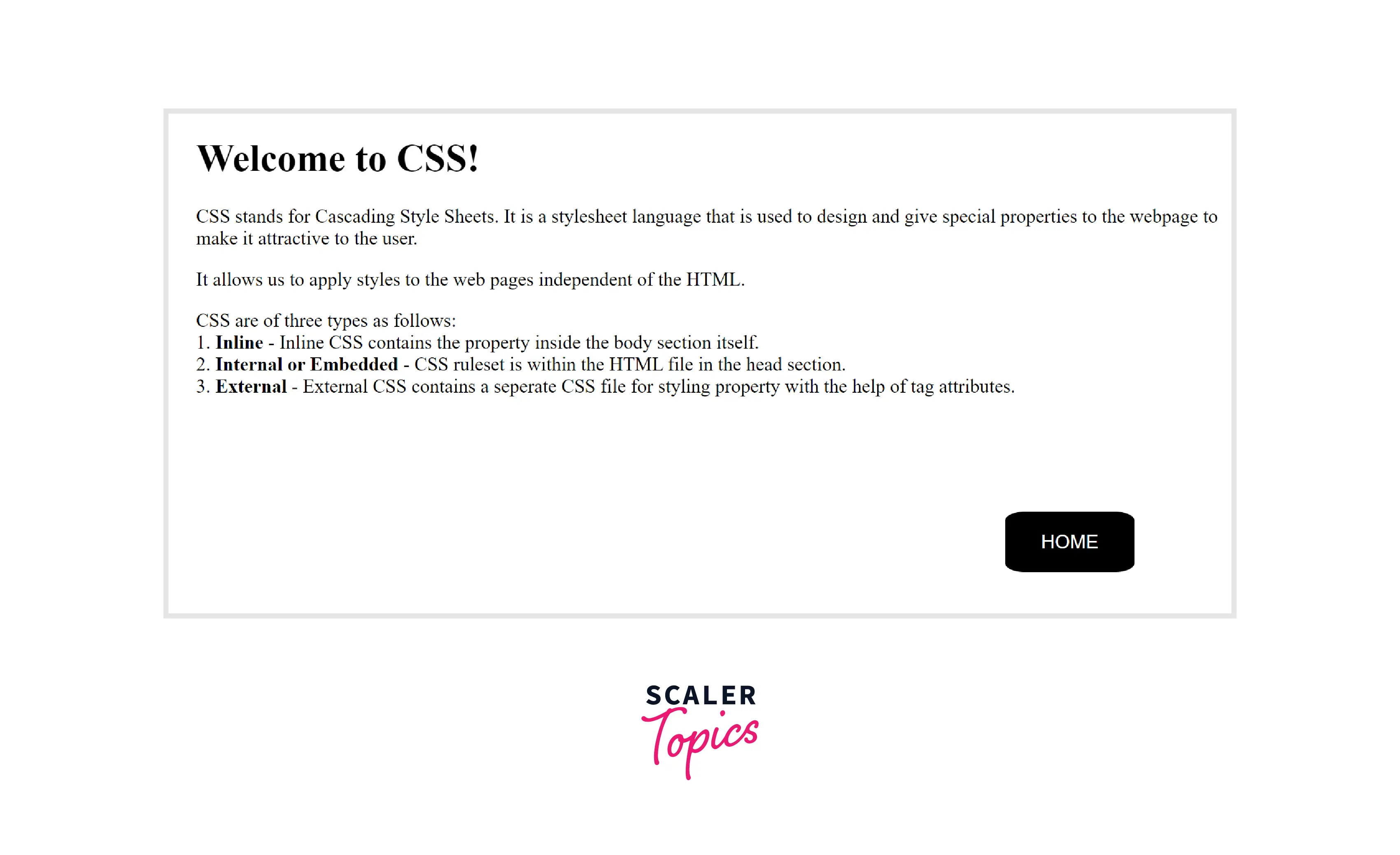
In the example above CSS.html page's button is implemented using <Button> tag in HTML forms. We will add an introduction to CSS in the HTML page and below we will attach a button that takes the user to the FirstPage.html.
Output

The button is inside <FORM> tag. It is of the type submit. We are applying CSS properties to beautify the appearance of the button. Using <STYLE> </STYLE> tags we can add CSS properties in the same HTML file.
In the example, the button class contains CSS properties such as background color, text color, padding, font size, the cursor (if the cursor hovers on the button it will become hand from array), position along with bottom and right places of the button in the bottom right corner, etc.
Finally, a class attribute is added to the button that connects the CSS properties to the button.
On clicking on the button, the event is performed and in response to the event, the action is performed. The action here is moving to another web page whose link is given in the action attribute of the <button> tag.
3. By Using Javascript
One way to make a button link to another page is using JavaScript. We can either create another file with .js extension or we can simply write JavaScript code inside <SCRIPT> </SCRIPT> tags inside HTML file. We will add description of JavaScript and design the page using HTML code. We will add a button at the bottom right corner using CSS properties and action of the button using JavaScript function. This function takes the user to another page.
The JavaScript function myFunction() uses window.location.href to link to another page. In the button tag of HTML, myFuntion() function is passed to the action attribute. Again, we are applying CSS properties to the button similar to the above page with little modification in border size, and removing curved edges of the button.
4. Using Button Tag Inside <a> tag
Lastly, we can also use the \<a> tag to make a button link to another page. The \<a> tag defines a hyperlink and is usually used to link a page to another. The most important attribute of the tag is href which indicates the link's destination.
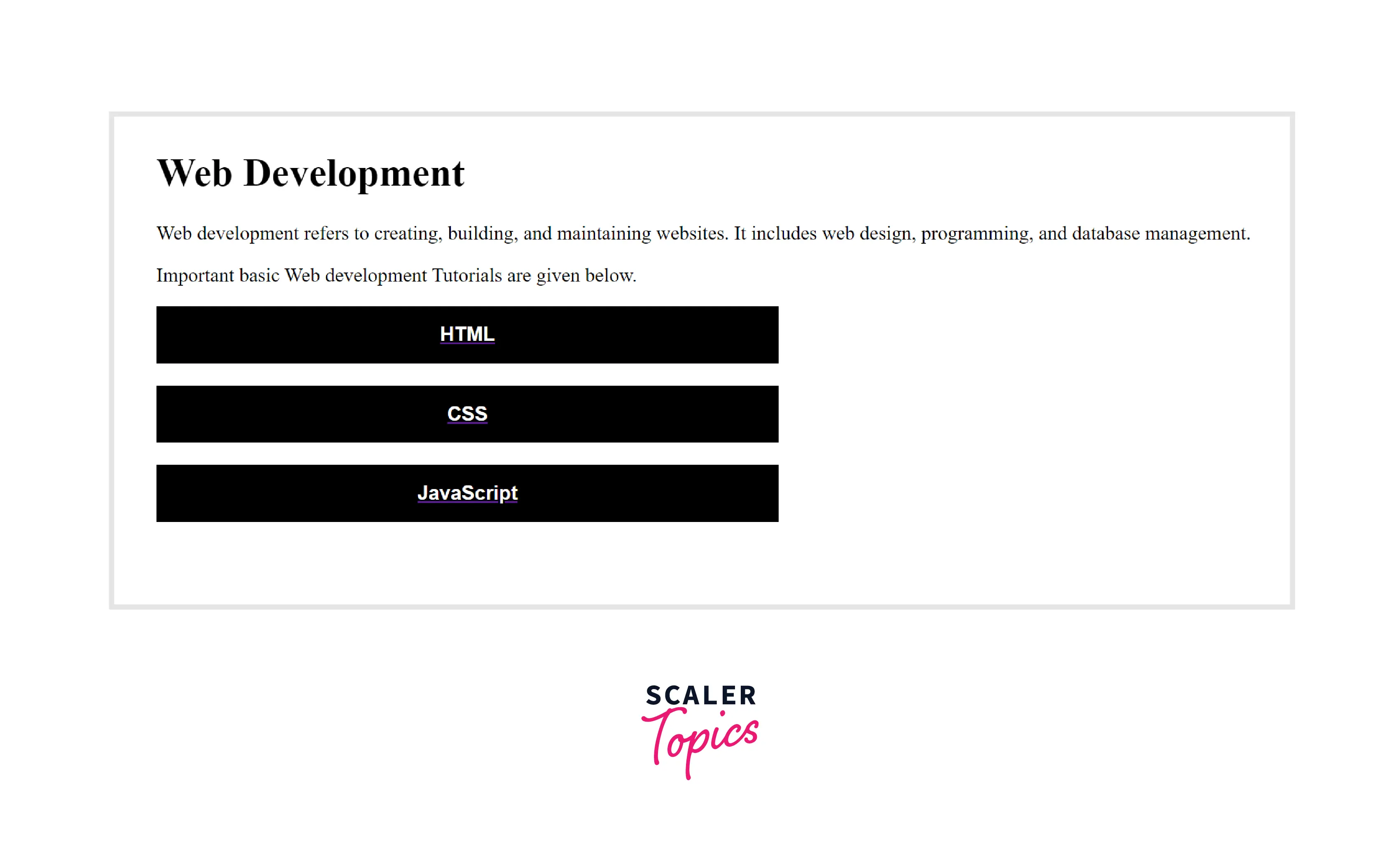
We will implement all the buttons inside the FirstPage.html using \<a> tag. This page will be containg three buttons that link to three different pages and all these three pages already have a button to come back to this page.
Output

We add heading, description of web development and three buttons. Here, all the three buttons are inside <a> </a> tag. Each has an attribute href. For each button, a different <a> tag is used as each button points to a different page. All the buttons have the same class attribute block. It is a CSS property class that gives the block shape to the button and various other properties.
For more examples refer to programminghead.
Style the Link as a Button with CSS
Let us take another little complex example of a Login Page. There will be two pages Login.html and Success.html. On pressing the login button the success page will appear that will show a message for successful login.
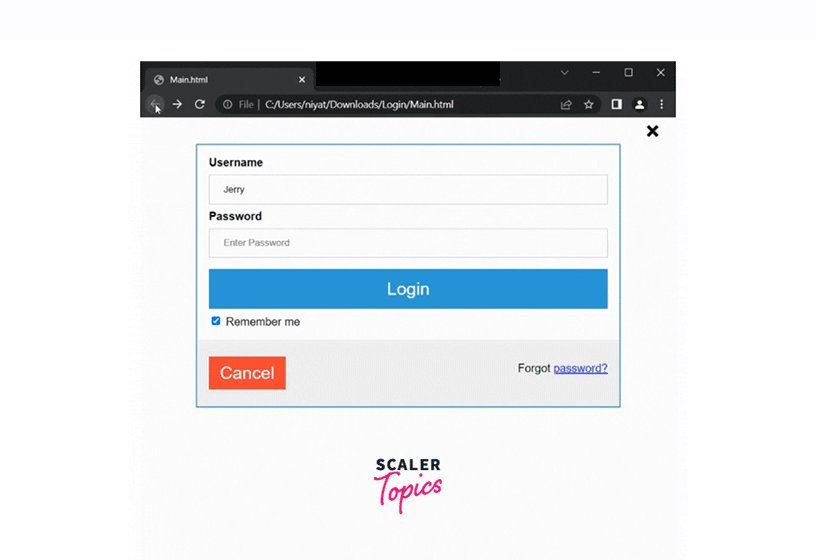
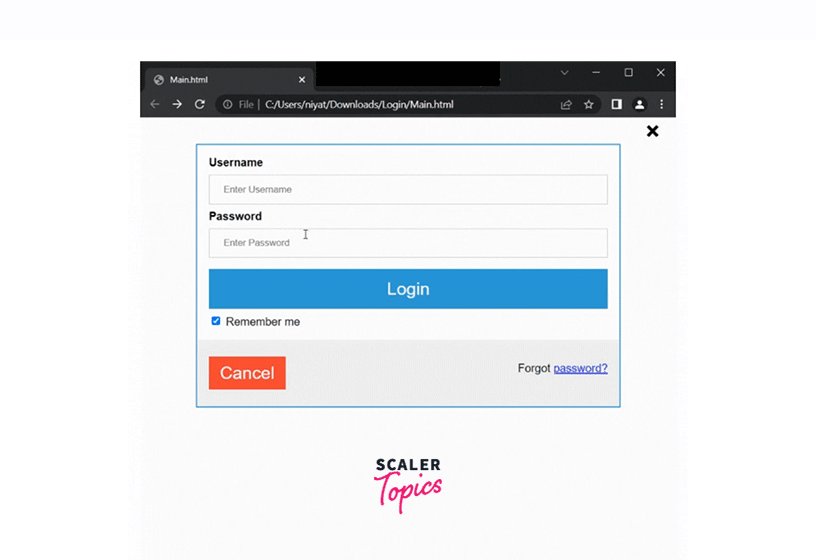
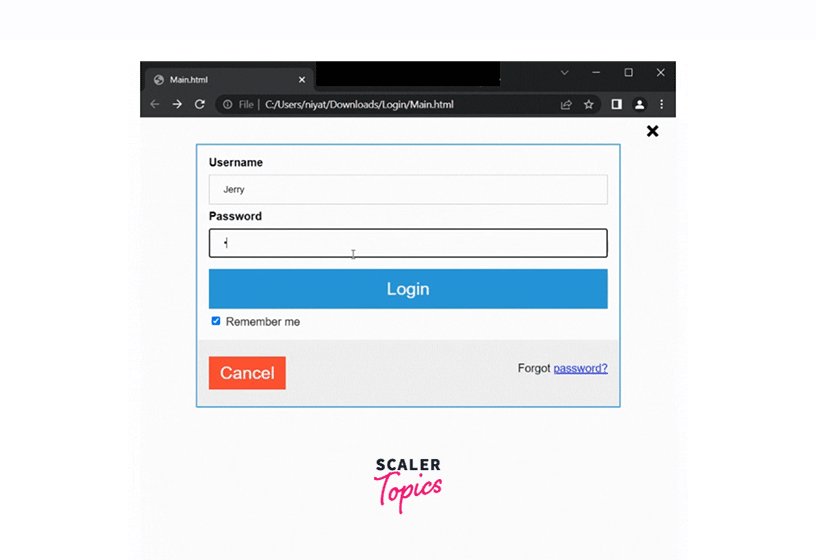
Login.html The login page consists of the Username field and Password field. We have two buttons, login, and close. Login will redirect the page to the success page. We are using various CSS properties to beautify the page.
Success.html
It only consists of a text message.
Output

Login.html
In this page we are using a HTML form as a container to hold all the other components. All the labels, textboxes, buttons, and checkboxes are implemented inside the form and using CSS properties.
In the example, there are two pages namely login and success. The login page takes the username and password from the user and on clicking the login button success page appears that returns the successful login message.
Various CSS properties are used on the Login page.
- modal class is used for the background of the page.
- modal-content class defines the box in which all the text-box and buttons exist.
- close class is used for the close button at the top right corner.
- close-hover and close-focus defines properties when the close button is focused that is clicked or hovered i.e. mouse pointer moved on it.
- cancelbtn class is used for the cancel button below the login button.
- input[type=text], input[type=password] defines properties for textboxes for user input of username and password.
- button defines properties for the login and cancel buttons.
Success.html
Success page consists of only a heading, CSS properties are also added to it.
Conclusion
- It is possible to use a button to link the current web page to another.
- It can be done using HTML buttons, HTML form buttons, \<a> \</a> tags, and JavaScript.
- We can additionally apply CSS properties to the button to make them look attractive to the user. For this, we can define the CSS code in \<STYLE> \</STYLE> tags in the HTML file itself instead of creating a new file for CSS.
- Similarly JavaScript code can be written in the \<SCRIPT> \</SCRIPT> tags inside HTML file.
