How to Save HTML File?

Introduction
We can use any text editor to create and save HTML files. In this article, let us take an example of a Notepad text editor and show a step-by-step procedure to save and open an HTML file. Other text editors will also have a similar procedure.
How to Save HTML File on Desktop?
The following are the steps to create and save an HTML file with the help of the Notepad text editor.
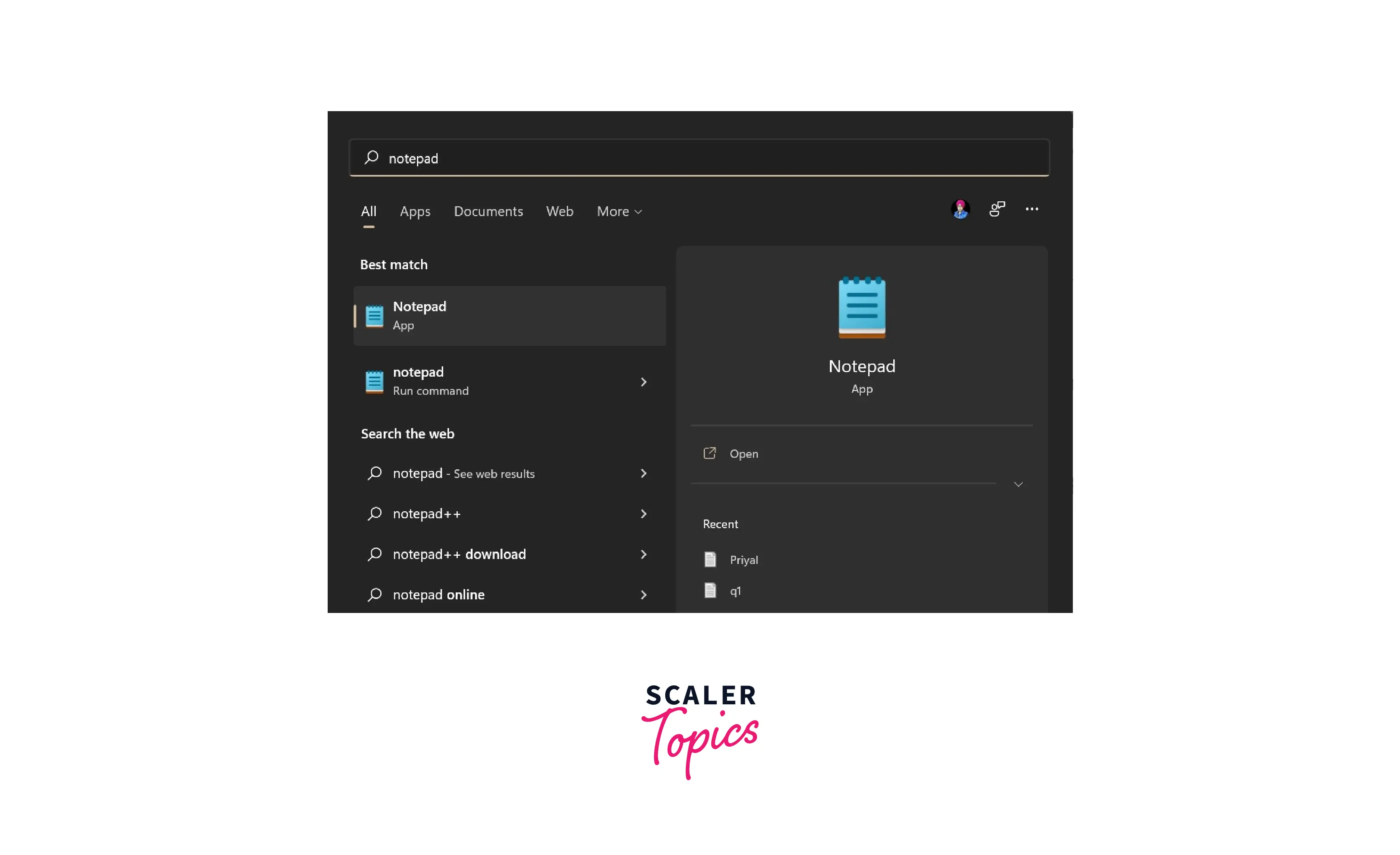
Step 1. Open Notepad
- On the start menu, search for Notepad in Windows.
- Click on the open option on the right side to open the Notepad editor.

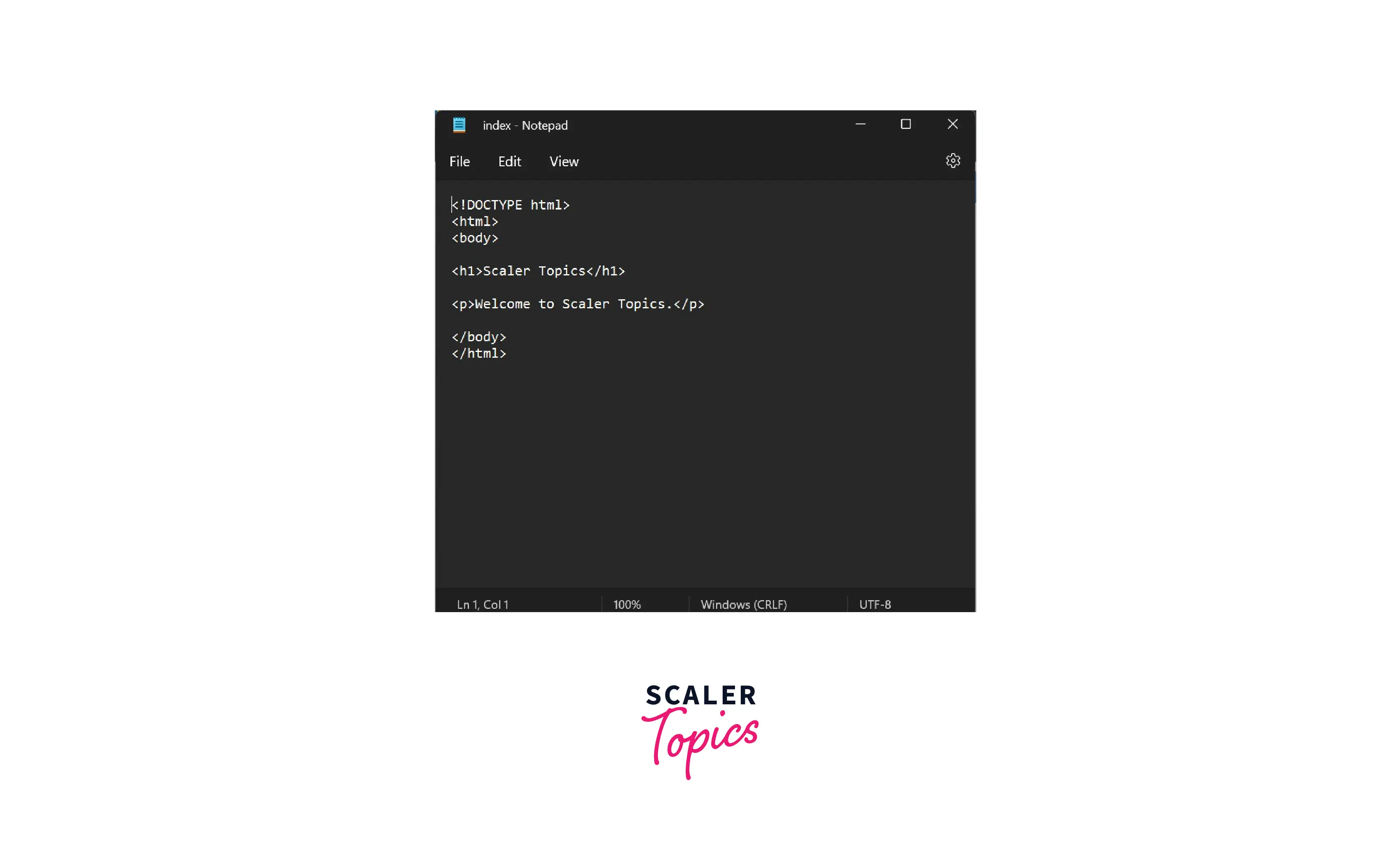
Step 2. Write HTML Code
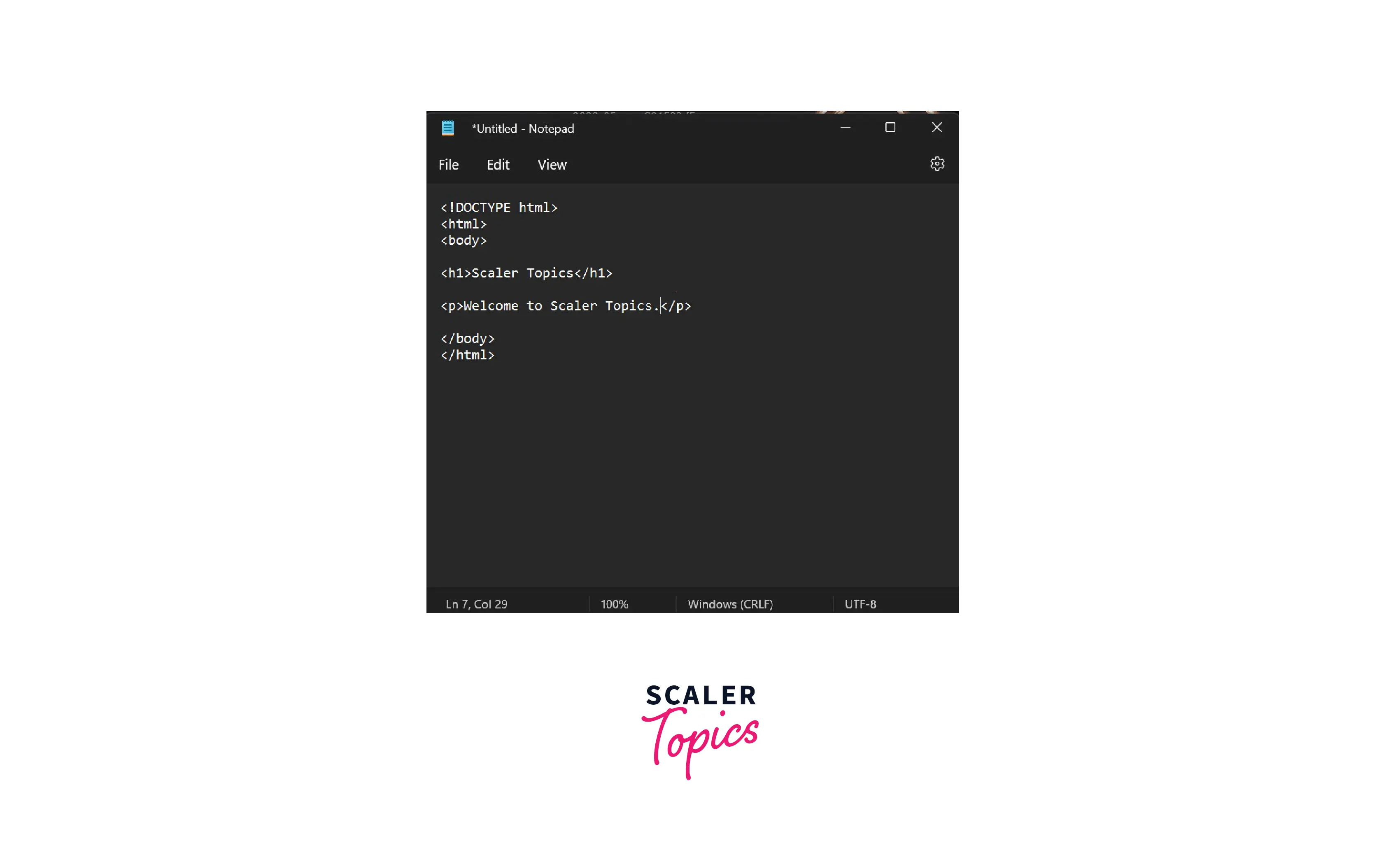
- After opening the Notepad, you can write any HTML code.
- An example is shown below.

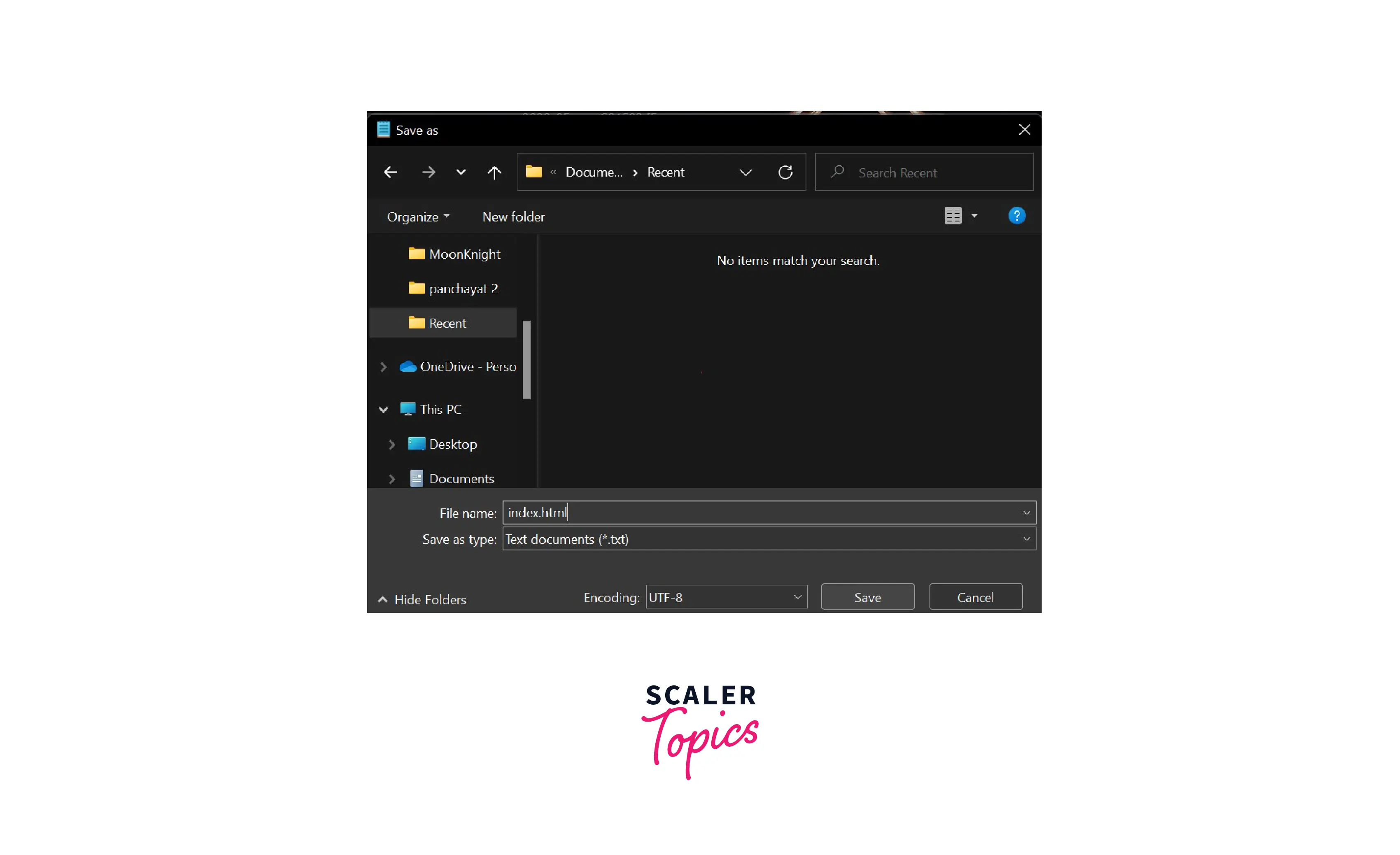
Step 3. Save the HTML page
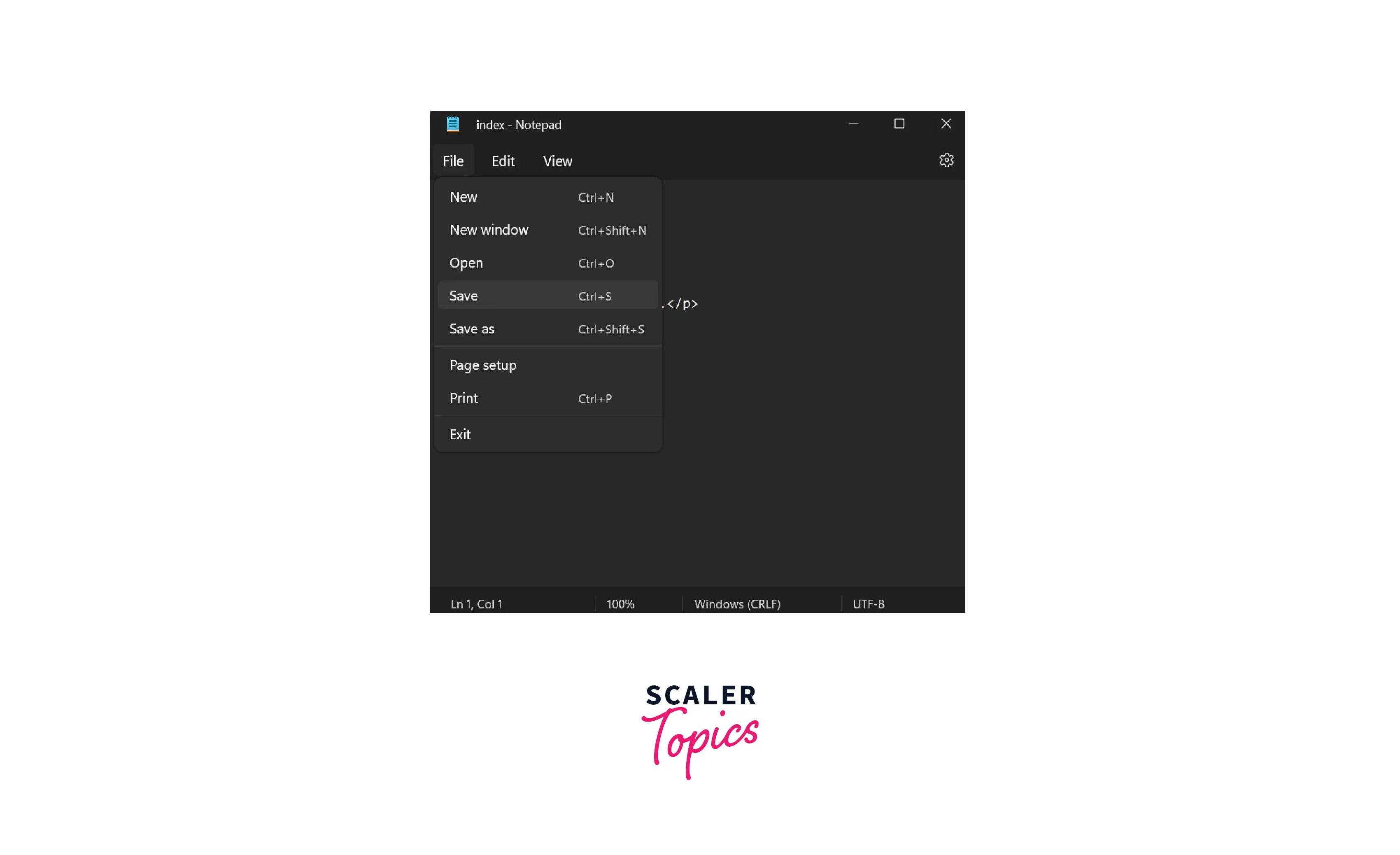
- Once the code is written, you can click on Files and then Save or directly press Ctrl + S.

- Once you click on Save you will get an option to write the name of the file with an extension.
- Write the name of the file followed by the .html extension and save the file encoding as UTF-8.

-
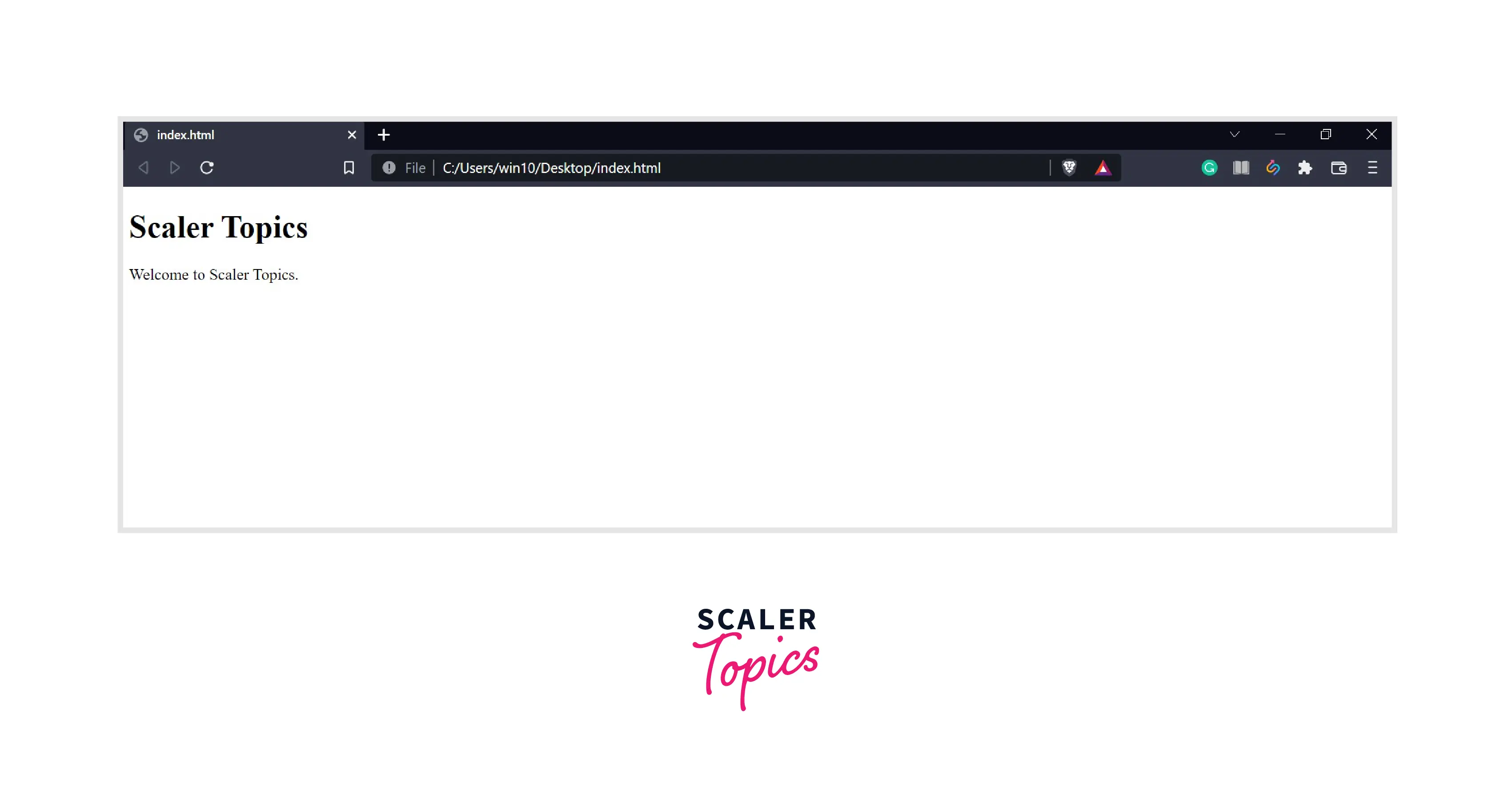
Your HTML file is now created and will be visible in the place where you saved it.
-
You can double-click on the saved HTML file to view it on your browser.

How to Open HTML File in Notepad Text Editor?
Now once you have created an HTML file, you may want to edit it at some point in time.
The following are the steps to open an HTML file in Notepad and edit it.
Step 1. Open Notepad
- On the start menu, search for Notepad in Windows.
- Click on the open option available on the right side to open the Notepad editor.

Step 2. Open HTML File
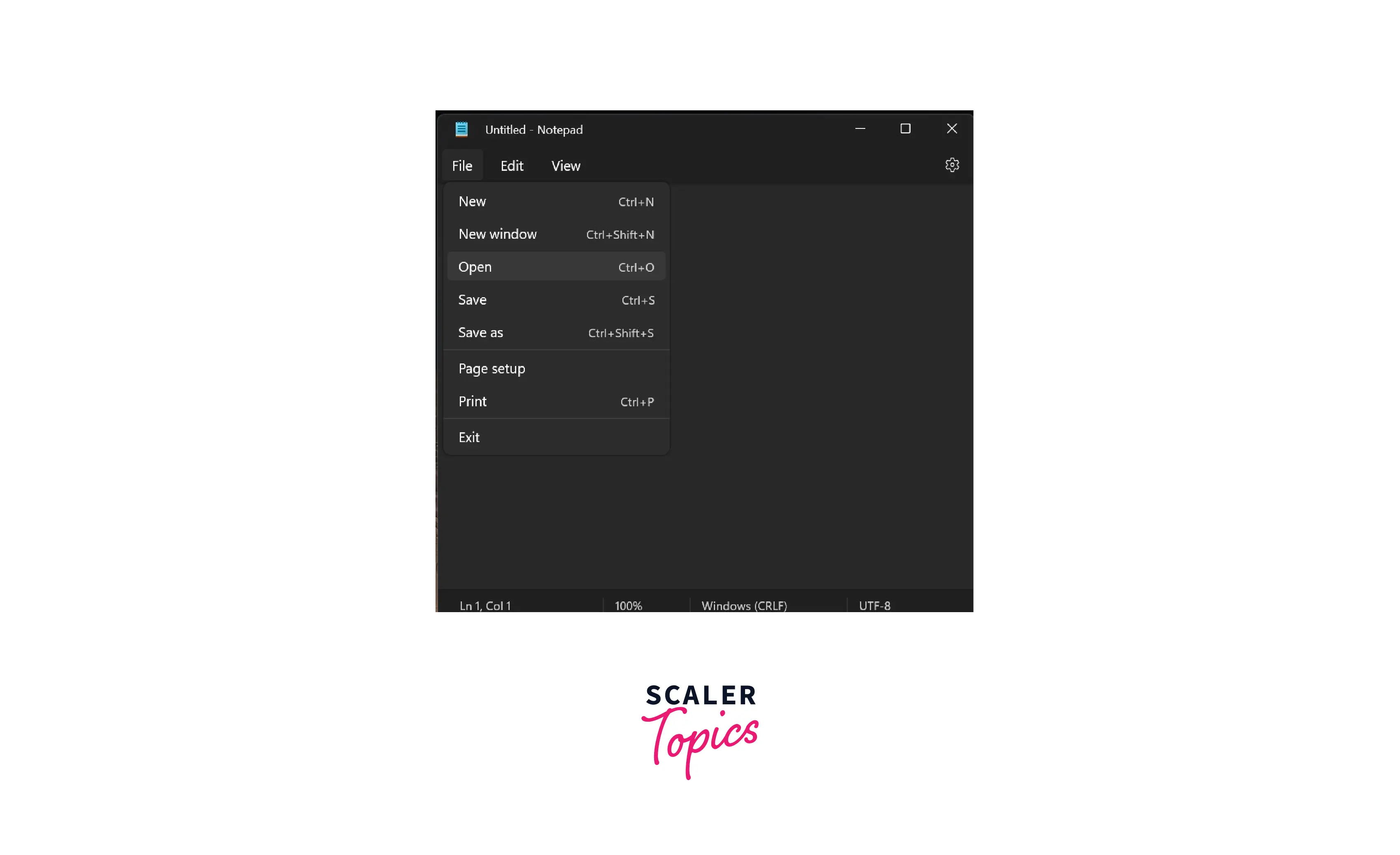
- Go to file -> Open and click on it or directly press ctrl + O

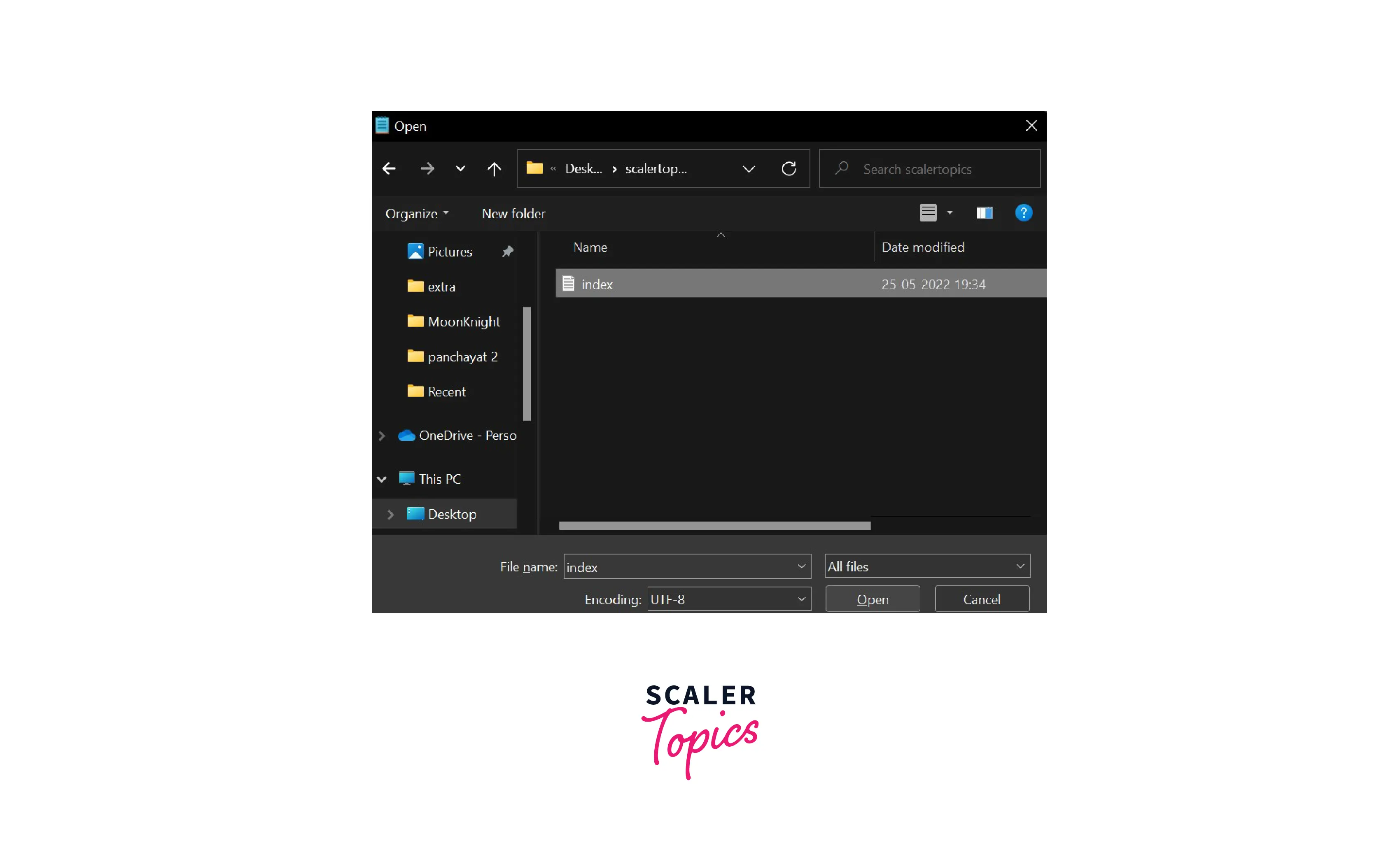
- Browse the HTML file that you want to open, select it, and then click on open.

- Once you click on open, the file will be opened in the Notepad editor, and you can edit it.

- Now you can edit the file and can save it by pressing Ctrl +S or by going to File then Save.

Other Code Editors to Use for Writing HTML Code
Notepad is one of the basic code editors available in Windows.
These days we have many code editors like VSCode, Notepad++, Sublime text, etc., that provide us with some extra features along with writing the code.
The following are the advantages of using these code editors.
- There is an option for auto-complete code that recommends the words while we type the code and also highlights the words in case there is a spelling mistake or some error.
- We can run the code directly from these notepads.
- We can synchronize the code with code hosting platforms like Github, which gives us the advantage of collaborating and sharing our code with others.
- There is an option for syntax highlighting and color themes which helps increase the readability of the code.
Conclusion
- You can create an HTML file using any code editor.
- After opening a code editor, write the HTML code and save the file with the .html extension.
- We can double-click on the HTML file to view its output on the browser.
- We can edit the HTML file by opening it in the code editor again.
- Notepad is a basic code editor with limited features. There are various code editors with extensive features that help us to write code faster, like VS Code, Notepad++, Sublime text editor, etc.
